
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.

פרסמתי לפני זמן מה קובץ Instructable באמצעות פיקו אספרונו לייצור מחשב ביתי:
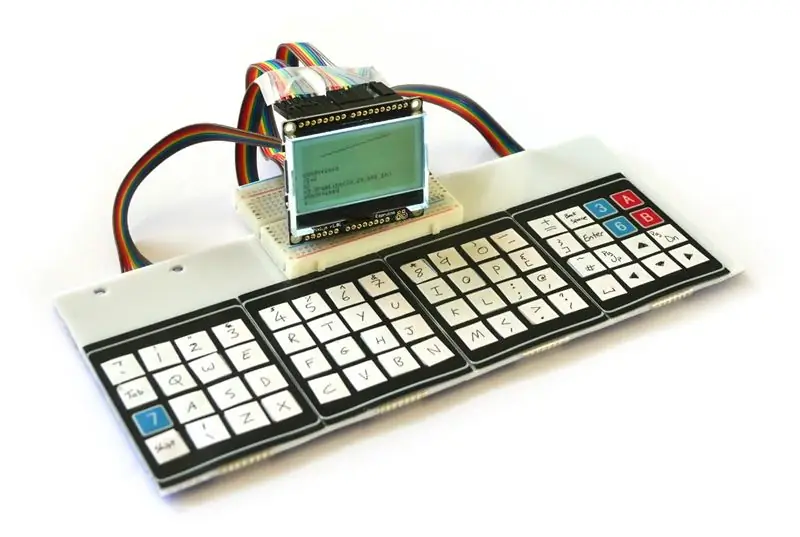
זה דרש ממך לחבר צג VGA על ידי חיתוך כבל VGA, אך לצורך ההוראה אני משתמש בלוח בשם Pixl.js, שבו מסך LCD מובנה. המשמעות היא שכל מה שאתה צריך לחבר הם כמה חוטים ויש לך מחשב זעיר, בעל צריכת חשמל נמוכה, הניתן לשימוש.
אז מה אתה צריך?
- Pixl.js אספרוני
- פיסת פלסטיק או עץ לשמש בסיס
- לוח לחם
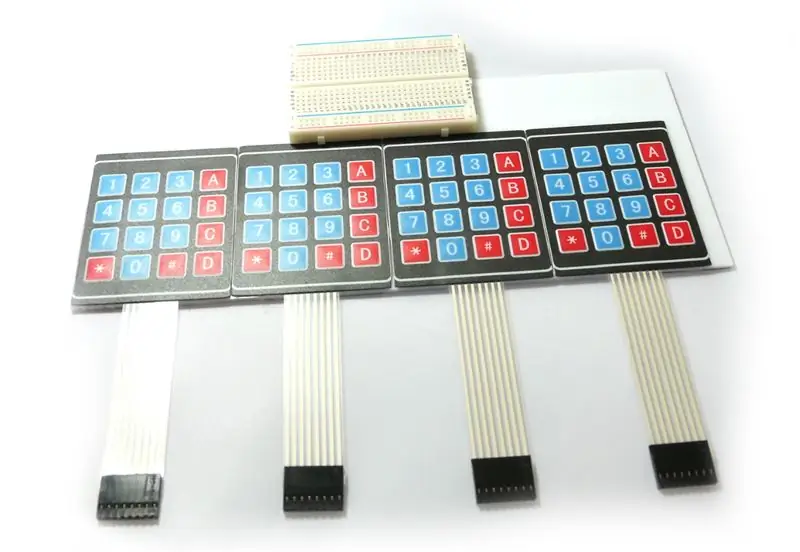
- 4 x 4 מפתחות
- הרבה מדבקות למפתחות
- 6 סטים של 8x זכר-> זכר חוטי מגשר בסגנון דופונט (48 חוטים בסך הכל)-רצועות תואמות מרובות צבעים הופכות את החיים להרבה יותר קלים
שלב 1: הכנת המקלדת



- הדביקו את 4 מקשי המקל אחד ליד השני בבסיסכם (הם גב דביק). ייתכן שתרצה לקצץ את הקצוות שלהם, אך היזהר שלא לקצץ רחוק מדי או שתנתק כמה אנשי קשר.
- הדביקו את לוח הלחם שלכם באמצע - הוא גם דביק גב!
- פיצלו את חוט המגשר ל -4 אורכים של 8 - נסו לשמור על הצבעים זהים בכל אחד מהם.
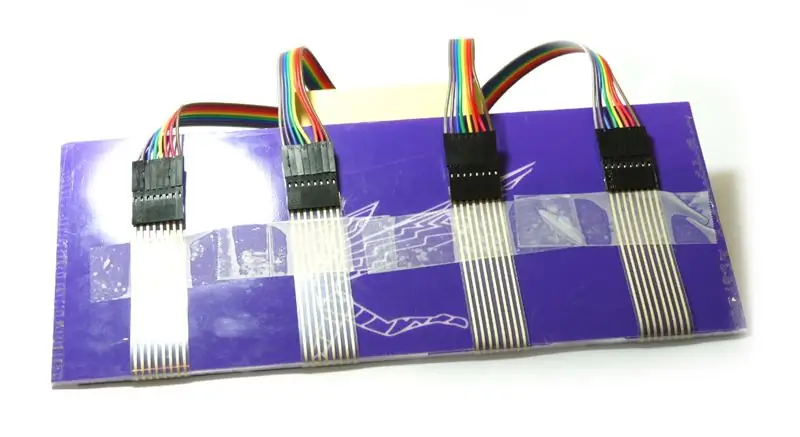
- תקע את החוטים בלוחות המקשים וודא שהצבעים תואמים כולם. קפל את החוטים לאחור והדביק אותם לחלק האחורי של הבסיס שלך. ייתכן שתרצה להוסיף כמה רגליים דביקות כדי למנוע מהחוטים להיכופף בזווית גדולה מדי.
- כעת הוסף מדבקה לכל כפתור בלוח המקשים ותייג אותם כרצונך במקלדת. השתמש בתמונה כדוגמה, אך בעת העלאת הקוד תוכל לשנות את משתנה 'KEYMAP' למה שיש לך.
שלב 2: חיווט

עכשיו אתה צריך לחבר את המקלדת. כל לוח מקשים 4x4 מסודר כרשת, ואנחנו מחברים אותם כאילו הם עצמם ברשת 2x2 - מה שהופך רשת כפתורים גדולה של 8x8.
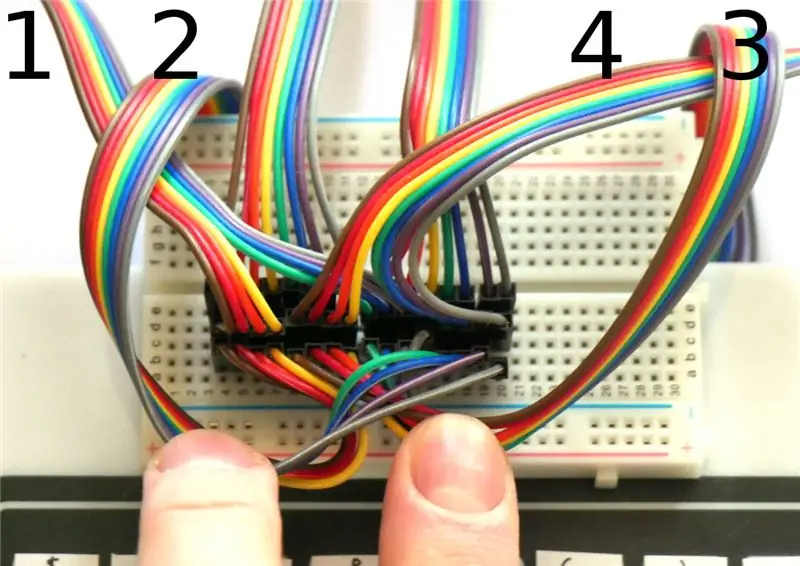
חוט כפי שמוצג בתמונה ל -4 קבוצות של 4 חוטים לרוחב לוח הלחם (בדוק את צבעי החוטים בתמונות), משמאל לימין:
- מקלדת 1 4 חוטים ראשונים -> קבוצה ראשונה של 4 על קרש הלחם -> D0, D1, D2, D3
- KeyPad 1 שני חוטים 4 -> קבוצה שלישית של 4 על קרש הלחם -> D8, D9, D10, D11
- KeyPad 2 4 חוטים ראשונים -> קבוצה ראשונה של 4 על קרש הלחם -> D0, D1, D2, D3
- KeyPad 2 שני חוטים 4 -> קבוצה רביעית של 4 על קרש הלחם -> D12, D13, SDA, SCL
- KeyPad 3 4 חוטים ראשונים -> קבוצה שנייה של 4 על קרש הלחם -> D4, D5, D6, D7
- KeyPad 3 חוטים 4 אחרים -> קבוצה שלישית של 4 על קרש הלחם -> D8, D9, D10, D11
- KeyPad 4 4 חוטים ראשונים -> קבוצה שנייה של 4 על קרש הלחם -> D4, D5, D6, D7
- KeyPad 4 חוטים 4 שני -> קבוצה רביעית של 4 על קרש הלחם -> D12, D13, SDA, SCL
בתמונה יש לנו 6 סטים של 8 חוטים. 2 הראשונים הם ממקשי הלוח 1 ו -2, השניים השניים עוברים ל- Pixl.js, והשני השלישי למקלדות 4 ו -3.
שלב 3: תוכנה
כעת וודא שהקושחה של Pixl שלך מעודכנת, התחבר אליה עם ה- Espruino IDE והעלה את הקוד למטה. נתק את ה- IDE וסיימת!
// מקלדת wiringvar KEYROW = [D7, D6, D5, D4, D3, D2, D1, D0]; var KEYCOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// מפות מפתח למקלדת
var KEYMAPLOWER = ["" 1234567890-= / x08 "," / tqwertyuiop n "," / 0asdfghjkl; '#\ x84 / x82 / x85 "," / x01 / zxcvbnm,./ / x80 / x83 / x81 ",]; var KEYMAPUPPER = ["¬! \" £ $%^&*() _+\ x08 "," / tQWERTYUIOP {} n "," / 0ASDFGHJKL:@~ / x84 / x82 / x85 "," / x01 | ZXCVBNM? / x80 / x83 / x81 ",];
/* אם סימן במפת המפתחות הוא> = 128, הפחת 128 וחפש במערך זה קודי מפתח מרובי תווים*/ var KEYEXTRA = [String.fromCharCode (27, 91, 68), // 0x80 left String.fromCharCode (27, 91, 67), // 0x81 String right.fromCharCode (27, 91, 65), // 0x82 למעלה String.fromCharCode (27, 91, 66), // 0x83 למטה String.fromCharCode (27, 91, 53, 126), // 0x84 עמוד למעלה String.fromCharCode (27, 91, 54, 126), // 0x85 עמוד למטה]; // סטטוס Shift var hasShift = false; פונקציה setShift (ים) {hasShift = s; // צייר מחוון משמרת על המסך אם (hasShift) {g.setColor (1); g.fillRect (105, 0, 128, 6); g.setColor (0); g.drawString ("SHIFT", 107, 1); g.setColor (1); } אחר {g.setColor (0); g.fillRect (105, 0, 128, 6); g.setColor (1); } g.flip (); }
// המר המפתח בפועל לרצף של תווים
// ושלח ל- Loopback (שם הקונסולה) פונקציה handleKeyPress (e) {var kx = e >> 3; var ky = e & 7; אם (ky> 3) {// להפוך לשורה ארוכה kx+= 8; ky- = 4; } var key = hasShift? KEYMAPUPPER [ky] [kx]: KEYMAPLOWER [ky] [kx]; if (key == "\ x01") {setShift (! hasShift); } else {setShift (false); if (key && key.length) {if (key.charCodeAt (0)> 127) key = KEYEXTRA [key.charCodeAt (0) -128]; Terminal.inject (מפתח); }}}
// הגדר את לוח המקשים
require ("KeyPad"). התחבר (KEYROW, KEYCOL, handleKeyPress);
שלב 4: שימוש בו

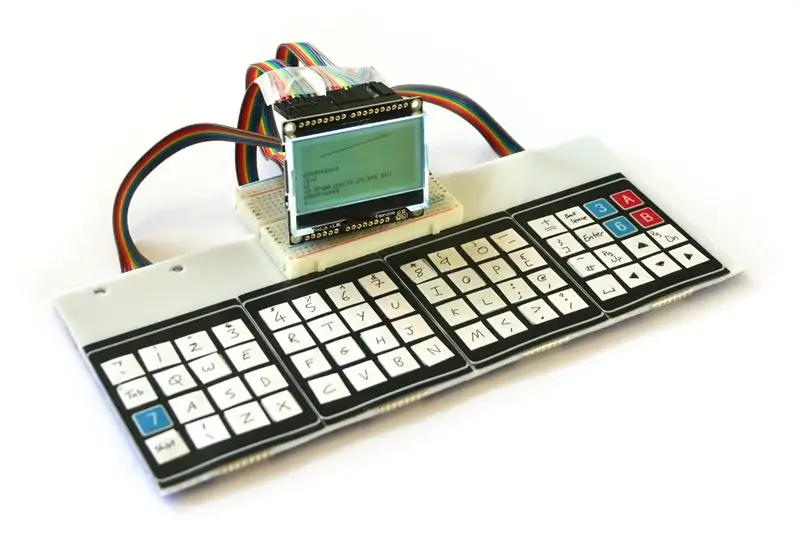
עכשיו זה עובד:
- המקלדת יכולה לזהות לחיצה אחת בלבד בכל פעם, לכן Shift מחליף אותיות גדולות (עם מחוון בפינה הימנית העליונה) והקלדת אות חוזרת לאותיות קטנות. החזקת Shift ומפתח נוסף לא יעבדו.
- הקלדה יכולה להיות די כואבת, לכן השתמש במקש Tab (משמאל) ככל האפשר כדי למלא מילים באופן אוטומטי!
- הגרפיקה למסך זמינה באמצעות שיטות במשתנה g - למשל g.fillRect (20, 20, 40, 40) או g.clear ().
- הרבה IO משמש למקלדת, אך עדיין יש לך סיכות A0, A1, A2 ו- A3 שתוכל להשתמש בהן לחיבור חומרה חיצונית.
- reset () יאפס הכל - כולל הקוד שלך לטיפול במקלדת. כדי להימנע מכך, הפעל שמירה בשליחה, גם לאחר איפוס אפשרויות התקשורת של Web IDE והעלה שוב.
- המחשב שלך יעיל בחשמל באופן מפתיע - אתה עדיין יכול לצפות לחיי סוללה של כעשרים יום - תמיד דולקים - סוללת CR2032 יחידה!
מוּמלָץ:
עשה זאת בעצמך -- כיצד להכין רובוט עכביש שניתן לשלוט בו באמצעות סמארטפון באמצעות Arduino Uno: 6 שלבים

עשה זאת בעצמך || איך להכין רובוט עכביש שאפשר לשלוט בו באמצעות סמארטפון באמצעות Arduino Uno: בזמן ייצור רובוט עכביש אפשר ללמוד כל כך הרבה דברים על רובוטיקה. כמו לייצר רובוטים זה גם מבדר וגם מאתגר. בסרטון זה אנו הולכים להראות לכם כיצד לייצר רובוט עכביש, אותו נוכל להפעיל באמצעות הסמארטפון שלנו (Androi
מעגל מתקן לחיטוי ידיים/עשה זאת בעצמך [ללא מגע]: 10 שלבים
![מעגל מתקן לחיטוי ידיים/עשה זאת בעצמך [ללא מגע]: 10 שלבים מעגל מתקן לחיטוי ידיים/עשה זאת בעצמך [ללא מגע]: 10 שלבים](https://i.howwhatproduce.com/images/001/image-1630-j.webp)
מעגל מתקן לחיטוי ידיים/עשה זאת בעצמך [ללא מגע]: מאת חסם מושירי, [email protected] תכונות יציבות גבוהה וללא רגישות לאור הסביבה מארז אקרילי (פרספקס) בחיתוך לייזר חסכוני בעל יכולת זרימה זרימה של חומר החיטוי ביד /אלכוהול (יעילות)
עשה זאת בעצמך: מיקרו Bluetooth רמקול / מחשב קול USB USB: 8 שלבים

עשה זאת בעצמך: רמקול Bluetooth מיקרו/מחשב USB מסוג USB: בדוק את הסרטון למעלה כדי לראות אותו מתנגן. רמקול Bluetooth זעיר ורמקול USB "רמקול 1 אינץ ': http://bit.ly/2N5Jro3 2000mah סוללה: http: // bit .ly/2XuVRtG מודול שמע: http://bit.ly/2XuVRtG מקדחה שלב:
עשה זאת בעצמך - החלף LCD מחשב נייד שבור: 9 שלבים

עשה זאת בעצמך - החלף LCD מחשב נייד שבור: החלפת מסך מחשב נייד שבור היא לעתים קרובות יותר מאשר פרויקט קל מאוד. אם יש לך מסך שבור, אל תקפץ לאיביי ותמכור אותו בפחות מהמחיר שלו. במקום זאת, עבור אל ebay ונסה למצוא את ה- LCD החלופי, את כל המפרץ
מקרר מחשב PC ביי ביי/תקליטור 5.25 אינץ 'עשה זאת בעצמך: 6 שלבים (עם תמונות)

מגניב CD/DVD בגודל 5.25 אינץ 'למחשב מחשב: אם המחשב שלך מתחמם מדי או אם אתה צריך דרך טובה יותר לצנן את הכונן הקשיח שלך אתה יכול להציץ בפרויקט שלי ולהשתמש אם במקרה שלך! זהו מאוורר בגודל 8 ס"מ המתאים 2 מכלות מיסוך כונן התקליטורים המקורי של התיק שלך. תוכל להתקין דרייב קשיח
