
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:13.
- שונה לאחרונה 2025-01-23 14:46.


Ce tutoriel montre comment configurer un shield Arduino and tant que servur Web hébergeant une page HTML HTML la carte SD du shield donc dans un réseau local. דף האינטרנט אינטרנט permet de saisir un texte dans une zone didier a ca. Lorsque on clique sur le bouton de la page "שלח", כיתוב טקסט sera envoyé sur la carte arduino qui sera afficher sur l'écran LCD TFT connecté à l'Arduino.
Un Arduino Mega (ou on peut utiliser une autre carte du même genre que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (shield) WIFI et un écran LCD TFT 3.5 '' nonsessaires for ce montage (ou comme pour la carte de programmation, תואם לא תואם מטריאל).
Les photos ci-dessous montre le projet smi-final en cours de test
שלב 1: Liste Des Composants:




Nous aurons besoin de plusieur בחרו pour le projet, donc les composants essentiel sont:
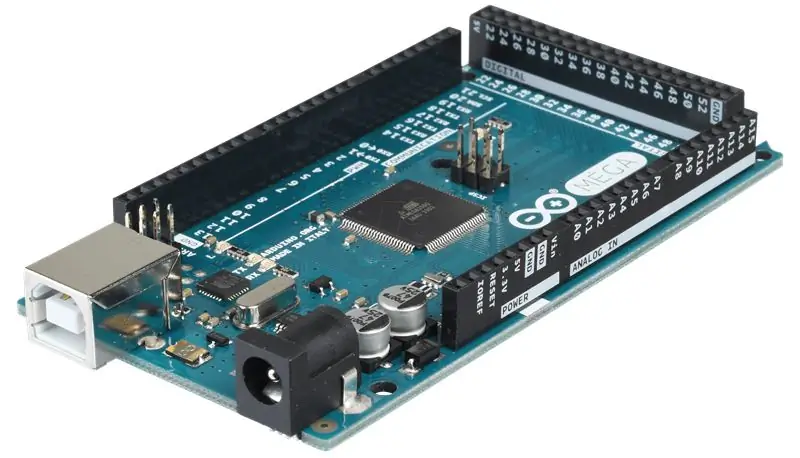
מגה 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
מגן Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
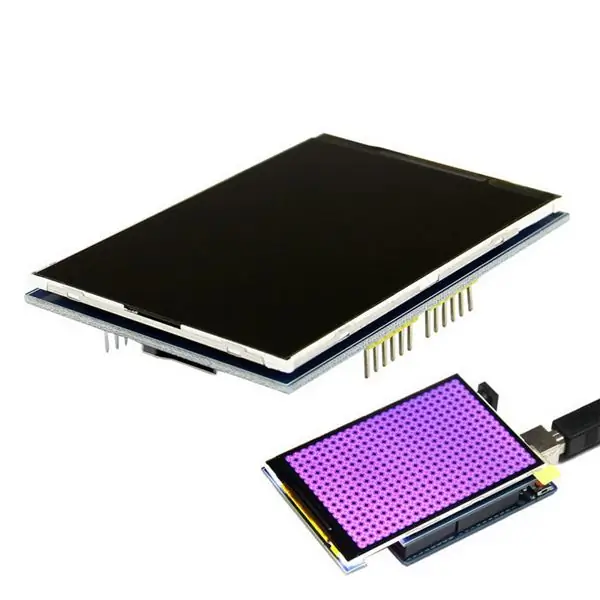
מסך TFT 3.5 אינץ '
fr.aliexpress.com/item/Free-shippping-LCD-…
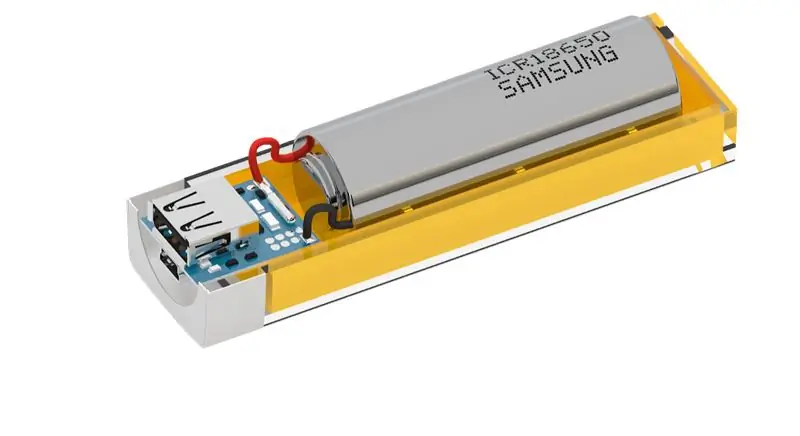
סוללות יוצאות מזון
es.aliexpress.com/item/3-7v-4200mah-Batter…
1.0A לוח כוח PCB נייד DIY
m.aliexpress.com/item-desc/1980898343.html
Un fer à souder
fr.aliexpress.com/item/New-Arrival-Best-P….
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
לא עוד דיבורים, בואו נצליח !!!!
שלב 2: מונטאז '



Connexion du shield WiFi à l'Arduino:
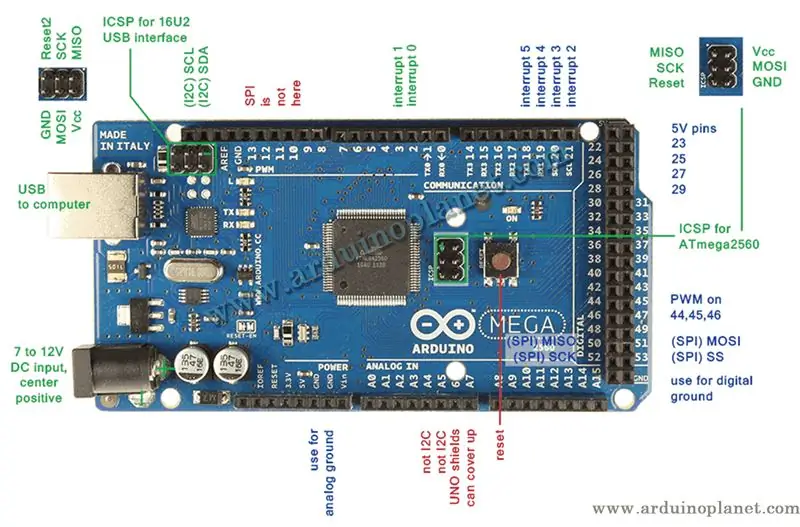
la connection se fait par le billet de port spécifique dans l'arduino soit pour un ESP8 avec les pin Tx et Rx ou dans notre cas avec le shield WiFi arduino R3 la connexion se fait via les port ICSP, qui se fait facilement et quasi automatique Le point à retenir est de biens voir les pin de connection selon votre matériel
Connexion de l'écran LCD à l'Arduino:
Les broches par défaut utilisées pour l'écran LCD sont différente par rapport au type, la marque et le model du dysplay, donc il faut voir avec les constructeur des composants à acheter. יוצקים מחבר l'écran LCD à l'Arduino ne peuvent pas être utilisées en même temps que le blindage WIF est branché sur l'Arduino. Les broches utilisées pour l'écran LCD doivent être modifiées afin qu'elles ne soient pas utilisées à la fois par le blindage WIFI et l'Arduino.
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
כתב העת CES broches au code suivant utilisé pour initializer l'écran LCD:
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
שלב 3: השלמת Le Code



Avant de commencer le program et de se dir que le code est déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de commencer à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques pour chaque composants dans le circuit ca vous évitera d'écrire des disent ou même des centaine de ligne de code supplémentaire donc les libraires sont primordiale.
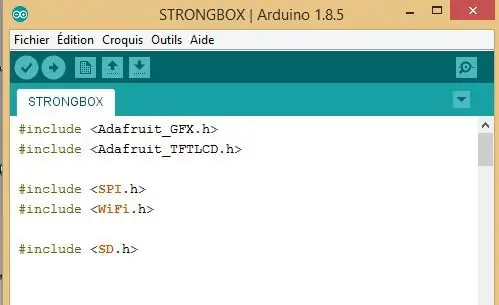
la première capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
pour l'écran LCD
#לִכלוֹל
#לִכלוֹל
pour le WiFi
#לִכלוֹל
#לִכלוֹל
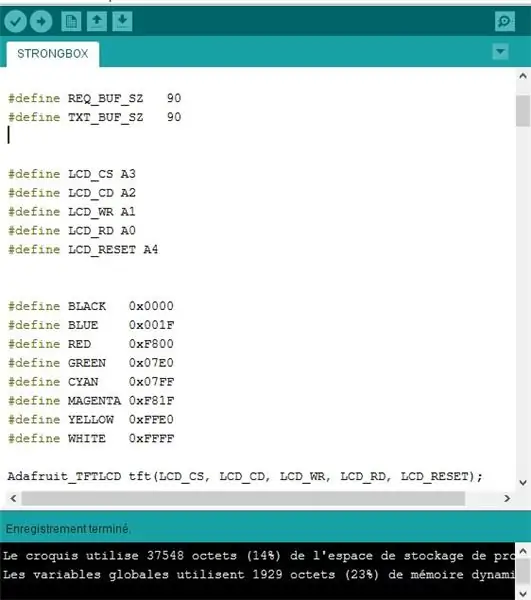
pour la carte SD #include la deuxième capture d'écran représente un bref récapitulatif du code une autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT_BUF_SZ 90
#הגדרת LCD_CS A3
#הגדר LCD_CD A2
#הגדרת LCD_WR A1
#הגדר LCD_RD A0
#הגדר LCD_RESET A4
#define BLACK 0x0000
#define כחול 0x001F
#define אדום 0xF800
#define ירוק 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define צהוב 0xFFE0
#define WHITE 0xFFFF
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un bref récapitulatif du code pour connecter l'arduino et le shield wifi au réseau
char ssid = "רחמים"; // nom du réseau SSID
char pass = "secretPassword"; // mot de passe
int keyIndex = 0;
int int = WL_IDLE_STATUS;
שרת WiFiServer (80);
קובץ webFile;
char HTTP_req [REQ_BUF_SZ] = {0};
char req_index = 0;
char txt_buf [TXT_BUF_SZ] = {0};
et pour la dernière capture d'écran:
Obtenir le texte de la page Web La fonction GetLcdText () dans l'esquisse récupère le texte pour l'écran LCD à partir de la requête HTTP GET entrante qui est envoyée depuis le navateur Web lorsque l'utilisateur clique sur le bouton de la page אינטרנט.
שליחי Tous les espaces du texte sont convertis en% 20 par le navateur avant d'être שליחים. תלויה que le code récupère les lignes de texte, il convertit les espaces encodés en caractères d'espace réels pour les afficher sur l'écran LCD.
פשוט ההדגמה הפשוטה ביותר היא להשתמש ב- GET pour envoyer du texte באמצעות מגן WiFi ותקשורת עבור LCD בגודל 3.5 אינץ '.
מרסיס
מוּמלָץ:
כיצד לבצע אנטנת BiQuade כפולה 4G LTE שלבים פשוטים: 3 שלבים

כיצד להפוך אנטנת 4G LTE BiQuade כפולה לשלבים קלים: לרוב לא עמדתי בפני, אין לי עוצמת אות טובה לעבודות היום-יומיות שלי. לכן. אני מחפש ומנסה סוגים שונים של אנטנות אבל לא עובד. לאחר בזבוז זמן מצאתי אנטנה שאני מקווה לייצר ולבדוק, כי זה עקרון הבנייה לא
עיצוב משחק בקפיצה ב -5 שלבים: 5 שלבים

עיצוב משחק בקפיצה ב -5 שלבים: פליק הוא דרך פשוטה מאוד ליצור משחק, במיוחד משהו כמו פאזל, רומן חזותי או משחק הרפתקאות
זיהוי פנים ב- Raspberry Pi 4B בשלושה שלבים: 3 שלבים

זיהוי פנים ב- Raspberry Pi 4B בשלושה שלבים: במדריך זה אנו הולכים לבצע זיהוי פנים ב- Raspberry Pi 4 עם Shunya O/S באמצעות ספריית Shunyaface. Shunyaface היא ספריית זיהוי/זיהוי פנים. הפרויקט שואף להשיג את מהירות הזיהוי והזיהוי המהירה ביותר עם
מהדורת ליל כל הקדושים של Arduino - מסך קופץ זומבים (שלבים עם תמונות): 6 שלבים

מהדורת ליל כל הקדושים של Arduino - מסך פופ -אאוט של זומבים (צעדים עם תמונות): רוצה להפחיד את החברים שלך ולעשות רעש צורח בהלווין? או סתם רוצה לעשות מתיחה טובה? המסך הקופץ הזה של זומבים יכול לעשות זאת! במדריך זה אלמד אותך כיצד ליצור זומבים קופצים בקלות באמצעות Arduino. ה- HC-SR0
UCL-IIoT-Strongbox עם RFID ומסך LCD (מקודד, MySQL): 5 שלבים

UCL-IIoT-Strongbox עם RFID ומסך LCD (מקודד, MySQL): פרויקט Arduino עם סורק RFID ו- LCD. מבוא לסיום הקורס שלנו עם בקרי מיקרו, ליתר דיוק ה- Arduino Mega בו השתמשנו. הוטל עלינו לבצע פרויקט הכולל את מגה הארדואינו שלנו, מלבד
