
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.

תוספי Chrome הם תוכניות קטנות שנבנו כדי לשפר את חוויית הגלישה של משתמשים. למידע נוסף על תוספי כרום עבור אל
כדי ליצור תוסף אינטרנט של Chrome, יש צורך בקידוד, לכן כדאי מאוד לבדוק HTML, JavaScript ו- CSS באתר שלהלן:
www.w3schools.com/default.asp (בתי ספר w3 הוא אתר טוב לקידוד משאבים)
לא יודעים איך לקודד? אל דאגה, הדרכה זו תעזור להנחות את הדרך.
הדבר הטוב ביותר בתוספי Chrome הוא שניתן להתאים אותם אישית. זה לא רק דבר אחד ספציפי שאפשר לעשות, אז תהיו יצירתיים.
אספקה
המצרכים הדרושים להלן:
- מחשב עם עורך טקסט (אני משתמש בפנקס רשימות)
- גוגל כרום
וזה הכל!
שלב 1: צור את המדריך

ראשית, צור תיקייה שתכיל את כל הקבצים, ותקרא לה 'הרחבה'. ניתן לשנות את השם מאוחר יותר אם תרצה בכך.
שלב 2: צור את הקובץ המניפסט וקוד אותו


קובץ המניפסט הוא חלק חשוב מאוד בתוסף. הוא אומר להרחבה בדיוק מה לעשות ולהיות. קבצי המניפסט מעוצבים ב- JSON. השלב הראשון הוא לפתוח עורך טקסט ולשמור קובץ חדש בשם 'manifest.json'.
הקלד הבא את הסקריפט שלהלן:
{
"name": "הרחבה ראשונה", "גרסה": "1.0", "description": "אני יכול לקוד סיומת", "manifest_version": 2, "browser_action": {"default_title": "הרחבה ראשונה"}}
זכור את הפסיקים אחרי הערכים!
לאחר הקלדה, שמור את קובץ המניפסט ועבור אל chrome: // extensions (יש להשתמש ב- Chrome כדפדפן זה). פעם ב- chrome: // extensions, הפעל את מצב המפתחים. לאחר מכן, לחץ על הלחצן 'טען לא ארוז' ובחר בתיקיית 'הרחבה'.
גליל תופים בבקשה…
יש! זו הרחבה, פרט לכך שהיא משעממת. זה ממש לא עושה כלום נכון לעכשיו, אבל בקרוב זה יהיה סופר מגניב.
שלב 3: צור את הסמלים ועדכן את המניפסט

אתר אחד שעובד היטב לציור אייקונים הוא https://www.piskelapp.com/. קיימות גם תוכניות ציור אחרות לשימוש. הסמלים צריכים להיות מרובעים. בפרויקט זה ישתמשו בסמלים 16x16, 32x32, 48x48 ו- 128x128. לאחר יצירת הסמל, צור תיקייה בשם 'תמונות' בתיקיית ההרחבה והכניס את הסמל לתיקייה זו. אולי כדאי לתת שם תמונה לפי גודלה. לדוגמה, 'icon32.png'. הקוד החדש נמצא למטה:
{
"name": "הרחבה ראשונה", "גרסה": "1.0", "description": "אני יכול לקוד סיומת", "manifest_version": 2, "browser_action": {"default_title": "הרחבה ראשונה", " default_icon ": {" 16 ":" images/icon16-p.webp
לעיון בקוד המניפסט, עבור אל
שלב 4: הוסף קופץ


לתוסף זה יהיה קופץ. הקופץ הוא קובץ HTML (Hypertext Markup Language), לכן כדאי ללמוד תחילה את היסודות של HTML, CSS ו- JavaScript.
ראשית, שמור מסמך כקובץ 'popup.html' בתיקיית הסיומת.
לאחר מכן, ערוך את קובץ המניפסט כך שיציג 'popup.html' בעת לחיצה עליו. הקוד החדש נמצא למטה:
{
"name": "הרחבה ראשונה", "גרסה": "1.0", "description": "אני יכול לקוד סיומת", "manifest_version": 2, "browser_action": {"default_title": "הרחבה ראשונה", " default_icon ": {" 16 ":" images/icon16-p.webp
אל תשכח את הפסיק!
כעת, אם קוד HTML הבא יתווסף ל- popup.html, הוא יראה את 'שלום עולם' בלחיצה.
שלום עולם
שלב 5: לגרום לזה להיראות טוב ולהפוך אותו לאינטראקטיבי


אם מקלידים שורת HTML בסיסית, היא מבצעת את המינימום. אם נוסף CSS (גיליונות סגנונות מדורגים), זה ייראה קריר יותר, ואם יתווסף JavaScript, זה יכול להיות אינטראקטיבי יותר. הדרכה זו לא תפרט את HTML, JavaScript ו- CSS בפירוט, אך יש הרבה משאבים מקוונים. להלן הקוד לתוכנית הפשוטה 'שלום העולם', ולאחר מכן התוכנית הצבעונית יותר בהתאמה:
שלום עולם
שלום עולם
#שלום {צבע-רקע: #000000; צבע: #ff0000; גבול: 8px התחלה #86a3b2; רדיוס גבול: 50 פיקסלים; להפוך: לסובב (57 מעלות); ריפוד: 10 פיקסלים; user-select: none; סמן: שערה; מעבר: להפוך 2s; } #שלום: רחף {transform: rotate (-417deg); }
הדוגמה השנייה הזו יכולה להיות מבלבלת מאוד, למתחילים. אבל זה היה כדי להראות לך עד כמה CSS חשובה לתוכנית/הרחבה. עכשיו יהיה זמן טוב לקחת הפסקה וללמוד כמה קידוד HTML5 ולהשתמש ב- developer.chrome.com לעיון כלשהו. זה עלול לקחת קצת זמן, אך ניתן לבצע הרחבה מצוינת.
שלב 6: פרסם אותו בחנות האינטרנט של Chrome


אם מישהו עשה הרחבה מצוינת ורוצה לשתף אותה עם העולם, אז הוא יכול לפרסם אותה. זו, בסופו של דבר, הנקודה של הרחבה. הדרכה זו רק ניסתה להסביר את קובץ המניפסט, וכיצד ניתן להשתמש בו, והיתה לו רק תוכנית 'שלום עולם'.
הדבר הראשון שצריך לעשות כדי להפוך תוסף לציבורי הוא להפוך את תיקיית הסיומת לקובץ zip. הדבר השני לעשות הוא להיכנס אל https://chrome.google.com/webstore/category/extensions ולהיכנס לחשבון Google. לאחר מכן, לחץ על כפתור גלגל השיניים של ההגדרות ולאחר מכן לחץ על 'לוח מחוונים למפתחים'. לחץ על כפתור 'פריט חדש' כדי להעלות את קובץ ה- zip. כשאתה שם, עליך לערוך את רישום החנות, הפרטיות והתמחור. ניתן לפרסם הרחבה בקלות אם היא נשלחת לבדיקה.
עכשיו כשהסיומת הסתיימה, המשך לקודד!
מוּמלָץ:
צור מתאם Ekit משלך לרוק הלהקה (ללא מתאם מדור קודם), באופן לא הרסני !: 10 שלבים

צור מתאם Ekit משלך לרוק הלהקה (ללא מתאם מדור קודם), באופן לא הרסני!: לאחר ששמעתי מארח פודקאסט פופולרי מזכיר את דאגתו מפני מתאם ה- USB המורשת החוטית שלו, הלכתי לחפש פתרון DIY לחיבור eKit טוב יותר/מותאם אישית ל- RB . תודה למר DONINATOR ביוטיוב שהכין סרטון המפרט את העמוד שלו
מדריך IO למנהלי אתרים באמצעות אתר אינטרנט חי ודוגמאות עבודה: 8 שלבים

מדריך IO למנהלי אתרים באמצעות אתר אינטרנט חי ודוגמאות עבודה: מדריך IO למנהלי אינטרנט באמצעות אתר אינטרנט חי ודוגמאות עבודה עדכון אחרון: 26/07/2015 (בדוק שוב לעתים קרובות כאשר אני מעדכן הוראות אלו עם פרטים נוספים ודוגמאות) רקע שהיה לי לאחרונה אתגר מעניין שהוצג בפניי. הייתי צריך
מנהל שרת / לוח אירוח אתרים עבור פטל פטל (Ajenti): 5 שלבים

מנהל / שרת פאנל אירוח אתרים עבור פטל פטל (Ajenti): שלום וברוכים הבאים למדריך הראשון שלי. מדריך זה עוסק בהתקנת Ajenti על פטל פטל. אך ניתן להשתמש במדריך זה גם להתקנת ajenti בכל מערכת הפעלה מבוססת דביאן. מהי Ajenti? Ajenti הוא פאנל לניהול שרת פתוח ש
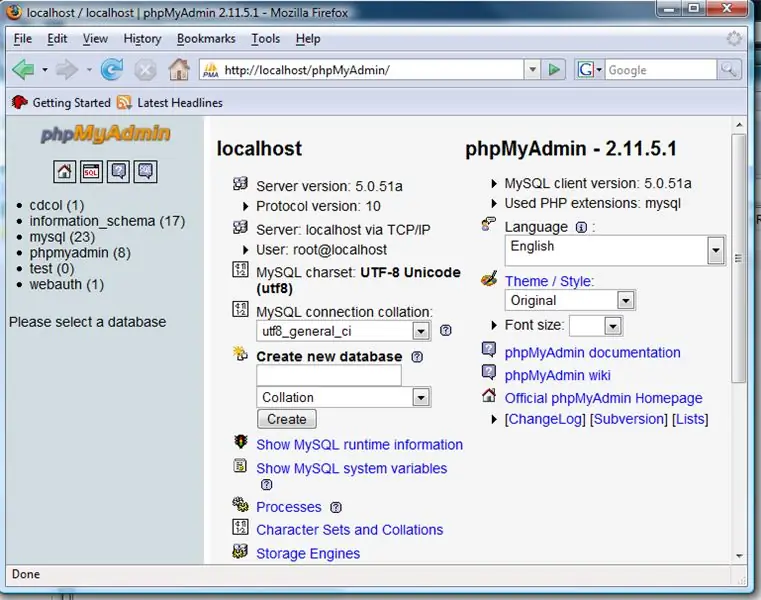
כיצד להתקין סביבת פיתוח אתרים ב- Localhost: 6 שלבים

כיצד להתקין סביבת פיתוח אתרים ב- Localhost: הוראה זו היא להראות לך כיצד להתקין Apache, PHP, MySQL ב- localhost. כמו כן כיצד להגדיר אותו כך שיהיו לך כמה תכונות רשת מגניבות, כגון היכולת לטעון את ספריית השורש באמצעות שם המחשב (http: //desktop/index.php), b
הסר באנרים מאולצים מאירוח אתרים: 6 שלבים

הסר באנרים מאולצים מאירוח אתרים: להלן דרך בטוחה להסיר באנרים מאולצים באתר האישי שלך. מובטח לא להשהות אותך, מכיוון שהבאנר עדיין שם, הוא פשוט לא נראה. זהו רק ההוראה הראשון שלי ואני בדקתי את הקוד הזה רק באתר אחד, אז ……. אבל
