
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.

תמונת משנה היא ההתמדה של תמונה או צורה לאחר הסרת החשיפה לתמונה או לצורה המקורית. סביר להניח שראיתם אותם בעבר לאחר שהתרחקתם מאור בהיר ועדיין הצלחתם לראות הילה או זוהר בחזון שלכם. תופעה זו מתרחשת גם עם צבעים. ויקיפדיה מגדירה תמונה אחורית כ"צפייה ממושכת בצבע גורמת לתמונת משנה של הצבע המשלים (למשל, צבע צהוב גורם לתמונת משנה כחלחלה) ".
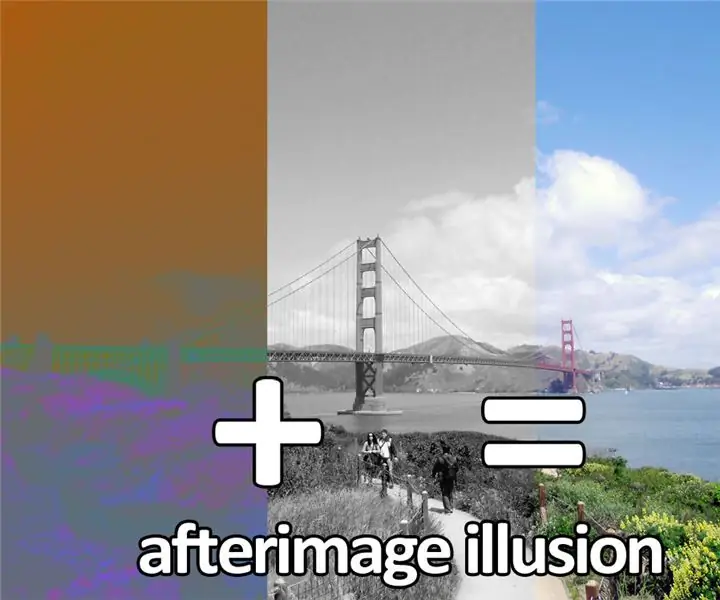
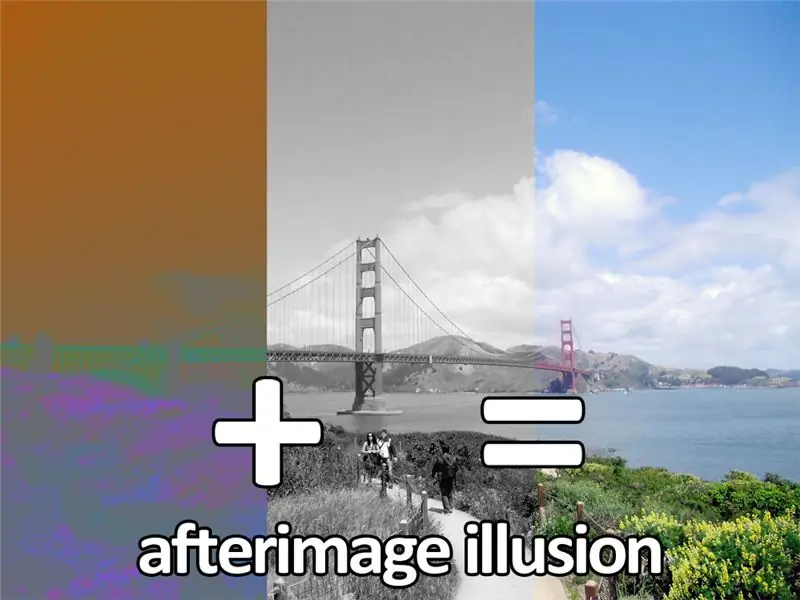
להלן דוגמא לתמונה אחרונה שהכנתי:

העבר את העכבר מעל התמונה ובהה בנקודה הלבנה למשך 30 שניות. העבר את העכבר מהתמונה ובוהה בתמונת B+W כדי לראות צבע.
למה זה קרה?
תמונות לאחר מתרחשות כאשר קולטני הצילום בעינינו מעוררים יתר על המידה ומתעייפים. בחיי היומיום העיניים שלך מסתובבות ומתמקדות באלפי דברים בכל דקה, ומאפשרות לתאי המוט והחרוט (פוטורקפטורים) להישאר מגורה על ידי מערך מידע משתנה. אולם כאשר אתה מתמקד בתמונה תאי החרוט (המשמשים לצבע) בעינינו מגרים יתר על המידה. לאחר פרק זמן קצר (כ -5 שניות) תאי החרוט הללו שולחים רק מוח חלש למוח המגיד לך באיזה צבע אתה מסתכל, וגורמים לצבעים להיות מושתקים. כאשר אתה מזיז את עיניך לחלל ריק כמו קיר, פוטורצפטורים מפצים על שינוי המידע הזה והמוח מפרש את האותות החדשים הללו כצבעים המשלימים את מה שראית זה עתה (הפוך או שלילי).
הקריאה על תמונה לאחר שלילית היא חומר מרתק. להלן מידע מקורות נוסף להגדלת המוח שלך.
יצירת תמונה שלילית משלך היא דרך מצוינת להדגים כיצד גלגלי העיניים שלנו עובדים, או פשוט ליהנות עם תמונות החופשה האחרונות שלך.
שלב 1: תמונה שלילית פשוטה


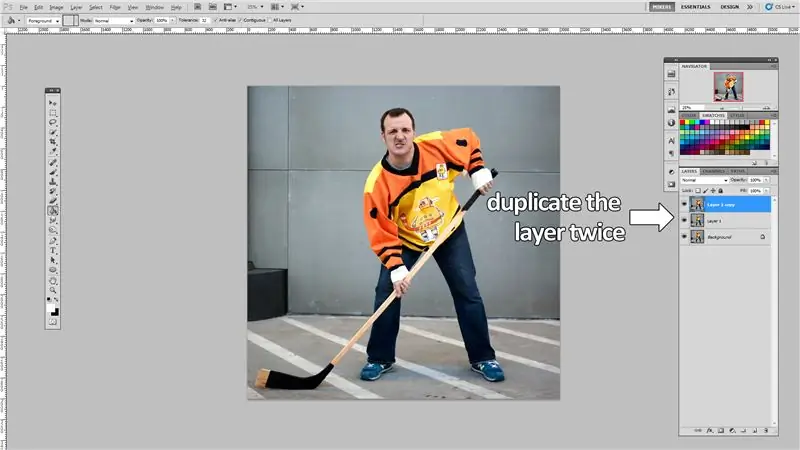
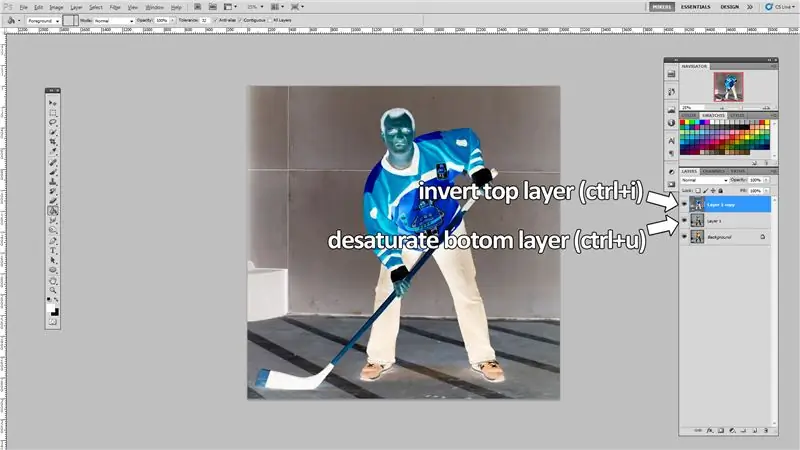
פתח תמונה בכל עורך תמונות ושכפל את השכבה פעמיים, הפוך את אחת השכבות החדשות ללא רוויה והפוך את הצבע של השנייה. עשיתי זאת בפוטושופ, אך סיפקתי קישורים לחלופות חינמיות.
שכבה כפולה (צור 2 שכבות נוספות):
- פוטושופ: ctrl + j
- PIXLR: ctrl + j
- GIMP: ctrl + shift + d
- Paint. NET: ctrl + shift + d
שכבה ראשונה רוויה:
- פוטושופ: ctrl + u
- PIXLR: ctrl + u (רוויה עד -100)
- GIMP: ctrl + shift + u
- Paint. NET: ctrl + shift + u (רוויה ל -100)
הפוך שכבה שנייה:
- פוטושופ: ctrl + i
- PIXLR: ctrl + i
- GIMP: ctrl + shift + i
- Paint. NET: ctrl + shift + i
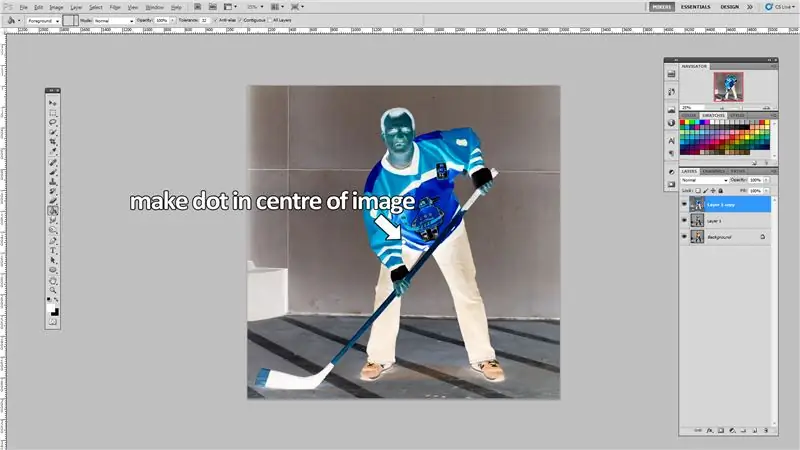
שלב 2: הוסף נקודה מוקד בשכבה הפוכה

במרכז השכבה ההפוכה הוסיפו נקודה גלויה. וודא שהנקודה ניתנת לזיהוי וצבע ניטרלי. הלכתי עם נקודה לבנה עם קווי מתאר שחורים כדי שזה יבלוט באמת.
שלב 3: שמור שכבות כתמונות חדשות

שמור את הגרסאות המיובשות וההפוכות של התמונה שלך כתמונות נפרדות.
שלב 4: צור תמונת התהפכות

כדי ליצור תמונת התהפכות כמו שעשיתי בשלב המבוא תצטרך להשתמש במעט HTML. פקודת HTML "עכבר" קובעת איזו תמונה מוצגת כאשר מעבירים את העכבר מעל התמונה, ואיזו תמונה להציג כאשר העכבר מורחק מהתמונה.
הדבקתי את הקוד שהשתמשתי להלן, יהיה עליך לשנות את האותיות והאותיות תחתון לאן שהקובץ שלך נמצא.
אני מציע לארח את הקבצים שלך באינטרנט ולאחר מכן להעתיק את מיקומי הקבצים לקוד זה.
דוגמה לכך היא:
מוּמלָץ:
כיצד להתקין סאב וופר לאחר האוטו ברכב שלך עם סטריאו מפעל: 8 שלבים

כיצד להתקין סאב -וופר ברכב שלך באמצעות סטריאו מפעל: בעזרת הוראות אלה תוכל להתקין סאב -וופר כמעט בכל מכונית עם סטריאו מפעל
HClock (שעון אשליה הולוגרפית): 7 שלבים

HClock (שעון האשליה ההולוגרפית): זהו רעיון ה- holoclock שלי. מדריך זה יראה לך כיצד לגרום לשעון רגיל (עם 3 וריאציות) להיראות כאילו הוא צף באוויר
קסם אשליה של אינסוף מראה: 3 שלבים

קסם אשליות אינפיניטי מראה: היי חברים, תנו לנו להכין מראת אינפיניטי, שזה קסם אשליה
צור מראת LED אשליה: 3 שלבים

הכינו מראה LED אשליה: שלום חברים במדריך הזה הכנתי מראת אשליה מדהימה באמצעות חומרים פשוטים אשר אידיאליים למטרות קישוט..משיכו לקרוא
החלף ב- IPod Wire לאוזניות לאחר השוק: 4 שלבים

החלף ב- IPod Wire לאוזניות לאחר השוק: זו ההנחיה הראשונה שלי. חיפשתי דרך להחלפת כבלי אוזניות לאייפוד ולא מצאתי כלום. אז החלטתי לכתוב בעצמי. מדריך זה יכסה כיצד להשתיל את כבל האוזניות של ה- iPod לניצני אוזניות אחרים
