
תוכן עניינים:
- שלב 1: רכיבים
- שלב 2: חבר את DHT11 למודול NodeMCU ESP8266
- שלב 3: הפעל את Visuino ובחר את סוג הלוח ESP8266
- שלב 4: ב- Visuino: הגדר שם מארח ונקודת גישה
- שלב 5: ב- Visuino: הוסף שקע שרת TCP/IP לתקשורת
- שלב 6: ב- Visuino: הוסף DTH11 ורכיב טקסט מעוצב עם 2 ערוצים אנלוגיים
- שלב 7: ב- Visuino: הגדר טקסט מעוצב עבור תגובת השרת
- שלב 8: ב- Visuino: חבר את רכיב DHT11
- שלב 9: ב- Visuino: הוסף וחבר רכיב Edge Detect
- שלב 10: ב- Visuino: חבר את רכיב הטקסט המעוצב, והוסף וחבר רכיב עיכוב
- שלב 11: צור, הידור והעלה את קוד הארדואינו
- שלב 12: ושחק …
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.


מודולי ESP8266 הם בקרים עצמאיים גדולים בעלות נמוכה עם Wi-Fi מובנה, וכבר הכנתי מספר הוראות לגביהם.
DTH11/DTH21/DTH22 ו- AM2301 הם חיישני Arduino טמפרטורה ולחות משולבים מאוד, וגם עשיתי איתם מספר מדריכים, כולל מד חום מרחוק וחיישן לחות עם 2 ESP8266 המחוברים יחד ברשת Wi-Fi פרטית משלהם.
במדריך זה אראה לך כיצד תוכל ליצור שרת אינטרנט לטמפרטורה ולחות עם ESP8266 ו- DHT11 ולהתחבר אליו ברשת ה- Wi-Fi הקיימת שלך ממספר מכשירים באמצעות דפדפן אינטרנט.
שלב 1: רכיבים

- לוח OneNodeMCU ESP8266 (השתמשתי בגרסת NodeMCU 0.9, אך כל ESP-12 או ESP-01 אחר, או אפילו לבד, יעבוד)
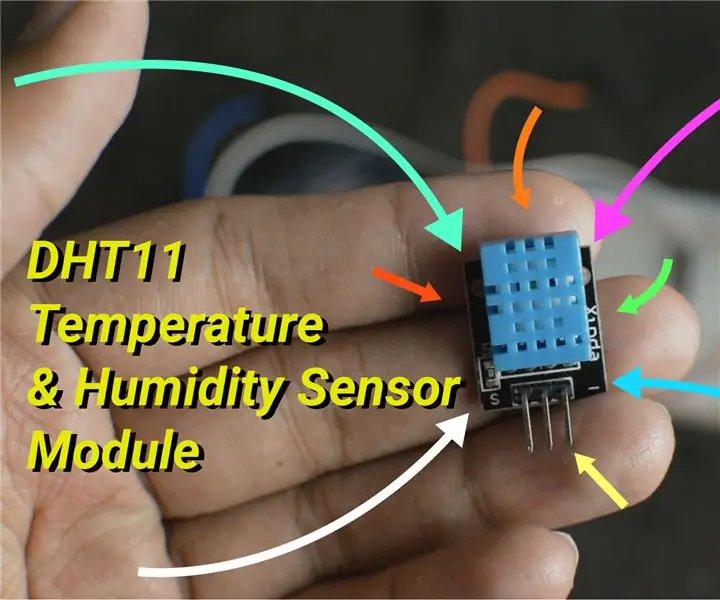
- מודול חיישן אחד של DHT11 שקיבלתי מסט 37 חיישנים זול זה
- 3 חוטי מגשר נקבה-נקבה
שלב 2: חבר את DHT11 למודול NodeMCU ESP8266



- חבר את החשמל (חוט אדום), הקרקע (חוט שחור) ונתונים (חוט אפור) למודול DHT11 (תמונה 1 מציגה 2 סוגים שונים של מודולי חיישן DHT11. כפי שאתה יכול לראות הסיכות עשויות להיות שונות, לכן התחבר בזהירות!)
- חבר את הקצה השני של חוט הארקה (חוט שחור) לסיכת הארקה של מודול ESP8266 (תמונה 2)
- חבר את הקצה השני של חוט החשמל (חוט אדום) לפין החשמל של 3.3V של מודול ESP8266 (תמונה 2)
- חבר את הקצה השני של חוט הנתונים (חוט אפור) לפין הדיגיטלי 2 של מודול ESP8266 (תמונה 3)
- תמונה 4 מראה היכן נמצאים הקרקע, 3.3 וולט והסיכה 2 פינים של ה- NodeMCU 0.9
שלב 3: הפעל את Visuino ובחר את סוג הלוח ESP8266


כדי להתחיל לתכנת את Arduino, יהיה עליך להתקין את Arduino IDE מכאן:
שים לב שיש כמה באגים קריטיים ב- Arduino IDE 1.6.6
הקפד להתקין 1.6.7 ומעלה, אחרת הוראה זו לא תעבוד!
אם לא עשית בצע את השלבים במדריך זה להגדרת ה- Arduino IDE לתכנת ESP 8266
יש להתקין גם את Visuino:
- התחל את Visuinoas המוצג בתמונה הראשונה
- לחץ על כפתור "כלים" ברכיב הארדואינו (תמונה 1) ב- Visuino
- כאשר מופיע הדו-שיח, בחר "NodeMCU ESP-12" כפי שמוצג בתמונה 2
שלב 4: ב- Visuino: הגדר שם מארח ונקודת גישה




ראשית עלינו להגדיר את המודול כדי להתחבר לנקודת גישה קיימת ולהקצות לו את HostName כדי שנוכל לגלות אותו ברשת.
- במפקח האובייקטים, הרחב את המאפיין "מודולים" ולאחר מכן את נכס המשנה "WiFi"
- במפקח האובייקטים הגדר את הערך של המאפיין "HostName" ל- "dht11server" (תמונה 1)
- במפקח האובייקטים, הרחב את נכס המשנה "AccessPoints" של ה- "WiFi" ולחץ על כפתור "…" לצד ערכו (תמונה 2)
- בעורך "AccessPoins", בחר "נקודת גישה WiFi" בתצוגה הימנית ולאחר מכן לחץ על כפתור "+" בצד שמאל כדי להוסיף את נקודת הגישה (תמונה 2)
- במפקח האובייקטים, הגדר את ערך המאפיין "SSID" ל- SSID של נקודת ה- Wi-Fi שלך (נקודת גישה) (תמונה 4)
- אם נקודה חמה של Wi-Fi (נקודת גישה) דורשת סיסמה, במפקח האובייקטים, הגדר את הסיסמה בערך של המאפיין "סיסמה" (תמונה 4)
- סגור את תיבת הדו -שיח "AccessPoints"
שלב 5: ב- Visuino: הוסף שקע שרת TCP/IP לתקשורת



לאחר מכן עלינו להוסיף שקע שרת TCP/IP לתקשורת.
- במפקח האובייקטים, לחץ על הלחצן "…" לצד הערך של נכס המשנה "שקעים" של ה- WiFi (תמונה 1)
- בעורך Sockets בחר "שרת TCP/IP" ולאחר מכן לחץ על כפתור "+" (תמונה 2) כדי להוסיף אחד (תמונה 3)
- סגור את תיבת הדו -שיח "שקעים"
שלב 6: ב- Visuino: הוסף DTH11 ורכיב טקסט מעוצב עם 2 ערוצים אנלוגיים



כדי לשלוט ולקרוא את הטמפרטורה והלחות מה- DHT11 עלינו להוסיף רכיב עבורו ב- Visuino.
עלינו גם ליצור את דף האינטרנט מהנתונים. הדף הוא רק מסמך טקסט HTML, כך שנוכל להשתמש ברכיב טקסט מעוצב כדי ליצור אותו.
- הקלד "dht" בתיבת הסינון של ארגז הכלים של רכיבים ולאחר מכן בחר את רכיב "לחות ומדחום DHT11/21/22/AM2301" (תמונה 1) ושחרר אותו באזור העיצוב.
- הקלד "טופס" בתיבת הסינון של ארגז הכלים של רכיבים ולאחר מכן בחר את רכיב "טקסט מעוצב" (תמונה 2) ושחרר אותו באזור העיצוב.
- לחץ על כפתור "כלים" של רכיב FormattedText1 (תמונה 3)
- בעורך האלמנטים, בחר את האלמנט האנלוגי מימין ולחץ פעמיים על כפתור "+" בצד שמאל (תמונה 4), כדי להוסיף 2 מהם (תמונה 5)
- סגור את עורך "אלמנטים"
שלב 7: ב- Visuino: הגדר טקסט מעוצב עבור תגובת השרת


עלינו לציין את טקסט ה- HTML שייווצר כאשר לקוח אינטרנט יתחבר לשרת.
נפרט את החיבור לסגירה לאחר הנתונים ששלחתי, וגם נורה לדפדפן להתחבר מחדש (רענן) לאחר 5 שניות על ידי הוספת "רענון: 5" למסמך. כך דף האינטרנט יתחדש כל 5 שניות.
- באזור העיצוב, בחר את הרכיב FormattedText1 (תמונה 1)
- במפקח האובייקטים בחר את המאפיין "טקסט" ולחץ על הלחצן "…" לצד ערכו (תמונה 1)
- בעורך "טקסט" סוג: "HTTP/1.1 200 OK" "סוג תוכן: טקסט/html" "חיבור: סגור" "רענון: 5" "" """""""" טמפרטורה: %0 "" לחות: %1 "" "" "(תמונה 2) %0 יוחלף בערך של AnalogElement1, ו- %1 יוחלף בערך מ- AnalogElement2
- לחץ על הלחצן אישור כדי לסגור את תיבת הדו -שיח
שלב 8: ב- Visuino: חבר את רכיב DHT11



- חבר את סיכת הפלט "טמפרטורה" של רכיב HumidityThermometer1 לפין "In" של AnalogElement1 של רכיב FormattedText1 (תמונה 1)
- חבר את סיכת הפלט "לחות" של רכיב HumidityThermometer1 לפין "In" של AnalogElement2 של רכיב FormattedText1 (תמונה 2)
- חבר את סיכת ה"חיישן "של רכיב HumidityThermometer1 לפין הקלט" הדיגיטלי "של ערוץ" הדיגיטל [2] "של רכיב ה- Arduino (תמונה 3)
שלב 9: ב- Visuino: הוסף וחבר רכיב Edge Detect




עלינו לשלוח את טקסט ה- HTML בכל פעם שיש חיבור חדש. לפני שנשלח עלינו לחכות מעט מכיוון שדפדפני האינטרנט צריכים לשלוח בקשה לפני שהם מצפים לראות את התוצאה. לשם כך נשתמש ברכיב עיכוב המחובר לסיכה "מחובר" של שקע TCP/IP.
- הקלד "עיכוב" בתיבת הסינון של ארגז הכלים של רכיבים ולאחר מכן בחר את רכיב "עיכוב" (תמונה 1) ושחרר אותו באזור העיצוב.
- במאפיינים הגדר את ערך המאפיין "מרווח (uS)" ל -200000 (תמונה 2)
- חבר את הפין "מחובר" של "Modules. WiFi. Sockets. TCPServer1" של רכיב "NodeMCU ESP-12", לפין "In" של רכיב Delay1 (תמונה 3)
- חבר את סיכת ה"אאוט "של רכיב Delay1 לפין הקלט" שעון "של רכיב FormattedText1 (תמונה 4)
שלב 10: ב- Visuino: חבר את רכיב הטקסט המעוצב, והוסף וחבר רכיב עיכוב




- חבר את סיכת ה"אאוט "של רכיב FormattedText1 לסיכה" כניסה "של" Modules. WiFi. Sockets. TCPServer1 "של הרכיב" NodeMCU ESP-12 "(תמונה 1)
- הקלד "עיכוב" בתיבת הסינון של ארגז הכלים של רכיבים ולאחר מכן בחר את רכיב "עיכוב" (תמונה 2) ושחרר אותו באזור העיצוב.
- חבר את סיכת ה"אאוט "של רכיב FormattedText1 לסיכה" כניסה "של רכיב ה- Delay2 (תמונה 3)
- חבר את סיכת ה"אאוט "של רכיב ה- Delay2 אל פין הכניסה" נתק "של" מודולים.וויפי. Sockets. TCPServer1 "של רכיב" NodeMCU ESP-12 "(תמונה 4)
רכיב השהייה ינתק את השקע זמן קצר לאחר שליחת הטקסט.
שלב 11: צור, הידור והעלה את קוד הארדואינו


- ב- Visuino, הקש F9 או לחץ על הלחצן המוצג בתמונה 1 כדי ליצור את קוד הארדואינו, ופתח את מזהה Arduino
- חבר את מודול NodeMCU עם כבל USB למחשב
- בחר את סוג הלוח והיציאה הטורית כפי שהראיתי לך במדריך זה
- ב- Arduino IDE, לחץ על כפתור העלאה, כדי לאסוף ולהעלות את הקוד (תמונה 2)
שלב 12: ושחק …



מזל טוב! יצרת שרת אינטרנט של טמפרטורה ולחות של Wi-Fi.
בתמונה 1 ובסרטון ניתן לראות את הפרויקט המחובר והמופעל. השתמשתי בבנק כוח USB קטן כדי להפעיל את המודול.
וודא שבפרויקט בשלב 4 הזנת את ה- SSID והסיסמה הנכונים עבור נקודת ה- Wi-Fi שלך
אם אתה פותח דפדפן אינטרנט במחשב או בהתקן הנייד שלך והקלד:
שרת dht11./
ולחץ על Enter, תראה את הטמפרטורה והלחות הנמדדים על ידי המודול. הקריאה תתחדש כל 5 שניות כמפורט בשלב 7.
הקפד להוסיף את הנקודה בסוף השם, אחרת Windows לא תוכל לפתור את שם הדומיין
בתמונה 2 ניתן לראות את תרשים Visuino המלא.
מצורף גם פרויקט Visuino שיצרתי עבור Instructable זה. אתה יכול להוריד ולפתוח אותו ב- Visuino:
מוּמלָץ:
לוח NodeMCU Lua זול 6 $ עם טמפרטורת ולחות רישום של טמפרטורה ולחות, סטטיסטיקות Wifi ומובייל: 4 שלבים

NodeMCU Lua לוח זול של 6 $ עם רישום טמפרטורות ולחות של MicroPython, סטטיסטיקות Wifi וסלולר: זוהי תחנת מזג אוויר עננית בעצם, תוכל לבדוק נתונים בטלפון שלך או להשתמש בטלפון כלשהו כצג חי עם מכשיר NodeMCU תוכל לרשום נתוני טמפרטורה ולחות בחוץ בחדר, בחממה, במעבדה, בחדר הקירור או בכל מקומות אחרים שהושלמו
מאוורר קירור אוטומטי באמצעות סרוו וחיישן טמפרטורה ולחות DHT11 עם Arduino: 8 שלבים

מאוורר קירור אוטומטי באמצעות סרוו וחיישן טמפרטורה ולחות DHT11 עם Arduino: במדריך זה נלמד כיצד להתחיל & סובב מאוורר כשהטמפרטורה עולה מעל רמה מסוימת
חיישן טמפרטורה ולחות DHT11 עם Arduino: 5 שלבים

חיישן טמפרטורה ולחות DHT11 עם Arduino: היום אני הולך ללמד אותך כיצד להשתמש במודול חיישן הטמפרטורה והלחות KY-015 המכיל את חיישן הטמפרטורה והלחות של DHT11. אם אתה מעדיף ללמוד מסרטונים, הנה מדריך וידאו שהכנתי. !:
נקודת גישה ESP8266 NodeMCU (שרת אינטרנט) עבור שרת אינטרנט עם חיישן טמפרטורה DT11 והדפסת טמפרטורה ולחות בדפדפן: 5 שלבים

נקודת גישה ESP8266 NodeMCU (AP) עבור שרת אינטרנט עם חיישן טמפרטורה DT11 וטמפרטורת הדפסה ולחות בדפדפן: שלום חברים ברוב הפרויקטים בהם אנו משתמשים ב- ESP8266 וברוב הפרויקטים אנו משתמשים ב- ESP8266 כשרת אינטרנט כך שניתן יהיה לגשת לנתונים ב כל מכשיר באמצעות wifi על ידי גישה לשרת האינטרנט המתארח על ידי ESP8266 אך הבעיה היחידה היא שאנחנו צריכים נתב עובד עבור
שרת אינטרנט טמפרטורה ולחות של Esp32 באמצעות PYTHON & Zerynth IDE: 3 שלבים

שרת אינטרנט לטמפרטורה ולחות של Esp32 באמצעות PYTHON & Zerynth IDE: Esp32 הוא בקר מיקרו מפואר, הוא חזק בדיוק כמו Arduino אבל אפילו טוב יותר! יש לו קישוריות Wifi, המאפשרת לך לפתח פרויקטים של IOT בזול ובקלות. אבל לעבוד עם Esp מכשירים מתסכלים, ראשית הוא לא יציב, Secon
