
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:13.
- שונה לאחרונה 2025-01-23 14:46.


כל הזמן מביטים מהחלון כך שתוכלו ליירט מבקרים לפני שהם מצלצלים בפעמון הדלת? נמאס לכם מהכלבים והתינוק להשתגע בכל פעם שהוא מצלצל? לא רוצה להוציא הון על פתרון "חכם"?
לעשות פעמון דממה קל כמו לפרוץ לחצן Dash של $ 5 באמזון! הדבר היחיד שאתה צריך הוא מחשב שתמיד נמצא בבית - כמו, למשל, אותו פטל פטל שישבת. קבל הודעות טקסט בכל פעם שמישהו לוחץ בפעמון הדלת החדש שלך ושמור על כל הבית שמח. (זה אפילו יותר מגניב לקבל התראות אם יש לך שעון חכם!)
לפרויקט זה תזדקק ל:
- כפתור מקף של אמזון
- מחשב שנשאר בבית (כמו פטל פטל)
שלב 1: הגדרת לחצן המקף שלך


הכנת כפתור ה- Dash לפריצה היא די פשוטה - אתה רק צריך לעבור את כל תהליך ההתקנה של אמזון מינוס בחירת מוצר.
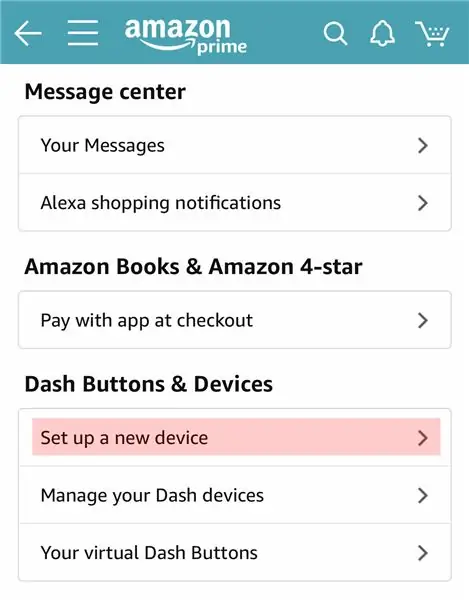
התקנה זו דורשת את אפליקציית אמזון הזמינה עבור iOS ו- Android. לאחר שנכנסת לאמזון בתוך האפליקציה, עבור אל החשבון שלך -> לחצני מקשים והתקנים -> הגדר מכשיר חדש. בחר "כפתור מקף" ופעל לפי ההנחיות עד שתתבקש לבחור מוצר.
סגור את האפליקציה. אל תבטל את ההתקנה; אל תלחץ על ה- x - פשוט סגור את האפליקציה. אם בחרת בטעות מוצר או שאתה משתמש מחדש בכפתור Dash ישן, פשוט הסר את המכשיר דרך אפליקציית אמזון ופעל שוב על השלבים הבאים.
אם אתה רוצה לשנות את מראה הלחצן שלך, קל לקלף את מדבקת התווית.
שלב 2: התקן את Node JS במכשיר שלך
כדי למצוא (ולאחר מכן להשתמש) בכתובת החומרה של כפתור ה- Dash שלך, עלינו להשתמש ב- Node JS. ניתן להתקין את זה על כל מחשב - Mac, Linux (Raspberry Pi) או Windows.
פרויקט הגמר שלנו תלוי בכך שיש מחשב שמחובר לאותה רשת כמו הכפתור שלנו שמריץ סקריפט Node ללא הפרעה, אז זכור זאת בעת בחירת המכשיר שלך. שולחן עבודה בבית או Raspberry Pi יהיו מושלמים.
אני בוחר להשתמש ב- Pi 3, אבל גם Pi Zero עם דונגל WiFi יעבוד!
כדי להתקין את Node JS במחשב שלך, בצע את ההוראות המתאימות:
- פאי פטל
- Mac OS
- חלונות
אלכס הורטון כתב מודול פנטסטי רק בשביל מה שאנחנו מנסים לעשות, שנקרא כפתור-מקף-צומת. עלינו להתקין אותו, יחד עם מנהל חבילות הצומת (npm) ו- libpcap. הזן את הפקודות הבאות בשורת הפקודה:
sudo apt-get להתקין npm
sudo apt-get install libpcap-dev npm להתקין צומת-מקף-כפתור
שלב 3: מצא את כתובת הכפתור


מצאנו דרך פשוטה למצוא את כתובת לחצן המקף שלך.
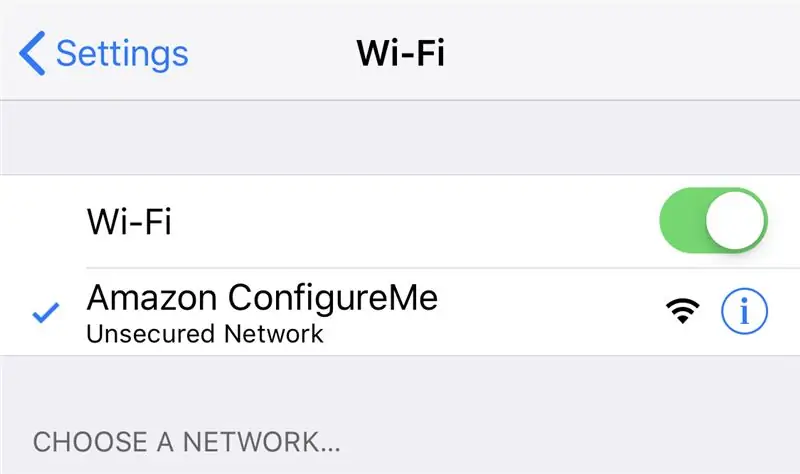
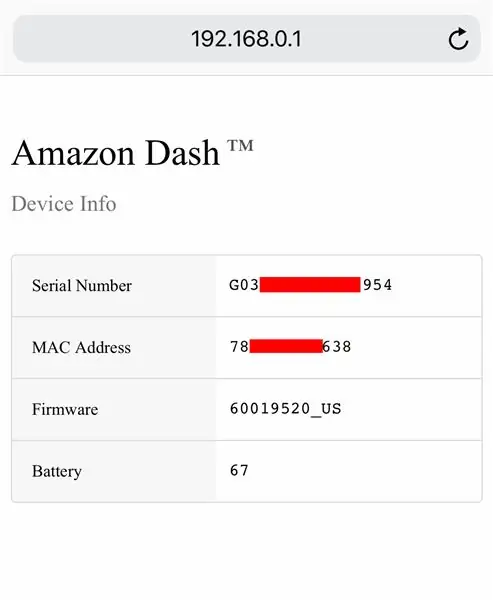
ראשית, החזק את הכפתור בכפתור המקף שלך למשך כ -5 שניות עד שהנורית תתחיל לאט לאט לכחול. בטלפון שלך, פתח את הגדרות ה- wifi שלך ומצא את ה- wifi של 'אמזון הגדר אותי'. לאחר החיבור לזה, פתח את דפדפן האינטרנט ועבור אל 'https://192.168.0.1'.
הכתובת אותה אנו מחפשים היא כתובת MAC והיא תיראה כמו "ab: 64: be: 8b: ce: 82".
שלב 4: בדיקת הכפתור שלך
תוכל לאשר שמצאת את הכתובת הנכונה על ידי כתיבת סקריפט פשוט להדפסת הודעה בכל לחיצה על הלחצן.
צור סקריפט חדש בתוך ספריית לחצני המקשים.
sudo nano button_test.js
והעתק והדבק את הקבצים הבאים:
var dash_button = require ('node-dash-button'), מקף = dash_button ('xx: xx: xx: xx: xx: xx'), // החלף עם כתובתך exec = require ('child_process'). exec; dash.on ('זוהה', פונקציה () {console.log ('כפתור נדחף!');});
החלף את ה- x בשורה השנייה בכתובת הכפתור החדשה שלך. שמור את הקובץ באמצעות Ctl-x, y.
הפעל את הסקריפט ולחץ על הכפתור שלך.
צומת sudo button_test.js
אתה אמור לראות את הכפתור נדחק! להדפיס. כעת, כשאנחנו יכולים לזהות לחיצות על כפתורים, אנו יכולים להפעיל פעולות המבוססות עליהן!
שלב 5: הגדרת חשבון המדינה הראשוני


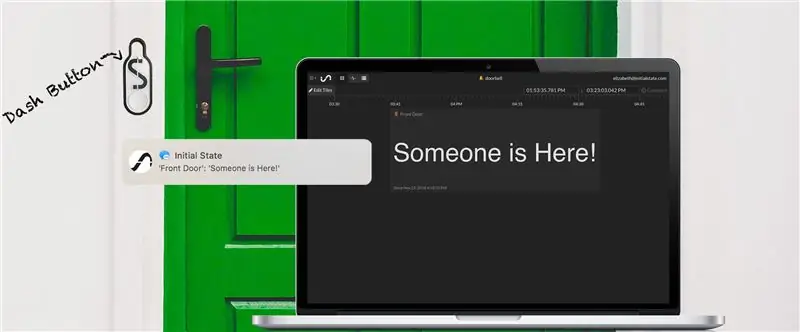
כעת, כשאנו יכולים להפעיל הודעת שורת פקודה כאשר אנו לוחצים על כפתור ה- Dash, אנו יכולים להפעיל כל מיני דברים אחרים! במקרה זה אני עומד להפעיל הודעת טקסט - אנחנו לא רוצים שמי שנמצא ליד הדלת יחכה עד שנבדוק את הדוא ל שלנו.
ישנן שתי דרכים להפעיל הודעת טקסט - שירותים כמו Twilio או PushBullet. אחת הדרכים הקלות ביותר שמצאתי הייתה דרך מצב ראשוני. זה דרש קידוד מינימלי נוסף וסיפק לי תצוגת לוח מחוונים של מתי נלחץ על הכפתור שלי.
עבור אל https://iot.app.initialstate.com וצור חשבון חדש.
עליך להתקין את SDK State Initial עבור NodeJS על שולחן העבודה/המחשב הנייד/Raspberry Pi שלך. בשורת פקודה (אל תשכח קודם כל SSH ל- Pi שלך), הפעל את הפקודה הבאה:
cd/home/pi/node_modules/node-dash-button
sudo npm התקן מצב ראשוני
כדי לבדוק את הסטרימר, צור קובץ בדיקה:
nano stream_test.js
והעתק והדבק את הדברים הבאים (שנמצא גם כאן):
var IS = require ('מצב ראשוני');
var bucket = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // דחוף את האירוע למצב ההתחלתי bucket.push ('מצב הדגמה', 'פעיל'); setTimeout (function () {// דחוף עוד אירוע bucket.push ('מצב הדגמה', 'לא פעיל');}, 1000);
שמור את הסקריפט עם Ctl-x, y.
אולם לפני שנוכל להריץ סקריפט זה, עלינו להוסיף מפתח גישה ייחודי לשורה השנייה.
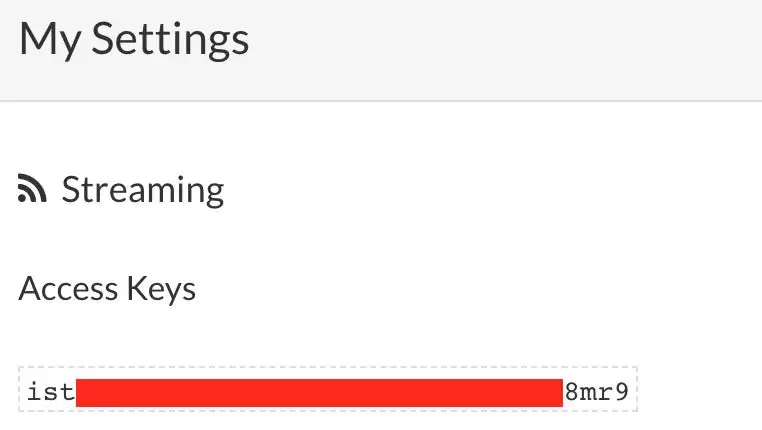
בשורה 2 תראה שורה שמתחילה ב- var bucket = IS.bucket (…. שורות אלה יוצרות דלי נתונים חדש בשם "NodeJS_SDK_Example" ומשויך לחשבונך. קשר זה קורה בגלל הפרמטר השני באותו אותו מפתח הגישה לחשבון המדינה הראשונית שלך הוא סדרה ארוכה של אותיות ומספרים. אם אתה נכנס לחשבון המדינה הראשונית שלך בדפדפן האינטרנט שלך, לחץ על שם המשתמש שלך בפינה השמאלית העליונה, ולאחר מכן עבור אל "ההגדרות שלי", תמצא מפתח הגישה שלך שם.
הפעל את סקריפט הבדיקה כדי לוודא שנוכל ליצור זרם נתונים לחשבון המדינה הראשונית שלך. הפעל את הפעולות הבאות:
צומת stream_test.js
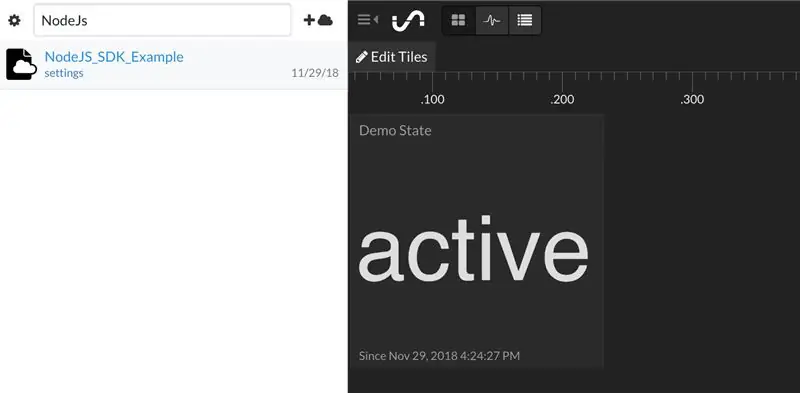
חזור לחשבון המדינה הראשונית שלך בדפדפן האינטרנט שלך. דלי נתונים חדש בשם "NodeJS_SDK_Example" היה צריך להופיע בצד שמאל במדף היומן שלך (ייתכן שיהיה עליך לרענן את הדף). לחץ על דלי זה לצפייה בנתוני הבדיקה.
עכשיו אתה מוכן לשלוח את לחיצות הכפתורים שלך למצב התחלתי!
שלב 6: קוד סופי

כבר התקנו את ה- SDK Node State Initial, אז כל שעלינו לעשות הוא להוסיף אותו לקוד שלנו!
להלן גרסה שונה של הסקריפט button_test.js שהשתמשנו בו קודם לכן:
var dash_button = require ('node-dash-button'), מקף = dash_button ('xx: xx: xx: xx: xx: xx'), // החלף עם כתובתך exec = require ('child_process'). exec; var IS = require ('מצב ראשוני'); var bucket = IS.bucket ('פעמון דלת', 'YOUR_ACCESS_KEY'); dash.on ('זוהה', פונקציה () {console.log ('כפתור נדחף!'); bucket.push ('דלת כניסה', 'מישהו כאן!');});
העתק והדבק סקריפט זה לקובץ חדש (עדיין בתוך מדריך לחצני הצומת-מקף):
סודו ננו doorbell.js
תבחין כי בשורות 5 ו -6 אנו כוללים את מודול המצב הראשוני ומספק את פרמטרי הדלי שלנו. עליך לשים את מפתח הגישה הייחודי שלך מלפני בשורה 6.
קו 10 הוא המקום שבו אנו למעשה שולחים נתונים למצב התחלתי. במקרה זה, קראתי לדלי שלי "פעמון דלת" ואני זורם "מישהו כאן!" בדלת הכניסה שלי. אם יש לך לחצני מקף מרובים, תוכל לשלוח את כולם לדלי "פעמון הדלת" אך לתת להם שמות לפי מיקומם (כלומר "דלת מוסך", "חדר שינה" וכו ').
שמור את הסקריפט עם Ctl-x, y.
כדי לבדוק את הסקריפט שלך, הפעל:
צומת sudo doorbell.js.
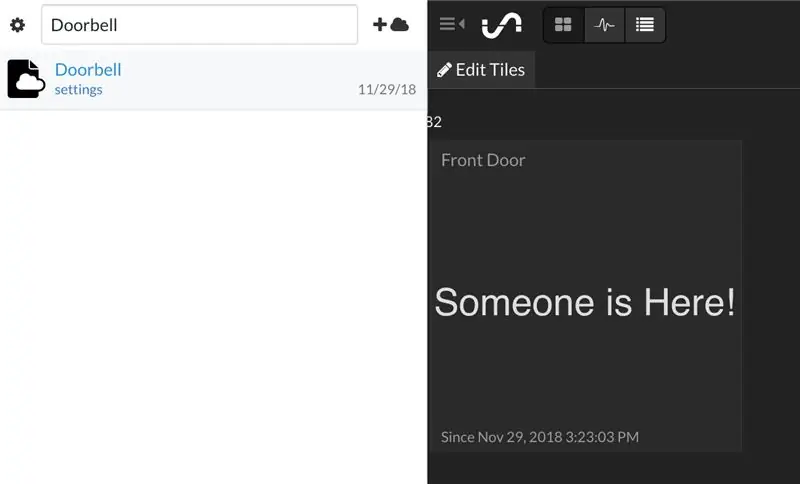
כאשר אתה לוחץ על הכפתור שלך, אתה אמור להיות מסוגל לעבור לדף המצב הראשוני שלך ולראות דלי חדש בשם "פעמון דלת" בסרגל הצד. עכשיו נוסיף טריגר!
שלב 7: הגדרת SMS Trigger

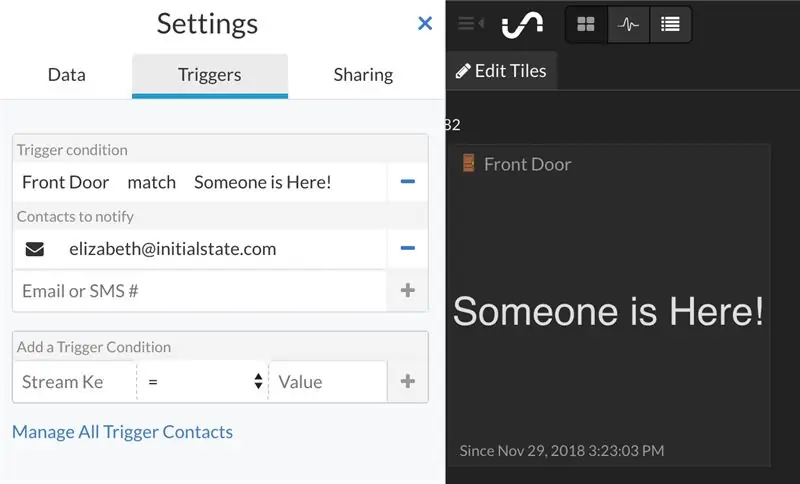
"מפעילים" הם גרסת ההודעות של Initial State והם קלים להוסיף. פשוט לחץ על "הגדרות" מתחת לדלי פעמון הדלת ולאחר מכן לחץ על הכרטיסייה "מפעילים".
אתה יכול לבחור את האות שברצונך להפעיל אותו מהרשימה הנפתחת. לדלי שלנו יש רק אחת - "דלת כניסה" - אז בחר זאת. לאחר מכן בחר באפשרות "התאמה" והוסף את ההודעה שאתה מזרים כאשר לוחצים על הכפתור שלך - במקרה זה "מישהו כאן!"
לבסוף, הוסף את מספר הטלפון שלך לקבלת הודעות SMS. יהיה עליך להזין קוד אימות שנשלח לטלפון שלך בפעם הראשונה שאתה משתמש במספר זה.
הקפד ללחוץ על סימן "+" שליד מספר הטלפון שלך, אחרת הטריגר לא ייווצר.
לחץ על "בוצע" בתחתית הכרטיסייה מפעילים כדי לשמור את ההדק.
עכשיו אתה מוכן לקבל התראות טקסט! לחץ על הכפתור שלך (בזמן שהתסריט של doorbell.js פועל). אתה אמור לקבל טקסט תוך 8 שניות או פחות!
פעמון הדלת השקט שלך מוכן לצאת לדרך! אם אתה רוצה לוודא שהתסריט שלך יופעל מחדש לאחר הפסקת חשמל, המשך לקרוא. אני גם אעבור על הוספת אמוג'י לדלי שלך ושמות האותות.
שלב 8: התאמה אישית של לוח המחוונים שלך


אם אתה רוצה לפנק את לוח המחוונים של המדינה הראשונית, הוספת אמוג'י או שינוי שמות לגמרי היא פשוטה ביותר.
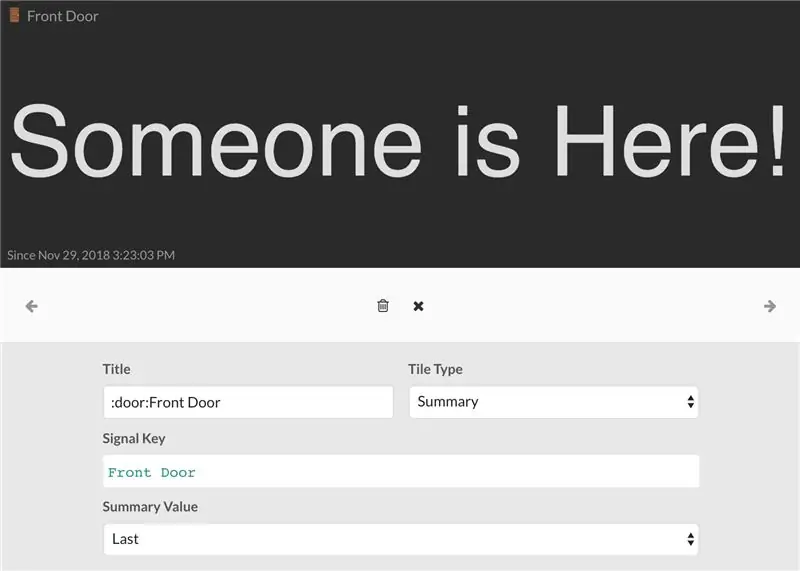
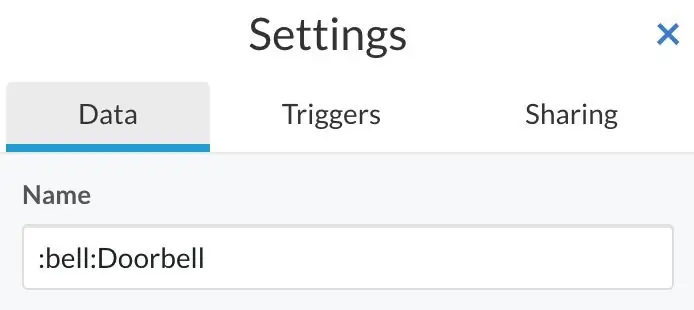
כדי לשנות את שם האריח, פשוט לחץ באמצעות לחצן העכבר הימני על האריח ובחר "ערוך אריח". בתוך תיבת הכותרת שעולה אתה יכול לשים את קיצור הדרך לכל אמוג'י. לחיצה על "x" בחלק העליון של חלון התצורה תשמור את השינויים שלך.
תוכל גם לעשות זאת לשם הדלי שלך על ידי לחיצה על "הגדרות" מתחת לשם הדלי ולאחר מכן עריכת השדה שם.
אתה יכול להוסיף תמונת רקע ללוח המחוונים שלך כדי לתת לנתונים שלך יותר אישיות והקשר.
שלב 9: הפעלת הסקריפט מאתחול
התסריט שהפעלת במחשב הביתי או בפי הוא המפתח לפעמון הדלת השקט שלנו. אם משהו קורה כמו הפסקת חשמל, אנחנו רוצים לוודא שהתסריט שלנו יתחיל לפעול.
ב- Mac אנו הולכים להשתמש בשירות הנקרא crontab ובעורך הטקסט של ננו:
עורך עורך = nano crontab -e
בתוך הקובץ, הוסף:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
הקפד להחליף את "שם המשתמש" בשלך. אם שמת את התסריט שלך למשהו אחר או שהוספת אותו לספרייה אחרת, החלף /Users/UserName/node_modules/node-dash-button/doorbell.js בנתיב הנכון. הנתיב בדוגמה שלי הוא מדריך המשתמש הראשי ואחריו ספריית node_modules/node-dash-button-button. תוכל להעתיק את שם הנתיב של קובץ בקלות על ידי ביצוע ההנחיות הבאות.
שמור את הקובץ באמצעות Ctl-x, y. אתה יכול לבדוק אם זה עובד על ידי אתחול מחדש של המחשב שלך.
במערכת Windows בצע את ההוראות כאן כדי להפעיל את סקריפט הצומת שלך באתחול מחדש. הקפד לציין את כל הנתיב של התסריט.
במכשיר פטל/לינוקס הפעלת סקריפט מהאתחול על הפי היא די פשוטה. אנו הולכים להשתמש בשירות שנקרא crontab:
sudo crontab -e
בחר את עורך הטקסט האהוב עליך (אני אוהב ננו) ובתחתית הקובץ (מתחת לכל ההערות), הוסף:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
אם קראת לתסריט שלך משהו אחר או שהוספת אותו לספרייה אחרת, החלף /home/pi/node_modules/node-dash-button/doorbell.js בנתיב הנכון. הנתיב בדוגמה שלי הוא ספריית Pi הראשית ואחריה ספריית node_modules/node-dash-button-button.
שמור את הקובץ! אתה צריך לאתחל מחדש כדי שזה ייכנס לתוקף, אבל אם אתה רוצה גם לאתחל מחדש אם חיבור האינטרנט יופסק, אנו הולכים להוסיף משימה נוספת לקרונטב שלנו בשלב הבא.
כדי להתמודד עם נפילות רשת, החלטתי פשוט ליישם דרך עבור ה- Pi לזהות חיבור לרשת ולהפעיל מחדש אם היא לא שם.
ראשית עלינו ליצור סקריפט לבדיקת ה- WiFi ולאחר מכן לעורר כיבוי:
CD
sudo nano /usr/local/bin/checkwifi.sh
הנח את הקובץ הבא בתוך הקובץ, הקפד להחליף את כתובת ה- IP בכתובת ה- IP של הנתב שלך:
ping -c4 IP_ADDRESS> /dev /null
אם [$? ! = 0] ואז sudo /sbin /shutdown -r עכשיו fi
הפינג בודק חיבור. אם הוא חוזר עם קוד יציאה שאינו אפס, התסריט שולח את פקודת הכיבוי. שמור ויצא מהתסריט. כעת וודא כי הרשאותיו תקינות:
sudo chmod 775 /usr/local/bin/checkwifi.sh
בדיוק כמו הסקריפט שלנו doorbell.js, אנו הולכים להוסיף את הסקריפט הזה ל- crontab:
sudo crontab -e
מקום
*/5 * * * */usr/bin/sudo -H /usr/local/bin/checkwifi.sh >>/dev/null 2> & 1
מתחת לקו שהוספנו קודם. פעולה זו תפעיל את סקריפט ה- checkwifi שלנו כל 5 דקות. כעת צא מ- crontab והפעל מחדש את ה- Pi:
sudo אתחול מחדש
הכל צריך להיות מסודר ועובד! תוכל גם להגדיר דרך לנטר תהליכי הפעלה ב- Pi על ידי ביצוע הדרכה זו.
שלב 10: סיכום

כעת יש לך פעמון דממה שתמנע מהמשלוחים באמזון לא להעיר אותך! הודע לי אם יש לך שאלות או אם יש לך שינויים ייחודיים.
מוּמלָץ:
Nest Hello - פעמון פעמון עם שנאי משולב בבריטניה (220-240V AC - 16V AC): 7 שלבים (עם תמונות)

Nest Hello - פעמון פעמון עם שנאי משולב בבריטניה (220-240V AC - 16V AC): רציתי להתקין פעמון דלת של Nest Hello, זרם הפועל על 16V -24V AC (הערה: עדכון תוכנה בשנת 2019 שינה את אירופה טווח גרסאות ל- 12V-24V AC). פעמוני הפעמון הסטנדרטיים עם שנאים משולבים הזמינים בבריטניה ב
פעמון דלת מותאם אישית המופעל באמצעות פעמון: 6 שלבים

פעמון דלת מותאם אישית המופעל בפעמון: שלום! שמי ג'סטין, אני ג'וניור בתיכון, ומדריך זה יראה לך כיצד להכין פעמון דלת המופעל כאשר מישהו דורך על מחצלת הדלת שלך, והוא יכול להיות כל מנגינה או שיר שתרצה! מכיוון שמחצלת הדלת מפעילה את הדלת
פעמון דלת אלחוטי - (Raspberry PI ו- Amazon Dash): 4 שלבים (עם תמונות)

פעמון דלת אלחוטי - (Raspberry PI ו- Amazon Dash): מה זה עושה? (ראה סרטון) כאשר לוחצים על הכפתור, פטל מגלה כניסת מכשירים חדשים ברשת האלחוטית. בדרך זו- הוא יכול לזהות את הלחצן הנלחץ ולהעביר את המידע אודות עובדה זו לנייד שלך (או למכשיר שלך
פעמון דלת ההיפ הופ: 9 שלבים (עם תמונות)

פעמון דלת ההיפ הופ: פעמון דלת עם מספר דוגמאות ופטיפון שאתה יכול למעשה לגרד עליו! אז, כמה שנים אחורה בעקבות פוסט בפייסבוק על רעיון לפעמון עם טבעות נפרדות לכל אדם בבית שלי, בן זוגי זרק את הרעיון שזה יכלול
פעמון דלת עם זיהוי פנים: 7 שלבים (עם תמונות)

פעמון דלת עם זיהוי פנים: מוטיבציה לאחרונה, היה גל של שוד בארצי שמכוון לאנשים מבוגרים בבתיהם. בדרך כלל, הגישה ניתנת על ידי הדיירים עצמם מכיוון שהמבקרים משכנעים אותם שהם מטפלים/אחיות. זה
