
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.




פרויקטים של Fusion 360 »
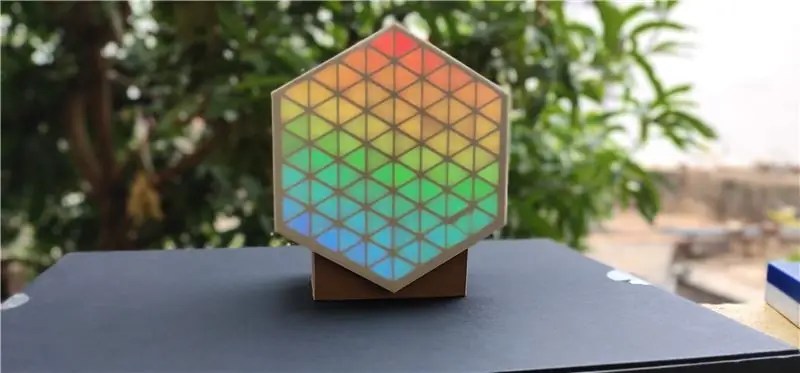
HexMatrix היא מטריצת ה- LED בעלת פיקסלים משולשים רבים. שישה פיקסלים בשילוב יוצרים משושה. ישנן הנפשות רבות ושונות שניתן להציג בספריית ה- FastLED בטופס המטריצה, כמו כן עיצבתי ספרות מ -0 עד 9 באמצעות 10 מקטעים לכל ספרה במטריצה ויצרתי שעון IOT.
אספקה
- ESP8266 או ארדואינו (אונו/ננו)
- WS2811 LED (96 נוריות)
- ספק כוח 5V/2A
- הדפסה תלת מימדית
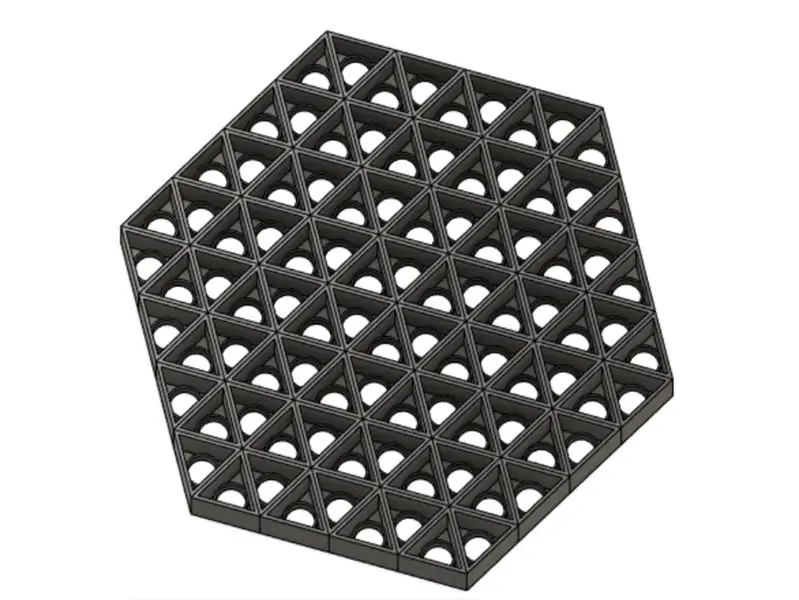
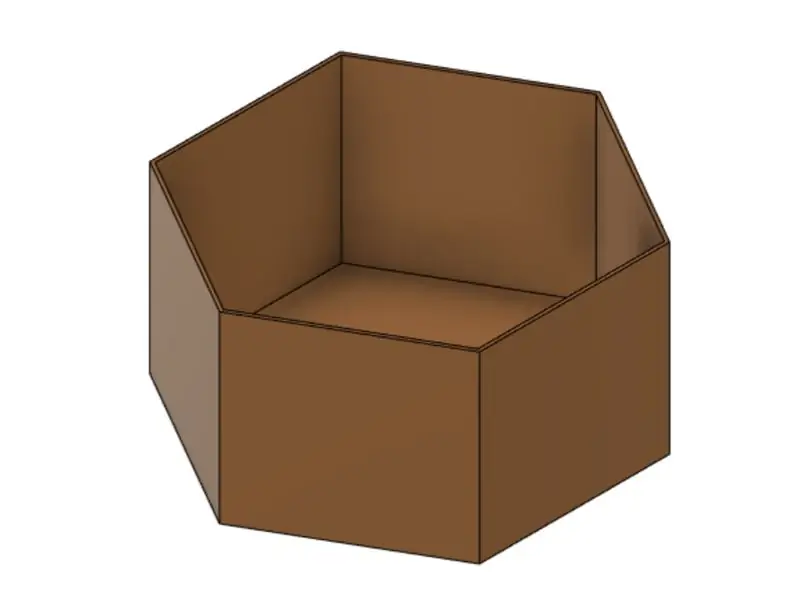
שלב 1: הדפסה תלת מימדית:



- הדפס תלת מימד את כל דגמי התלת מימד הנתונים: לחץ כאן לקבצי STL וקודים
- הדפס את שכבת המסך ב- PLA לבן.
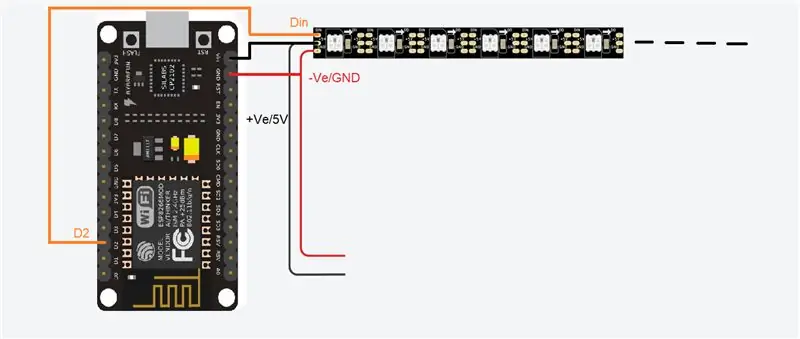
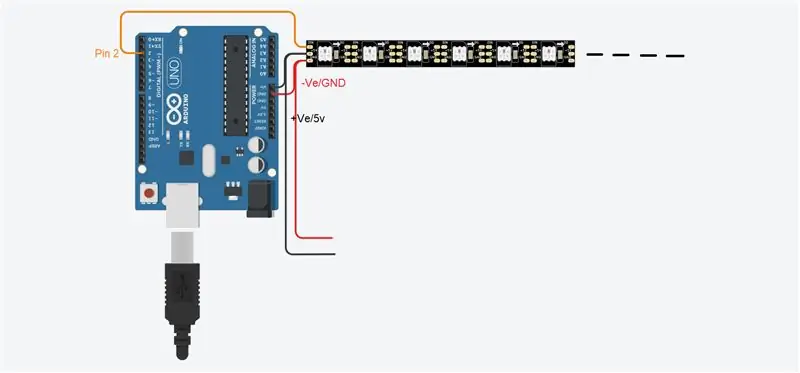
שלב 2: חיבורי מעגלים:


- בצע את כל החיבורים כפי שמוצג בתרשים המעגלים.
- GND ~ -Ve
- Vin ~ 5V ~+Ve
- DataIn ~ פין 2
- הרחב גם את חוטי אספקת החשמל עד לד LED והתחבר, כדי למנוע ירידת מתח על פני נוריות LED.
שלב 3: הערה:
- אם אתה משתמש בלוח Arduino, תוכל להציג אנימציות בלבד, לא תוכל להציג זמן.
- אם אתה משתמש בלוח ESP8266 אז נוכל להציג זמן והנפשות אחרות במטריצה.
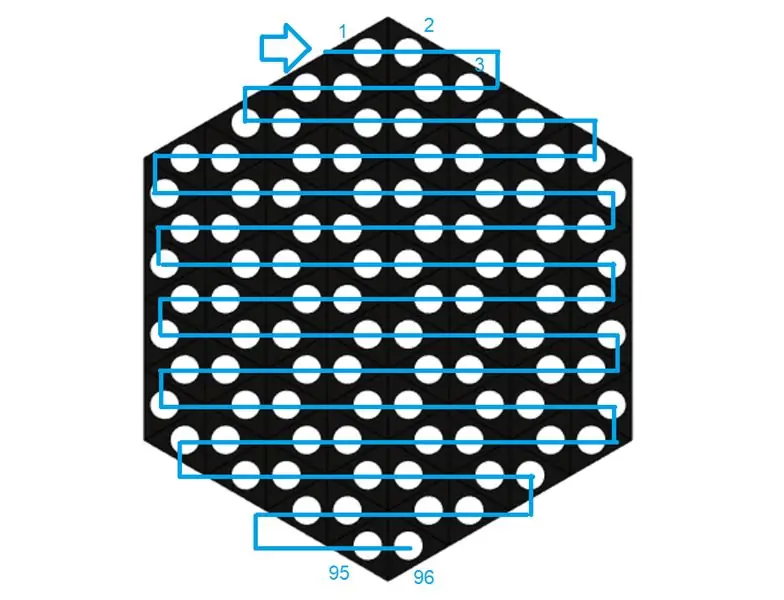
שלב 4: הרכבה:



- שים את כל הלדים לפי סדר הנחשים.
- מרכיבים הכל ביחד.
- הלחם את המחבר ללוח המיקרו -בקר, המחבר נלקח מהקצה השני של קו הנוריות.
שלב 5: קידוד:



- לחצו כאן לקודים
- עבור מטריצה זו הכנתי שלושה קודים HexMatrix.ino, clock1.ino ו- clock2.ino.
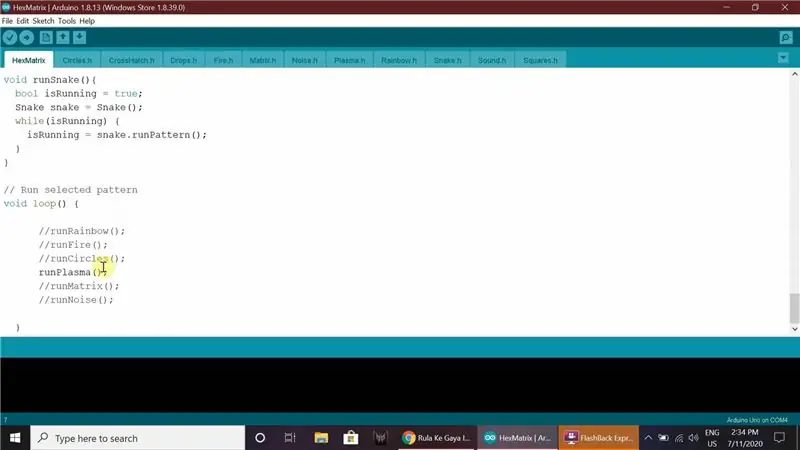
- קוד HexMatrix הוא הקוד להצגת הנפשות במטריצה, הוא יכול לפעול על כל לוח מיקרו -בקר.
- קוד שעון ושעון 2 פועל רק בלוחות ESP8266.
HexMatrix.ino:
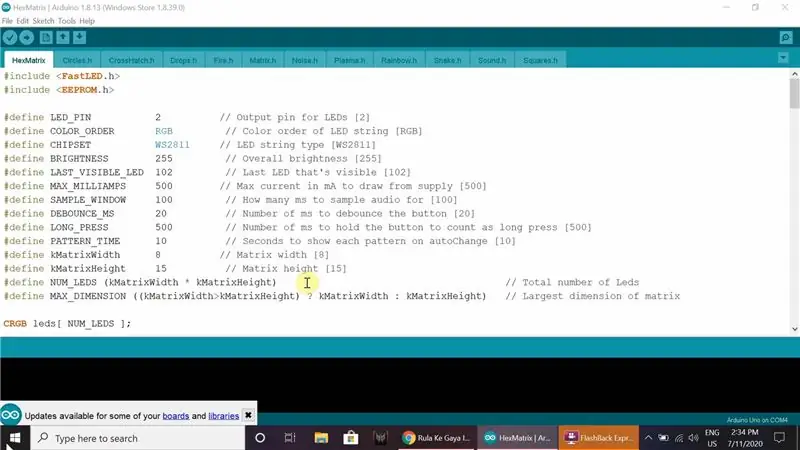
- פתח את הקוד שניתן ב- Arduino IDE.
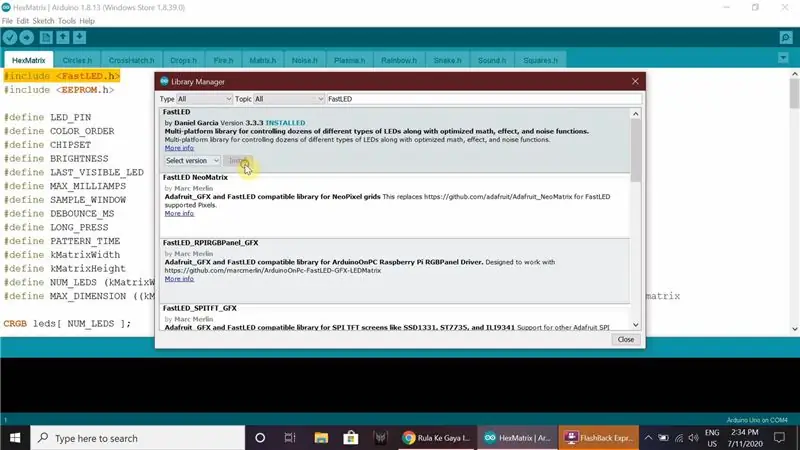
- התקן את ספריית FastLED ב- Arduino IDE.
- בחר את סוג הלוח, היציאה והעלה את הקוד.
קודי שעון 1 ושעון 2:
- פתח את הקוד ב- Arduino IDE.
- בקוד זה אנו יכולים לשנות ערכים אלה בהתאם לדרישת הצבע שלנו
// ערכי צבע ספרות ב- RGBint r = 255;
int g = 255;
int b = 255;
// ערכי צבע רקע ב- RGB
int br = 0;
int bg = 20;
int bb = 10;
הזן את שם ה- Wifi והסיסמה
const char* ssid = "Wifi_Name";
const char* password = "סיסמה";
הזן את אזור הזמן של המדינה שלך (הודו 5: 30 = 5.5 הזן באופן דומה את אזור הזמן שלך)
// אזור הזמן שלך באזור הזמן = -5.5 * 3600;
- בחר את סוג הלוח כ- ESP8266, בחר ביציאה והעלה את הקוד.
- מלבד זאת יש לנו גם אנימציות רבות אחרות בדוגמאות FastLED.
מוּמלָץ:
IoT APIS V2 - מערכת השקיית צמחים אוטומטית המאפשרת IoT: 17 שלבים (עם תמונות)

IoT APIS V2 - מערכת השקיית צמחים אוטומטית המאפשרת IoT: פרויקט זה הוא אבולוציה של ההוראה הקודמת שלי: APIS - מערכת השקיה צמחים אוטומטית אני משתמש ב- APIS כבר כמעט שנה ורציתי לשפר את העיצוב הקודם: יכולת לפקח על הצמח מרחוק. ככה
מודול כוח IoT: הוספת תכונת מדידת כוח IoT לבקר הטעינה הסולרית שלי: 19 שלבים (עם תמונות)

מודול כוח IoT: הוספת תכונת מדידת כוח IoT לבקר הטעינה הסולרית שלי: שלום לכולם, אני מקווה שכולכם נהדרים! במדריך זה אני הולך להראות לך כיצד הכנתי מודול מדידת כוח IoT המחשב את כמות הכוח שנוצר על ידי הפאנלים הסולאריים שלי, המנוצל על ידי בקר הטעינה הסולרית שלי
מערכת ניטור מפעל IoT (עם פלטפורמת IoT של IBM): 11 שלבים (עם תמונות)

מערכת ניטור צמחי IoT (עם פלטפורמת IoT של IBM): סקירה כללית מערכת ניטור הצמחים (PMS) היא אפליקציה הבנויה עם אנשים הנמצאים במעמד הפועלים עם אגודל ירוק בראש. כיום, אנשים עובדים עסוקים יותר מאי פעם; לקדם את הקריירה ולנהל את הכספים
בקר IoT. חלק 9: IoT, אוטומציה ביתית: 10 שלבים (עם תמונות)

בקר IoT. חלק 9: IoT, אוטומציה ביתית: כתב ויתור קרא את הדבר הראשון זה מורה על פרויקט שמשתמש בחשמל (במקרה זה בריטניה 240VAC RMS), בעוד שכל הקפדה ננקטה על מנת להשתמש בפרקטיקה בטוחה ועקרונות עיצוב טובים תמיד קיים סיכון של פוטנציאל קטלני. לבחור
גלאי עשן IOT: עדכן גלאי עשן קיים עם IOT: 6 שלבים (עם תמונות)

גלאי עשן IOT: עדכן גלאי עשן קיים עם IOT: רשימת תורמים, ממציא: טאן סיו צ'ין, טאן ייט פנג, טאן ווי הנג מפקח: ד"ר צ'יה קים סנג המחלקה להנדסת מכונות ו רובוטיקה, הפקולטה להנדסת חשמל ואלקטרוניקה, אוניברסיטי טון חוסיין און מלזיה. הפצה
