
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:13.
- שונה לאחרונה 2025-01-23 14:46.



פרויקטים של טינקרד »
הקוד במאמר זה נכתב עבור מסכי LCD המשתמשים במנהל ההתקן הרגיל של Hitachi HD44780. אם למסך ה- LCD שלך יש 16 פינים, כנראה שיש לו את מנהל ההתקן Hitachi HD44780. ניתן לחבר את המסכים הללו במצב של 4 סיביות או 8 סיביות. חיבור ה- LCD במצב 4 ביט עדיף בדרך כלל מכיוון שהוא משתמש בארבעה חוטים פחות מאשר במצב 8 ביט. בפועל, אין הבדל ניכר בביצועים בין שני המצבים. במדריך זה, אחבר את ה- LCD במצב 4 ביט.
שלב 1: מה שאתה צריך



להדרכה זו תזדקק ל:
1. ארדואינו אונו
2. לוח או לוח PCB
3. LCD 16x2
4. פוטנציומטר
שלב 2: Pinout LCD וחיבורים עם Arduino


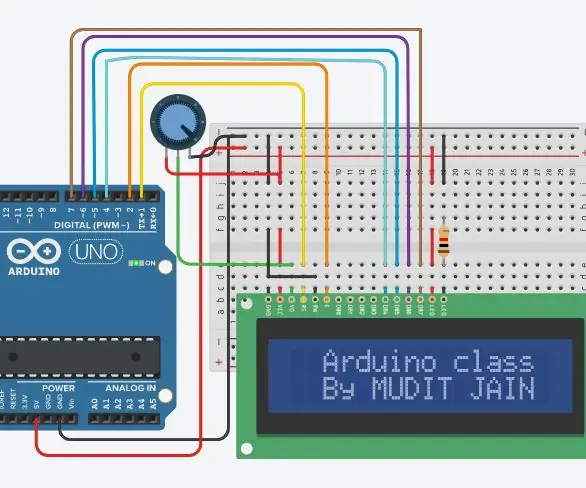
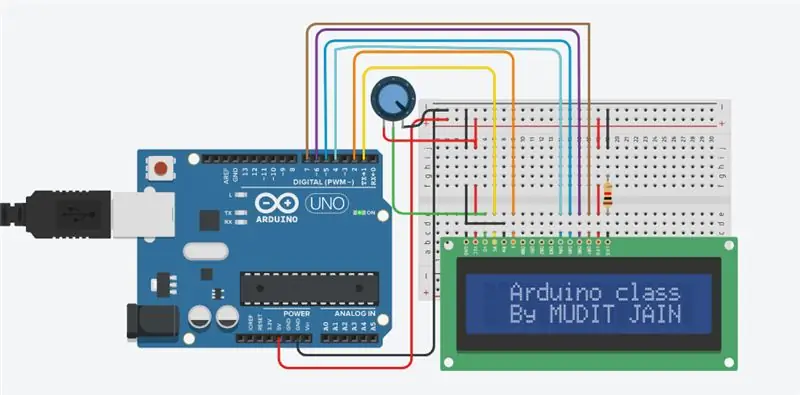
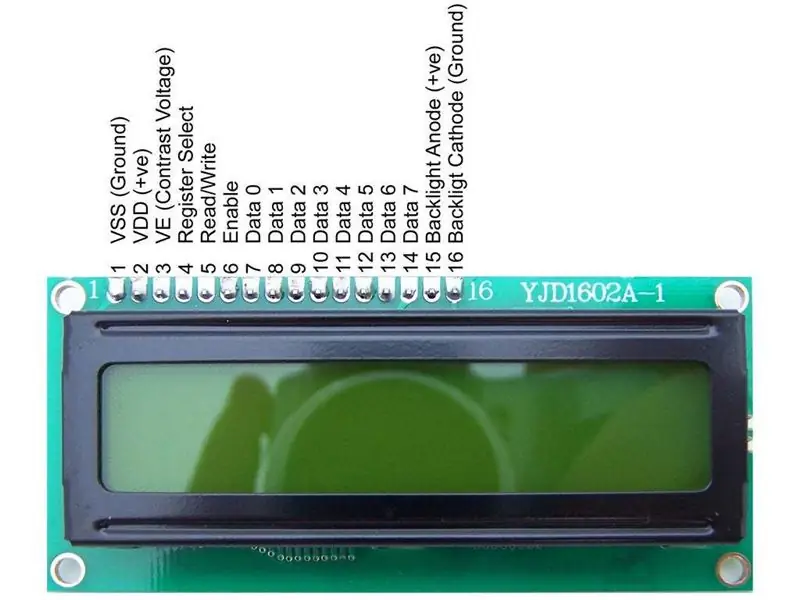
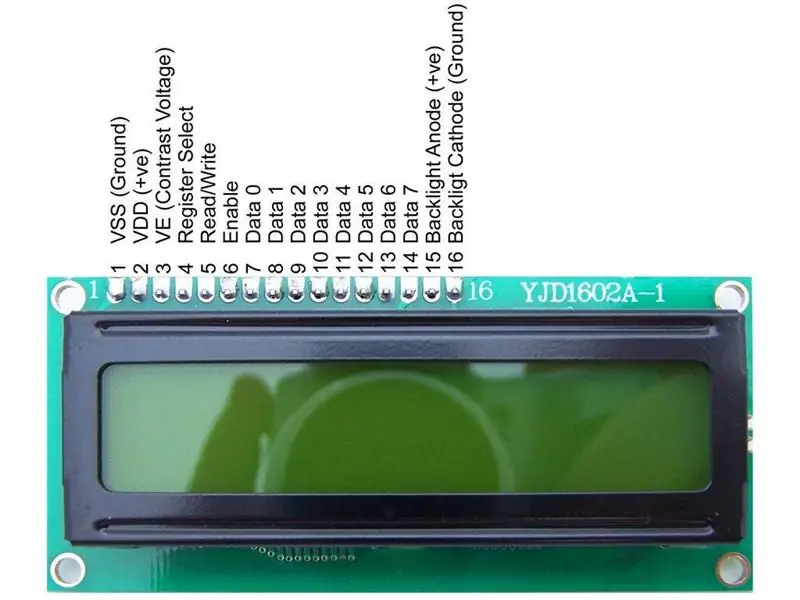
להלן תרשים של הסיכות בתצוגת ה- LCD בה אני משתמש. החיבורים מכל סיכה לארדואינו יהיו זהים, אך הסיכות שלך עשויות להיות מסודרות אחרת על גבי ה- LCD. הקפד לבדוק את גליון הנתונים או חפש תוויות ב- LCD המסוים שלך:
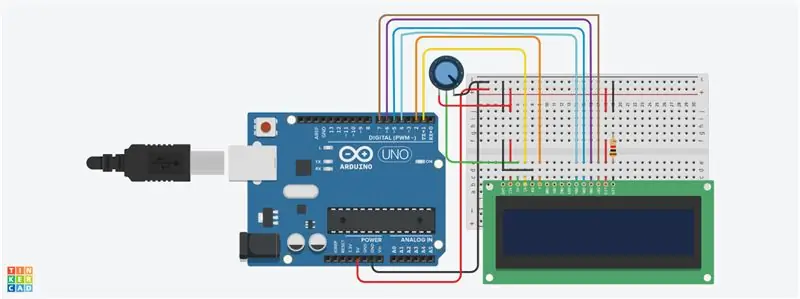
כמו כן, ייתכן שיהיה עליך להלחים כותרת 16 פינים למסך ה- LCD שלך לפני חיבורו ללוח לחם. עקוב אחר התרשים שלהלן כדי לחבר את ה- LCD ל- Arduino שלך:
סיכת Rs (RS) - 1
אפשר (E) - 2
D4 - 4
D5 - 5
D6 - 6
D7 - 7
הנגד בתרשים לעיל קובע את בהירות התאורה האחורית. ערך אופייני הוא 220 אוהם, אך גם ערכים אחרים יעבדו. נגדים קטנים יותר יהפכו את התאורה האחורית לבהירה יותר.
הפוטנציומטר משמש לכוונון ניגודיות המסך. בדרך כלל אני משתמש בפוטנציומטר של 10K אוהם, אבל גם ערכים אחרים יעבדו.
שלב 3: תכנות הארדואינו

כל הקוד להלן משתמש בספריית LiquidCrystal שמגיעה מותקנת מראש עם Arduino IDE. ספרייה היא קבוצת פונקציות שניתן להוסיף בקלות לתוכנית בפורמט מקוצר.
כדי להשתמש בספרייה, היא צריכה להיכלל בתוכנית. שורה 1 בקוד למטה עושה זאת באמצעות הפקודה #include. כאשר אתה כולל ספרייה בתוכנית, כל הקוד בספרייה יעלה ל- Ardunio יחד עם הקוד של התוכנית שלך.
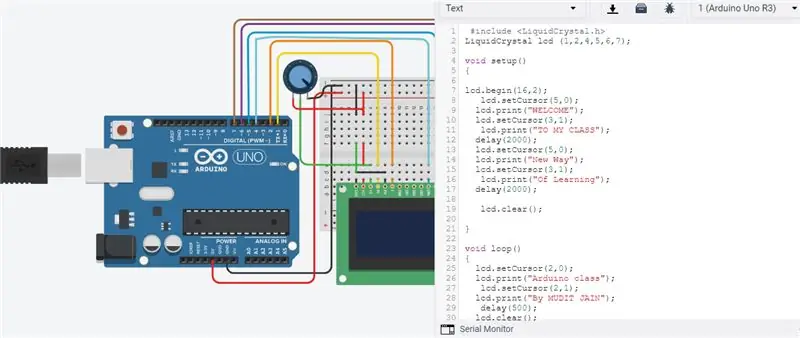
עכשיו אנחנו מוכנים להיכנס לתכנות! אני אעבור על דברים מעניינים יותר שאתה יכול לעשות ברגע, אבל בינתיים אפשר פשוט להריץ תוכנית בדיקה פשוטה. תוכנית זו תדפיס את "ברוכים הבאים לכיתה שלי" למסך ולאחר מכן לאחר עיכוב של "דרך חדשה ללמידה" ובסיומה "שיעור ארדואינו מאת מודית ג'יין" ושם יהבהב שמי. הזן קוד זה לאזור קוד ה- tinkercad והתחל בסימולציה.
שלב 4: קוד
לפרויקטים מעניינים נוספים התחבר אליי ב:
יוטיוב:
דף פייסבוק:
אינסטגרם:
#לִכלוֹל
LiquidCrystal lcd (1, 2, 4, 5, 6, 7); הגדרת חלל () {lcd.begin (16, 2); lcd.setCursor (5, 0); lcd.print ("WELCOME"); lcd.setCursor (3, 1); lcd.print ("לכיתה שלי"); עיכוב (2000); lcd.setCursor (5, 0); lcd.print ("דרך חדשה"); lcd.setCursor (3, 1); lcd.print ("של למידה"); עיכוב (2000); lcd.clear (); } לולאת חלל () {lcd.setCursor (2, 0); lcd.print ("מחלקת ארדואינו"); lcd.setCursor (2, 1); lcd.print ("מאת MUDIT JAIN"); עיכוב (500); lcd.clear (); lcd.setCursor (2, 0); lcd.print ("מחלקת ארדואינו"); עיכוב (500); }
מוּמלָץ:
תחילת העבודה עם ממשק חיישן I2C ?? - ממשק MMA8451 שלך באמצעות ESP32s: 8 שלבים

תחילת העבודה עם ממשק חיישן I2C ?? - ממשק ה- MMA8451 שלך באמצעות ESP32s: במדריך זה, תלמד הכל על איך להתחיל, להתחבר ולהשיג מכשיר I2C (מאיץ) שעובד עם בקר (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
מדריך LCD 16x2 Arduino - תצוגת LCD 1602 ממשק עם Arduino Uno: 5 שלבים

מדריך LCD 16x2 Arduino | ממשק 1602 LCD עם Arduino Uno: היי חבר'ה מכיוון שפרויקטים רבים זקוקים למסך כדי להציג את הנתונים בין אם מדובר באיזה מד DIY או בתצוגת ספירת מנוי של YouTube או מחשבון או נעילת לוח מקשים עם תצוגה ואם כל סוגי הפרויקטים האלה נעשים עם arduino הם בהחלט יגדירו
ממשק ממשק קל ליישם -- תצוגת OLED עם ג'ויסטיק ולחצנים: 6 שלבים

ממשק ממשק קל ליישם || תצוגת OLED עם ג'ויסטיק ולחצנים: מודול זה כולל צג OLED עם שני כפתורים, ג'ויסטיק 5 כיוונים ומד תאוצה 3 צירים. זה שימושי בהגדרת ממשק משתמש לפרויקט. היי, מה קורה חבר'ה? אקרש כאן מ- CETech. היום אנו נסתכל על מודול הכל-באחד, אשר
Arduino למתחילים: ממשק Arduino עם 16x2 LCD מוסבר: 5 שלבים

Arduino למתחילים: ממשק Arduino עם 16x2 LCD מוסבר: שלום לכולם, כיום, Arduino הפך לפופולרי מאוד וכולם מקבלים אותו גם בגלל קלות הקידוד. יצרתי את סדרת יסודות Arduino שעוזרים למתחילים, מתחילים וגם אפילו מפתחים כדי שהמודול יעבוד. זה
עיצוב תפריט ARDUINO עם ממשק משתמש OLED (ממשק משתמש): 4 שלבים

עיצוב תפריט ARDUINO עם OLED-UI (ממשק משתמש): היי כולם! במדריך זה אנסה להסביר כיצד ליצור עיצוב תפריט ARDUINO באמצעות מסך OLED i2c. הוא ידוע גם בשם ממשק משתמש (ממשק משתמש). הוא משמש לפרויקטים רבים אך הוא חייב להיות מוכר לך ממדפסות תלת מימד :) כאן גם סרטון
