
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:11.
- שונה לאחרונה 2025-01-23 14:46.

En este instructables te guiaremos paso a paso para el desarrollo de una aplicación web adaptative, que permitirá organizar un estudio por intervalos (haciendo uso de la técnica Pomodoro) y escuchar una mezcla de ruido con sonidos ambientales.
Este proyecto surgió gracias al planteamiento de un problema propuesto por el docente and PhD Juan Vicente Pradilla Cerón para la asignatura Arquitectura de Sistemas Multimedia del programa académico Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. מנהל אובייטיבו
2. Objetivos Secundarios
3. פעולות
4. כרונוגרמה
5. Definición de usuarios
6. Trabajos relacionados
7. Requerimientos funcionales
8. Requerimientos no funcionales
9. Telecomunicaciones
10. חומרה
11. תוכנה
שלב 1: Recursos
עבור ריאליזציה לאתר האינטרנט יכול לראות את הנושאים הבאים:
- Un Computador
- סונידוס CC0
- קוד Visual Studio
- סקריפטים.js
Los sonidos ambientales que se utilizarán son:
- Lluvia
- אולאס
- ויאנטו
- רייוס
- פואגו
- Pájaros
שלב 2: קוד Visual Studio

על מנת להשתמש באפליקציית קוד Visual Studio, להשתמש בהוראות שימוש ב- JavaScript.
שלב 3: ייבוא המדיה


הוראות שימוש ותמונות של CC0 (Creative Commons Zero) קודמות להורדה עבור קודים של Visual Studio ניתן להלן:
- En el explorador de VS Code, en la carpeta del proyecto le damos click al botón "New Folder" ו creamos 2 שטיחים: una para los audios y otra para las imágenes
- Arrastramos los audios y fotos en sus respektivas carpetas
שלב 4: מנהל פנטלה

Para el desarrollo de la pantalla principal se optó por usar el temporizador Pomodoro, así como una descripción de su funcionamiento y los controles para los sonidos.
El código para su desarrollo es el siguiente:
ASM
מוֹקֵד
Temporizador
En este temporizador utilizamos la Técnica Pomodoro de Francesco Cirillo. ההפרדה כללית של 25 דקות הפעולה, חלקן של 5 דקות
descanso, y cada cuatro pomodoros 15 דקות של descanso en lugar de 5.
25:00
מוזר
אסטודיו
סונידוס
Lluvia
50
פאג'רו
CSS
El CSS es el encargado de la estructura estética del código HTML, permite definir color de fondo, tamaño de letra, tamaño de fondo, entre otros. En el código anterior se definió la ubicación del archivo CSS, así como la librería que utiliza
h1 {color: #F45B69; }.logo-img {גובה: 35 פיקסלים; }.main {padding-top: 20px; }.tempo {גובה: אוטומטי; רוחב: אוטומטי; רדיוס גבול: 25 פיקסלים; יישור טקסט: מרכז; צבע רקע: #F45B69; }.tempo h2 {גודל הגופן: 60 פיקסלים; ריפוד: 30 פיקסלים; צבע לבן; } כפתור הטמפו {שוליים-תחתונים: 30 פיקסלים; } #est {color: לבן; שוליים-תחתונים: 30 פיקסלים; רקע-צבע: #df4e5a; רדיוס גבול: 10 פיקסלים; } #צלילים {גובה: 400 פיקסלים; רוחב: 100%; רקע-תמונת: url ("https://i.ibb.co/997L37C/bg.jpg"); רקע-חזרה: אין חזרה; מיקום רקע: שמאל; שוליים למעלה: 20 פיקסלים; שוליים-תחתונים: 20 פיקסלים; רדיוס גבול: 50 פיקסלים; ריפוד: 20 פיקסלים; } h3 {צבע: לבן; }.rn {רוחב: 100%; }.sld_val {צבע: לבן; } #aud_lluvia {רוחב: 100%; }
שלב 5: Temporizador
עבור תוכנת הפונקציונליות של זמני ההפעלה באפליקציה, כמו גם שליטה על נפח הסוללות יכול להשתמש ב- script.js. Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = true; var descansos = 1; function iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg"). Style.backgroundColor = "#2bb91e"; document.getElementById ("est"). Style.backgroundColor = "#239419"; document.getElementById ("est"). InnerHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; קונסולה. log (descansos);} else {document.getElementById ("temp-bg"). style.backgroundColor = "#F45B69"; document.getElementById ("est"). style.backgroundColor = "#df4e5a"; counterMinutos = 25; document.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} else {counterMinutos = 15; document.getElementById ("temp-bg"). סגנון. backgroundColor = "#2bb91e"; document.getElementById ("est ").style.backgroundColor ="#239419 "; document.getElementById ("est"). innerHTML = "Descanso Largo"; descanso = false; descansos = 0; }} else {counterSegundos--; } // טקסט קמביאר אם (counterSegundos> 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ":" + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // מחוון - מחוון אודיו var = document.getElementById ("myRange"); var output = document.getElementById ("הדגמה"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // הצג את ערך המחוון המוגדר כברירת מחדל // עדכן את ערך המחוון הנוכחי (בכל פעם שאתה גורר את ידית המחוון) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (ערך זה / 100); }
מוּמלָץ:
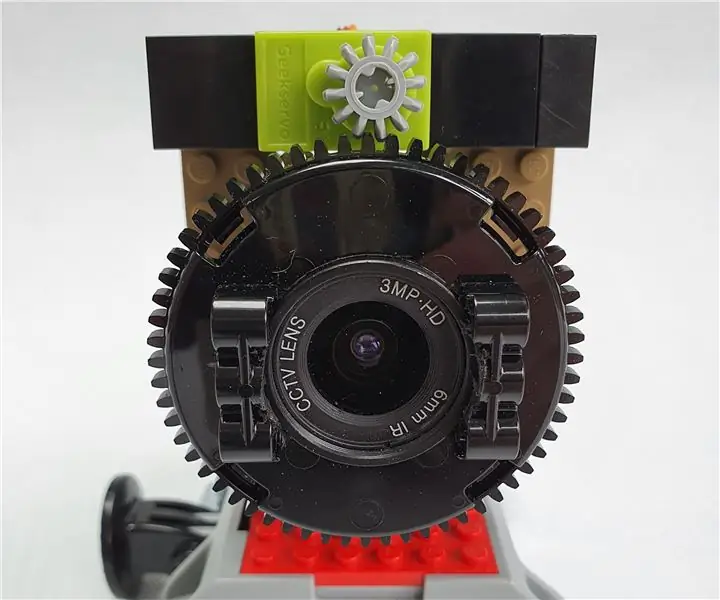
מיקוד המצלמה באיכות גבוהה של פי עם לגו וסרוו: 4 שלבים (עם תמונות)

מיקוד המצלמה באיכות גבוהה של פי עם לגו וסרוו: עם חתיכת לגו שנפרצה מעט, סרוו רציף וקוד פייתון תוכל למקד את מצלמת הפטל שלך באיכות גבוהה מכל מקום בעולם! מצלמת ה- HQ של פי היא יצירה פנטסטית של ערכה, אך כפי שמצאתי תוך כדי עבודה על מרלין האחרונה
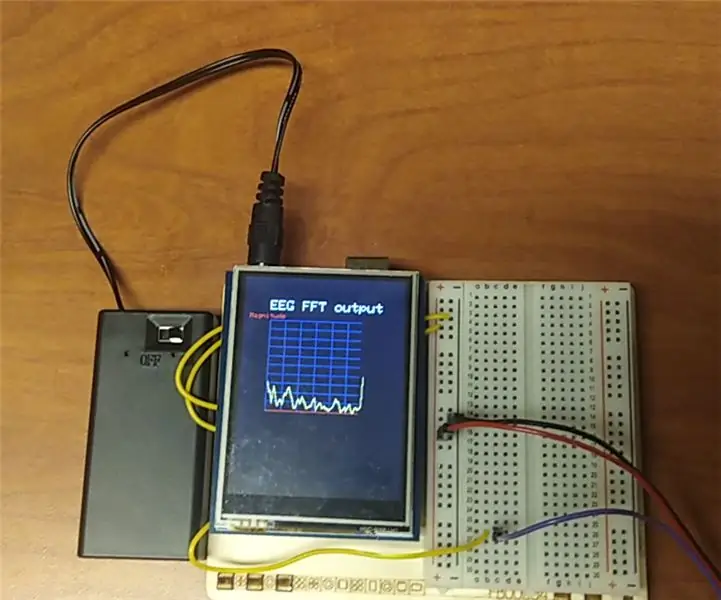
צג מיקוד EEG כף יד: 32 שלבים

צג מיקוד EEG כף יד: חיי המכללה דורשים מיקוד לשיעורים, משימות ופרויקטים. תלמידים רבים מתקשים להתמקד בתקופות אלה ולכן המעקב וההבנה של יכולת המיקוד שלך כה חשובים. יצרנו מכשיר ביוסנסור שמודד אותך
סוגי מיקוד בצילום: 4 שלבים

סוגי מיקוד בצילום: ישנם סוגים רבים של מיקוד בצילום בקו המצלמות הנוכחי של היום. במדריך שלנו תוכלו ללמוד ולהבין את סוגי ההתמקדות השונים במצלמות בצילום. כדי לעקוב אחר המיקודים שסופקו, תזדקק למצלמה. לְהַעֲדִיף
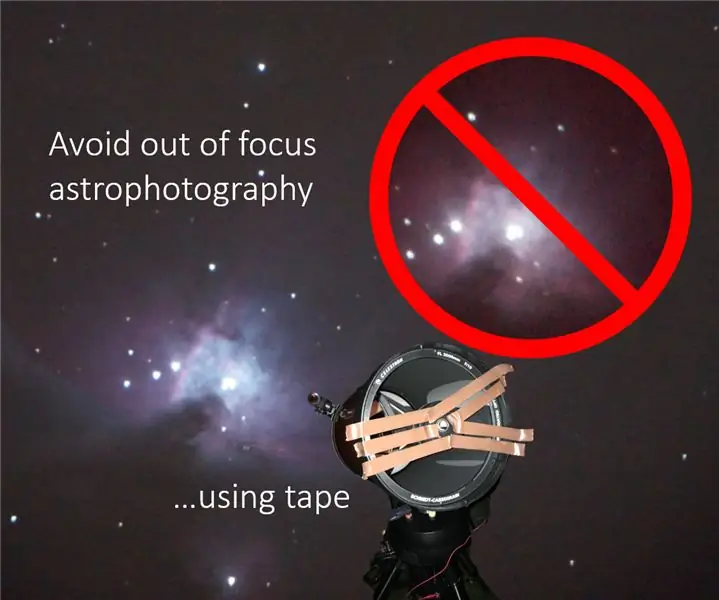
מיקוד טלסקופ באמצעות קלטת: 5 שלבים (עם תמונות)

מיקוד טלסקופ באמצעות קלטת: יש מעט דברים שמתסכלים יותר מאשר לבלות ערב בצילום שמיים עם הטלסקופ שלך, רק כדי לגלות שכל התמונות שלך קצת לא בפוקוס … מיקוד טלסקופ לאסטרופוטוגרפיה הוא מאוד קשה
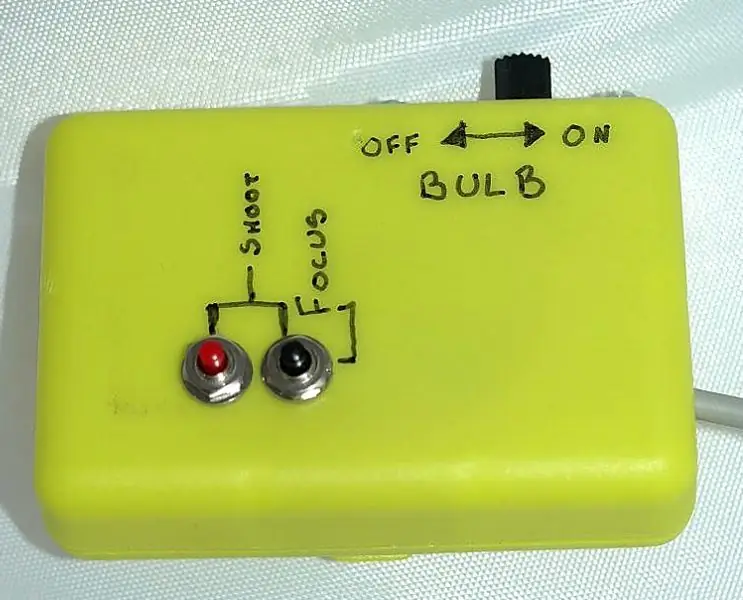
שחרור כבלים מרחוק של Olympus Evolt E510 (גרסה 2 עם מיקוד אוטומטי בשלט): 6 שלבים (עם תמונות)

שחרור כבלים מרחוק של Olympus Evolt E510 (גרסה 2 עם מיקוד אוטומטי בשלט): אתמול בניתי שלט פשוט בכפתור אחד לאולימפוס E510 שלי. ברוב המצלמות יש לחצן שחרור תריס (זה שאתה לוחץ עליו כדי לצלם) שיש לו שני מצבים. אם הכפתור נלחץ בעדינות, המצלמה תתמקד אוטומטית ותמדוד את האור
