
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.

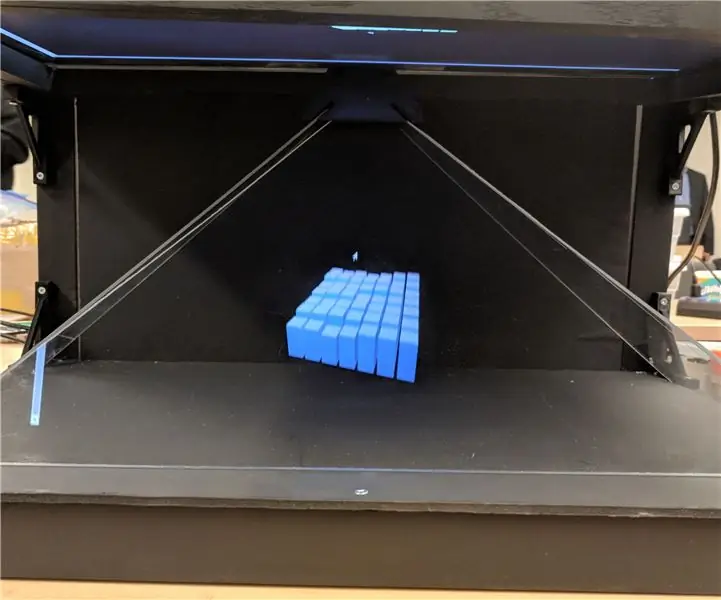
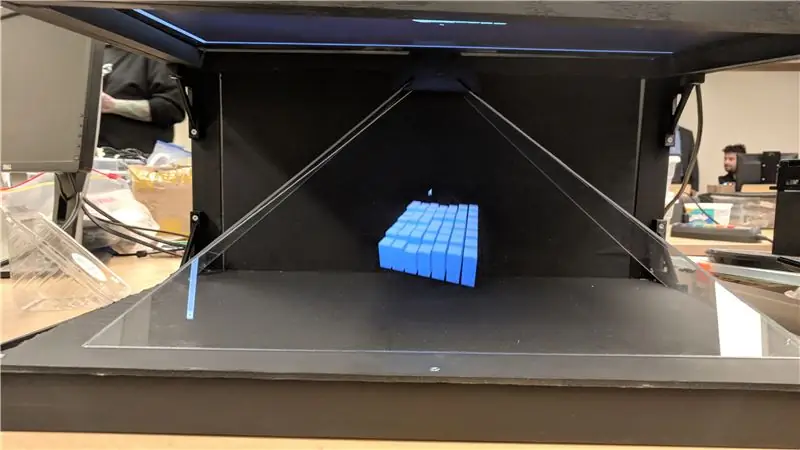
זה היה פרויקט שנוצר עבור שיעור רובוטיקה. זה נעשה בעקבות עוד דף להוראה
הוא משתמש ב- Raspberry Pi, יחד עם מחשב וצג כדי ליצור הולוגרמה תלת מימדית שמקרינה תמונה יחד עם רשימת השמעה מוזיקלית.
שלב 1: רשימת החומרים הדרושים
להלן רשימת החומרים הדרושים, וכן קובצי ה- PDF של הסוגריים המודפסים בתלת מימד שתזדקקו להם.
רשימת החומרים היא כדלקמן:
- 2 x (0.093 גיליון אקרילי 24 x 36)
- 2 x (לוח קצף 12 x 12)
- 1 x (מארז #6 x 1 "ברגים (ראש משופע))
- 1 x (מארז #6 x 1 "ברגים (ראש משופע))
- 1 x (נקודת משען מודפסת בתלת -ממד (ניתן למצוא את קובץ ה- stl על המדריכים המקוריים))
- 4 x (סוגריים L מודפסים בתלת-ממד (ניתן למצוא את קובץ ה- stl על המדריכים המקוריים))
- 1 x (סכין חיתוך מפלסטיק)
- 1 x (1 x 1 x 8 חתיכות עץ (השתמשנו באשוחית אבל זה יכול להיות כל עוד הוא קטן מספיק)
- 2 x (1x 2 חתיכות עץ)
- 1 x (מסך 24 אינץ '(השתמשנו ב- acer k242HL עם מתאם dvi ל- hdmi)
- 1 x (מתאם dvi ל- hdmi (תלוי לחלוטין אם יש לך hdmi על הצג שלך)
- 1 x (פטל פאי דגם B)
- 1 x (מחשב נייד מסוגל להריץ Visualizer (במקור לא ציינו דרישת מינימום))
- 1 x קרש לחם (סביר להניח שבערכת ארדואינו
- 4 כפתורים (מהערכה)
- נגדי 4 x 110 אוהם
- 6 x מחברים נקבה לזכר (בערכה)
- 4 x מחברי זכר לזכר (בערכה)
תוֹכנָה
- צומת JS
- מערכת הפעלה Raspbian
- חשבון סאונדקלאוד עם רשימת השמעה
יש צורך בכלים
- מקדח יד
- מסור (מיטרה או יד)
- מקדחה מספר 6 בערך
- אופציונלי - מהדקים לאחיזת החלקים
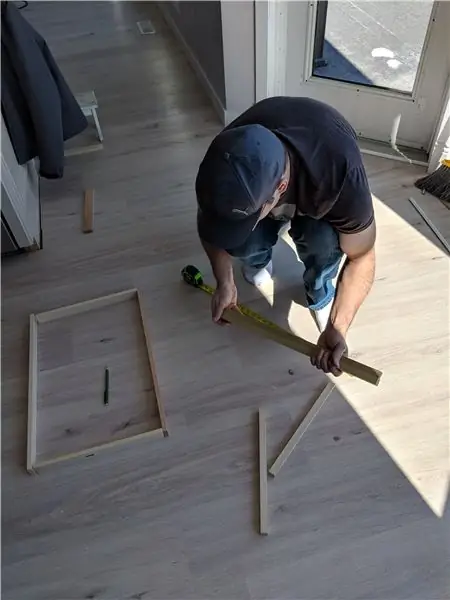
שלב 2: בניית המסגרת



מסגרת עליונה:
התחל בבניית המסגרת העליונה המחזיקה את הצג ותקרין את התמונה. השתמשנו במסך מסך רחב בגודל 24 אינץ '. המידות המדויקות שלך תלויות במידות הצג שבו ברצונך להשתמש.
המסגרת היא פשוט מלבן עם שפה מבפנים כדי להחזיק את הצג. השתמשנו בעץ בגודל 1.5 "x.5" למסגרת וב- 75 "x.75" לשפה הפנימית.
לאחר חיתוך האורך לגודל שלך, השתמש במקדחה לקדוח חורי טייס כדי להימנע מפיצול בעת הברגת החלקים. אני ממליץ לחבר כל פיסת שפה פנימית לחתיכת המסגרת החיצונית המתאימה שלה לפני חיבור כולם יחד.
מסגרת תחתונה:
המסגרת התחתונה דומה לחלק העליון, אך ללא השפה הפנימית. השתמשנו באותו עץ כמו המסגרת העליונה החיצונית. צרף 2 עמודים לחלק האחורי של המלבן התחתון כדי לחבר אליו את הסוגר העליון. הגובה יקבע לפי גודל הצג שלך, אך השתמשנו בגודל 13 אינץ 'לצג 24 אינץ' שלנו.
שלב 3: חיתוך האקריליק
בעזרת האקריליק הצלול אתה צריך לחתוך 3 חתיכות ליצירת הקרום שיכיל את ההולוגרמה. החלק הזה יכול להיות מסובך ואם תבלגן אותו סביר שתזדקק לדף נוסף ותתחיל מחדש. בעזרת סכין חיתוך יריעה מפלסטיק תבקיע את הקצוות שברצונך לחתוך. השתמש בקצה ישר לאורך המדידות שביצעת, קלע את הקו שוב ושוב עד שהוא מוכן להיסגר די בקלות.
שלב 4: צביעה והרכבה



המסגרת לא הייתה נראית טוב במיוחד אם זה היה רק עץ, אז השתמשנו בצבע ריסוס שחור כדי לכסות את הכל (חוץ מהאקריליק כמובן).
ודא שאתה נמצא באזור מאוורר היטב לשם כך.
החלק האחורי והתחתון של המסגרות צריך להיות מכוסה על מנת שההקרנה תפעל כראוי. ניתן להשיג זאת במספר דרכים. אתה יכול להשתמש בלוח קצף לחתוך את הגודל הנכון ולצבוע כפי שעשינו, או כל סוג אחר של גיליון מוצק שניתן לייצר אותו כדי לצבוע את הגודל שאתה צריך ולצרף אותו בצורה מאובטחת.
כעת אתה מוכן לצרף את המסגרות יחד באמצעות החומרים המודפסים בתלת מימד. כל סוגר משולש ישמש בפינות המסגרת העליונה והתחתונה לחיבור לעמודים האנכיים המחוברים למסגרת התחתונה. אלה יספקו את הכוח הדרוש לו בכדי להחזיק את הצג. מפרק הפראסטום מחובר במרכז המסגרת העליונה שם יריעות האקריליק יגלשו למקומן כדי ליצור את חצי הפירמידה. כל אלה מחוברים באמצעות הברגים ברשימת החומרים, ואנו ממליצים קודם לקדוח חורי טייס כדי להימנע מפיצול העץ.
לאחר שהמסגרות מוברגות יחד עם הסוגריים וערכת האקריליק במקומן אתה מוכן לתכנת את פטל הפטל.
שלב 5: הפעלת הקוד והפעלתו



לגרום לאפליקציה ולהולוגרמה להופיע:
- כעת עלינו לקחת את המחשב הנייד שלנו ולהתקין node.js, תוכל למצוא אותו כאן,
- לאחר ההתקנה, עבור אל הוראות ההוראה המקוריות והורד את חבילת הקוד מקובץ zip או שיבוט github.
- אתה יכול להשיג את כל מודולי הצומת ולהתקין אותם באמצעות הפקודה "התקנת NPM" או "התקנת sudo npm"
- לאחר מכן תוכל להפעיל את הוויזואליזציה עם npm start, לבדוק אותו ולראות אותו צץ, אמורים להיות בו שירי ברירת מחדל.
- לאחר מכן יהיה עליך ליצור רשימת השמעה של soundcloud בכדי להכניס מוסיקה משלך, ליצור כאן חשבון ולהוסיף מוזיקה משלך,
- לאחר מכן תצטרך לשנות את רשימת ההשמעה ב- renderer.js תראה קטע עם const playlist = 'נתיב/אל/רשימת השמעה' שנה את החלק 'נתיב/לרשימת השמעה' לרשימת ההשמעה שלך, עליך רק לתפוס את קטע הסיום אז זה צריך להיות ככה, user-496629426/sets/robotics-playlist
- כעת עליך לקבל את הוויזואליזציה הפועלת במלואה כאשר המוזיקה שלך מתנגנת ברקע
הגדרת ה- Raspberry Pi לשינוי ויזואליזציה ומוסיקה:
- ראשית תצטרך לשבוט git או להעלות את קובץ swipe-controller.py אל פטל הפאי, תלוי בך כיצד תרצה לעשות זאת (*שימו לב, פטל הפאי יכול להתמודד רק עם כמות מסוימת של כוח ל- USB חיבור)
- לאחר העלאת הקובץ לפאי הפטל תצטרך לשנות את הקטע HOST_IP ל- IP של המחשב שמריץ את ה- Visualizer. החלק צריך להיראות כמו 'https://: 3000'. אתה תשנה את הקטע ל- IP ממחשב הוויזואליזציה. (שימו לב* פטל הפאי והמחשב המארח צריכים להיות באותה רשת כדי שזה יעבוד)
- לאחר שתעשה זאת תוכל להפעיל בקר עם 'python swipe-controller.py'. הייתי ממליץ לשנות את השם כך שיהיה מיושר יותר למה שאתה משתמש בו כדי לשלוט בשינויים (למשל button-controller.py)
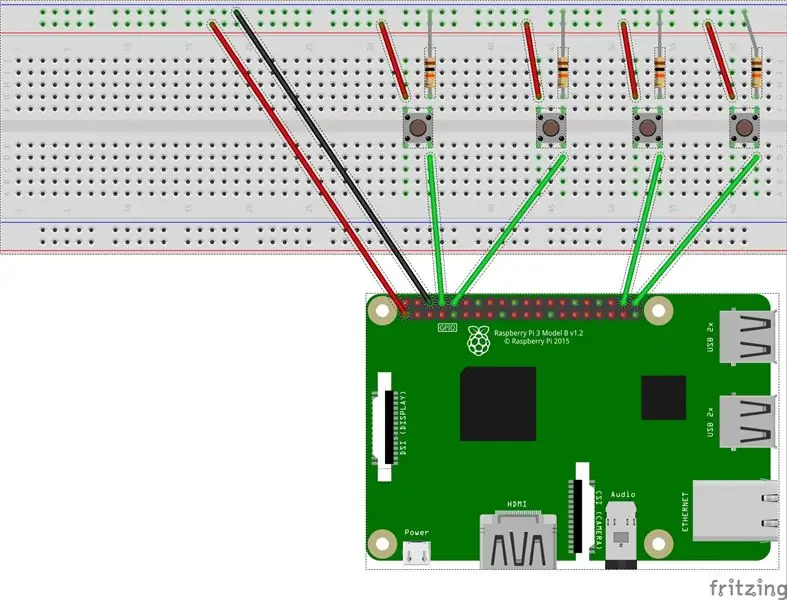
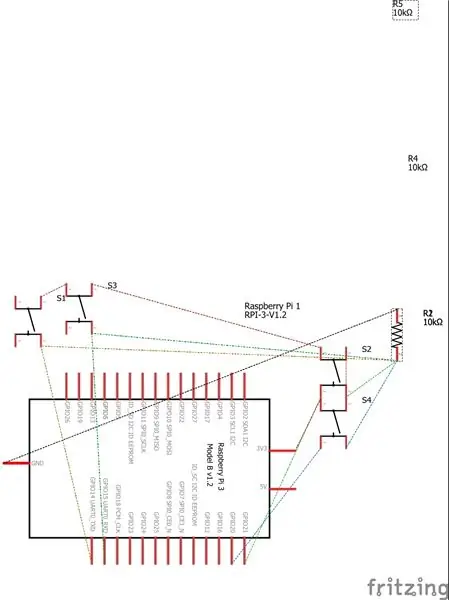
- אתה רק צריך להתקין את לוח הלחם וה- pi עם הלחצנים עכשיו ואת זה ניתן למצוא בחלק הסכימות.
כפי שאתה יכול לראות מהסכימה או מהתמונות, יהיה עליך לבחור את ה- GPIO שלך בפאי הפטל שלך ולבצע את החיבורים.
או שתוכל להשתמש בסכימה המצורפת (הערה* פריסת הכפתורים אינה רלוונטית לביצוע הפעולות, רק הכנסנו אותן למערך כי היה קל יותר לדעת מה עושה מה)
לאחר שתסיים אתחל את התוכנית swipe-controller.py (או איך שתקרא לה) באמצעות Python "שם הקובץ".py היא אמורה לפעול ללא שגיאות.
מוּמלָץ:
מודול SIM900A 2G + כרטיס SIM הולוגרמה = שילוב מנצח בקטגוריה "זול לכלוך" ?: 6 שלבים

מודול SIM900A 2G + כרטיס SIM הולוגרמה = שילוב מנצח בקטגוריה "לכלוך זול"?: IoT, מילת המפתח של העשור הזה, נכנסת לפעמים אפילו למוחם של אנשים המחשיבים את עצמם עמידים לאופנה, וביני ביניהם. אינטרנט וראיתי חברה שמעולם לא שמעתי עליה (הולוגרמה) מחלקים כרטיסי SIM
חבר ושדרג מחדש את הפתרונות המחוברים שלך עם הולוגרמה נובה וביובידוטים: 9 שלבים

חבר ושדרג מחדש את הפתרונות המחוברים שלך עם הולוגרמה נובה וביובידוטס: השתמש בהולוגרמה נובה שלך כדי להתקין מחדש את התשתית. התקן את ההולוגרמה נובה באמצעות פטל פטל לשליחת נתוני (טמפרטורה) אל Ubidots. במדריך הבא, Ubidots ידגים כיצד להתקין הולוגרמה נובה באמצעות פטל פטל ולהציג תוכנה
איך להכין הולוגרמה משלכם: 3 שלבים

כיצד להכין הולוגרמה משלכם: במסגרת קורס ה- Maker Space שלנו, עשינו סרט שכלל יצירת הולוגרמות משלנו ומוסיקה משלנו. כאן אסביר כיצד אנו מתקדמים בחלק היצירתי של ההולוגרמה. יצירת הולוגרמה משלכם היא קלה ונגישה לכל
משחק הולוגרמה תלת מימד מרובי אחדות ומקרן הולוגרמה למחשב: 16 שלבים (עם תמונות)

Unity Multiplayer 3D 3D הולוגרמה ומקרן הולוגרמה למחשב: בהשראת חולוס אני אוהב לפתח תצוגה הולוגרפית זולה מאוד. אבל כשניסיתי למצוא משחקים לא מצאתי כלום באינטרנט. אז אני מתכנן לפתח משחק משלי באחדות. זהו המשחק הראשון שלי באחדות. לפני כן אני מפתח כמה משחקים ב- Flash, אבל
הולוגרמה למחשב נייד: 5 שלבים (עם תמונות)

הולוגרמה מחשבים ניידים: פרויקט זה מיועד לקורס TfCD של מאסטר ה- IPD להנדסת עיצוב תעשייתי (TUDelft). מבוא מדריך זה מראה לך כיצד להכין הולוגרמה למסכים בגודל בינוני, מחשבים ניידים ומסכי שולחן עבודה קטנים למשל. הדגם עם
