
תוכן עניינים:
- שלב 1: רכיבים
- שלב 2: חבר את תצוגת Nextion למודול תקשורת סידורי USB
- שלב 3: הפעל את עורך Nextion ובחר את סוג התצוגה והכיוון
- שלב 4: בעורך Nextion: הוסף והגדר רכיבי טקסט
- שלב 5: בעורך Nextion: העלה את הפרויקט לתצוגה של Nextion
- שלב 6: חיבורי חומרה
- שלב 7: הפעל את Visuino ובחר את סוג לוח Arduino
- שלב 8: הוספת מודול GPS ותצוגת הגעה ב- VISUINO
- שלב 9: הוספת רכיבי ויזואינו: תצורת מיקרו SDCARD
- שלב 10: הגדרת תצוגת נקססיה ו- GPS
- שלב 11: הגדרת Sdcard ומרכיב טקסט מעוצב
- שלב 12: העלה את הקוד ללוח מגה
- שלב 13: לייב אקשן
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:13.
- שונה לאחרונה 2025-01-23 14:46.



שלום כולם
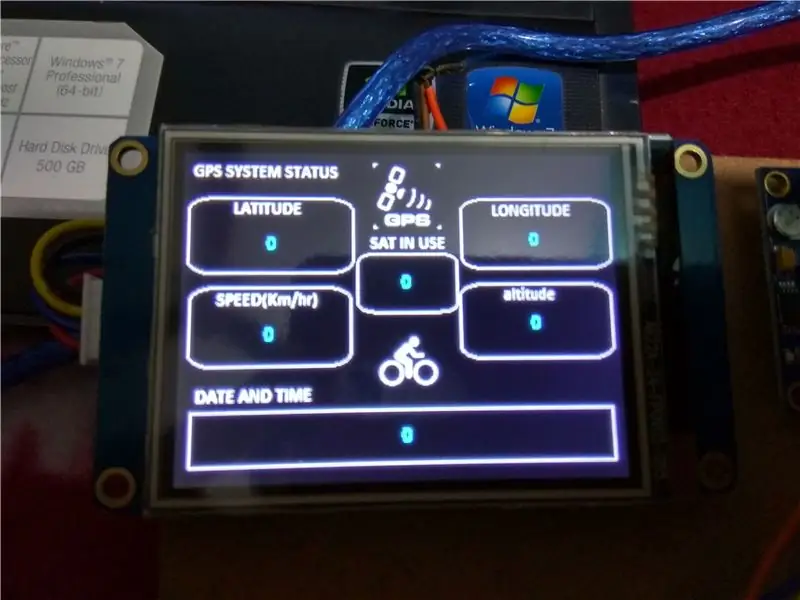
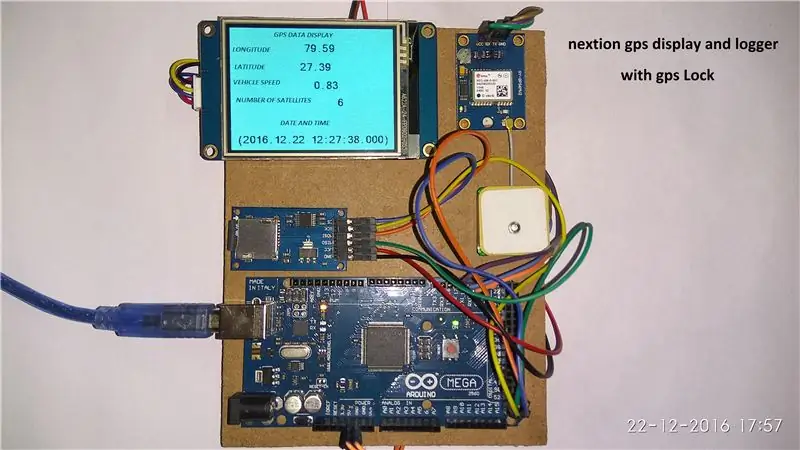
הפעם מצאתי הוראה חדשה הכוללת גם תצוגה עצמאית וגם כורת באמצעות arduino mega 2560 ו- Nextion Lcd display ולמטרה מעקב אתה יכול גם לרשום את משפטים ה- NMEA של Gps ב- sdcard וכמובן שהפרויקט נעשה עם תוכנת תכנות גרפית קסומה VISUINO. ניתן להציג פרמטרים רבים של מידע ב- Lcd לפי דרישת המשתמש אך אני אראה לך את החשובים ביותר. יתר על כן, ניתן לחלץ כל מידע מנתוני GPS גולמיים באמצעות קובץ. Visuino.log שנוצר ניתן להמשיך לעקוב אחר במפות Google, Google Earth.
אני רוצה שוב תודה לבויאן מיטוב שעזר לי בחיווט ובכתיבה זו להוראה.
עדכנתי את ההוראה על ידי הוספת ממשק lcd יותר ויזואלי כולל כל הקבצים הנדרשים.
שלב 1: רכיבים



- לוח Arduino Mega 2560 אחד (תזדקק ללוח עם לפחות 2 יציאות סידריות, רצוי 3 כך שמגה היא אחת האפשרויות הטובות ביותר)
- מודול כרטיס MicroSD אחד (ממשק SPI)
- מודול GPS סידורי אחד
- תצוגה אחת Nextion סידרה 2.8 אינץ 'nx3224t028_011 (השתמשתי אך כל תצוגה אחרת של Nextion צריכה לפעול גם כן)
- כרטיס SD בעל נפח של פחות מ -32 GB והמתאם שלו לשימוש עם תצוגת Nextion
- כרטיס SD שני בעל קיבולת של פחות מ -32 ג'יגה -בתים
- 4 חוטי מגשר נקבה-נקבה לתכנות התצוגה
- תצטרך גם מודול ממיר סידורי מסוג 5V מסוג USB ל TTL כדי לתכנת את המסך
- כמה חוטי מגשר לחיבור הרכיבים יחדיו
שלב 2: חבר את תצוגת Nextion למודול תקשורת סידורי USB


כדי לתכנת את תצוגת Nextion עם עורך Nextion, עליך לחבר אותה באמצעות ממיר סידורי מסוג USB ל- TTL למחשב שלך:
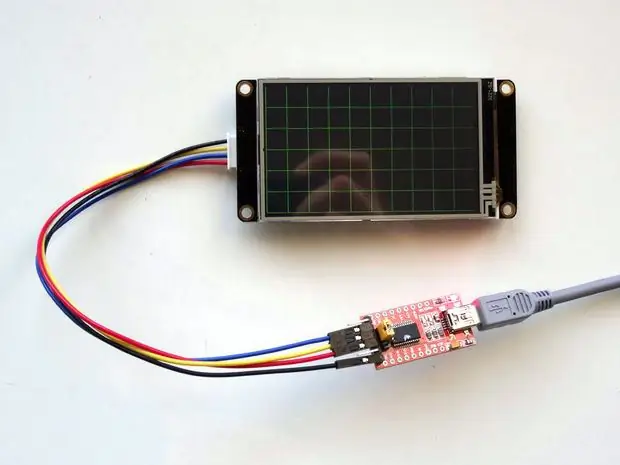
- חבר את מחבר חוטי Nextion לתצוגה (תמונה 1)
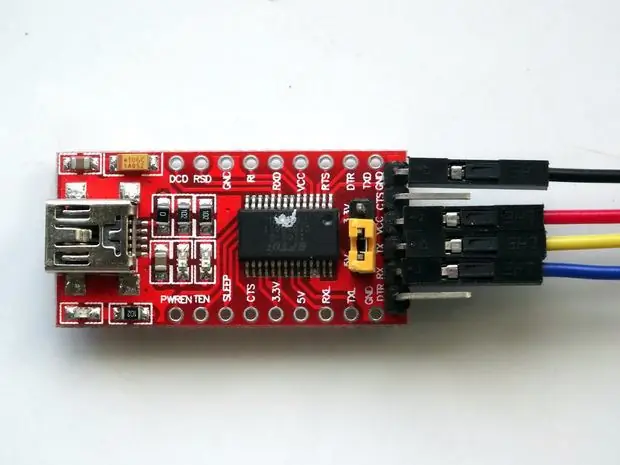
- אם ניתן להגדיר את מודול ה- USB to Serial, ודא שהוא מוגדר לספק הספק 5V (תמונה 2) (במקרה שלי הייתי צריך להגדיר אותו עם מגשר לבחירת כוח)
- חבר את חוט הקרקע (חוט שחור) מתצוגת Nextion לפין הארקה של מודול ממיר סידורי מסוג USB ל- TTL (תמונה 2)
- חבר את חוט החשמל (+5V) (חוט אדום) מהתצוגה של Nextion אל פין החשמל (VCC/+5V) של מודול הממיר הטורי של ה- USB ל- TTL (תמונה 2)
- חבר את חוט ה- RX (חוט צהוב) מהתצוגה של Nextion אל פין ה- TX של מודול הממיר הטורי של ה- USB ל- TTL (תמונה 2)
- חבר את חוט ה- TX (חוט כחול) מתצוגת Nextion לסיכה RX של מודול ממיר סידורי מסוג USB ל- TTL (תמונה 2)
- חבר את מודול הממיר הטורי מסוג USB ל- TTL למחשב באמצעות כבל USB
שלב 3: הפעל את עורך Nextion ובחר את סוג התצוגה והכיוון




כדי לתכנת את תצוגת Nextion, יהיה עליך להוריד ולהתקין את עורך Nextion.
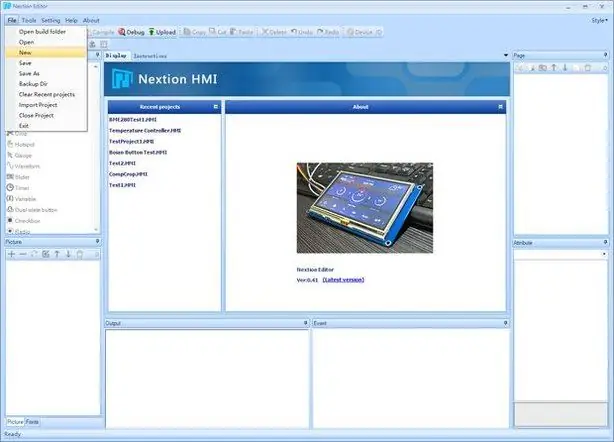
- הפעל את עורך Nextion
- מהתפריט בחר | קובץ | חדש |
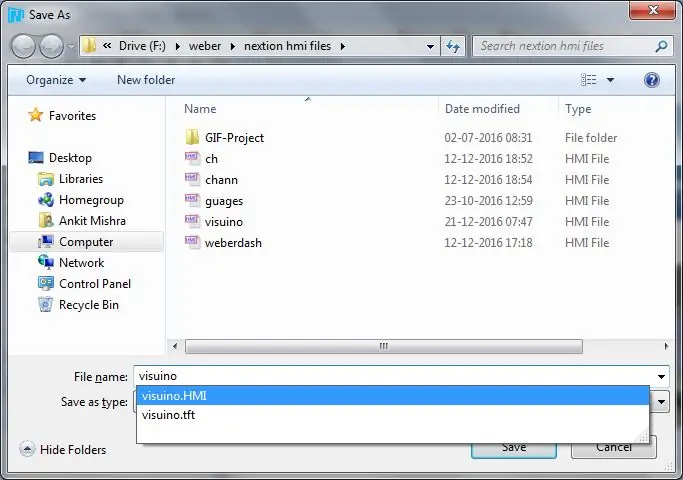
- בתיבת הדו -שיח "שמור בשם", הקלד שם קובץ פרוייקט ובחר מיקום לשמירת הפרויקט
- לחץ על כפתור "שמור"
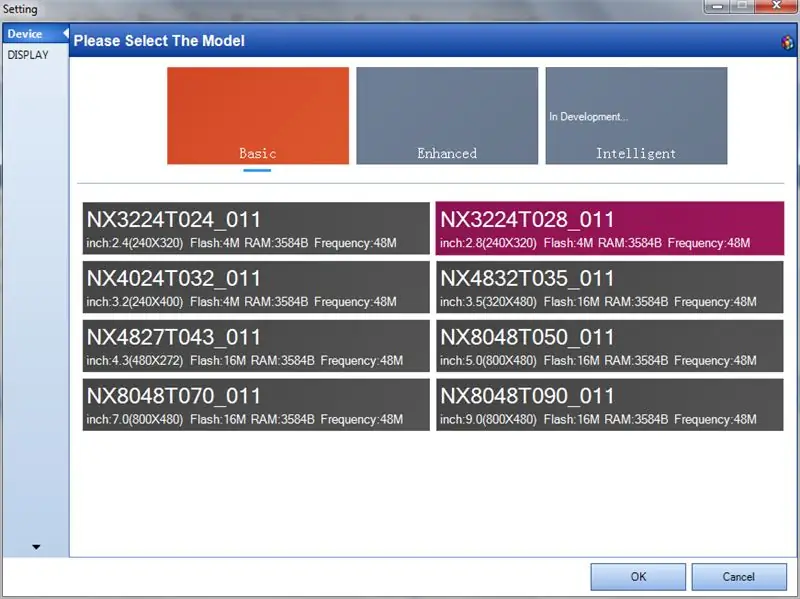
- בתיבת הדו -שיח "הגדרות", בחר את סוג התצוגה
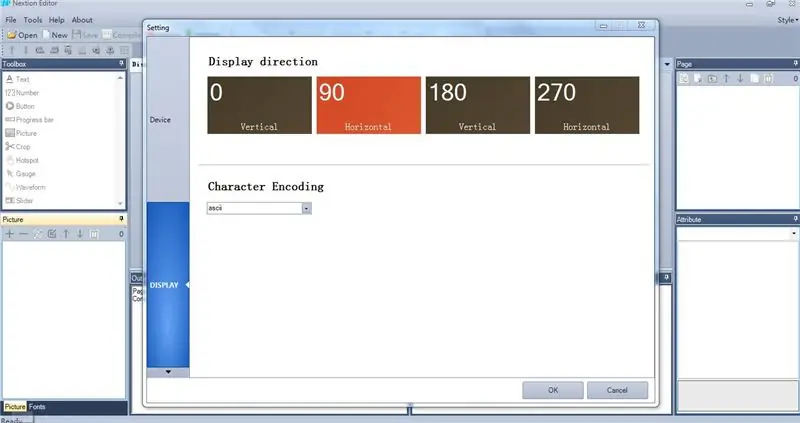
- לחץ על הכרטיסייה "תצוגה" בצד שמאל כדי להציג את הגדרות התצוגה
- בחר כיוון אופקי לתצוגה
- לחץ על כפתור "אישור" כדי לסגור את תיבת הדו -שיח
שלב 4: בעורך Nextion: הוסף והגדר רכיבי טקסט




- *ודא שיש לך כרטיס sdcard מעוצב FAT32 וודא שיצרת גופנית אחרת עורך Nextion יציג שגיאה בהרכבה.
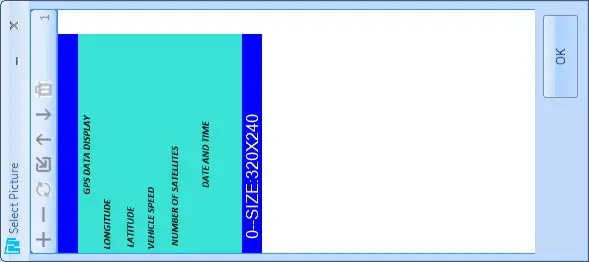
- עליך להוריד (images.png) תמונה המצורפת כאן המכילה את פרמטר מידע ה- GPS. (LATITUDE, LONGITUDE)
בצע כעת את השלבים האלה
- CLICK פרויקט חדש
- קראו לזה בשם visuino
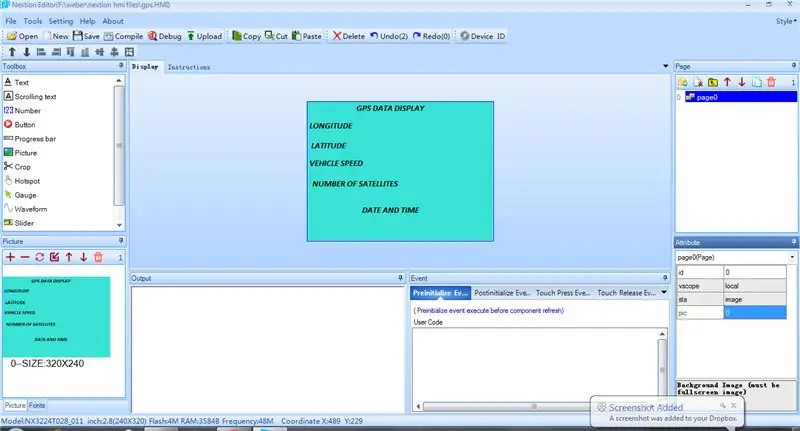
- עבור ללשונית המכשיר ובחר תצוגת nx3224t028_011, 90 אופקי, קידוד תווים ascii, אזור התצוגה יהיה בעל מסך לבן הניתן לעריכה של 320*240.
עכשיו יצרנו גופנים:
- מהתפריט בחר | כלים | מחולל גופנים |
- עקוב אחר האשף ובחר את הגופן שנוצר.
בהמשך נוסיף תמונה:
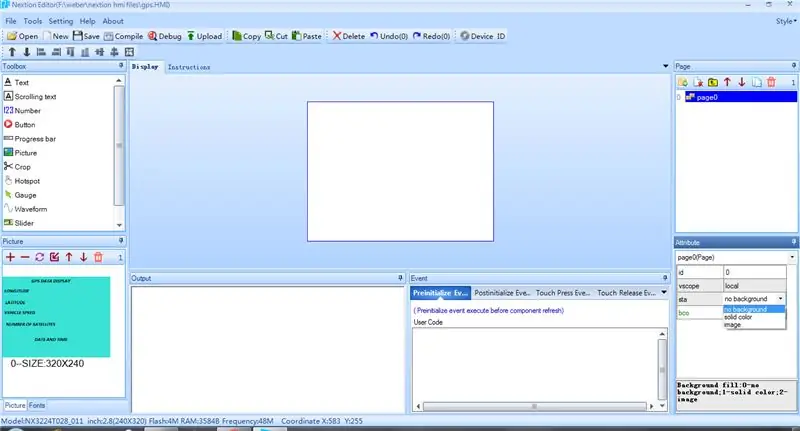
- כעת בעורך nextion הוסף טפט זה בחלון התמונה (חלון בפינה השמאלית התחתונה) על ידי לחיצה על כפתור +.
- בחלון התצוגה יופיע מסך לבן, כעת לחץ על טבלת התכונות שלו (צד ימין בפינה התחתונה) לחץ על סטא-> בחר תמונה pic-> לחיצה כפולה-> בחר תמונה
- זה ישמש כרקע של ממשק Lcd.
עיצוב מסך Nextion:
- כעת מחלון ארגז הכלים: לחץ על רכיב טקסט-> t0 טקסט חדש יופיע במסך התצוגה-> גרור על פני שטח נדרש מול טקסט רוחב
- עכשיו לחץ על טבלת התכונות שלה sta-> חיתוך תמונה pic-> לחיצה כפולה-> בחר תמונה 0 pco-> בחר צבע שחור txt-> x
- באופן דומה חזור על התהליך של הוספת ארבעה רכיבי טקסט נוספים t1, t2. הצב אותם אחד מתחת לשני על ידי גרירתם על המסך. כעת עליך להוסיף עוד 4 רכיבי טקסט להצגת אורך, מהירות, מספר לוויינים, תאריך ושעה.
- באופן דומה על ידי חזרה על ההליך הנ"ל
צור והעלה את הקבצים לכרטיס ה- SD של Nextion:
- לחץ על הכרטיסייה הידור (פעולה זו תייצר קובץ tft) תוכל גם לאתר באגים או להפעיל אותו בסימולטור על ידי לחיצה על הכרטיסייה באגים, חלון חדש יופיע. תחת חלון "אזור קלט הדרכה" enter-> t0.txt = "555" הדבר יגרום ל- x-> 555 במסך התצוגה לחץ על קובץ-> פתח תיקיית build-> העתק קובץ tft visuino זה ל- sdcard בפורמט fat32.
- הכנס כרטיס sd זה לתוך ה- Nextion lcd והפעל אותו.
- לאחר עדכון מוצלח. כבה אותו ולאחר מכן הסר את כרטיס ה- SD והפעל אותו שוב.
- עכשיו אתה תראה את ממשק העורכים שלך על ה- LCD.
- אתה יכול להעביר ישירות קובץ tft visuino המצורף כאן ל- sdcard.
- או עבור בשלב הבא כדי להעביר פרויקט מורכב באמצעות מודול usb ftdi.
שלב 5: בעורך Nextion: העלה את הפרויקט לתצוגה של Nextion
- לחץ על כפתור "העלה"
- בתיבת הדו -שיח "העלה למכשיר Nextion", לחץ על הלחצן "עבור" כדי להתחיל בהעלאה
- עם סיום ההעלאה, לחץ על כפתור "יציאה" כדי לסגור את הדו -שיח.
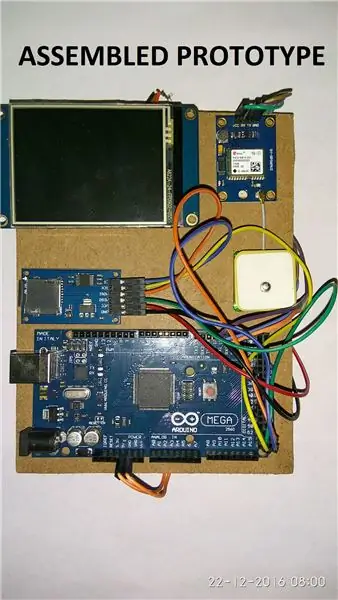
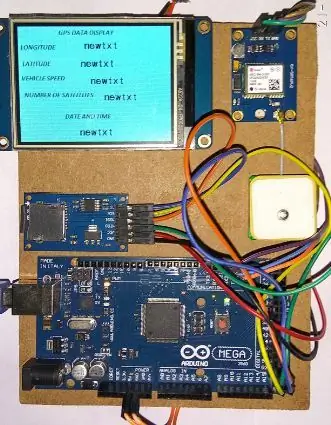
שלב 6: חיבורי חומרה

- בין מגה ותגובה
- אנו נשתמש בנמל סידורי 1
- PIN18 TX1 OF MEGA ל- RX of Next
- PIN19 RX1 של MEGA ל- TX של NEXTION
- VCC ל- VCC ו- GND ל- GND
בין SDCARD ומגה
- CS של SDCARD ל- PIN53
- SCK OF SDCARD ל- PIN52
- MOSI OF SDCARD ל- PIN51
- מיסו של SDACRD ל- PIN50
- VCC ל- VCC
- GND ל- GND
בין GPS ו- MEGA
- TX של GPS ל- RX2 PIN17 OF MEGA
- VCC ל- VCC
- GND ל- GND
- אנו נשתמש בסדרה 2
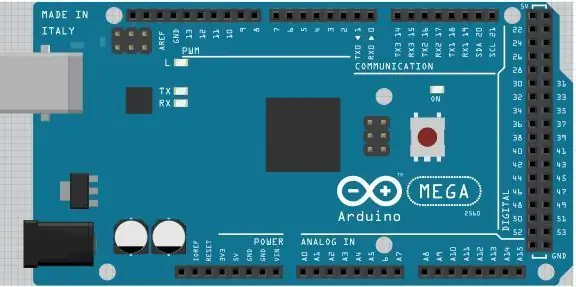
שלב 7: הפעל את Visuino ובחר את סוג לוח Arduino


מכיוון של- Arduino MEGA יש ארבע יציאות סידריות, ויש צורך לתכנת את Arduino, יהיה עליך לתכנת את ה- Arduino MEGA אז השאר את serial0 לתכנות.
כדי להתחיל לתכנת את Arduino, יהיה עליך להתקין את ה- Arduino IDE מכאן:
הקפד להתקין 1.6.7 ומעלה, אחרת הדרכה זו לא תעבוד
יש להתקין גם את Visuino:
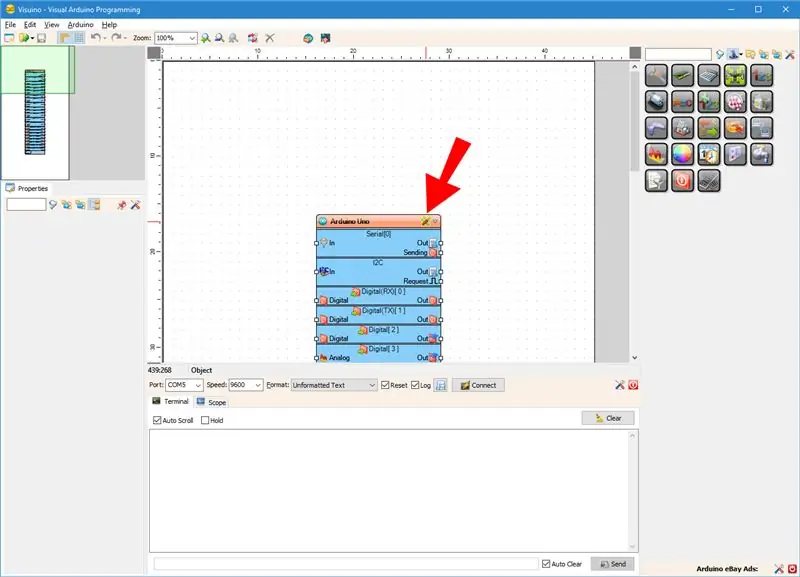
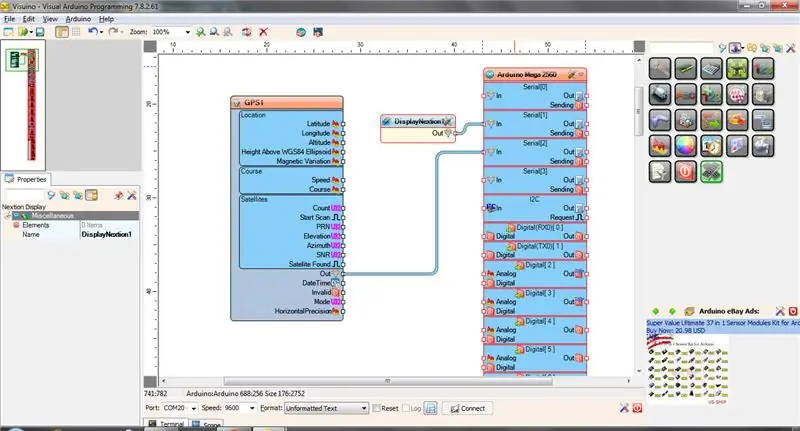
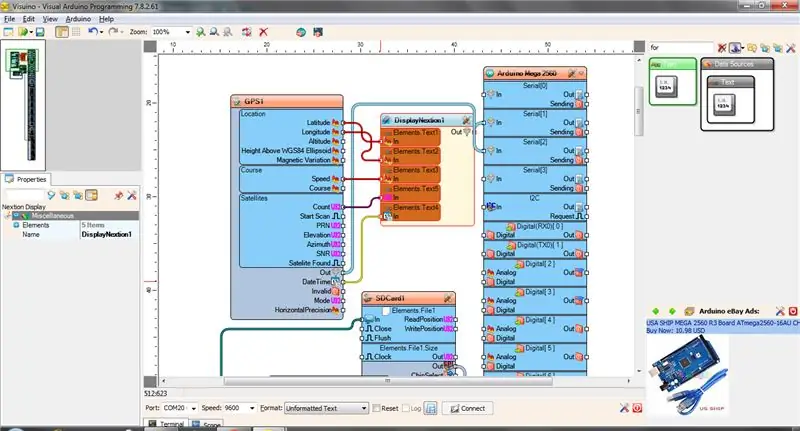
- התחל את Visuino כפי שמוצג בתמונה הראשונה
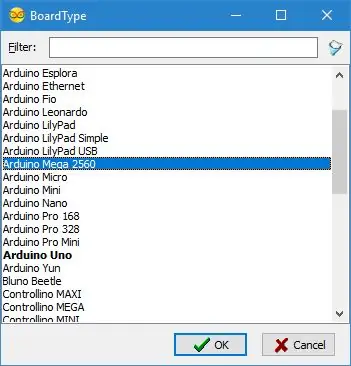
- לחץ על כפתור "כלים" ברכיב הארדואינו (תמונה 1) ב- Visuino
- כאשר מופיע הדו -שיח, בחר Arduino MEGA כפי שמוצג בתמונה 2
שלב 8: הוספת מודול GPS ותצוגת הגעה ב- VISUINO




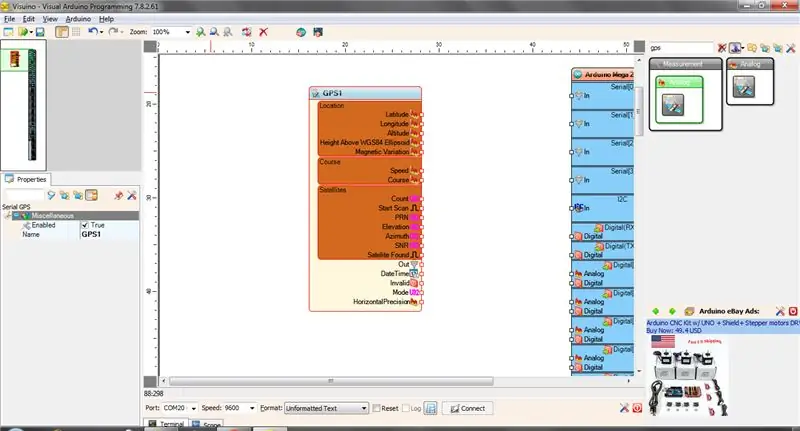
- הקלד "GPS" בתיבת הסינון של ארגז הכלים של רכיבים ולאחר מכן בחר את הרכיב "GPS סידורי" (תמונה 1) ושחרר אותו באזור העיצוב.
- חבר את סיכת ה"אאוט "של רכיב ה- GPS1 אל סיכת" הכניסה "של ה"סדרתי [2]" של רכיב ה- MEGA Arduino.
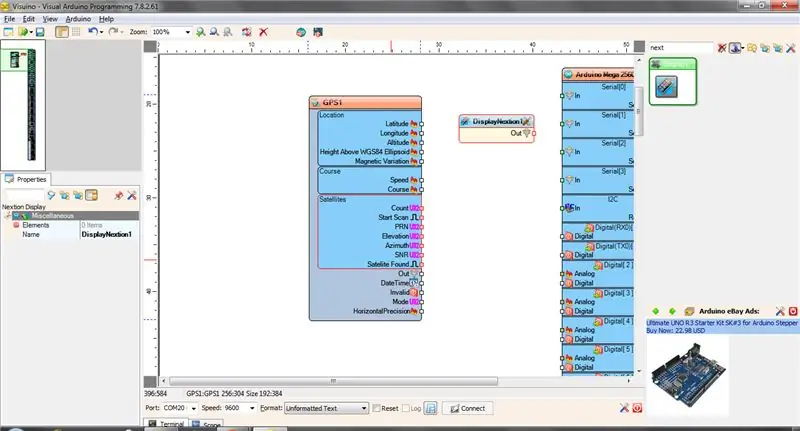
- הקלד "הבא" בתיבת הסינון של ארגז הכלים של רכיבים ולאחר מכן בחר את הרכיב "תצוגת הבא" ושחרר אותו באזור העיצוב.
- חבר את סיכת ה"אאוט "של הרכיב אל סיכת ה-" In "של ה"סדרתי [1]" של רכיב ה- MEGA של Arduino.
שלב 9: הוספת רכיבי ויזואינו: תצורת מיקרו SDCARD


ראשית עלינו להוסיף ולחבר רכיב MicroSD ב- Visuino כדי לשלוט במודול ה- MicroSD:
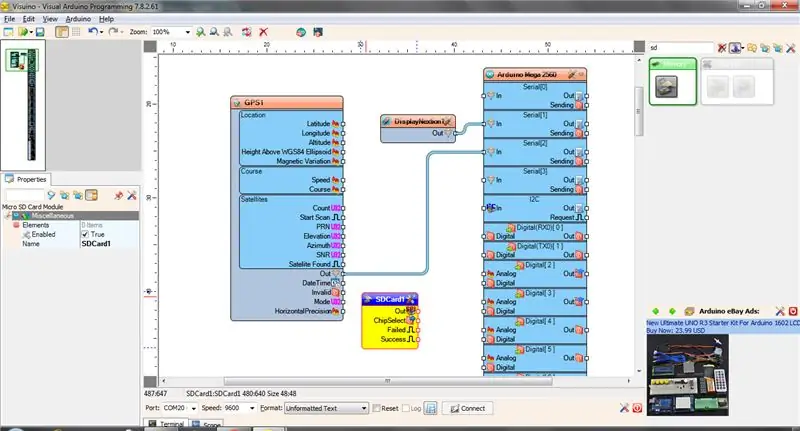
- הקלד "sd" בתיבת הסינון של ארגז הכלים של רכיבים ולאחר מכן בחר את הרכיב "מודול כרטיס מיקרו SD" (תמונה 1) ושחרר אותו באזור העיצוב.
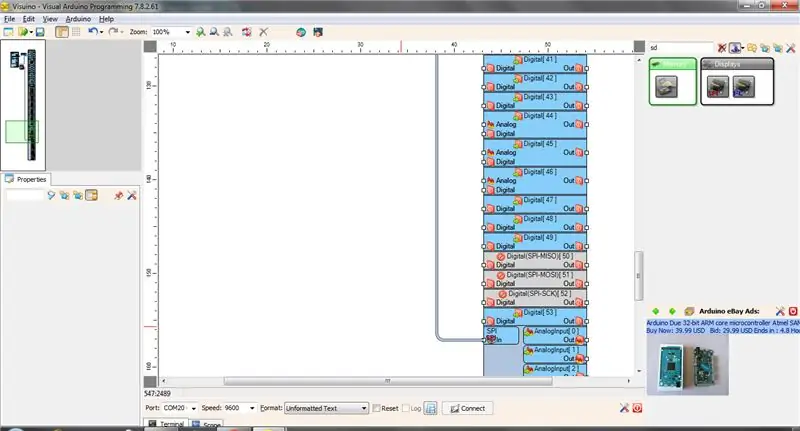
- חבר את סיכת ה"אאוט "של רכיב ה- SDCard1 אל סיכת ה-" In "של ערוץ" SPI "של רכיב ה- Arduino (תמונה 2)
- חבר את סיכת הפלט "ChipSelect" של רכיב ה- SDCard1 לפין הקלט "הדיגיטלי" של ערוץ "הדיגיטל [53]" של רכיב ה- Arduino Mega 2506 (תמונה 3)
כדי להקליט את הנתונים עלינו להוסיף רכיב קובץ לרכיב ה- MicroSD ולציין את שם הקובץ שלו:
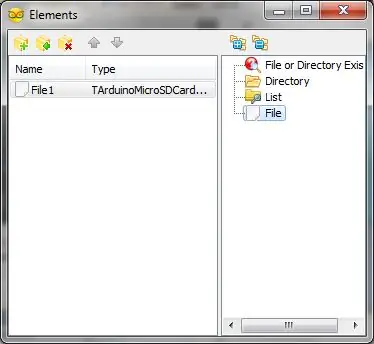
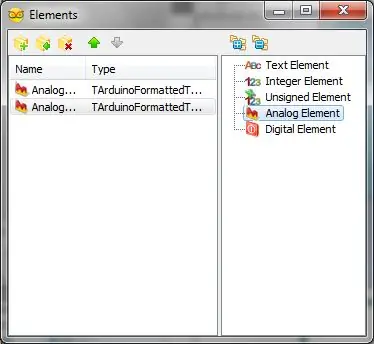
- לחץ על כפתור "כלים" של רכיב SDCard1 (תמונה 1)
- בעורך "אלמנטים" בחר את הרכיב "קובץ" בחלון הימני ולאחר מכן לחץ על כפתור "+" בצד שמאל (תמונה 2) כדי להוסיף רכיב קובץ
- במפקח האובייקטים הגדר את הערך של המאפיין "שם נתיב" של רכיב File1 ל- "GPSLog.txt6"
שלב 10: הגדרת תצוגת נקססיה ו- GPS


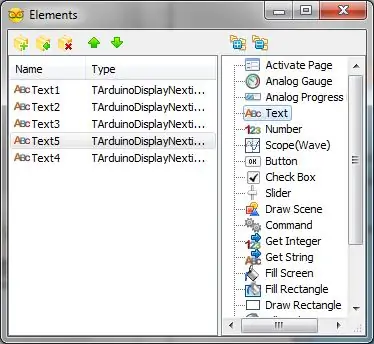
- לחץ פעמיים על תצוגת הבא, עורך האלמנטים יופיע
- הוסף אלמנט "טקסט"
- בחר את האלמנט שהתווסף לאחרונה
- כעת תחת הכרטיסייה מאפיינים, קראו לו בשם "t0".
- חבר את רכיבי הטקסט לקו הרוחב של מודול ה- GPS.
באופן דומה הוסף את רכיב הטקסט הבא, שנה את שמו כ- "t1" וחבר אותו לאורך מודול ה- GPS.
באופן דומה הוסף רכיבי טקסט למהירות, מספר לוויינים, תאריך ושעה ומפה אותו למודול gps. תן שם "t2", "t3" וכו 'עם מספרים הולכים וגדלים, כך שיתאימו לשמות הרכיבים של Nextion שהוגדרו בעורך Nextion.
שלב 11: הגדרת Sdcard ומרכיב טקסט מעוצב




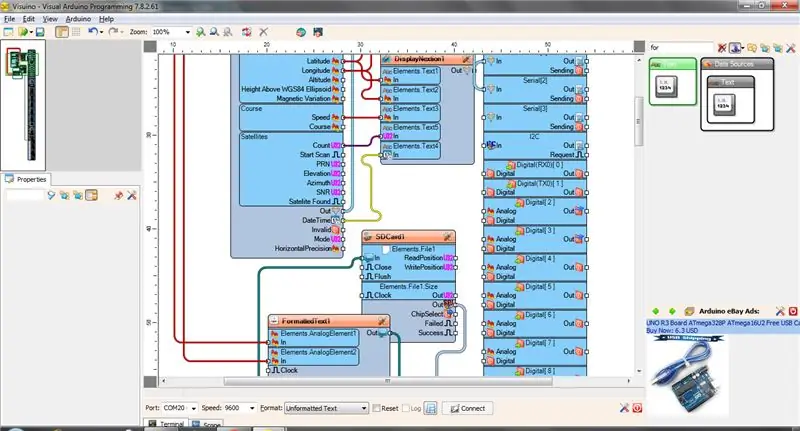
- הקלד "טופס" בתיבת הסינון של ארגז הכלים של רכיבים ולאחר מכן בחר את רכיב "טקסט מעוצב" (תמונה 1) ושחרר אותו באזור העיצוב.
- לחץ פעמיים על רכיב FormattedText1 כדי לפתוח את עורך האלמנטים (תמונה 2)
- בעורך האלמנטים הוסף שני רכיבי "אלמנט אנלוגי" (תמונה 2)
- חבר את "רכיב אנלוגי 1" לקו הרוחב
- חבר את "רכיב אנלוגי 2" לאורך
- חבר את סיכת "החוצה" של רכיב FormattedText1 ל- "In" של רכיב sdcard1 (תמונה 3)
- חבר את סיכת ה"אאוט "של רכיב ה- SDCard1 לפין" הכניסה "של ערוץ" SDI "של רכיב ה- MEGA Arduino (תמונה 4)
שלב 12: העלה את הקוד ללוח מגה


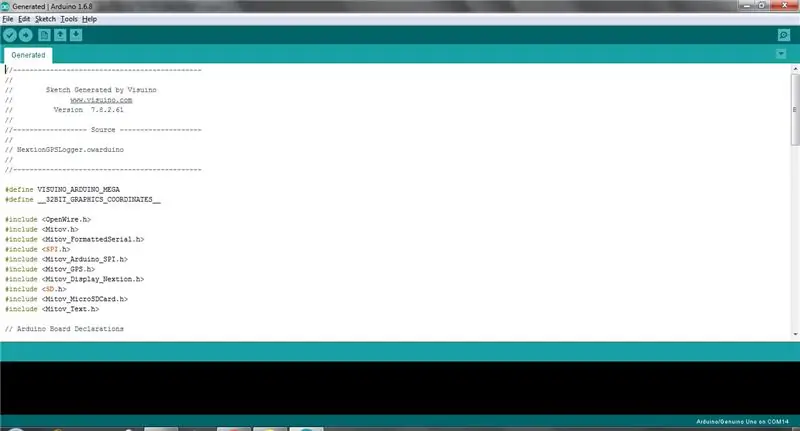
- ב- Visuino, הקש F9 או לחץ על הלחצן המוצג בתמונה 1 כדי ליצור את קוד הארדואינו, ופתח את מזהה Arduino
- ב- Arduino IDE, לחץ על כפתור העלאה, כדי לאסוף ולהעלות את הקוד (תמונה 2)
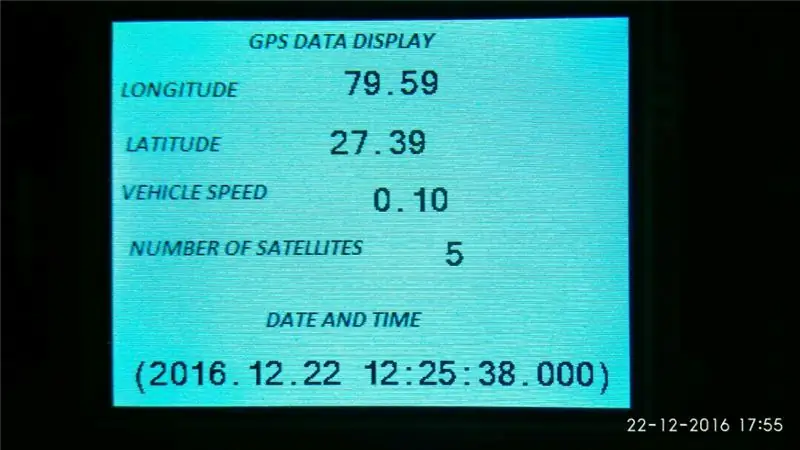
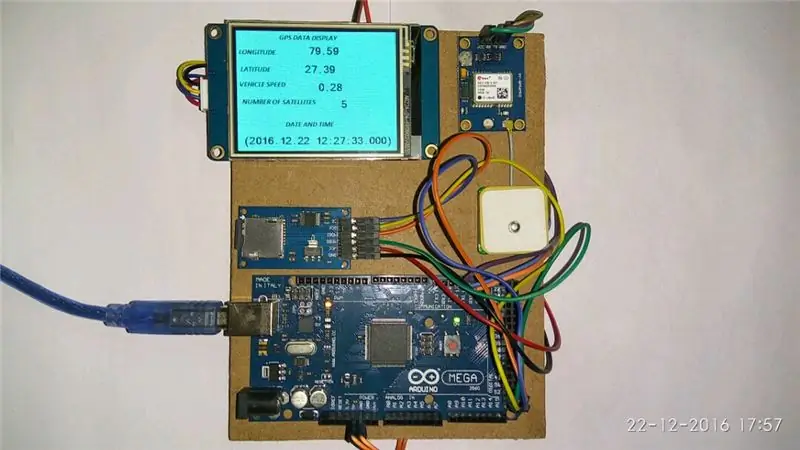
שלב 13: לייב אקשן



אנא בצע את ההתקנה בשטח פתוח כדי לקבל תיקון GPS
ברגע שתקבל gps תיקון כל המידע יוצג ונרשם.
הוצא את כרטיס ה- sd ובדוק אם נוצר קובץ gpstxt6.
מוּמלָץ:
לוח הבקרה של Nasa לילדים: 10 שלבים (עם תמונות)

לוח הבקרה של Nasa לילדים: בניתי את זה עבור גיסתי שמנהלת מעונות יום. היא ראתה את הלגר שלי שבניתי לפני כמעט שלוש שנים עבור פייר יצרני חברה ומאוד אהבתי את זה אז בניתי לה את זה כמתנת חג המולד. קישור לפרויקט השני שלי כאן: https: //www
מנהל מערכת Tasmota - לוח הבקרה IIoT: 6 שלבים

מנהל מערכת Tasmota - לוח הבקרה IIoT: TasmoAdmin הוא אתר מנהלי למכשירים שהבזק עם Tasmota. אתה יכול למצוא אותו כאן: TasmoAdmin GitHub. הוא תומך בריצה על מכולות Windows, Linux ו- Docker. תכונות מוגן כניסה תהליך עדכון רב בחר מכשירים לעדכון אוטומטי
משחק משחק ציפור פלאפפי עם לוח פיתוח מבוסס M5stack Esp32 מבוסס M5stick C: 5 שלבים

משחק משחק Flappy Bird עם לוח פיתוח מבוסס M5stack Esp32 מבוסס M5stick C: היי חברים היום נלמד כיצד להעלות את קוד משחק הציפורים ללוח הפיתוח של m5stick c המסופק על ידי m5stack. לפרויקט קטן זה תזדקקו לשני דברים הבאים: m5stick-c לוח פיתוח: https://www.utsource.net/itm/p/8663561.h
רכישת נתונים ומערכת ויזואליזציית נתונים לאופנוע מירוץ חשמלי של MotoStudent: 23 שלבים

רכישת נתונים ומערכת ויזואליזציית נתונים לאופנוע מירוץ חשמלי של MotoStudent: מערכת רכישת נתונים היא אוסף של חומרה ותוכנה הפועלים יחד על מנת לאסוף נתונים מחיישנים חיצוניים, לאחסן ולעבד אותם לאחר מכן כך שניתן יהיה להמחיש אותם בצורה גרפית ולנתח אותם, המאפשר למהנדסים לבצע
לוח פיוז'ן - לוח סקייט חשמלי מודפס בתלת -ממד: 5 שלבים (עם תמונות)

לוח פיוז'ן - לוח סקייט חשמלי מודפס בתלת -ממד: מדריך זה הוא סקירה כללית של תהליך הבנייה של ה- Fusion E -Board שעיצבתי ובניתי תוך כדי עבודה במרכזי תלת -ממד. הפרויקט הוזמן לקדם את הטכנולוגיה החדשה של HP Multi-Jet Fusion המוצעת על ידי 3D Hubs, ולהראות הרבה
