
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.


אני בטוח שבשלב מסוים בחייך היית צריך להשתמש בתוכנות גיליונות אלקטרוניים כמו Microsoft Excel או Google Sheets.
הם פשוטים יחסית ויפים לשימוש, אך גם חזקים מאוד וניתנים להארכה בקלות.
היום נבדוק את Google Sheets ואת יכולתו להוסיף קוד ופונקציות מותאמות אישית כדי שנוכל להרחיב אותו.
שלב 1: מהן פונקציות?

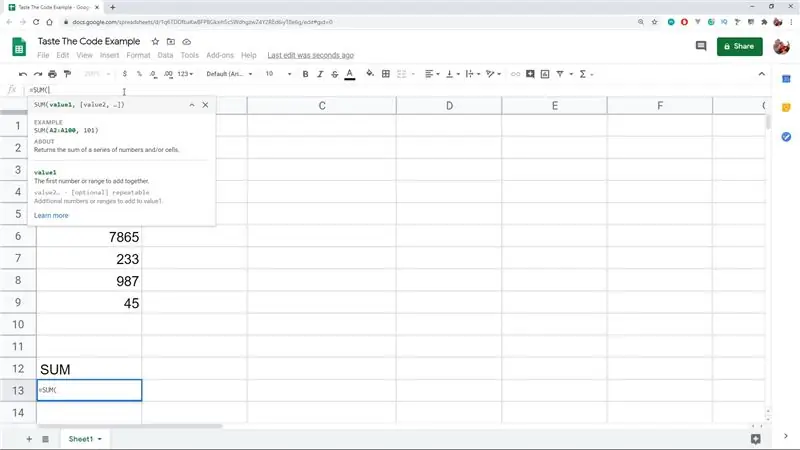
פונקציה היא פיסת קוד שמניפולציה של נתונים מהגיליון האלקטרוני כדי לחשב עבורנו ערך חדש באופן אוטומטי. דוגמה נפוצה מאוד לפונקציה כזו היא SUM, המחשבת את סכום העמודה או קבוצת התאים.
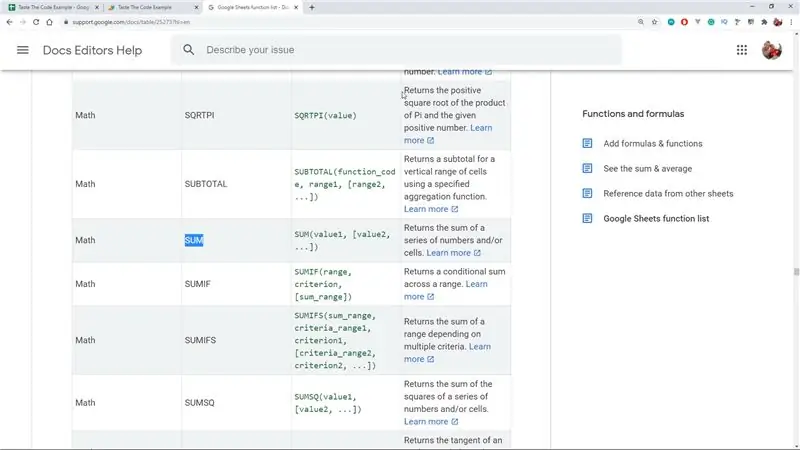
כל תוכנות הגיליון האלקטרוני תומכות בהרבה פונקציות כאלה המובנות בתוכם מראש אך הן תומכות גם ביכולת להרחיב אותן ולכתוב משלנו.
שלב 2: כיצד לכתוב פונקציה מותאמת אישית?




כדי לכתוב פונקציה מותאמת אישית ב- Google Sheets אנו משתמשים בתכונה שלה בשם Apps Script שהיא פלטפורמת פיתוח אפליקציות מהירה בה אנו יכולים לכתוב קוד ב- JavaScript ישירות בדפדפן ולאחר מכן יופעל בגיליון האלקטרוני שלנו.
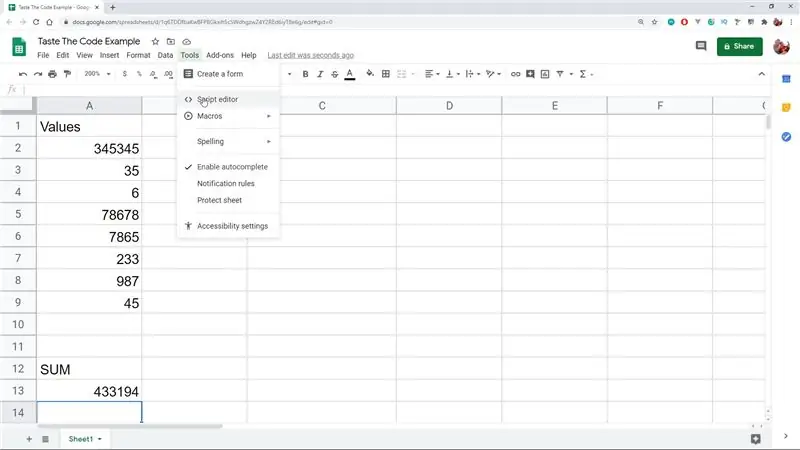
כדי להתחיל לכתוב אנו יכולים לעבור אל כלים> עורך סקריפטים בתפריט העליון וזה יביא את עורך הקוד המקוון.
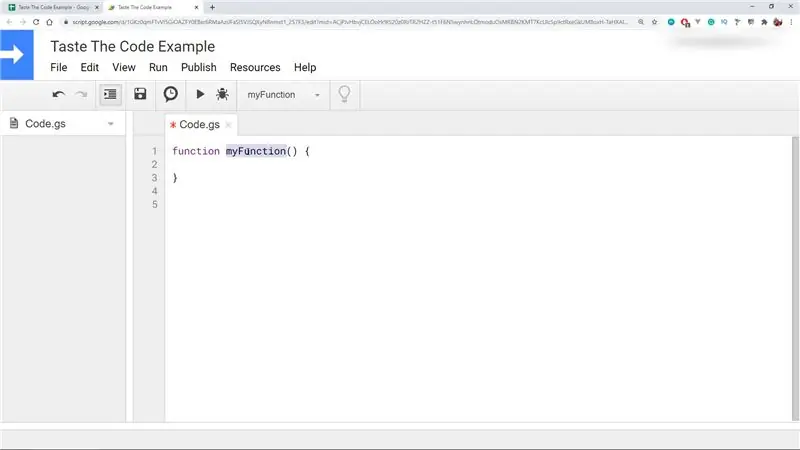
בו, עם הפתיחה הראשונה, יהיה לנו קובץ אחד בשם Code.gs יחד עם פונקציית התחלה ריקה, בשם myFunction.
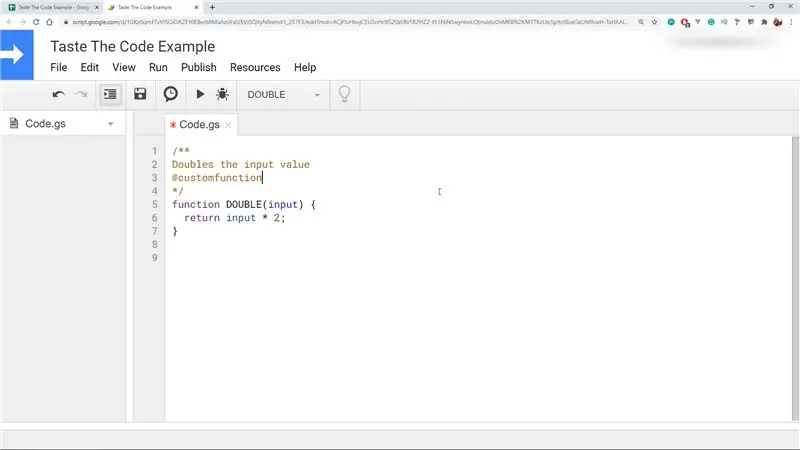
כדוגמה ראשונית, נשנה את שם הפונקציה הזו ל- DOUBLE ונוסיף פרמטר קלט בהצהרה שלה. בתוך גוף הפונקציה, עלינו להחזיר ערך ולדוגמה זו פשוט נכפיל את ערך הקלט עם 2.
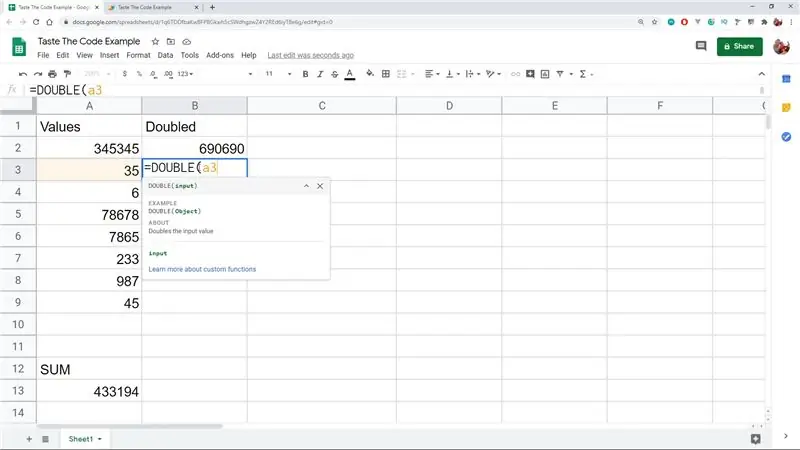
כעת נוכל לשמור את הסקריפט ואם נחזור לגיליון האלקטרוני ונוסיף אליו נתונים, כעת נוכל להתייחס לפונקציה זו בכל תא ולשלוח את הפניה לתא הנתונים כקלט לערך.
בעת ביצוע פונקציה זו, Google Sheets תציג בקרוב הודעת טעינה בתא, אך לאחר מכן היא תציג את הערך המוחזר מהפונקציה.
שלב 3: מגבלות פונקציות והשלמה אוטומטית

פונקציות אלה יכולות לעשות מה שאנחנו רוצים אבל יש כמה מגבלות שעלינו לעקוב אחריהן כמו:
השמות חייבים להיות ייחודיים ושונים מאלה שמשמשים את הפונקציות המובנות. השם אסור להסתיים ב- _ ושמות פונקציות נכתבים בדרך כלל באותיות גדולות, אם כי אין צורך בכך.
כל פונקציה יכולה להחזיר ערך יחיד כמו בדוגמה שלנו אך היא יכולה גם להחזיר מערך ערכים. מערך זה יורחב לתאים סמוכים כל עוד הם ריקים. אם הם לא יוצגו שגיאה.
הפונקציה שכתבנו היא שימושית אך לכל מי שעשוי לבוא לערוך את המסמך היא לא תהיה ידועה והמשתמש יצטרך לדעת שהוא קיים כדי להשתמש בו. אנו יכולים לתקן זאת על ידי הוספת הפונקציה לרשימת ההשלמה האוטומטית, זהה לכל הפונקציות המובנות.
לשם כך עלינו להוסיף תג JsDoc @customfunction מול הפונקציה כהערה שבה בהערה זו נוכל לכתוב הסבר קצר על מה הפונקציה שלנו עושה.
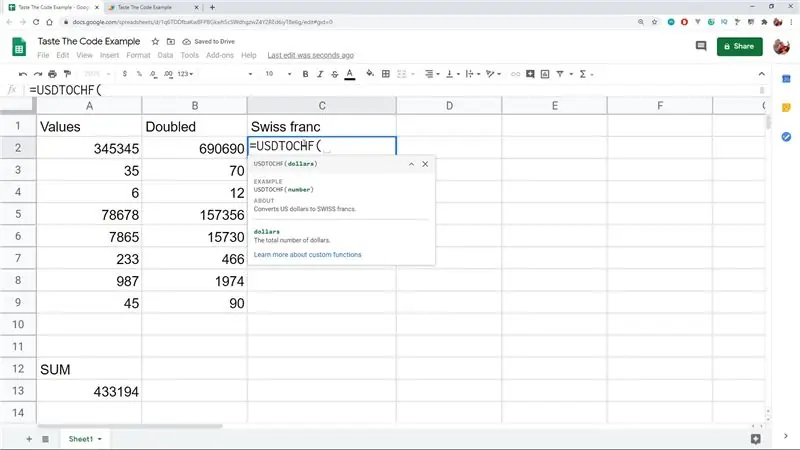
כעת עם הוספת ההערה, כאשר נתחיל לכתוב את שם הפונקציה, הפונקציה תוצע על ידי ההשלמה האוטומטית, יחד עם תיאור הפונקציה.
שלב 4: התקשרות לשירותים חיצוניים



העוצמה הרבה שיש לפונקציות אלה, נובעת מהיכולת להתקשר ולתקשר עם כלים ושירותים אחרים של Google כמו Translate, מפות, התחברות למסד נתונים חיצוני, עבודה עם XML ואחרים. ללא ספק התכונה החזקה ביותר עבורי היא היכולת להגיש בקשת HTTP חיצונית לכל ממשק API או דף אינטרנט ולקבל ממנה נתונים באמצעות שירות UrlFetch.
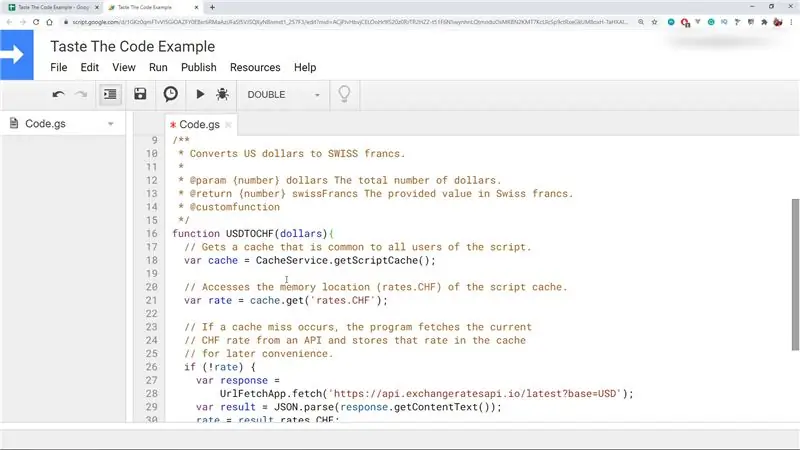
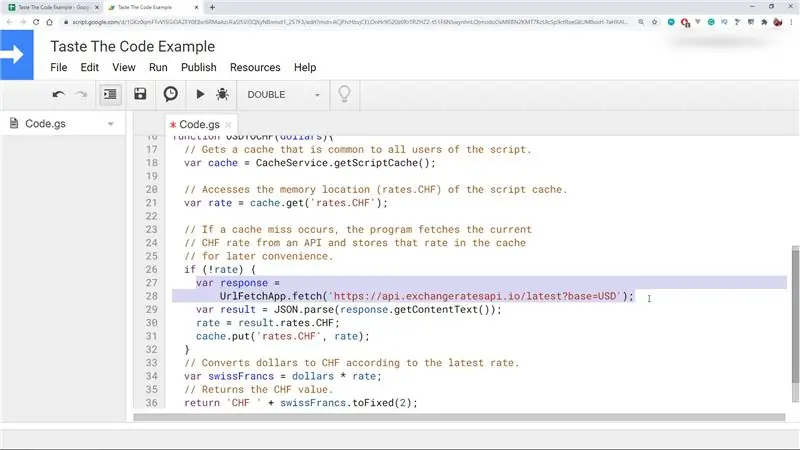
כדי להדגים זאת, אדביק פונקציה שתמיר דולר ארה ב לפרנק שוויצרי, אך היא לא תניח את שער המטבע, אך במקום זאת היא תחזיר אותו מממשק API חיצוני.
הפונקציה משתמשת גם בשירות המטמון המובנה שבו היא לא תקרא ל- API לכל החישובים אך היא תקרא לזה פעם אחת לחישוב הראשון ואז היא תשמור את הערך הזה במטמון.
כל חישוב אחר יבוצע עם הערך השמור במטמון, כך שהביצועים שלהם ישתפרו מאוד ולא נגיע לשרת לעתים קרובות מכיוון שהתעריפים לא משתנים כל כך מהר.
מכיוון שה- API מחזיר את JSON, ברגע שאנו מקבלים את התגובה מהשרת, עלינו לנתח את ה- JSON לאובייקט ואז נוכל לקבל את התעריף, להכפיל אותו עם ערך הקלט ולהחזיר את הערך החדש המחושב לתא.
שלב 5: השלבים הבאים
אם אתה מוצא את זה מעניין וברצונך ללמוד עוד, אשאיר למטה קישורים למשאבים נוספים.
developers.google.com/apps-script/guides/s…
developers.google.com/apps-script
אם אהבת את ה- Instructable, הקפד להירשם לערוץ היוטיוב שלי אם עדיין לא עשית זאת וראה כמה מההנחיות האחרות שלי.
כל הכבוד ותודה שקראתם.
מוּמלָץ:
תחילת העבודה עם STM32f767zi Cube IDE והעלאת סקיצה מותאמת אישית: 3 שלבים

תחילת העבודה עם STM32f767zi Cube IDE והעלאת סקיצה מותאמת אישית: קנה (לחץ על המבחן כדי לקנות/בקר בדף האינטרנט) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH · ARDUIN משמש לתכנת מיקרו -בקרי STM
בנה מעקב תנועה לביש (BLE מארדואינו לאפליקציית סטודיו אנדרואיד מותאמת אישית): 4 שלבים

בנה מעקב תנועה לביש (BLE מארדואינו לאפליקציית סטודיו אנדרואיד מותאמת אישית): Bluetooth Low Energy (BLE) היא צורה של תקשורת בלוטות 'בעלת הספק נמוך. מכשירים לבישים, כמו הבגדים החכמים שאני עוזר לעצב ב Predictive Wear, חייבים להגביל את צריכת החשמל בכל מקום אפשרי כדי להאריך את חיי הסוללה, ולנצל לעתים קרובות BLE
כיצד לעצב פלטה מותאמת אישית להדפסה תלת -ממדית לפגיעה בזרוע: 8 שלבים (עם תמונות)

כיצד לעצב פלטה מותאמת אישית להדפסה תלת-ממדית לפגיעות בזרוע: פורסם באתר האינטרנט שלי באתר piper3dp.com. באופן מסורתי, יציקות לעצמות שבורות עשויות טיח כבד, מוצק, שאינו נושם. זה יכול ליצור אי נוחות ובעיות עור עבור המטופל במהלך תהליך ההחלמה, כמו גירוד, פריחות ו
עריסת חתול LED מותאמת אישית DIY: 4 שלבים

עריסת חתול LED מותאמת אישית DIY: עריסת חתול LED מותאמת אישית היא פרויקט בעלות נמוכה לכל יצרנית. העיצוב הפשטני הזה מאפשר את השלמת הבנייה תוך פחות משעה! ניתן להתאים אישית על ידי הוספת מדבקות וצבע. החתול הפרוותי שלך בוודאי ייהנה מהחלק הפנימי של השטיח
הוסף בקרת אלקסה מותאמת אישית לפרויקט Raspberry Pi: 5 שלבים

הוסף בקרת אלקסה מותאמת אישית לפרויקט Raspberry Pi: פרויקט זה מיועד לכל מי שיש לו פרוייקט Raspberry Pi שמשתמש בפייתון שרוצה להוסיף שליטה קולית באמצעות מכשירי האקו הקיימים שלהם. אינך צריך להיות מתכנת מנוסה, אך עליך להרגיש בנוח להשתמש ב- com
