
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.

נגיף הקורונה החדש גרם כמעט ליותר מ -80 אלף מקרים מאושרים בפריסה ארצית, והמכשירים הנשמים והמכשירים חסרים בחודשים האחרונים. לא רק זה, אלא שגם המצב בחו ל אינו אופטימי. מספר המקרים המצטבר הגיע לשלושה מיליון וחמש מאות אלף מקרים, עם מספר הרוגים של 240 אלף. כתוצאה מכך, הביקוש למאווררים זרים עולה אף הוא.
אז הנה החלטתי לעשות פרויקט קטן הקשור למכונת ההנשמה. זה מאוד נוח לפתח עם מסך יציאה טורית STONE TFT LCD. אני משתמש בו כממשק התצוגה. בנוסף, אני צריך בקר ראשי חיצוני להעלאת נתונים. כאן בחרתי ב- esp32, שהוא גם שבב פופולרי, והפיתוח פשוט יחסית.
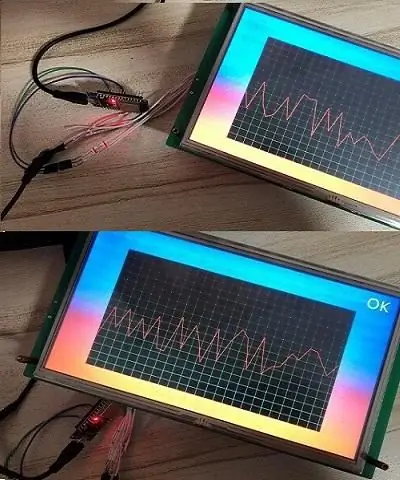
במדריך זה תבנה פרויקט מסך יציאה טורית. המסך יכול לקיים אינטראקציה עם MCU, לשלוט וליצור צורות גל באמצעות esp32 ולהציג אותו על המסך. פרויקט זה יעזור מאוד לאסוף את צורת גל קצב הנשימה של המטופל.
שלב 1: סקירת הפרויקט

כאן נעשה פרויקט מאוורר. לאחר הפעלת המאוורר והדלקתו, יהיה ממשק הפעלה והמילה "מאוורר פתוח" תוצג. ללחיצה עליו תהיה אפקט קליק מלווה בהנחיה קולית המעידה כי הוא הופעל בהצלחה. לבסוף, הוא יקפוץ לממשק בחירת פונקציות. בממשק זה, אנו יכולים לבחור את מצב ההנשמה: CMV PCV SIMV PS CPAP PEEP, אם ההגדרה שגויה, תוכל ללחוץ על אפס ולאחר מכן לחץ על אישור כדי לחזור. לאחר מכן, לחץ על כפתור "צורות גל הספק", יהיה אותו אפקט כפתור ולאחר מכן היכנס לממשק התצוגה של צורת גל קצב הלב. בשלב זה, מסך ה- STONE TFT LCD ישלח את הפקודה הסדרתית, ויפעיל את ה- esp32 MCU להתחיל להעלות את נתוני צורת הגל.
כלומר, הפונקציות הבאות: screen מסך יציאה טורית של STONE TFT LCD למימוש הגדרת כפתורים screen מסך יציאה טורית של STONE TFT מממש החלפת דפים; ③ מסך TFT LCD יציאה טורית מממש הנפקת פקודות יציאה טורית; Screen מסך יציאה טורית של STONE TFT LCD להצגת צורת הגל. מודולים נדרשים לפרויקט: ① LCD TFT STONE ② Arduino ESP32 module מודול הפעלה קולית
שלב 2: מבוא ועקרון חומרה

רַמקוֹל
מכיוון של- STONE TFT LCD יש מנהל התקן שמע וממשק מתאים, הוא יכול להשתמש ברמקול המגנט הנפוץ ביותר, הידוע בכינויו רמקול. הרמקול הוא מעין מתמר שהופך את האות החשמלי לאות אקוסטי. לביצועים של הרמקול יש השפעה רבה על איכות הצליל. רמקולים הם המרכיב החלש ביותר בציוד שמע, ולגבי אפקט שמע הם המרכיב החשוב ביותר. ישנם סוגים רבים של רמקולים, והמחירים משתנים מאוד. שמע אנרגיה חשמלית באמצעות אפקטים אלקטרומגנטיים, פיזואלקטריים או אלקטרוסטטיים, כך שמדובר באגן נייר או ברטט דיאפרגמה ומהדהד עם האוויר שמסביב (תהודה) ומפיק קול.
STONE STVC101WT-01l 10.1 אינץ '1024x600 פאנל TFT תעשייתי בדרגת מסך מגע התנגדות 4 חוטים; l בהירות היא 300cd / m2, תאורה אחורית LED; l RGB צבע הוא 65K; l שטח חזותי הוא 222.7 מ"מ * 125.3 מ"מ; זווית הראייה היא 70 /70 /50 /60; חיי העבודה הם 20000 שעות. מעבד 32 סיביות קליפת המוח m4 200Hz; בקר CPLD epm240 TFT-LCD; 128MB (או 1GB) זיכרון פלאש; l הורדת יציאת USB (דיסק U); l תוכנת ארגז כלים לעיצוב GUI, הוראות hex פשוטות ורבות עוצמה.
שלב 3: פונקציות בסיסיות

שליטה במסך מגע / הצגת תמונה / תצוגת טקסט / עקומת תצוגה / קריאה וכתיבה של נתונים / הפעלת וידאו ושמע. הוא מתאים לתעשיות שונות.
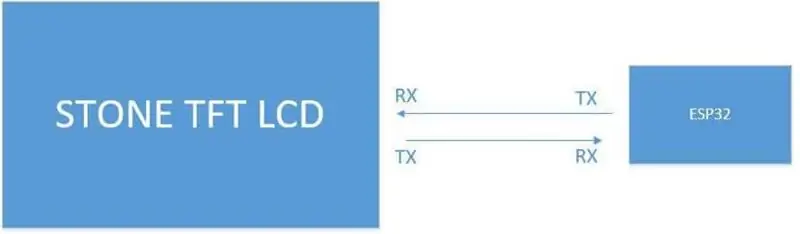
ממשק UART הוא RS232 / RS485 / TTL; המתח הוא 6v-35v; צריכת החשמל היא 3.0w; טמפרטורת העבודה היא - 20 ℃ / + 70 ℃; לחות האוויר היא 60 ℃ 90%. מודול STONE STVC101WT-01 מתקשר עם MCU דרך יציאה טורית, שיש להשתמש בה בפרויקט זה. עלינו להוסיף רק את תמונת ממשק המשתמש המעוצבת דרך המחשב העליון באמצעות אפשרויות שורת התפריטים לכפתורים, תיבות טקסט, תמונות רקע והיגיון דפים, ולאחר מכן ליצור את קובץ התצורה ולבסוף להוריד אותו למסך התצוגה להפעלה.
ניתן להוריד את המדריך באמצעות האתר הרשמי:
שלב 4: ESP32 EVB

Esp32 היא תכנית שבב יחיד המשולבת עם 2.4 GHz Wi-Fi ומצב כפול Bluetooth. היא מאמצת את טכנולוגיית צריכת החשמל הנמוכה ביותר של TSMC 40 ננומטר, עם ביצועי RF גבוהים במיוחד, יציבות, צדדיות ואמינות, כמו גם צריכת חשמל נמוכה במיוחד, העונה על דרישות צריכת חשמל שונות ומתאימה לתרחישי יישום שונים. כיום, דגמי המוצרים של סדרות esp32 כוללים esp32-d0wd-v3, esp32-d0wdq6-v3, esp32-d0wd, esp32-d0wdq6, esp32-d2wd, esp32-s0wd ו- esp32-u4wdh. Esp32-d0wd-v3, esp32-d0wdq6-v3 ו- esp32-u4wdh הם דגמי שבבים המבוססים על Eco v3.
Wi-Fi • 802.11 b/g/n • 802.11 n (2.4 GHz) עד 150 Mbps • מולטימדיה אלחוטית (WMM) • צבירת מסגרות (TX/RX A-MPDU, Rx A-MSDU) • ACK חסימה מיידית • איחוי • ניטור אוטומטי של משואות (חומרה TSF) • 4x ממשק Wi-Fi וירטואלי Bluetooth • תקן Bluetooth v4.2 מלא, כולל Bluetooth מסורתי (BR / EDR) ו- Bluetooth בעל צריכת חשמל נמוכה (BLE) • תומך ברמה 1, ברמה 2 ובסטנדרטים סטנדרטיים Class-3 ללא מגבר כוח חיצוני • בקרת הספק משופרת הספק פלט עד +12 dBm • מקלט nzif בעל-94 רגישות קליטת DBM ble • דילוג תדרים אדפטיבי (AFH) • HCI סטנדרטי המבוסס על ממשק SDIO / SPI / UART • במהירות גבוהה תמיכה ב- UART HCI עד 4 Mbps עבור Bluetooth 4.2 BR / EDR ובקר מצב כפול במצב • חיבור סינכרוני / חיבור סינכרוני מורחב (SCO / ESCO) • CVSD ו- SBC אלגוריתמי שמע codec • piconet ו- scatternet • multi-device חיבור עם Bluetooth מסורתי ו- Bluetooth עם צריכת חשמל נמוכה • תמיכה ברודקה בו זמנית רחוב וסריקה
שלב 5: שלבי פיתוח

Arduino ESP32
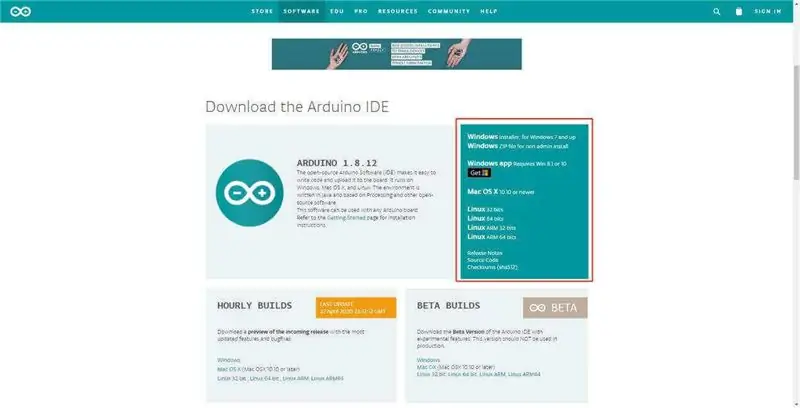
קודם כל, פיתוח חלק התוכנה דורש התקנה של IDE. Esp32 תומך בפיתוח ובאיסוף בסביבת Arduino, לכן עלינו להתקין תחילה את כלי הפיתוח של Arduino. הורד קישור IDE IDE:
כאן אנו בוחרים על פי מערכת ההפעלה של המחשב בפועל, הורדה והתקנה. התקן את Arduino לאחר ההורדה, לחץ פעמיים כדי להתקין אותו. יש לציין כי Arduino ide תלוי בסביבת הפיתוח של Java ודורש מחשב להתקין Java JDK ולהגדיר משתנים. אם ההפעלה של לחיצה כפולה נכשלת, ייתכן שלמחשב האישי אין תמיכה ב- JDK.
שלב 6: קוד

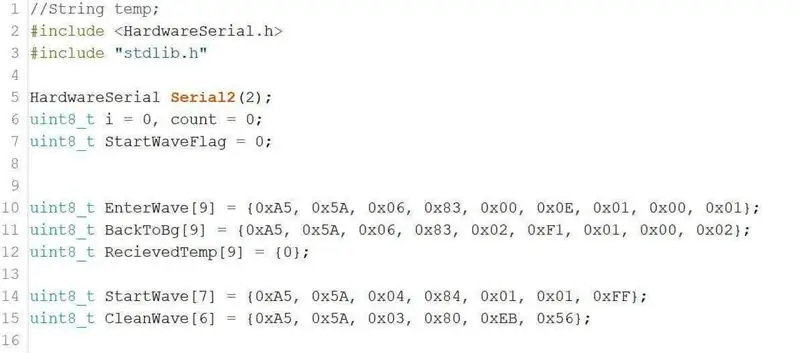
פקודת העריכה היא כפי שמוצג למעלה, ו-
Interweave היא פקודת הכפתור לכניסה לאוסילוגרמה שנשלחה ממסך הזיהוי העומס הוא הפקודה ליציאה מכפתור האוסילוגרמה שנשלח ממסך הזיהוי גל התחלה הוא נתוני צורת הגל הראשונית הנשלחים למסך. לאחר מכן לחץ על הידור, לחץ על תחילה על הסימון הראשון ולאחר מכן לחץ על השני כדי להוריד את לוח הפיתוח של esp32.
שלב 7: TOOL 2019

הוסף תמונה
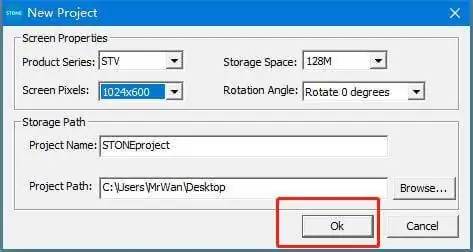
השתמש בכלי המותקן 2019, לחץ על הפרויקט החדש בפינה השמאלית העליונה ולאחר מכן לחץ על אישור.
לאחר מכן, ייווצר פרויקט ברירת מחדל עם רקע כחול כברירת מחדל. בחר אותו ולחץ באמצעות לחצן העכבר הימני ולאחר מכן בחר הסר כדי להסיר את הרקע. לאחר מכן לחץ באמצעות לחצן העכבר הימני על קובץ התמונה ולחץ על הוסף כדי להוסיף רקע תמונה משלך, כדלקמן:
שלב 8: הגדר את פונקציית התמונה

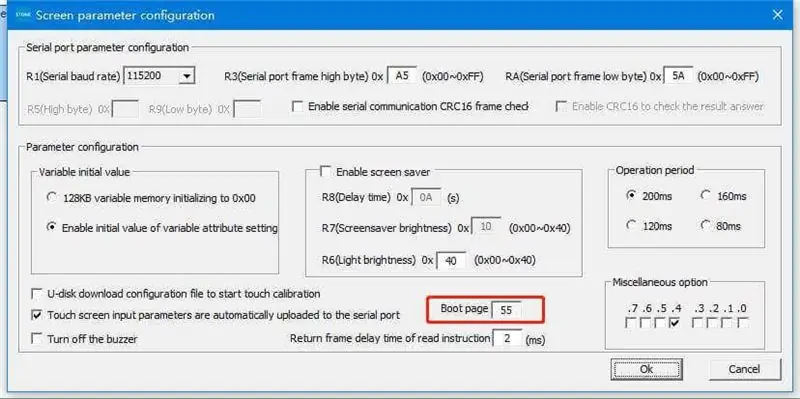
ראשית, הגדר את תמונת האתחול, כלי -> תצורת המסך, כדלקמן
לאחר מכן עליך להוסיף פקד וידאו כדי לקפוץ אוטומטית לאחר הפסקת דף ההפעלה.
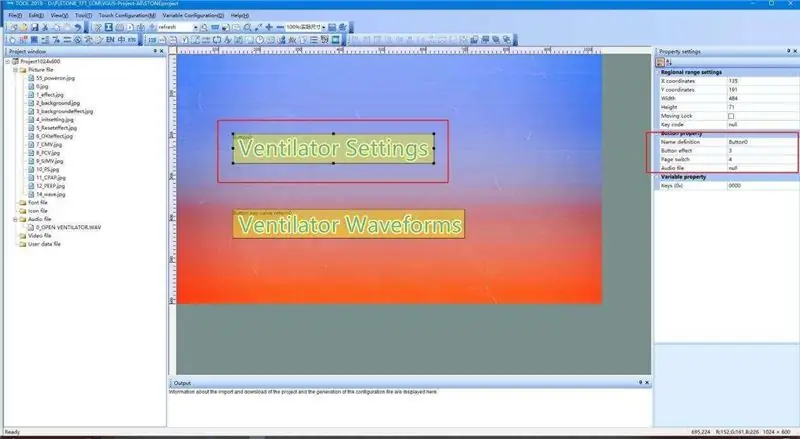
שלב 9: הגדרת ממשק הבחירה

קח כדוגמה את הראשון, הגדר את אפקט הלחצן לעמוד 3, וקפוץ לדף 4.
כאן עליך להגדיר אפקט הקפאת לחצנים עבור כל אפשרות לציון סמל האפשרות שנבחר.
מוּמלָץ:
צור מערכת בקרת בית חכם ב- STONE HMI Disp: 23 שלבים

צור מערכת בקרת בית חכם ב- STONE HMI Disp: מבוא הפרויקט ההדרכה הבאה מראה לך כיצד להשתמש במודול תצוגת המגע STONE STVC050WT-01 ליצירת מערכת שליטה פשוטה במכשירי חשמל ביתיים
מאוורר רפואי + STONE LCD + Arduino UNO: 6 שלבים

מאוורר רפואי + STONE LCD + Arduino UNO: מאז 8 בדצמבר 2019 דווחו מספר מקרים של דלקת ריאות עם אטיולוגיה לא ידועה בעיר ווהאן, מחוז הוביי, סין. בחודשים האחרונים נגרמו כמעט 80000 מקרים מאושרים בכל הארץ, וההשפעה של המגיפה
USE STONE HMI צור מערכת בקרה ביתית: 9 שלבים

USE STONE HMI צור מערכת בקרה ביתית: מבוא לפרויקט ההדרכה הבאה מראה לך כיצד להשתמש במודול תצוגת המגע STONE STVC050WT-01 ליצירת מערכת שליטה פשוטה במכשירי בית. STONE STVC050WT - 01 מודול תצוגת מגע התמיכה הוא 5 אינץ ', רזולוציה 480 * 272 על
מיקרו צנטריפוגה מכשיר ביו-רפואי ממקור פתוח: 11 שלבים

מיקרו-צנטריפוגה מכשיר ביו-רפואי ממקור פתוח: זהו פרויקט מתמשך שיעודכן עם תמיכה קהילתית ומחקר והדרכה נוספים. מטרתו של פרויקט זה היא ליצור ציוד מעבדה מודולרי פתוח, קל להובלה ובנוי מחלקים שמקורם בזול ועד
כרית קירור למחשב נייד DIY - פריצות חיים מדהימות עם מאוורר מעבד - רעיונות יצירתיים - מאוורר מחשב: 12 שלבים (עם תמונות)

כרית קירור למחשב נייד DIY | פריצות חיים מדהימות עם מאוורר מעבד | רעיונות יצירתיים | מאוורר מחשבים: עליך לצפות בסרטון זה עד לסיומו. להבנת הסרטון
