
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.

מבוא הפרויקט ההדרכה הבאה מראה לך כיצד להשתמש במודול תצוגת המגע STONE STVC050WT-01 ליצירת מערכת שליטה פשוטה במכשירי בית. STONE STVC050WT - 01 מודול תצוגת מגע התמיכה הוא 5 אינץ ', רזולוציה של 480 * 272 במודול משולבת בתצוגה ומנהל מסך מגע הדרוש שבבים, המפתחים צריכים רק ב- STONE, תוכנת העיצוב הרשמית של VGUS הקשורים לעיצוב ממשק ממשק משתמש ויוצרים קובץ תכנות שהורד למודול התצוגה של STONE, ולאחר מכן דרך יציאה טורית (RS232 / RS485 / TTL) מתכתבים איתו, תוכל לבצע היבטים מורכבים של עיצוב ממשק משתמש.
שלב 1: התהליך:

התמונות מציגות כמה פרמטרים של מודול התצוגה STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
מודול תצוגה זה הוא רק אחד מני רבים בקו המוצרים הזה. ישנם מודולי תצוגה רבים אחרים הזמינים בתצורות שונות. www.stoneitech.com
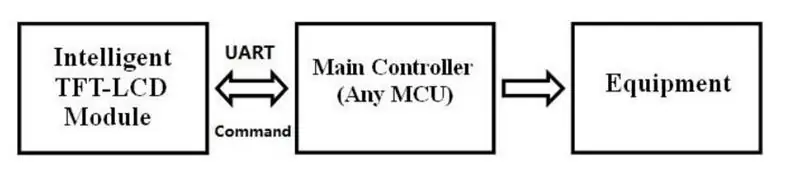
פיתוח מודול תצוגה של STONE שלושה שלבים: 1. עיצב את ממשק המשתמש עם תוכנת STONE TOOL והוריד את קובץ העיצוב למודול התצוגה. 2. MCU מתקשר עם מודול תצוגה STONE דרך יציאה טורית. 3. ה- MCU מבצע פעולות אחרות המבוססות על הנתונים שהתקבלו בשלב 2.
שלב 2: עיצוב ממשק UI:

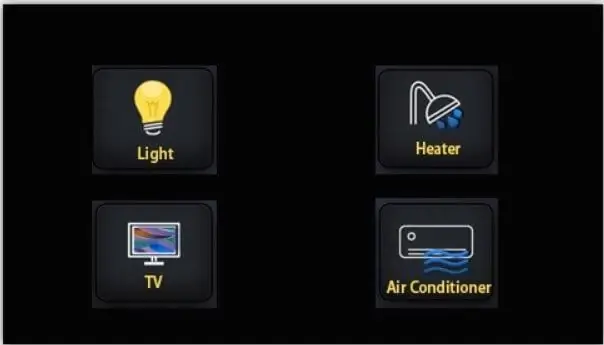
היום עשינו בקרת מכשירי חשמל ביתיים פשוטה. באמצעות Photoshop עיצבתי את הממשק הפשוט הבא:
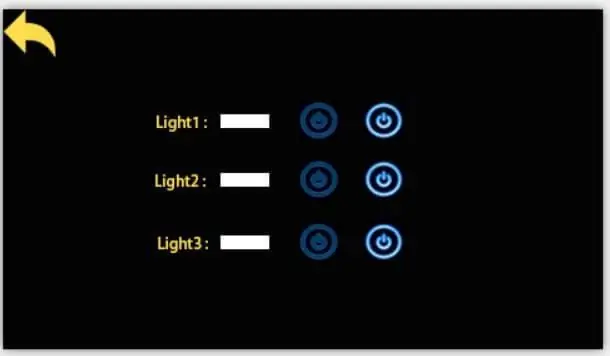
פונקציה: כאשר לוחצים על לחצן האור, הדף קופץ ל -2 ומציג את מצב המתג של שלוש נורות. כאשר לוחצים על כפתור הנורית/כיבוי, היציאה הטורית של מודול המסך מנפיקה את פרוטוקול אות המתג. לשלוח נתונים ישירות למודול המסך דרך יציאה טורית. תן למסך להציג את מצב מתג האור ישירות.
שלב 3: פרויקט חדש עם תצוגת STONE:

באתר STONE נוכל להוריד את הגרסה העדכנית ביותר של תוכנת TOOLS 2019, באמצעותה נוכל לעצב את ממשק המשתמש:
www.stoneitech.com/support/download/softwa… STONE TOOL היא תוכנת עיצוב GUI שאינה דורשת התקנה. לאחר ההורדה, ניתן לפתוח אותו ולהפעיל אותו ישירות על ידי דחיסה. יש לציין כי תוכנה זו צריכה להיות מופעלת באופן תואם במערכות Windows8 ו- Windows10.
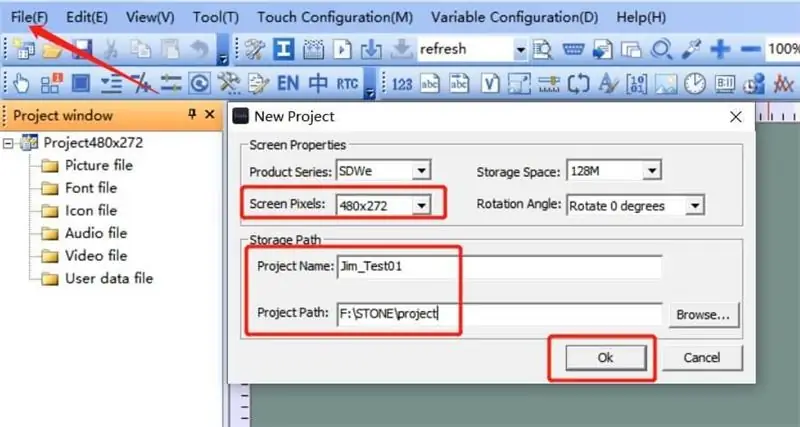
מכיוון שאני משתמש ב- STVC050WT-01 ברזולוציה של 480*272 ובגודל ברירת המחדל של שטח Flash של 128Mbyte (ניתן להרחבה ל- 1024MByte), בחרתי ב- 128Mbyte. הגדר את שם הפרויקט ואת נתיב האחסון ולחץ על "אישור" להשלמה. לחץ באמצעות לחצן העכבר הימני על הספרייה "תמונה" ומחק 0.jpg
שלב 4: הוסף תמונת ממשק משתמש ב- STONE TOOLS:

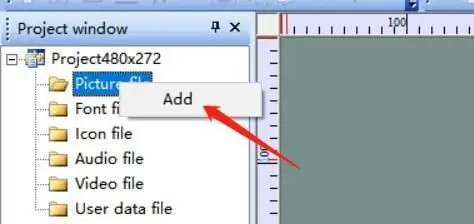
לחץ לחיצה ימנית על ספריית "התמונה" והוסף את שני ICONS UI שהכנו לפרויקט:
שלב 5: הוסף את מלאי Word ב- STONE TOOLS

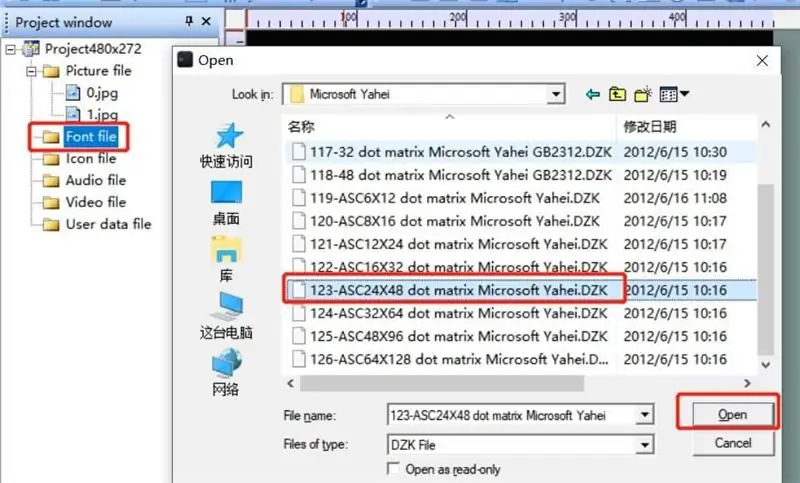
לחץ באמצעות לחצן העכבר הימני על "קובץ גופנים", בחר את הגופן המתאים להוסיף לפרויקט. כאן בחרתי ב- ASCII 24 על 48.
שלב 6: הוסף כפתור :




עלינו להגדיר פונקציה על כפתור ה"אור "בממשק המשתמש הראשון בתוכנת STONE TOOL:
כאשר נלחץ על כפתור "אור", נקפוץ לדף השני. איך לעשות את זה?
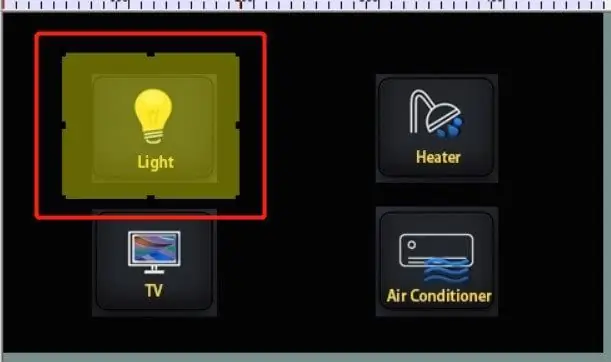
לחץ על סמל "כפתור" כדי לצייר את שטח הכפתור:
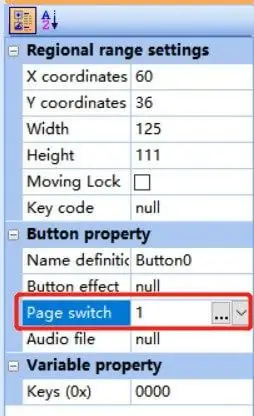
האזור הצהוב מייצג את אזור הכפתורים שהמשתמש צייר. מאפייני לחצנים מפורטים בסרגל המאפיינים מימין לתוכנת STONE TOOL: פשוט הגדר את האפשרות "מכשפת דפים" ל -1 כדי לעבור לדף השני בעת לחיצה על הכפתור.
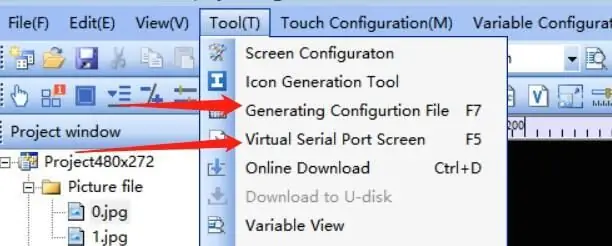
"יצירת קובץ תצורה" ב"כלי "ולאחר מכן" מסך יציאה טורית וירטואלית ".
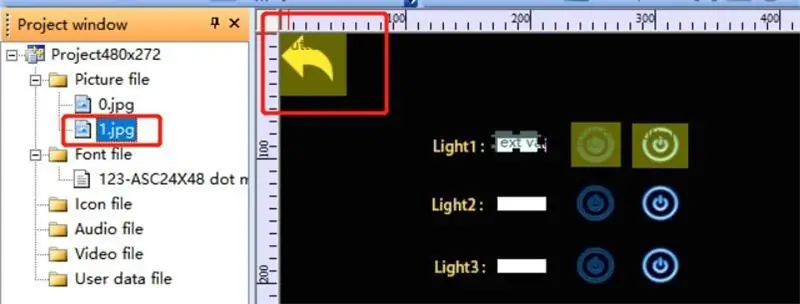
לאחר מכן אנו ממשיכים ומשנים את החץ בפינה השמאלית העליונה של עמוד 2 לכפתור:
כאשר המשתמש לוחץ על כפתור זה, הוא חוזר לעמוד הראשון.
שלב 7: הוסף תצוגת טקסט :


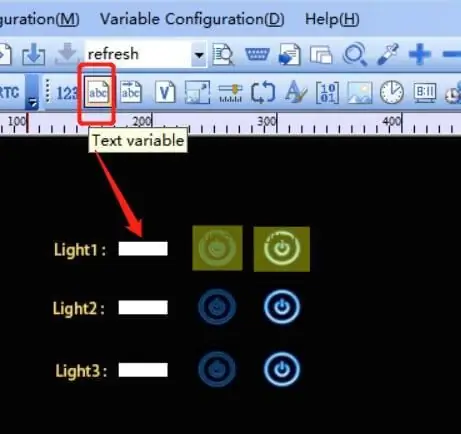
בעזרת הפקד משתנה טקסט, מעגל את הרווח הלבן אחרי "light1":
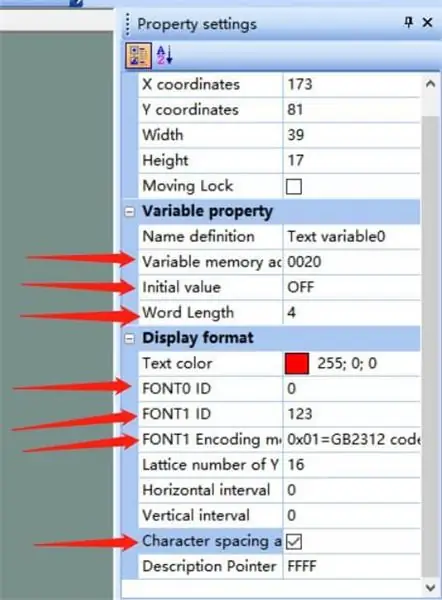
לאחר מכן לחץ על משתנה הטקסט שזה עתה נוספה, וממשק המאפיין יופיע בצד ימין של תוכנת STONE TOOL, ובעיקר משנה את הפרמטרים הבאים:
ביניהם, "כתובת זיכרון משתנה" מתייחסת לכתובת הזיכרון שבה מאוחסן התוכן המוצג. כתובת אחת יכולה לאחסן שני בתים. תוכן התצוגה המוגדר כברירת מחדל שלנו הוא "OFF", הדורש שלושה בייטים של שטח זיכרון. המשמעות היא שאנו שומרים את "OFF" בכתובת 0020 ו- 0021.
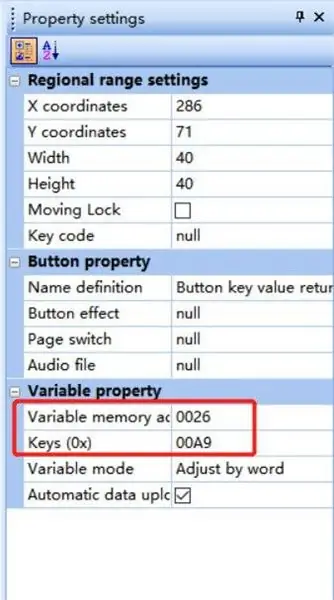
שלב 8: כפתור עם ערך החזרה:



הפקד בו השתמשנו לעיל הוא "כפתור". פקד "כפתור" זה אינו מחזיר ערך, כלומר כאשר המשתמש לוחץ על הלחצן, היציאה הטורית של מודול התצוגה אינה שולחת נתונים ל- MCU.
אם המשתמש לחץ על הכפתור ורוצה שמודול המסך יחזיר נתונים ל- MCU, נוכל להשתמש בפקד "חזור על ערך מקש ערך":
סרגל הנכסים מוגדר כדלקמן:
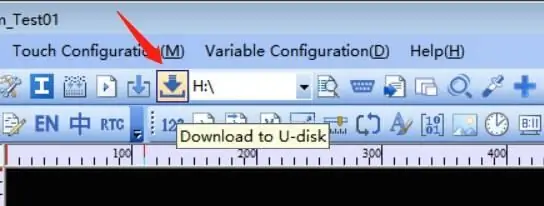
הורד את קובץ עיצוב ממשק המשתמש למודול התצוגה: 1. חבר את כונן הבזק מסוג USB למחשב
2. לחץ על הלחצן הורד לדיסק בכלי STONE
3. שלוף את דיסק הבזק מסוג USB4. הכנס את דיסק ה- USB לממשק ה- USB של מודול התצוגה והמתן להשלמת השדרוג. כאשר השדרוג יושלם, תתקיים בדיקת צליל 5. מהירה
שלב 9: תקשורת יציאה טורית

החזר ערך-מפתח
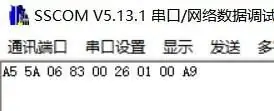
לאחר הורדת התוכנית למודול התצוגה, הפעל אותה, חבר את המחשב דרך היציאה הטורית באמצעות USB-TTL, לחץ על כפתור הנורה של Light1 והחזר את נתוני היציאה הטורית: a55a 06 83 00 26 01 00 A8
לחץ על הלחצן כדי לכבות את הנורית החזרת נתונים סידוריים: A5 5A 06 83 00 26 01 00 A9
A5 5A: כותרת מסגרת 06: אורך בתים של הוראות, 83 00 26 01 00 A9 סה כ 6 בתים (לא כולל כותרת מסגרת נתונים) 83: קריאת הוראת זיכרון משתנה 00 26: כתובת אחסון משתנה 01: אורך מילת נתונים, 00 A9, אורך מילה אחת (2 בתים) 00 A9: תוכן נתוני משתמשים, בהתאם למפתחות המוגדרים.
כתוב נתוני רישום הוראה זו כותבת 55 aa לכתובת 0x0020 באזור אחסון הנתונים: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa מכיוון שקבענו את כתובת אחסון תצוגת הטקסט של Light1 ל- 0x0020, כתיבת נתונים לכתובת זו באמצעות יציאה טורית שווה ל- שינוי התוכן של תיבת הצגת הטקסט של Light1. קריאת נתוני רישום היציאה הטורית שולחת את הפקודה הבאה למודול התצוגה: 0xA5 0x5A 0x03 0x83 0x00 0x20 מייצג את ערך הקריאה 0x0020, ובפרויקט השינוי מייצג את מצב המתג של מנורת הקריאה.
רוצה לדעת יותר על הפרויקט בקר בכתובת:
מוּמלָץ:
מערכת אוטומציה ביתית עם צריכת חשמל נמוכה במיוחד: 6 שלבים (עם תמונות)

מערכת אוטומציה ביתית עם צריכת חשמל נמוכה במיוחד: בפרויקט זה אנו מראים כיצד תוכל לבנות מערכת אוטומציה ביתית מקומית בסיסית בכמה צעדים. אנו הולכים להשתמש ב- Raspberry Pi אשר ישמש כמכשיר WiFi מרכזי. בעוד שבצמתי קצה אנו הולכים להשתמש בקריקט IOT לייצור סוללה
מערכת בקרה אוטומטית של לוחית חמה (HPACS): 3 שלבים

מערכת בקרה אוטומטית של לוח חמה (HPACS): פרויקט זה נועד לספק דרך אינטואיטיבית פשוטה להבין כיצד לבצע כוונון PID אוטומטי באמצעות תנור חימום. מה שעשיתי מבוסס על שיטת Åström – Hägglund להפקת פרמטרים באמצעות בקרת באנג-באנג כדי לחשוף מאפייני מערכת
צור מערכת בקרת בית חכם ב- STONE HMI Disp: 23 שלבים

צור מערכת בקרת בית חכם ב- STONE HMI Disp: מבוא הפרויקט ההדרכה הבאה מראה לך כיצד להשתמש במודול תצוגת המגע STONE STVC050WT-01 ליצירת מערכת שליטה פשוטה במכשירי חשמל ביתיים
קיר הר עבור iPad כמו לוח בקרה אוטומציה ביתית, שימוש במגנט נשלט סרוו להפעלת המסך: 4 שלבים (עם תמונות)

קיר הר עבור iPad כמו לוח בקרה לאוטומציה ביתית, שימוש במגנט נשלט סרוו להפעלת המסך: בזמן האחרון אני מבלה לא מעט זמן באוטומציה של דברים בבית ובסביבת הבית. אני משתמש ב- Domoticz כיישום האוטומציה הביתי שלי, ראה www.domoticz.com לפרטים. בחיפוש אחר יישום לוח מחוונים המציג את כל המידע של Domoticz יחד
[אוטומציה ביתית] ממסרי בקרה מכל מקום באמצעות ESP8266 + Blynk: 4 שלבים
![[אוטומציה ביתית] ממסרי בקרה מכל מקום באמצעות ESP8266 + Blynk: 4 שלבים [אוטומציה ביתית] ממסרי בקרה מכל מקום באמצעות ESP8266 + Blynk: 4 שלבים](https://i.howwhatproduce.com/images/006/image-16347-42-j.webp)
[אוטומציה ביתית] ממסרי בקרה מכל מקום באמצעות ESP8266 + Blynk: ישנן דרכים רבות לבצע אוטומציה ביתית, חלקן מסובכות, חלקן קלות, ניתן להדריך כיצד להראות שליטה פשוטה בממסרים באמצעות ESP-12E עם Blynk. לנוחות העיצוב היה PCB צד אחד כך שתוכל לבצע בעצמך
