
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.

נועד להגביר את הבטיחות, למנוע תאונות ולהגביר את התגובה החיובית והפרודוקטיבית לעזרה במקרה של תאונות.
שלב 1: חלקים וחומרים




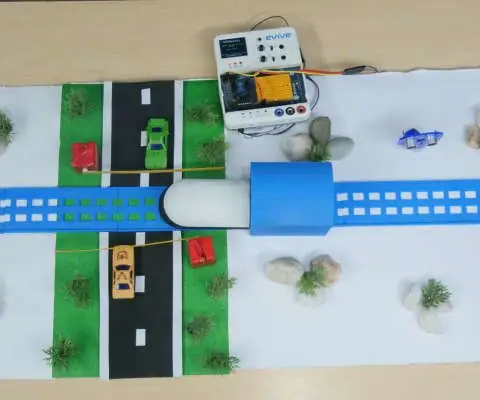
התמונות למעלה ממוקמות לפי סדר רשימת החלקים להלן:
רשימת חלקים
1) פטל PI 3 אחד - דגם ב '
2) לוח לחם אחד
3) כבלים (מלמעלה למטה) - כוח אחד, אתרנט אחד, מתאם אחד
4) מנוע סרוו אחד
5) שער רכבת אחד המודפס בתלת -ממד
6) שתי נוריות LED (רצוי אדום וירוק)
7) כפתור לחיצה אחת
8) עשרה חוטי מגשר
9) ארבעה נגדים
10) מחשב נייד או שולחן עבודה עם MATLAB
שלב 2: תצורה




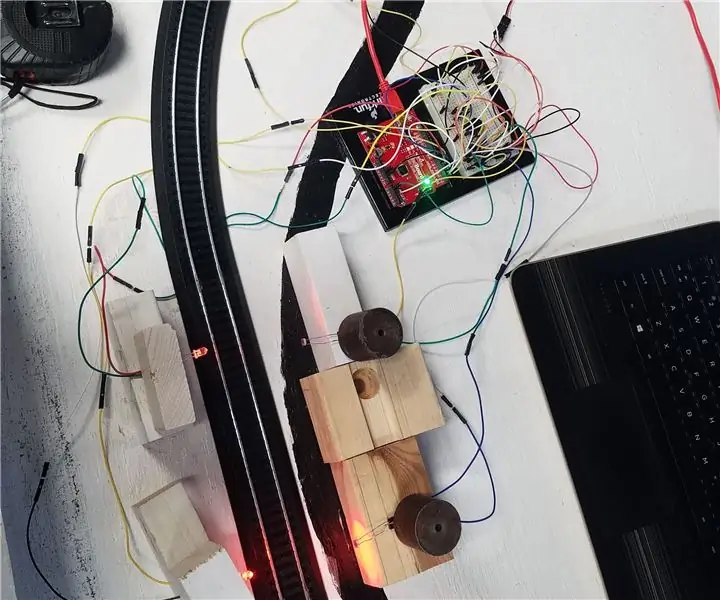
למעלה תמונות של התצורה מזוויות מרובות:
מיקומי פינים (אות קטנה ואחריו מספר שורה) מפורטים להלן לפי הסדר הנוכחי.
חוטים:
j19 עד i47
j8 עד b50
b5 לסרוו
c6 לסרוו
b7 לסרוו
a13 עד j7
a17 עד LED
LED עד a37
e40 עד j20
j53 עד j18
j7 ל- LED
LED עד j6
לַחְצָן:
e54 עד h51
נגדים:
d40 עד b37
c50 עד d54
i51 עד j47
שלב 3: קוד והיגיון

מטרת מערכת הרכבות שלנו היא להגביר את הבטיחות ולהוריד את הסיכון לתאונות שעלולות להיות קטלניות במעברי רכבת. על מנת להשיג זאת, למערכת שלנו יש מערכת התראה על רכבות לנהגים, מחסום פיזי שמווריד כדי למנוע מכוניות לחצות את המסילה, ולחצן חירום לגיבוי של המנצח אם מערכת ההתראה המוקדמת נכשלת.
מערכת הפעלה מנצח GUI:
ה- GUI, המוצג לעיל, נוצר לשימוש המנצח כשהם נוסעים ברכבת באזורי מסילה שיש בהם מעברי רכבת.
בפינה הימנית העליונה, יש אור המודיע למוליך אם שער חציית מסילת רכבת הקרוב סגור ומאפשר למוליך לפתוח או לסגור את השער במידת הצורך. מתחת לזה מוצג ההזנה ממצלמות שהרכבת עוברת. בפינה השמאלית התחתונה מיקום הרכבת משרטט ברציפות על הגרף ומתחת לגרף מצוין מספר ההקפות שהרכבת סיימה ביום. מעל גרף המיקום, יש לחצן חירום והצהרת מצב. זה מאפשר למוליך לאותת למקרה חירום אם יש מכונית על המסלול או שער הבטיחות אינו פועל כראוי.
קוד:
classdef micro <matlab.apps. AppBase % מאפיינים התואמים לרכיבי אפליקציות
נכסים (גישה = ציבורית)
UIFigure matlab.ui. Figure
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
כפתור OpenGateButton matlab.ui.control. Button
כפתור CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatus מנורת matlab.ui.control. Lamp
תנאים לא נורמליים תווית matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
תווית matlab.ui.control. Label
סוֹף
נכסים (גישה = פרטית)
נגד int16
סוֹף
שיטות (גישה = ציבורית)
טיימר פונקציה Callback (אפליקציה, src, אירוע)
app. Temp. Text = int2str (app.counter);
app.counter = app.counter + 1;
%קוראים לכל המשתנים שהתוכנית צריכה - - - - - - - - - - - - -
rpi גלובלי
s עולמי
גלובלי פתוח
סגירה עולמית
מצלמה עולמית
גלובלי מ
ems העולמי
t_count גלובלי
%------------------------- קטע זרוע הרכבת --------------------- ---------
אם פתוח == 0
writePosition (ים, 50)
app.gateLamp. Color = 'ירוק';
סוֹף
אם קרוב == 0
writePosition (ים, 120)
app.gateLamp. Color = 'אדום';
סוֹף
%---------------------- זיהוי תנועה באמצעות מצלמה -----------------------
בעוד שזה נכון
img = תמונת מצב (מצלמה);
תמונה (img);
app. UIAxes (צייר)
סוֹף
%---------------------- זרוע פתוחה/סגורה ----------------------- --------------
אם readDigitalPin (rpi, 20)> 1 %קורא את סיכה 17 (כפתור) ובודק אם יש אות
עבור i = 40:.5: 150 %מעלה גשר
writePosition (ים, i)
סוֹף
עבור i = 1:10 %לולאות מהבהבות אור אדום x כמות פעמים
writeDigitalPin (rpi, 13, 1)
השהה (.5)
writeDigitalPin (rpi, 13, 0)
השהה (.5)
סוֹף
writePosition (ים, 50)%הניחו את השער
סוֹף
%-------------------- תמיכה/מגרש טלפונים ניידים ------------------------ -
m. AccelerationSensorEnabled = 1
m.logging = 1
נתונים = אפסים (200, 1); %לאתחל נתונים עבור חלקה מתגלגלת
איור (app. UIAxes2)
p = עלילה (נתונים)
ציר ([xbounda, ybounds])
הפסקה (1)
עֲוִית
בעוד טוק <30 %פועל למשך 30 שניות
[a, ~] = accellog (m);
אם אורך (א)> 200
data = a (סוף -199: סוף, 3);
אַחֵר
data (1: אורך (א)) = a (:, 3);
סוֹף
%צייר מחדש את העלילה
p. YData = נתונים;
ציור
סוֹף
%------------------ שינוי פיקסל פתאומי ---------------------------- ------
x1 = img; % קורא את המצלמה מה- pi
red_mean = ממוצע (ממוצע (x1 (:,:, 1))); % קורא את הכמות הממוצעת של הפיקסלים האדומים
green_mean = ממוצע (ממוצע (x1 (:,:, 2))); % קורא את הכמות הממוצעת של פיקסלים ירוקים
blue_mean = ממוצע (ממוצע (x1 (:,:, 3))); % קורא את הכמות הממוצעת של הפיקסלים הכחולים
אם red_mean> 150 && green_mean> 150 && blue_mean> 150
t_count = t_count + 1;
סוֹף
app. LoopsCompletedLabel. Text = num2str (t_count)
%------------------ כפתור תכנות EMS ---------------------------- ---
configurePin (rpi, 12, 'DigitalOutput'); %מגדיר את סיכת ה- LED, סיכה 16, כפלט
configurePin (rpi, 16, 'DigitalInput'); %מגדיר את סיכת הכפתורים, סיכה 24, כקלט
buttonPressed = readDigitalPin (rpi, 16); % קורא את ערך לחיצת הכפתור בסיכה 16
אם buttonPressed == 1
while buttonPressed == 1
writeDigitalPin (rpi, 12, 1)
buttonunPressed = writeDigitalPin (rpi, 12, 0); %
סוף % מסתיים בלולאת 'while buttonPressed == 1'
סוֹף
writeDigitalPin (rpi, 16, 0) %מגדיר את כיבוי ה- LED כאשר הכפתור כבר לא נלחץ setpref ('אינטרנט', 'SMTP_Server', 'smtp.gmail.com'); setpref ('אינטרנט', 'דואר אלקטרוני', '[email protected]'); % חשבון דואר לשלוח מ setpref ('אינטרנט', 'SMTP_Username', '[email protected]'); % שולחים שם משתמש setpref ('אינטרנט', 'SMTP_Password', 'efgroup6'); % סיסמת שולחים
props = java.lang. System.getProperties;
props.setProperty ('mail.smtp.auth', 'true'); props.setProperty ('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty ('mail.smtp.socketFactory.port', '465');
sendmail ('[email protected]', 'Status Emergency!'
app. UndernormalconditionsLabel. Text = ems
סוֹף
סוֹף
%app. Label_4. Text = num2str (curr_temp);
שיטות (גישה = פרטית)
קוד % המבצע לאחר יצירת רכיב
הפעלה של פונקציה Fcn (אפליקציה)
%---------- כל המשתנים הדרושים לפונקציה זו --------------------
rpi גלובלי %arduino
rpi = raspi ('169.254.0.2', 'pi', 'פטל');
סרוו עולמי s %
s = servo (rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
גלובלי פתוח
פתוח = 1;
עולמי סגור
סגור = 1;
מצלמה עולמית
cam = cameraboard (rpi);
גלובלי מ
m = mobiledev;
ems העולמי
ems = 'דווח על מקרה חירום המודיע ל- EMS';
t_count גלובלי
t_count = 0;
המחבר על %הסיסמה הוא EFGroup6
פונקציית טיימר % ללולאה --------------------------------
app.counter = 0;
t = טיימר (…
'TimerFcn', @app.timerCallback, …
'StartDelay', 1, … 'Period', 1,…
'ExecutionMode', 'fixedSpacing', …
'TasksToExecute', inf);
התחלה (t);
סוֹף
% פונקציית החזרה
פונקציה ManualOverrideSwitchValueChanged (אפליקציה, אירוע)
סוֹף
הפונקציה % Button Push: OpenGateButton
פונקציה OpenGateButtonPushed (אפליקציה, אירוע)
סגירה עולמית
סגור = 0;
סוֹף
הפונקציה % Button Push: CloseGateButton
פונקציה CloseGateButtonPushed (אפליקציה, אירוע)
גלובלי פתוח
פתוח = 0;
סוֹף
סוֹף
% אתחול ובנייה של אפליקציות
שיטות (גישה = פרטית)
צור צור UIFigure ורכיבים
function createComponents (אפליקציה)
צור צור UIFigure
app. UIFigure = uifigure;
app. UIFigure. Position = [100 100 640 480];
app. UIFigure. Name = 'איור ממשק משתמש';
% צור RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'right'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'מצב שער רכבת';
% צור gateLamp
app.gateLamp = uilamp (app. UIFigure);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0.9412 0.9412 0.9412];
צור צור OpenGateButton
app. OpenGateButton = uibutton (app. UIFigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (app, @OpenGateButtonPushed, true); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'שער פתוח';
צור צור CloseGateButton
app. CloseGateButton = uibutton (app. UIFigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (app, @CloseGateButtonPushed, true); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'סגור שער';
צור צור UIAxes
app. UIAxes = uiaxes (app. UIFigure);
title (app. UIAxes, 'Feed Camera')
app. UIAxes. Position = [341 43 300 185];
% צור EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel (app. UIFigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'right'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'מצב לחצן חירום';
% צור EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp (app. UIFigure); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% צור UndernormalconditionsLabel
app. UndernormalconditionsLabel = uilabel (app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'בתנאים רגילים';
צור צור UIAxes2
app. UIAxes2 = uiaxes (app. UIFigure);
title (app. UIAxes2, 'מיקום הרכבת')
xlabel (app. UIAxes2, 'X Position')
ylabel (app. UIAxes2, 'עמדה Y')
app. UIAxes2. Box = 'מופעל';
app. UIAxes2. XGrid = 'מופעל';
app. UIAxes2. YGrid = 'מופעל';
app. UIAxes2. Position = [18 43 300 185];
% צור EF230Group6Label
app. EF230Group6Label = uilabel (app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'מרכז';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'bold';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 קבוצה 6';
% צור IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'איאן אליש, קלי בונד, איאן דפרון';
% צור LoopsCompletedLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'לולאות הושלמו:';
% צור תווית
app. Label = uilabel (app. UIFigure);
app. Label. Position = [120 10 178 22];
app. Label. Text = '####';
סוֹף
סוֹף
שיטות (גישה = ציבורית)
בנה אפליקציה
פונקציית אפליקציה = מיקרו
% צור והגדר רכיבים
createComponents (אפליקציה)
רשום את האפליקציה אצל מעצב האפליקציות
registerApp (app, app. UIFigure)
בצע את פונקציית ההפעלה
runStartupFcn (אפליקציה, @startupFcn)
אם nargout == 0
אפליקציה ברורה
סוֹף
סוֹף
קוד % שמבוצע לפני מחיקת האפליקציה
מחק (אפליקציה)
מחק את UIF איור כאשר האפליקציה נמחקת
מחק (app. UIFigure)
סוֹף
סוֹף
סוֹף
שלב 4: שלב אחרון

לאחר כתיבת הקוד וחיבור ה- Raspberry Pi, חבר את מנוע הסרוו לשער פסי הרכבת המודפס בתלת-ממד כפי שהוא מצורף בתמונה למעלה.
כעת, הפרויקט הושלם. חבר את ה- PI פטל למסילת הרכבת והתבונן במערכת החדשה היוצרת מעברי רכבת בטוחים יותר לנהגי מכוניות ולמוליכים כאחד. שחקו עם המערכת על ידי אינטראקציה עם GUI כדי להפעיל כספות שנכשלו במקום למניעת תאונות.
זהו סוף ההדרכה, תהנה ממערכת הרכבת החכמה החדשה שלך!
מוּמלָץ:
מערכת מעבר רכבת אוטומטית באמצעות פלטפורמה משובצת מבוססת ארדואינו: 9 שלבים

מערכת מעבר רכבת אוטומטית באמצעות פלטפורמה משובצת מבוססת ארדואינו: חג המולד עוד שבוע בלבד! כולם עסוקים בחגיגות ובקבלת מתנות, מה שאגב מתקשה להגיע עם אפשרויות בלתי נגמרות מסביבנו. מה דעתך ללכת על מתנה קלאסית ולהוסיף נגיעה של DIY ל
כיצד להגדיר רכב רכבת רכבת במסלול: 10 שלבים (עם תמונות)

כיצד להציב רכב רכבת דו-מסילה על המסלול: אמצעי בטיחות: האדם שמציב את משאית הרכבת על המסילה והאדם שעוזר צריך ללבוש בגדי ראות גבוהה (למשל אפוד, סווטשירט, מעיל) כדי להיראות על ידי תנועה אפשרית מתקרבת. יש לחבוש כובע וכפפות גם כדי
מערכת צג מעבר רכבת: 5 שלבים (עם תמונות)

מערכת צג מעבר רכבת: מדריך זה ילמד אותך כיצד להשתמש ב- MatLab לקידוד ארדואינו לשליטה בחלק ממערכת רכבות
מערכת מושבי רכבת: 4 שלבים (עם תמונות)

מערכת מושבי רכבות: היום יצרנו מערכת הניתנת ליישום במושבי רכבת. היינו צריכים למצוא מטרד ולעשות לזה פתרון. החלטנו שנעשה מערכת שתגיד לך אם יש מקום לעגלת הרכבת שאתה נמצא בה כרגע. אין שום דבר
מערכת מידע על זמינות מושבי רכבת - FGC: 8 שלבים

מערכת מידע על זמינות מושבי רכבות - FGC: פרויקט זה מבוסס על יישום, בקנה מידה, של רכבת המאפשרת לאנשים שנמצאים בתחנה לדעת אילו מושבים פנויים. על מנת לבצע את אב הטיפוס, תוכנת UNO של Arduino משמשת יחד עם העיבוד עבור
