
תוכן עניינים:
- שלב 1: מודול תצוגת LCD STONE STVC050WT - 01 TFT
- שלב 2: התמונה הבאה מציגה כמה פרמטרים של מודול התצוגה STONE STVC050WT-01:
- שלב 3: פיתוח מודול תצוגת STONE שלושה שלבים
- שלב 4: עיצוב ממשק UI:
- שלב 5: פונקציה:
- שלב 6: פרויקט חדש עם תצוגת STONE:
- שלב 7: STONE TOOL היא תוכנת עיצוב GUI
- שלב 8: לחץ באמצעות לחצן העכבר הימני על מדריך "התמונה" ומחק 0.jpg
- שלב 9: הוסף תמונת ממשק משתמש ב- STONE TOOLS:
- שלב 10: הוסף את מלאי Word ב- STONE TOOLS
- שלב 11: הוסף כפתור
- שלב 12: מאפייני לחצנים מפורטים בסרגל המאפיינים בצד ימין של תוכנת STONE TOOL
- שלב 13: "יצירת קובץ תצורה" ב"כלי "ולאחר מכן" מסך יציאה טורית וירטואלית "
- שלב 14: לאחר מכן אנו הולכים קדימה ומשנים את החץ בפינה השמאלית העליונה של עמוד 2 לכפתור:
- שלב 15: הוסף תצוגת טקסט :
- שלב 16: לאחר מכן לחץ על משתנה הטקסט שזה עתה נוספה, וממשק הנכס יופיע בצד ימין של תוכנת STONE TOOL, ובעיקר לשנות את הפרמטרים הבאים:
- שלב 17: כפתור עם ערך החזרה:
- שלב 18: סרגל הנכסים מוגדר כדלקמן:
- שלב 19: הורד את קובץ עיצוב ממשק המשתמש למודול התצוגה:
- שלב 20: תקשורת יציאה טורית
- שלב 21: לחץ על הלחצן כדי לכבות את האור
- שלב 22: כתוב נתוני רישום
- שלב 23: קרא נתוני רישום
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:11.
- שונה לאחרונה 2025-01-23 14:46.

מבוא הפרויקט
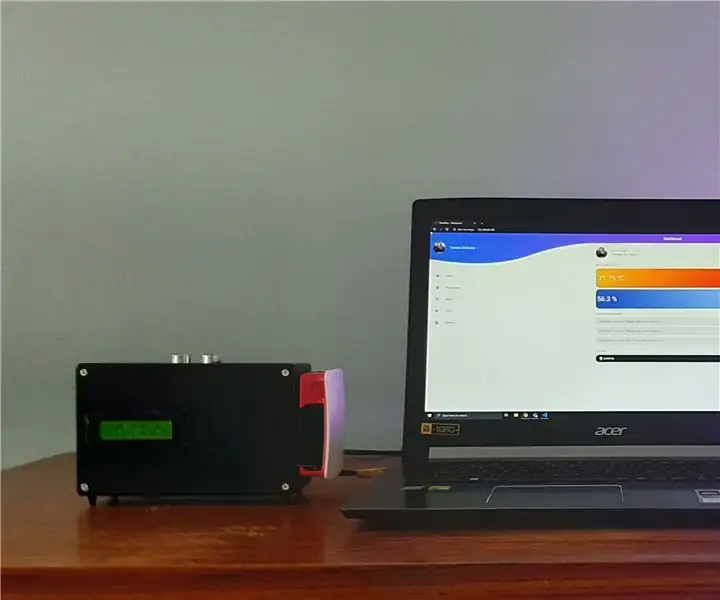
ההדרכה הבאה מראה לך כיצד להשתמש במודול תצוגת המגע STONE STVC050WT-01 ליצירת מערכת שליטה פשוטה במכשירי בית.
שלב 1: מודול תצוגת LCD STONE STVC050WT - 01 TFT

STONE STVC050WT - 01 מודול תצוגת מגע התמיכה הוא 5 אינץ ', רזולוציה של 480 * 272 במודול משולבת בתצוגה ומנהל מסך מגע הדרוש שבבים, המפתחים צריכים רק ב- STONE, תוכנת העיצוב הרשמית של VGUS הקשורים לעיצוב ממשק ממשק משתמש ויוצרים קובץ תכנות שהורד למודול התצוגה של STONE, ולאחר מכן דרך יציאה טורית (RS232 / RS485 / TTL) מתכתבים איתו, תוכל לבצע היבטים מורכבים של עיצוב ממשק משתמש. התהליך הוא כדלקמן:
שלב 2: התמונה הבאה מציגה כמה פרמטרים של מודול התצוגה STONE STVC050WT-01:

אבן STVC050WT-01:
מודול תצוגה זה הוא רק אחד מני רבים בקו המוצרים הזה. ישנם מודולי תצוגה רבים אחרים הזמינים בתצורות שונות. www.stoneitech.com
שלב 3: פיתוח מודול תצוגת STONE שלושה שלבים
1. עיצב את ממשק המשתמש עם תוכנת STONE TOOL והוריד את קובץ העיצוב למודול התצוגה.
2. MCU מתקשר עם מודול התצוגה STONE דרך היציאה הטורית.
3. ה- MCU מבצע פעולות אחרות המבוססות על הנתונים שהתקבלו בשלב 2.
שלב 4: עיצוב ממשק UI:

היום עשינו בקרת מכשירי חשמל ביתיים פשוטה. באמצעות Photoshop עיצבתי את הממשק הפשוט הבא:
שלב 5: פונקציה:

כאשר לוחצים על לחצן האור, הדף קופץ ל -2 ומציג את מצב המתג של שלוש נורות. כאשר לוחצים על לחצן נורית ההדלקה/כיבוי, היציאה הטורית של מודול המסך מנפיקה את פרוטוקול אות המתג. ה- MCU החיצוני יכול לשלוח נתונים ישירות למודול המסך באמצעות יציאה טורית. תן למסך להציג את מצב מתג האור ישירות.
שלב 6: פרויקט חדש עם תצוגת STONE:
באתר STONE נוכל להוריד את הגרסה העדכנית ביותר של תוכנת STONE TOOLS 2019, באמצעותה נוכל לעצב את ממשק המשתמש:
www.stoneitech.com/support/download/software
שלב 7: STONE TOOL היא תוכנת עיצוב GUI

STONE TOOL היא תוכנת עיצוב GUI שאינה דורשת התקנה. לאחר ההורדה, ניתן לפתוח אותו ולהפעיל אותו ישירות על ידי דחיסה. יש לציין כי תוכנה זו צריכה להיות מופעלת באופן תואם במערכות Windows8 ו- Windows10
שלב 8: לחץ באמצעות לחצן העכבר הימני על מדריך "התמונה" ומחק 0.jpg

מכיוון שאני משתמש ב- STVC050WT-01 ברזולוציה של 480*272 ובגודל ברירת המחדל של שטח Flash של 128Mbyte (ניתן להרחבה ל- 1024MByte), בחרתי ב- 128Mbyte.
הגדר את שם הפרויקט ונתיב האחסון ולחץ על "אישור" להשלמה. לחץ באמצעות לחצן העכבר הימני על הספרייה "תמונה" ומחק 0.jpg:
שלב 9: הוסף תמונת ממשק משתמש ב- STONE TOOLS:



לחץ לחיצה ימנית על ספריית "התמונה" והוסף את שני ICONS UI שהכנו לפרויקט:
שלב 10: הוסף את מלאי Word ב- STONE TOOLS

לחץ באמצעות לחצן העכבר הימני על "קובץ גופנים", בחר את הגופן המתאים להוסיף לפרויקט.
כאן בחרתי ב- ASCII 24 על 48.
שלב 11: הוסף כפתור

עלינו להגדיר פונקציה על כפתור ה"אור "בממשק המשתמש הראשון בתוכנת STONE TOOL:
כאשר נלחץ על כפתור "אור", נקפוץ לדף השני.
איך לעשות את זה?
לחץ על סמל "כפתור" כדי לצייר את שטח הכפתור:
שלב 12: מאפייני לחצנים מפורטים בסרגל המאפיינים בצד ימין של תוכנת STONE TOOL

האזור הצהוב מייצג את אזור הכפתורים שהמשתמש צייר. מאפייני לחצנים מפורטים בסרגל המאפיינים מימין לתוכנת STONE TOOL:
פשוט הגדר את האפשרות "החלפת דפים" ל -1 כדי לעבור לדף השני בעת לחיצה על הלחצן.
שלב 13: "יצירת קובץ תצורה" ב"כלי "ולאחר מכן" מסך יציאה טורית וירטואלית"

שלב 14: לאחר מכן אנו הולכים קדימה ומשנים את החץ בפינה השמאלית העליונה של עמוד 2 לכפתור:

כאשר המשתמש לוחץ על כפתור זה, הוא חוזר לעמוד הראשון.
שלב 15: הוסף תצוגת טקסט :


בעזרת הפקד משתנה טקסט, מעגל את הרווח הלבן אחרי "light1":
שלב 16: לאחר מכן לחץ על משתנה הטקסט שזה עתה נוספה, וממשק הנכס יופיע בצד ימין של תוכנת STONE TOOL, ובעיקר לשנות את הפרמטרים הבאים:

ביניהם, "תוסף זיכרון משתנה" מתייחס לכתובת הזיכרון שבה מאוחסן התוכן המוצג. כתובת אחת יכולה לאחסן שני בתים. תוכן התצוגה המוגדר כברירת מחדל שלנו הוא "OFF", הדורש שלושה בייטים של שטח זיכרון. המשמעות היא שאנו שומרים את "OFF" בכתובת 0020 ו- 0021.
שלב 17: כפתור עם ערך החזרה:

הפקד בו השתמשנו לעיל הוא "כפתור". פקד "כפתור" זה אינו מחזיר ערך, כלומר כאשר המשתמש לוחץ על הלחצן, היציאה הטורית של מודול התצוגה אינה שולחת נתונים ל- MCU.
אם המשתמש לחץ על הכפתור ורוצה שמודול המסך יחזיר נתונים ל- MCU, נוכל להשתמש בפקד "חזור על ערך מקש ערך":
שלב 18: סרגל הנכסים מוגדר כדלקמן:

שלב 19: הורד את קובץ עיצוב ממשק המשתמש למודול התצוגה:

1. חבר את כונן הבזק מסוג USB למחשב
2. לחץ על הלחצן הורד ל- u-disk בתיבה STONE TOOL3. שלוף את דיסק הבזק מסוג USB
4. הכנס את דיסק ה- USB לממשק ה- USB של מודול התצוגה והמתן להשלמת השדרוג. לאחר השלמת השדרוג, ישמע צליל מהיר
5. מבחן
שלב 20: תקשורת יציאה טורית

החזר ערך-מפתח
לאחר הורדת התוכנית למודול התצוגה, הפעל אותה, חבר את המחשב דרך היציאה הטורית באמצעות USB-TTL, לחץ על כפתור הנורה של Light1 והחזר את נתוני היציאה הטורית: a55a 06 83 00 26 01 00 A8
שלב 21: לחץ על הלחצן כדי לכבות את האור

החזרת נתונים סדרתיים:
A5 5A 06 83 00 26 01 00 A9
A5 5A: כותרת מסגרת 06: אורך בתים של הוראות, 83 00 26 01 00 A9 סה כ 6 בתים (לא כולל כותרת מסגרת נתונים)
83: קרא הוראת זיכרון משתנה
00 26: כתובת אחסון משתנה
01: אורך מילת הנתונים, 00 A9: אורך מילה אחת (2 בתים) 00 A9: תוכן נתוני משתמשים, בהתאם למקשים שנקבעו.
שלב 22: כתוב נתוני רישום
הוראה זו כותבת 55 aa לכתובת 0x0020 באזור אחסון הנתונים:
0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa
מכיוון שהגדרנו את כתובת אחסון תצוגת הטקסט של Light1 ל- 0x0020, כתיבת נתונים לכתובת זו באמצעות יציאה טורית שווה ערך לשינוי התוכן של תיבת תצוגת הטקסט של Light1.
שלב 23: קרא נתוני רישום
היציאה הטורית שולחת את הפקודה הבאה למודול התצוגה:
0xA5 0x5A 0x03 0x83 0x00 0x20 מייצג את ערך קריאת 0x0020, ובפרויקט השינוי מייצג את מצב המתג של מנורת הקריאה.
מוּמלָץ:
מערכת בית חכם Alexa באמצעות מודול ממסר NodeMCU: 10 שלבים

מערכת הבית החכם של Alexa באמצעות מודול ממסר NodeMCU: בפרויקט IoT זה, יצרתי את מערכת אוטומציה הבית החכם של Alexa באמצעות NodeMCU ESP8266 & מודול ממסר. אתה יכול לשלוט בקלות באור, במאוורר ובמכשירי חשמל ביתיים אחרים באמצעות הפקודה הקולית. כדי לחבר את הרמקול החכם Echo Dot עם
כיצד ליצור בית חכם באמצעות מודול ממסר בקרת Arduino - רעיונות לאוטומציה ביתית: 15 שלבים (עם תמונות)

כיצד ליצור בית חכם באמצעות מודול ממסר בקרת Arduino | רעיונות לאוטומציה ביתית: בפרויקט אוטומציה ביתי זה, נעצב מודול ממסר בית חכם שיכול לשלוט על 5 מכשירי חשמל ביתיים. ניתן לשלוט במודול ממסר זה מנייד או סמארטפון, שלט IR או שלט טלוויזיה, מתג ידני. ממסר חכם זה גם יכול לחוש את
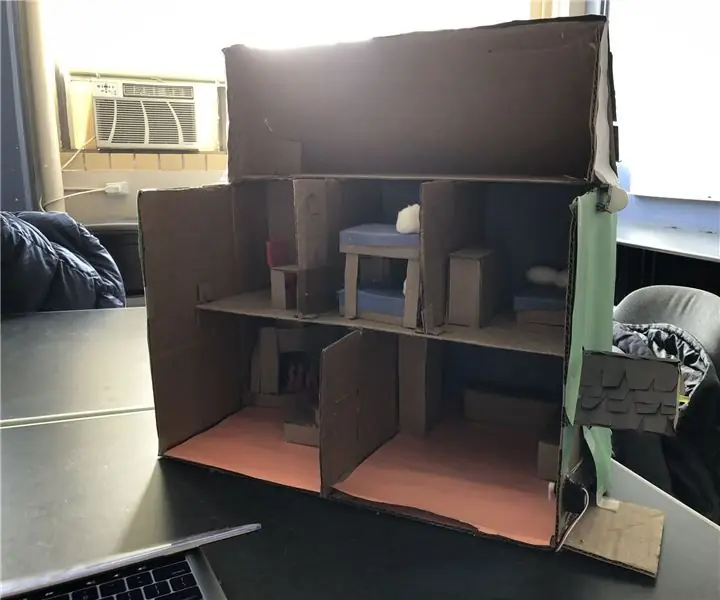
SmartBox - מערכת בית חכם לחדר שלך: 6 שלבים

SmartBox - מערכת בית חכם לחדר שלך: שלום לכולם! במדריך זה אסביר לכם כיצד ליצור מערכת לחדרים חכמים. מערכת זו מכילה שני מכשירים: מכשיר כללי עם חיישן לחות וחיישן טמפרטורה המודד את איכות החיים הנוכחית בחדר שלך. אתה
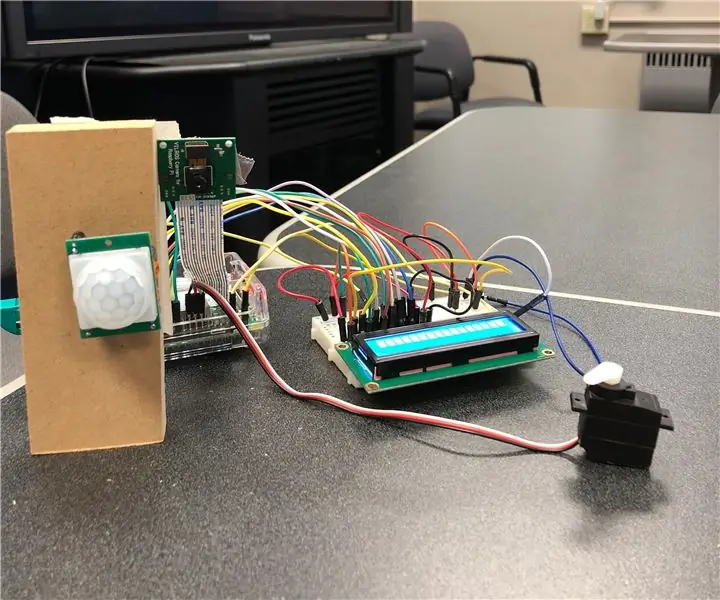
מערכת בית חכם ארדואינו: 7 שלבים

מערכת בית חכם של Arduino: במדריך זה נראה לך כיצד ליצור מערכת בית חכם משלך בעזרת מעצב האפליקציות של MATLAB עם לוח Sparkfun Red. ניתן להשתמש במדריך זה כדי לסייע בהבנת הבסיס של מעצב האפליקציות של MATLAB, כמו גם שימוש בפוטור
מערכת בית חכם: 6 שלבים

מערכת בית חכם: מדריך זה יעזור להסביר כיצד להגדיר ולהשתמש במערכת הבית החכם שלנו באמצעות תוכנת Matlab וחומרת Raspberry Pi. בסוף ההוראה הזו, אתה אמור להיות מסוגל להשתמש במלואו במוצר שלנו בקלות
