
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:11.
- שונה לאחרונה 2025-01-23 14:46.

כמעט סיימתי לבנות את קוביית הלד 8x8x8 שלי ואיתה הגיעה התוכנה הזו למחשב האישי! זה עוזר לך ליצור אנימציות ומדמה אותן במסך דו -ממדי לפני שהם מועלים לתלת -ממד. אין תמיכה (עדיין) לתקשורת דרך יציאת ה- COM של המחשב אל ארדואינו, אולם היא יכולה ליצור קוד מקור שמקודד בקשיח לתוך המיקרו-בקר השולט בקוביה, בלחיצת כפתור אחת. אם אתה לא כל כך מתעניין בקריאה, דלג על ההוראה והורד את התוכנה ישירות. השלבים הבאים יתארו רק את אופן השימוש בו. חשוב! GeckoCube Animator 1.0 [BETA] היא גרסת בטא, התקדמות העבודה עלולה ללכת לאיבוד והתוכנית עלולה לקרוס במפתיע. Java נדרש להפעלת קובץ.jar.
הורד
מהדורה חדשה - Quadrum (עם תמיכה סדרתית):
מהדורה ישנה:
שלב 1: יצירת האנימציה הראשונה שלך

לפני שתוכל להתחיל להנפיש משם אתה צריך ליצור אנימציה חדשה תחת קובץ >> אנימציה חדשה ולבחור את רזולוציית הצד של הקוביה שלך, כלומר אם זה 8x8x8, 3x3x3 או משהו בין 2 ל -16 לצורך העניין. אם הקוביה מסוגלת להציג רק צבע אחד, וודא שתיבת הסימון 'חד צבע' מסומנת. הקש על יצירת ופרויקט האנימציה ייווצר.
שלב 2: כלי האנימציה

בצד שמאל של המסך אתה יכול למצוא את הכלים השונים הזמינים למעשה לביצוע האנימציה. החל מלמעלה, זהו קטע התצוגה המקדימה של מחולל קוד המקור (ולא, לא יכולתי למצוא שם קצר יותר לזה), כאן תוכל ליצור את קוד המקור לאנימציה כפי שהשם מרמז. אם האנימציה ארוכה מ -3 מסגרות יהיה עליך להשתמש בפונקציה 'ייצוא קוד מקור' תחת קובץ >> ייצוא קוד מקור שייצור קובץ.txt עם הקוד במקום. עם החלק החשוב ביותר אולי מכוסה יש לנו את הצבע לוח הצבעים ממש מתחת לסעיף המקור… מה שלא יהיה…. בחר את הצבע המועדף והתחל לצייר את הפיקסלים מימין, מסודרים בשכבות פרוסות מהקובייה.
אם צבע מותאם אישית הוא העדפתך תוכל להזין אותו בפורמט hex (לדוגמה: 'FFAA00' שמשמעותו כתום) בשדה הטקסט הצבעי המותאם אישית ולחץ על enter. פעולה זו תשנה את אחד מכפתורי הצבע המותאמים אישית מימין לשדה הטקסט, תבחר אותו ותתחיל לצייר. כדי להשתמש בלחצן הצבעים המותאם אישית האחר, בחר אותו לפני הזנת ה- hex.
מתחת ללוח הצבעים יש לנו את התיבה המשולבת של שכבות הניתנות לעריכה. אם הקוביה שלך מספיק גדולה כך תוכל לבחור אילו שכבות שיופיעו מימין לכלי האנימציה. ולבסוף, יש את מנהל המסגרות. כפתור 'הוסף' יוצר מסגרת חדשה מתחת למסגרת שנבחרה כעת. כפתור 'הסר' מסיר את המסגרת שנבחרה כעת. 'העתק' מעתיק את המסגרת שנבחרה כעת ו'הדבקה 'מדביקה אותה למסגרת שנבחרה כעת. כדי לבחור מסגרת אתה לוחץ עליה ברשימת המסגרות. מעל רשימת המסגרות ניתן להזין את משך הזמן של המסגרת שנבחרה כרגע תוך שניות. זכור ללחוץ על enter! תיבת הסימון 'לולאה' תקיף את הקוד שנוצר ב- 'while (true) {}'. כעת אתה מצויד בידע להתחיל בהנפשה, ואנחנו מוכנים להמשיך לשלב 2, או לחכות היה 3? …
שלב 3: שמירה ופתיחת פרויקט

לשמירת האנימציה עבור אל קובץ >> שמור ובחר את היעד השמירה וכן את שם הפרויקט. פעולה זו תיצור קובץ.geca המיועד לאנימציה של GeckoCube, מכיוון ש … GECKOS! לאחר שתסגור את התוכנית ותרצה להמשיך בעבודה על האנימציה עבור אל קובץ >> פתח ובחר את הפרויקט המסתיים ב- '.geca'.
שלב 4: הפעלת האנימציה

לאחר שתסיים עם האנימציה תוכל לדמות אותו בתוך התוכנה. עבור אל סימולטור >> הפעל אנימציה כדי לשחק אותו. כדי לחזור לעריכה עבור אל סימולטור >> עצור אנימציה.
שלב 5: הגדרות מחולל קוד המקור

תחת הגדרות >> מחולל קוד מקור אתה יכול לבחור כיצד הגנרטור ייצור את הקוד. המחשבה היא שאתה מיישם פונקציה כמו 'setPixel' בקוד הקוביה שלוקחת את קואורדינטות הפיקסל ואת הצבע ב- RGB כקלט כדי להגדיר את הפיקסל לצבע שעבר, השתמש במשהו כמו 'עדכון' אחרי כל מסגרת כדי להפוך את קוביה להציג את הפיקסלים הערוכים. התחביר הבא הוא מה שמשמש את הגנרטור: עבור רב צבעים וחד צבעוניים: @x - החלף בקואורדינטות x של הפיקסל.@Y - החלף בקואורדינטות y של הפיקסל.@Z - החלף בקואורדינטות z של הפיקסל. לרב צבעים בלבד: @r - החלף עם ערך צבע אדום.@g - החלף עם ערך צבע ירוק.@b - החלף עם ערך צבע כחול. רק עבור חד צבע: @bool - החלף ב- 'true' אם הפיקסל צריך להיות מופעל ו'לא נכון 'אם יש לכבות את הפיקסל. לעיכוב בלבד: @s - החלף בעיכוב בשניות.@ms - החלף בעיכוב באלפיות השנייה.@us - החלף בעיכוב במיקרו שניות. עיין בהגדרות ברירת המחדל כדוגמה. בחר את השורה החדשה תיבת הסימון אם ברצונך שהמחולל יוצר קו חדש לאחר כל קריאת פיקסל (setPixel). Treat As Unicolor גורם לגנרטור להתעלם מהעובדה שהפרויקט מוגדר לרב צבעים ויוצר קוד כאילו היה חד צבעוני.
מוּמלָץ:
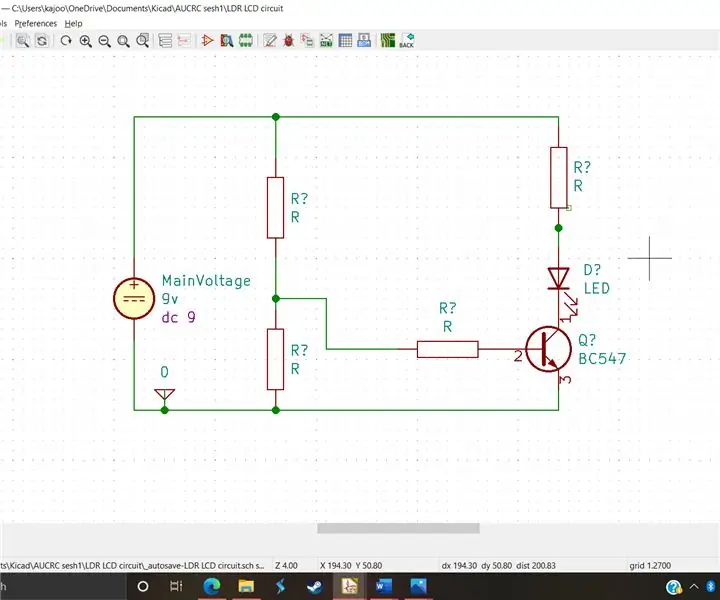
הדמיית מעגל KiCad: 7 שלבים

הדמיית מעגל KiCad: ציור ועיצוב מעגלים הוא תהליך ישן, ישן כמו הרכיבים האלקטרוניים הראשונים. זה היה קל אז. היה מספר מצומצם של רכיבים ולכן מספר מוגבל של תצורות, במילים אחרות: המעגלים היו פשוטים יותר. עכשיו, ב
כיצד לבצע רישום טמפרטורה ועוצמה קלה - הדמיית פרוטאוס - פריצה - Maker Liono: 5 שלבים

כיצד לבצע רישום טמפרטורה ועוצמה קלה | הדמיית פרוטאוס | פריצה | Liono Maker: היי זהו Liono Maker, זהו ערוץ YouTube הרשמי שלי. זהו ערוץ YouTube של קוד פתוח. הנה הקישור: ערוץ YouTube של Liono Maker הנה קישור הווידאו: Temp & רישום עוצמת אור בהדרכה זו נלמד כיצד לבצע מזג
קוביות E - קוביות Arduino/קוביות 1 עד 6 קוביות + D4, D5, D8, D10, D12, D20, D24 ו- D30: 6 שלבים (עם תמונות)

קוביות E - קוביות ארדואינו/קוביות 1 עד 6 קוביות + D4, D5, D8, D10, D12, D20, D24 ו- D30: זהו פרויקט ארדואינו פשוט לייצור קובייה אלקטרונית. אפשר לבחור בין 1 עד 6 קוביות או אחת מתוך 8 קוביות מיוחדות. הבחירה נעשית על ידי סיבוב של מקודד סיבובי. אלה התכונות: קוביה אחת: הצגת נקודות גדולות 2-6 קוביות: הצגת נקודות
BBQ Pi (עם הדמיית נתונים!): 4 שלבים (עם תמונות)

מנגל פי (עם ויזואליזציה של נתונים!): מבוא מנגל מתייחס בדרך כלל לתהליך האיטי של שימוש בחום עקיף לבישול הבשרים האהובים עליכם. למרות ששיטת הבישול הזו פופולרית מאוד - במיוחד בארה"ב - יש בה מה שחלקם יראו תחלואה רצינית למדי
הדמיית פנס חכם עם DragonBoard 410c: 7 שלבים (עם תמונות)

הדמיית פנס חכם עם DragonBoard 410c: | חומרים: MDF 1.20 Mts. x 1.20 מנורות .8 נוריות: · 2 ירוקים · 2 צהוב · 2 אדומים · 2 לבנים חתיכת קרטון אחת. דרגון לוח 410c להב חוטים אקדח סיליקון סיליקון רכב צעצוע פרוטובור לחצן לחיצה אינפרא אדום
