
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.

פרויקטים של טינקרד »
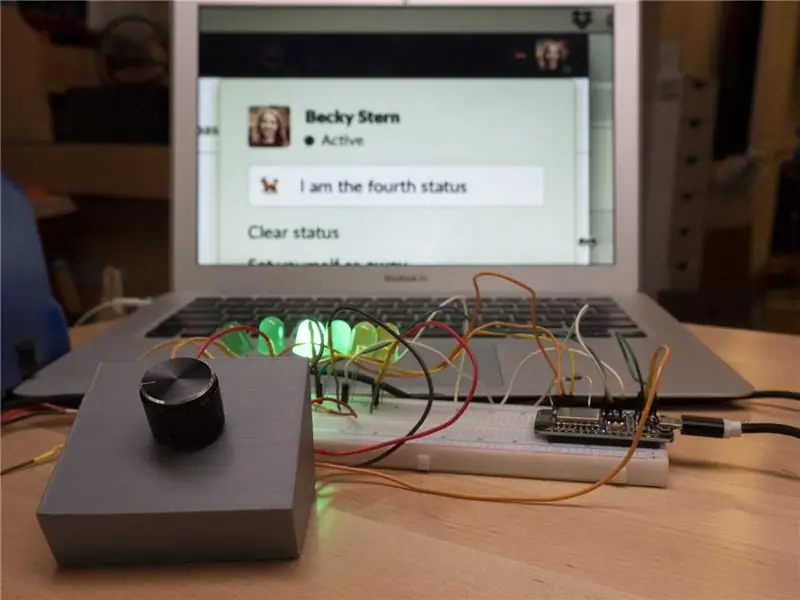
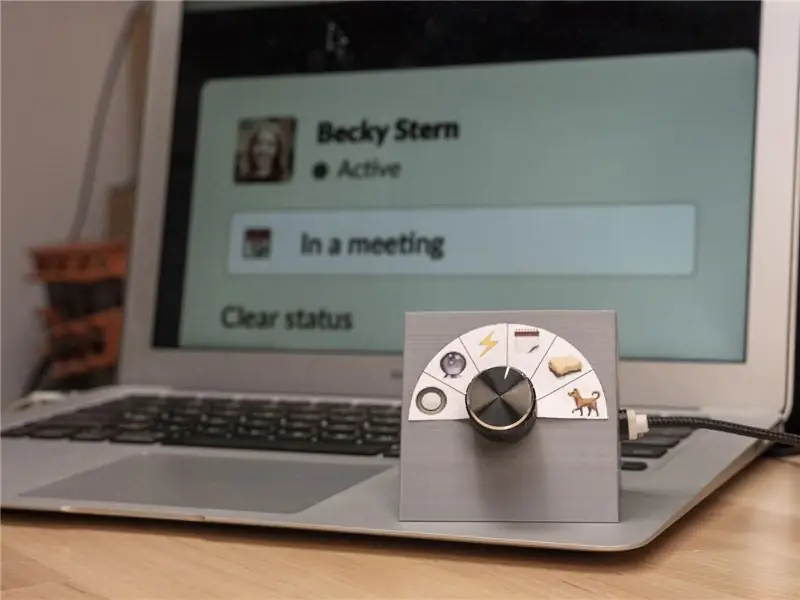
פרויקט זה עוזר להקל עליך את היום אם אתה עובד מרוחק המשתמש ב- Slack. אני אראה לך כיצד לבנות אותו באמצעות לוח wifi ESP8266. אל תפספסו את הסרטון למעלה לסקירה הכללית.
בין אם אתה משתמש חדש ב- Slack ובין אם רק השתמשת בו הרבה יותר לאחרונה, תבין את החשיבות של הגדרת סטטוס Slack שלך. הוא מאפשר לעמיתים שלך לדעת אם אתה זמין לשוחח, בפגישה, להיות חולה וכו '.
שכח להגדיר אותו כאשר אתה עוזב את שולחן העבודה שלך, ואתה עלול להפריע על ידי מישהו שחושב שאתה זמין.
חשבתי שזה יעזור לי לזכור שיש מכשיר פיזי על השולחן שלי שיכול להגדיר לי את הסטטוס Slack שלי. פרויקט זה הוא שיתוף פעולה עם בריאן לאו, שהוא חובב ESP ומחברם של ספריות API רבות של Arduino כולל ספרה חדשה זו עבור Slack. אתה אולי זוכר את מונה המנויים שלי ב- YouTube, שנכתב גם הוא באחת מספריות ה- API של בריאן.
אם אתה חדש בארדואינו, נסה קודם כל את השיעור החופשי שלי בארדואינו.
אספקה
לפרויקט זה תזדקק ל:
- לוח wifi ESP8266 כגון NodeMCU או D1 mini
- מתג סיבובי
- תיל מפותל
- מולטימטר
- מלחם
- חשפניות חוטים
- חותכי שטיפה
- עזרה בכלי יד שלישית
- כבל יו אס בי
- תוכנת Arduino עם מחשב
- שם וסיסמה לרשת WiFi
- אסימון גישה רפוי (למד כיצד להשיג זאת בשלב הבא)
- מדפסת תלת מימד (השתמשתי ב- Creality CR-10s Pro)
- נִימָה
כדי להתעדכן במה שאני עובד, עקוב אחריי ב- YouTube, אינסטגרם, טוויטר, פינטרסט והירשם לניוזלטר שלי. בתור עמית אמזון אני מרוויח מרכישות מתאימות שאתה מבצע באמצעות הקישורים השותפים שלי.
שלב 1: הפעל קוד לדוגמה של ספריית ה- Arduino Slack API

ספריית ה- Arduino Slack API מעניקה לך אימות ומאפשרת ל- ESP8266 לשלוט באפליקציה בתוך Slack. קל להגדיר את האפליקציה שלך ולקבל את המפתח שלך, אותו תוכל לחבר לשרטוט Arduino לדוגמא ולהתחיל לפעול תוך דקות ספורות. צפה בסרטון ההדרכה של בריאן ועיין בהוראות ההכנה של הספרייה להנחיות.
לצורך הבדיקה, סביר להניח שתרצה ליצור סביבת עבודה חדשה של Slack לפרויקט זה לפני שתשחרר אותו על עמיתיך בפועל. במקרים רבים, ייתכן שתצטרך לקבל את האפליקציה שלך על ידי מנהל Slack של החברה שלך לפני שתוכל להשתמש בה עם הפרויקט הזה בכל מקרה. למרבה המזל, האפליקציה לא מבקשת אישור על הרבה מאוד, רק על הסטטוס האישי ונוכחותך.
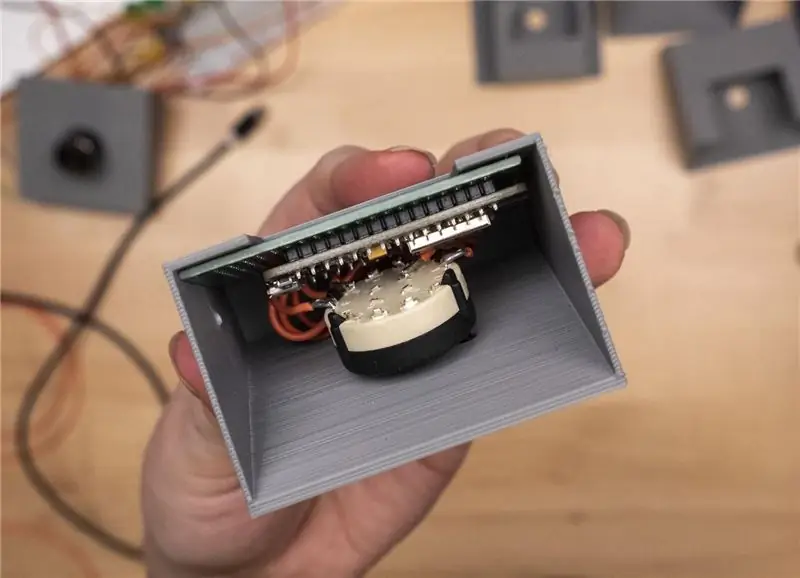
שלב 2: בנה מעגל


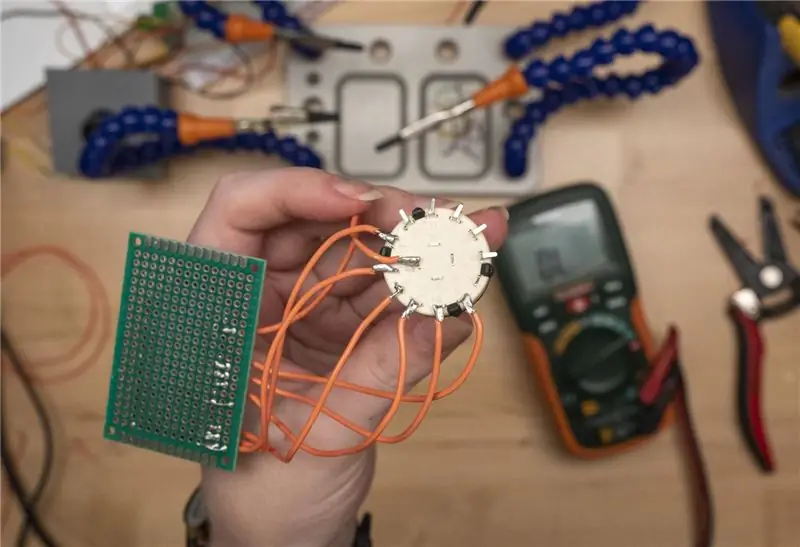
מכאן, מדובר בממשק הפיזי ובאילו סטטוסים אתה מתכנת אותו להגדיר עבורך. בחרתי להשתמש במתג סיבובי כדי לחייג את הסטטוס שלי מחבורה של אפשרויות סביב המעגל. השתמשתי במולטימטר כדי להבין אילו מתגי מתג מתחברים לאילו עמדות חיוג.
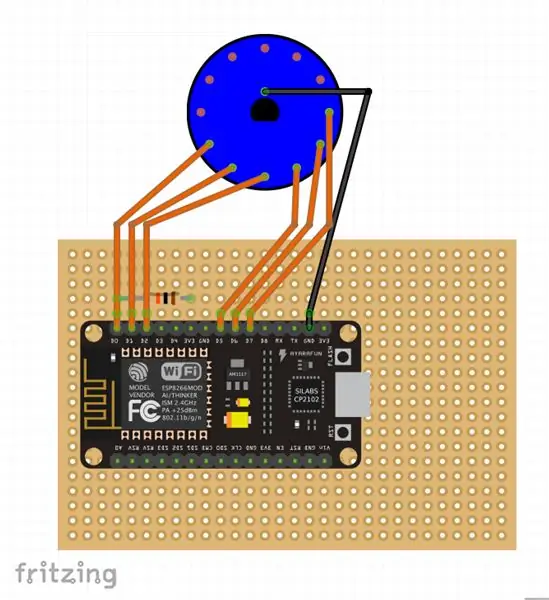
תרשים המעגל מפרט את החיבורים הבאים:
- מתג משותף לקרקע ESP8266
- מתג מוביל לסיכות ESP8266 GPIO 13, 12, 14, 4, 5 ו -16 (סיכות NodeMCU המסומנות D7, D6, D5, D2, D1 ו- D0)
- נגד משיכה של 10K בין סיכה 16 ל -3V (לפין זה אין זרם פנימי כמו האחרים)
אני תמיד אוהב להכין אב טיפוס של קרש הלחם של הפרויקטים שלי לפני שאני מתחייב לצורה הסופית. במקרה זה, הוספתי גם כמה נוריות לאב הטיפוס שיעזרו לי לאתר באגים בקוד שלי.
כללתי את קוד המתג הבסיסי לשישה סטטוסים. הורד אותו מתחתית שלב זה.
אם ברצונך להוסיף עוד מיקומי מתג, תוכל להסיר את איתור הבאגים הטוריים מהקוד ולהשתמש בסיכות RX ו- TX כדי לקבל שתי כניסות נוספות ב- ESP8266, או לשדרג ל- ESP32 לעוד סיכות נוספות.
שלב 3: מארז מודפס בתלת מימד

דגמתי מארז באמצעות Tinkercad כדי להתקין את המתג הסיבובי ולוח המעגלים בפנים.
כבל ה- USB יוצא מהצד. אתה יכול להעתיק את עיצוב Tinkercad כדי לבצע שינויים משלך לפני ההדפסה, או להוריד את קובץ STL ישירות משלב זה. השתמשתי ב- Cura כדי לחתוך את ה- STL למדפסת שלי.
גילוי נאות: בזמן כתיבת שורות אלה, אני עובד של Autodesk, שמייצר את Tinkercad.
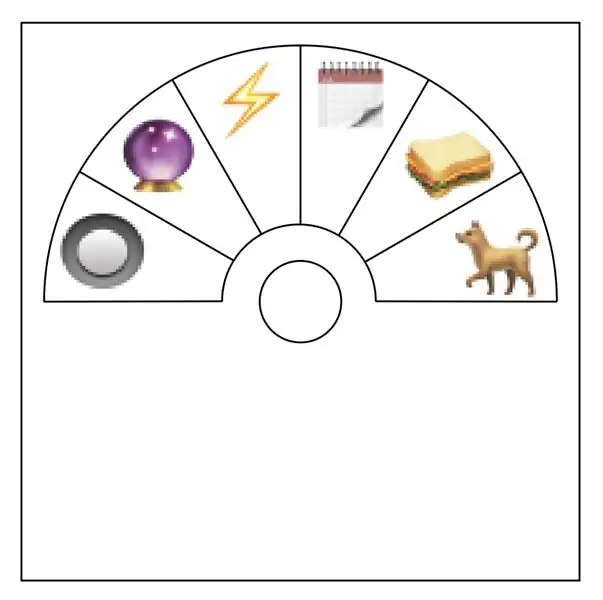
שלב 4: הסטטוסים והגרפיקה שלך

השלב האחרון הוא להחליט אילו סטטוסים בפועל אתה רוצה לעבור בין וליצור כמה גרפיקת אינדיקטורים שתלווה איתם.
לצורך חיבור סטטוסים של Slack, מצאתי שגיליון הרמאים של האמוג'י עוזר מאוד. אבל אתה יכול להשתמש בכל אמוג'י הנתמך על ידי סביבת העבודה שלך-פשוט רחף מעליו בחלונית האימוג'י כדי לגלות את התווית שלו, והקלד אותו בסקיצה של הארדואינו שלך.
צירפתי את קובץ Illustrator ותבנית PDF לגרפיקה שיצרתי לפרויקט זה (נייר בגודל אותיות).
החל משורה 156 של הסקיצה הפשוטה מקודם, אתה יכול להחליף את הסטטוס הרצוי שלך עבור שישה המפורטים. להלן שלי:
switch (whichStatus) {
מקרה 0: slack.setPresence (SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus ("לטייל עם הכלב", ": dog2:"); לשבור; מקרה 1: slack.setPresence (SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus ("ארוחת צהריים", ": המבורגר:"); לשבור; מקרה 2: slack.setPresence (SLACK_PRESENCE_AUTO); profile = slack.setCustomStatus ("בפגישה", ": לוח שנה:"); לשבור; מקרה 3: slack.setPresence (SLACK_PRESENCE_AUTO); profile = slack.setCustomStatus ("זמין לצ'אט", ": zap:"); לשבור; מקרה 4: slack.setPresence (SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus ("אורב", ": crystal_ball:"); לשבור; מקרה 5: slack.setPresence (SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus ("לא מקוון", ""); לשבור; }
שלב 5: תהנה

אני מקווה שבניית אחד מהם לשולחן העבודה שלך תהיה מהנה ושימושית עבורך. אשמח לראות את הגרסאות שלך פורסמו בקטע "הצלחתי" למטה.
אם אתה אוהב את הפרויקט הזה, אתה עשוי להתעניין בכמה מהאחרים שלי:
- מונה מנויים של YouTube עם ESP8266
- תצוגת מעקב אחר נתונים סטטיסטיים חברתיים עם ESP8266
- 3 טעויות ארדואינו למתחילים
- אינטרנט ולנטיין
- תצוגת מזג אוויר WiFi עם ESP8266
תודה על ההמשך! כדי להתעדכן במה שאני עובד, עקוב אחריי ב- YouTube, אינסטגרם, טוויטר, פינטרסט והירשם לניוזלטר שלי.
מוּמלָץ:
(עדכון - ישנה בעיה קלה) בקר משחקים USB ל- PC: 10 שלבים (עם תמונות)

(עדכון - ישנה בעיה קלה) בקר משחק USB ל- PC: בקר משחקים לכל משחק (כמעט)
סטטוס פשוט ומערכת הזמנות של בועטים עם שילוב רפוי: 12 שלבים (עם תמונות)

סטטוס פשוט ומערכת הזמנות של בועטים עם שילוב רפוי: בחברה שבה אני עובד יש שולחן בועטים. החברה תופסת קומות רבות ולחלק מהעובדים לוקח עד 3 דקות להגיע לשולחן ו … להבין שהשולחן כבר תפוס. לכן עלה רעיון לבנות קי
תוכנית MicroPython: עדכון נתוני מחלת הקורונה (COVID-19) בזמן אמת: 10 שלבים (עם תמונות)

תוכנית MicroPython: עדכון נתוני מחלת הקורונה (COVID-19) בזמן אמת: בשבועות האחרונים מספר המקרים שאושרו של מחלת הקורונה (COVID 19) ברחבי העולם עלה על 100,000, וארגון הבריאות העולמי (WHO) הכריז כי התפרצות דלקת ריאות חדשה מנגיף הקורונה תהיה מגיפה עולמית. הייתי מאוד
סדר כרטיס למכונת כרטיסי מסחר (עדכון 2019-01-10): 12 שלבים (עם תמונות)

סדר כרטיסים למכונת כרטיסי מסחר (עדכון 2019-01-10): מיון כרטיסים למכונת כרטיסי מסחר ניתן למצוא את יומן השינויים בשלב האחרון. הרקע הסברתי כבר את המוטיבציה של הפרויקט שלי במאמר מזין הכרטיסים. אבל בקיצור, ילדיי ואני צברנו כמות גדולה של כרטיס מסחר
בוט קפה משולב רפוי: 4 שלבים

Slack Integrated Coffeebot: האם אתה מתוסכל במשרד כשאין קפה טרי במטבח כשאתה מגיע? בעיה נפוצה זו במשרד דורשת פעולות רציניות. בעזרת ההנחיה הזו אתה יכול ליצור בוט קפה משולב Slack למכשירי הקפה שלך עם
