
תוכן עניינים:
- שלב 1: Hacer Las Conexiones De Nuestra Nextion, Arduino, Led Y Resistencia
- שלב 2: Seleccionamos Nuestras Imágenes Para Generar Nuestro Boton
- שלב 3: Recortar Las Imágenes Y Acoplarlas Al Tamaño De Nextion
- שלב 4: עורך Nuestro Nextion עורך
- שלב 5: עורך Abrir Nextion
- שלב 6:
- שלב 7: Agregamos Un Boton Tipo "מדינה כפולה"
- שלב 8: Seleccionamos Y Agregamos Nuestras Imágenes
- שלב 9: Una Vez Configurada Nuestra Opción De "image"
- שלב 10: Borramos El Texto Que Se Encuentra En El Centro De Nuestra Pagina
- שלב 11: בחירת "נגיעה באירוע עיתונות"
- שלב 12: Hacer Debug Y Corroborar Que Envie El Id Por Serial
- שלב 13: Guardar El Proyecto Listo Para Subirlo a Nextion
- שלב 14: Programa De Arduino
- שלב 15: Pasar El Archivo.tft De La Memoria Micro Sd a Nextion
- שלב 16: הדרכה להשלמת סרטון
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.

Lo primero que debemos tener son los materiales necesarios que vamos a utilizar los cuales son:
1.- ארדואינו אונו
2.- Pantalla Nextion (la que tengas no importa el tamaño de tu Nextion)
3.- 1 לד צבע אהוב
4.- התנגדות אחת של 220 אוהם
5.- Aproximadamente 10 כבלים dupont o מגשרים o דוגמאות כבלים עבור protoboard
6.- 1 פרוטובארד
7. -1 tarjeta de memoria SD con su adaptador, ya usa usb o Micro sd
8.- כבל usb עבור conectar tu arduino
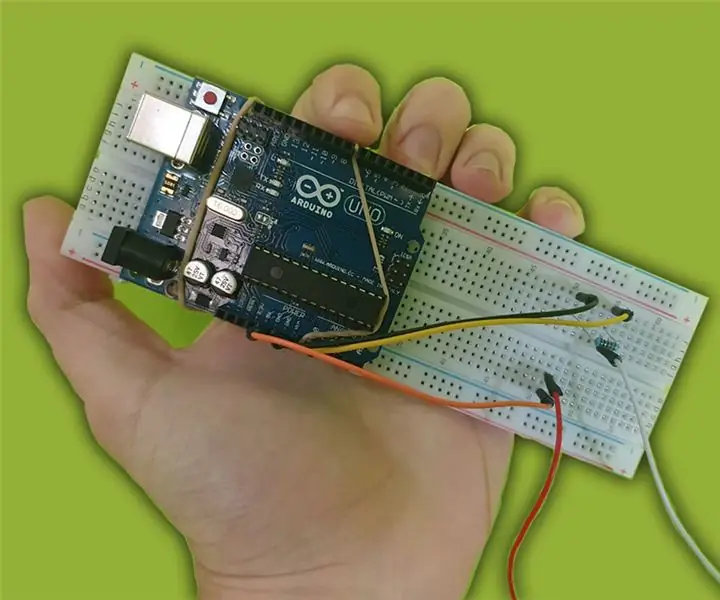
שלב 1: Hacer Las Conexiones De Nuestra Nextion, Arduino, Led Y Resistencia

Como podemos observar en la imagen tenemos 4 kabels que salen de Nextion en el orden de: negro, amarillo, azul y rojo, leídos de izquierda a derecha.
כושי = GND (Ground o tierra).
Amarillo = RxD (pin digital for recibir los datos por serial que serán enviados por arduino).
Azul = TxD (pin digital for enviar los datos por serial a Arduino)
Rojo = Alimentación de voltaje de 5 voltios (tener en mente que un voltaje mayor dañara nuestra pantalla Nextion), pueden ser tomados de nuestro Arduino en el pin de 5v.
Tomamos tierra y voltaje de nuestro Arduino uno, de los pines GND y 5V respectivamente, conectamos nuestro led al pin 2 digital de nuestro Arduino, seguido de una resistencia de 220 ohms (puedes calcular la resistencia necesaria para tu led si deseas, pero en este caso se uso la 220 ohms si tu led es naranja brillante).
conectamos los pines de Rxd y TxD de Nextion a los pines de Arduino de la siguiente forma:
RxD de Nextion -------- TxD de Arduino.
TxD de Nextion -------- RxD de arduino
שלב 2: Seleccionamos Nuestras Imágenes Para Generar Nuestro Boton



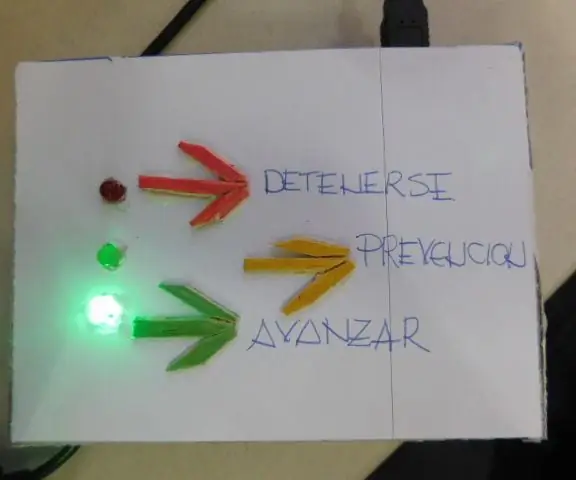
Se seleccionaron las imágenes anteriores, en donde podemos ver son dos pulsadores de la misma forma pero con diferente color, para simular el encendido y apagado cambiando de imagen.
Las imágenes deben ser recortadas y acopladas a la medida de pixeles de nuestra Nextion en mi caso fue la Nextion "NX3224T024_011" של 2.4 pulgadas y el tamaño de los pixeles es 320 X 240.
שלב 3: Recortar Las Imágenes Y Acoplarlas Al Tamaño De Nextion


ניתן להשתמש בצבע לשינוי, לרשום ולספק אמצעי שימוש במכשירי Adobe Illustrator או Photoshop; incluso for hacer una imagen mas a tu gusto, recordando que deberá tener el tamaño and pixeles de 320 X 240, tal y como se muestra en la imagen 2 del recorte del pulsador verde.
שלב 4: עורך Nuestro Nextion עורך


עורך casin de no tener nextion puedes descargarlo en la page:
nextion.itead.cc/resources/download/nextio…
ניתן להתקין ולהעזר במכשיר ההדרכה ולהורדת עורך Nextion.
שלב 5: עורך Abrir Nextion

עורך Después de abrir Nextion, בחירת קובץ חדש וקובץ חדש, nos abrirá una pestaña para nombrar nuestro nuevo proyecto.
שלב 6:


Guardamos nuestro proyecto con el nombre que deseemos en mi caso escogí el nombre de "pulsador1", después se debe de escoger la pantalla Nextion con la que vamos a trabajar la cual es: "N3224T024_011", que viene al reverso de tu pantalla Nextion en letras color blanco (checar en caso de tener una diferente).
Una vez es seleccionado el dispositivo o "device" como la muestra la imagen deberemos seleccionar, la dirección del display, se escogió la opción de 90 grados "horizontal", así sera como visualicemos nuestra pantalla con una rotación de 90 grados con respecto a la אֲנָכִי.
Le damos a "ok" y nos abrirá una nueva page en Nextion Editor en el centro se observara la pantalla a trabajar con el tamaño de nuestra Nextion 320 X 240.
Agregaremos nuestras imágenes para el pulsador, previamente recortadas y acopladas a los pixeles de nuestra Nextion, en la opcion de add en la parte media inferior con el signo "+" en la opción de pictures como se muestra en la imagen 4 de esta sección.
Agregaremos también una fuente de letra para que nuestro programa Nextion Editor no nos arroje ningún error, esta agregado en este paso el archivo con el nombre de "fuente1.zi", para insertarlo deberás seleccionar "fonts" a un lado de la sección donde agregamos las imágenes (parte inferior izquierda de Nextion Editor) como lo muestra la quinta imagen en esta sección.
שלב 7: Agregamos Un Boton Tipo "מדינה כפולה"


Una vez que las imágenes están en su sitio correcto así como también la fuente (del tipo de letras), agregamos un boton del tipo "dual-state" como lo muestra la primera imagen.
Lo extenderemos a lo largo y ancho de la pantalla Nextion, תמונה של 320 x 240 פיקסלים.
שלב 8: Seleccionamos Y Agregamos Nuestras Imágenes

En el apartado de atributos del botón, (nos aparecen seleccionando el botón agregado con doble clic o aparecerá por default.), Seleccionaremos en la parte de "sta" la opcion de "image" como lo muestra la imagen.
פור defecto se encontrara en "color solid", es por eso que deberemos escoger la opción de "image"
שלב 9: Una Vez Configurada Nuestra Opción De "image"


Procederemos a escoger en el apartado de pic0 la imagen con el botón color rojo (para apagado), y para el apartado de pic1 la imagen con el botón verde (para encendido).
הקלטה של תמונות 0 או pic0 של הדוגמאות של הצבעים והגדרות של העדכונים והביצועים של הבטחון וההגדרות (האפשרויות).
שלב 10: Borramos El Texto Que Se Encuentra En El Centro De Nuestra Pagina

Para borrar el texto que se encuentra en el centro de nuestra page (page0) y botón (bt0), seleccionaremos el texto en el apartado de "txt" y procederemos a borrar todas las letras, hecho esto daremos un enter para confirmmar, tal y como lo muestra en la imagen.
שלב 11: בחירת "נגיעה באירוע עיתונות"

Un paso muy importante es seleccionar en el apartado de "Event" que nos envié la trama de datos por Serial para que arduino "sepa" que fue presionado el botón de nuestra pantalla Nextion, for hacer esto deberemos dar un click a nuestro bot (bt0) e inmediatamente en la parte central inferior de Nextion עורך sobre el apartado de "event" y "touch press event" deberemos seleccionar el recuadro de "שלח מזהה רכיב" tal y como se muestra en la imagen, dicho esto pasaremos a hacer un debug מאחר ואין שום שגיאה קיימת.
שלב 12: Hacer Debug Y Corroborar Que Envie El Id Por Serial

se proseguirá a hacer un debug en el icono con el mismo nombre "debug" simulando que se encuentra cargado en nuestra pantalla Nextion, deberás corroborar que en el apartado de "Simulator Return" וכולל 7 נתונים שיכולים להופיע בסדרה. los datos deberán de ser los siguientes: 65 00 01 01 FF FF FF que como podrás observar son data in hexadecimal.
מידע נוסף על נתוני הטראומה וההתייחסות לדף הבא:
nextion.itead.cc/resources/documents/instr…
תאריך ההתחלה "65" אינו ניתן לשגיאה ולפיכך ניתן להעריך שגיאה כלשהי.
כל התאריכים "00" לא יכולים לקבוע את עמוד הדף.
תאריכי התאריך "01" יכולים לקבוע את המרכיבים בהם אנו יכולים להפיק את כל האירועים, ואת הערכת בתי הקולנוע של "מדינה כפולה"
תאריך היום "01" אינו כולל קוביות לא בוטו 1 בוטו caso que fue presionado.
Los datos FF FF FF son datos de terminación de la trama (תצורה של Nextion)
שלב 13: Guardar El Proyecto Listo Para Subirlo a Nextion



אם יש לך בעיה כלשהי, אפשר ללחוץ על "קובץ" ולפתוח "תיקיית בנייה פתוחה" עבור תיעוד של תיעוד חדש con la extensión.tft para cargarlo a Nextion por medio de la memoria micro sd.
una vez encontrado nuestro archivo se deberá pasar a la memoria SD, en la cual no debe existir ningún otro tipo de archivo (como lo muestra la tercera imagen de la sección), y debe estar previamente formateada (Fat32).
También puedes יכול להוריד את el archivo de boton1 que se encuentra al final de este paso en donde encontraras el archivo.hmi y el.tft.
שלב 14: Programa De Arduino

כל התוכניות של ארדואינו, לא ניתן להשיג את כל סוגי התוכנות במגוון רחב של תוכנות, ובמיוחד תוכנות תצפית ליברדיה ללמדה תוכנה Serial que se encuentra and modo de comentario, esa parte del programa esta deshabilitada. en caso de necesitar habilitarla quitar comentarios en las lineas de código que tienen la leyenda de (quitar de comentario si se va a usar la libreria software serial).
¿Por que esta deshabilitada esta parte? debido a que para cargar el programa a Arduino utilizas la comunicación que que es convertida de usb-serial por medio de la electrónica que contiene Arduino, es necesario desconectar momentáneamente los pines de tx y rx que se comunican con Nextion ya que es posible que no cargue a nuestro Arduino o exista problemas con la comunicación, una vez subido el programa puedes volver a conectar en el orden mencionado en el paso 1 los pines de TxD y RxD, utilizar la librería Software Serial nos evita hacer esas Desconexiones ya que no interviene en los pines TxD y RxD de nuestro Arduino generando una comunicación serial "virtual" en los pines 10 y 11, RX, TX, respectivamente.
El programa funciona perfectamente simplemente cargando el codigo a Arduino y desconectando los pines RX y TX, para nuevamente ser conectados, una vez terminada la Operación de subir el código a Arduino.
שלב 15: Pasar El Archivo.tft De La Memoria Micro Sd a Nextion
EL ultimo paso e pasar nuestro archivo generado en extension. el plug de cable de alimentación, nos aparecerá la pantalla completeamente en blanco con letras rojas indicándonos el porcentaje de copiado de tu archivo, una vez terminado deberá tener el 100% del archivo copiado, and a momento desconectamos nuevamente nuestra Nextion del plug que alimenta y comunica, sacamos la memoria Micro SD y procedemos a conectar y listo tu proyecto debera funcionar sin problema alguno (antes de correr en arduino o probar, hacer un reset en este).
מוּמלָץ:
רוקולה קון ארדואינו: 4 שלבים

Rocola Con Arduino: Esta es una guía para que puedas hacer tu propia rocola con canciones famosas clásicas, como Never Gonna Give You Up, Take On Me, y el theme clásico de Doom עבור פונגר ורוק לא לה רשימה. Aquí se proporciona la guía para el ensamblaje eléctr
קון ארדואינו Semáforo Peatonal: 11 שלבים

Semáforo Peatonal Con Arduino: Realizaci & de la Simulaci ó n de un Sem á foro Peatonal para Graduarnos en el curso de Arduino del Profesor de CaminoIntegrantes: Claudia Mar í a Zumbado, אנה רוזיאדה, אנה רוזה
גלאי דה מנטיראס קון ארדואינו: 6 שלבים

גלאי דה מנטיראס קון ארדואינו: הולה! מי נומבר זה Tadeo del canal de Youtube El Taller De TD, והדרכה של hoy aprenderás a construir and Detector de Mentiras con Arduino que grafica los resultados in tiempo real and tu computadora y se hace tan solo with a par de materiales
הדרכה LCD-BMP180 קון ארדואינו: 4 שלבים

מדריך LCD-BMP180 Con Arduino: Bienvenido a este tutorial, en el, aprenderemos a crear un sensor de temperatura de una manera f á cil, r á pida y eficiente. El הדרכה ser á מציאות עם תוכנת Arduino, se necesita un Arduino Uno, un BMP180 y un LCD
Dht11 קון ארדואינו: 4 שלבים

Dht11 Con Arduino: Hola bienvenidos, en este apartado se ense ñ ara como usar el m ó dulodhl11 para Arduino ya que que tengas el original de Adafruit o el chino o gen é rico ambos funcionan igual y sus pines se encuentani en la misma; נ
