
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.

מדריך זה יראה לך כיצד ליצור אתר לוח מודעות באמצעות php, mysql, html ו- css. אם אתה חדש בפיתוח אתרים, אל תדאג, יהיו הסברים מפורטים ואנלוגיות כדי שתוכל להבין טוב יותר את המושגים.
חומרים דרושים:
- עורך טקסט (כלומר טקסט נשגב, אטום וכו '). אני אשתמש בטקסט נשגב.
- WAMP מייצג את Windows Apache MySQL ו- PHP
- MAMP מייצג Mac Apache MySQL ו- PHP
MAMP למשתמשי Mac: https://www.mamp.info/en/ (כולל MySQL ו- PHP)
WAMP למשתמשי Windows: https://www.wampserver.com/en/ (כולל MySQL ו- PHP)
טקסט נשגב:
שלב 1: סקירת הפרויקט
הדרך לעקוב אחר ההודעות היא לאחסן אותן במסד נתונים. במדריך זה נשתמש ב- MySQL. (אני משתמש ב- WAMP מכיוון שיש לי מערכת הפעלה מבוססת חלונות)
- הגדר את PHP ו- MySQL על ידי וודא שהורדתם ותוכל לנווט למיקום הקובץ שלהם במחשב שלך.
- פתח את שורת הפקודה ונווט אל ספריית mysql שלך והקלד "mysqladmin -u root -p password". פקודה זו תבקש את הסיסמה שלך ותוכל להזין אותה שוב.
- כעת הפעל את שרת WAMP או MAMP שלך. יופיע סמל ירוק לאחר שהשרת יסיים לטעון. לחץ על הסמל -> MySQL -> מסוף MySQL כדי לוודא שאתה יכול להיכנס באמצעות הסיסמה החדשה שלך.
- כעת המשימה היא ליצור את מסד הנתונים שבו המידע על ההודעות יישמר. בואו נחשוב מה נדרש בדרך כלל מהודעה. הפריטים הנפוצים כללו: שם, זמן פרסום ההודעה, פרסום הודעה והודעה עצמה.
- צור מסד נתונים בשם "הודעה".
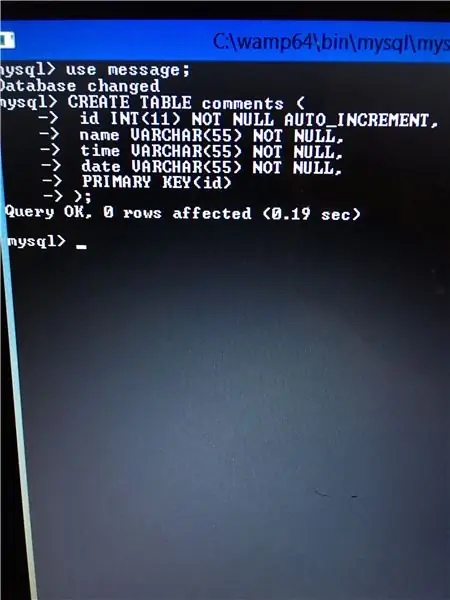
- צור טבלה בשם "הערות" והוסף את השורות: id (סוג מספר שלם שמגדיל אוטומטית), שם (סוג Varchar), הערה (סוג Varchar), שעה (סוג Varchar), תאריך (סוג Varchar),
- התחבר למסד הנתונים של "הודעה" בשם קובץ php "db.php".
- צור את שדה הקלט עבור שם המחבר ואזור הטקסט עבור ההודעה.
- אמת את הנתונים לפני הכנסתם למסד הנתונים. אם הכל בסדר, הכנס את ההודעה, שם המחבר, התאריך והשעה שבה פורסם הפוסט.
- הצג את ההודעות על ידי אחזור כל רשומות מסדי הנתונים ל- div HTML וסגנון הדף באמצעות CSS.
- הוריי, למדת בהצלחה ליצור מערכת העברת הודעות.
שלב 2: שלב 2 - הגדרת מסד נתונים



תמונה 1 - לאחר יצירת מסד הנתונים, תוכל להזין את הפקודה 'הצג מסדי נתונים' כדי לוודא שמאגר הנתונים נוצר בהצלחה.
הצג מאגרי מידע;
תמונה 2 - על מנת לאחסן מידע במסד הנתונים יש ליצור טבלה. יצירת הטבלה עם השורות החיוניות היא המפתח לוודא שלאתר יש את כל המידע הדרוש. הערות הטבלה יכללו את כל המידע הדרוש
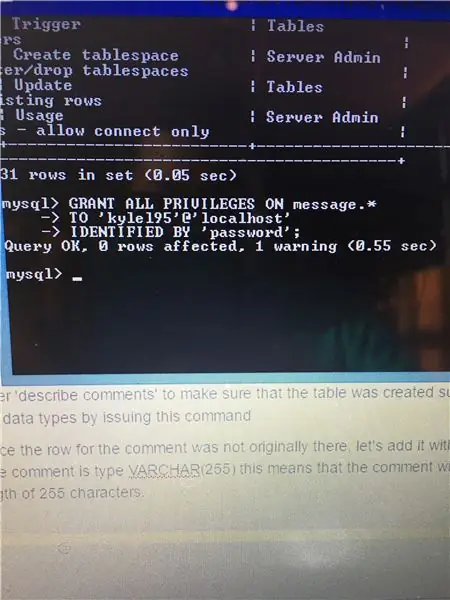
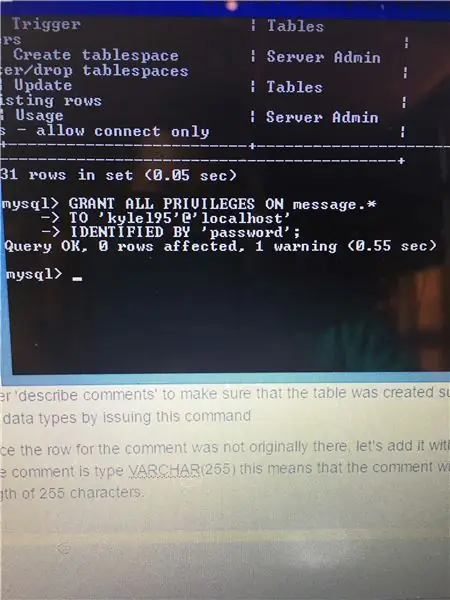
על מנת שתוכל להתחבר למסד הנתונים של ההודעות, פרסם את הפקודה "להעניק הודעה על כל הפרטים.*". אתה יכול להשתמש בשם המשתמש והסיסמה שלך, רק אל תשכח את זה.
צור הודעת DATABASE; העניק את כל ההגבלות על ההודעה.* ל'שם משתמש '@' localhost 'המזוהה על ידי' סיסמה ';
תמונה 3 - הזן 'תאר הערות' כדי לוודא שהטבלה נוצרה בהצלחה. אתה יכול לראות את השורות ואת סוגי הנתונים שלהן על ידי הוצאת פקודה זו.
הערות תיאור;
תמונה 4 - מכיוון שהשורה להערה לא הייתה במקור, נוסיף אותה באמצעות הפקודה ALTER TABLE. ההערה היא מסוג VARCHAR (255) המשמעות היא שההערה תהיה טקסט שלא יעלה על אורך של 255 תווים.
ALTER TABLE הודעה הוסף הערות עמוד VARCHAR (255) NOT NULL;
255 מייצג את האורך המרבי להערה. לא null פירושו שכאשר הודעה מוכנסת למסד הנתונים, שדה ההערה במסד הנתונים אינו יכול להיות ריק (null; לא קיים).
שלב 3: צור קבצי Php
השלבים הבאים יתקיימו בעורך הטקסט שבחרת. אני אשתמש בטקסט נשגב.
1. נצטרך ליצור שני קבצים. אחד מהם ייקרא db.php אשר יתחבר או אתר למאגר הנתונים של MYSQL (שפת השאילתה הסטנדרטית שלי) ול index.php, הדף בו יתקיימו ההודעות.
2. ראשית, בואו ליצור db.php. כשהוגדר מסד הנתונים אישורי החיבור להתחברות למסד הנתונים. קובץ זה יחבר את index.php למסד הנתונים כך שנוכל לאכלס אותו במידע הדרוש ליצירת חדר הצ'אט.
קוד עבור db.php
? php define ("DB_SERVER", "localhost");
להגדיר ("DB_USER", "kylel95"); להגדיר ("DB_PASSWORD", "סיסמה"); להגדיר ("DB_NAME", "הודעה"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
אם (mysqli_connect_errno ())
{die ("חיבור מסד הנתונים נכשל:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
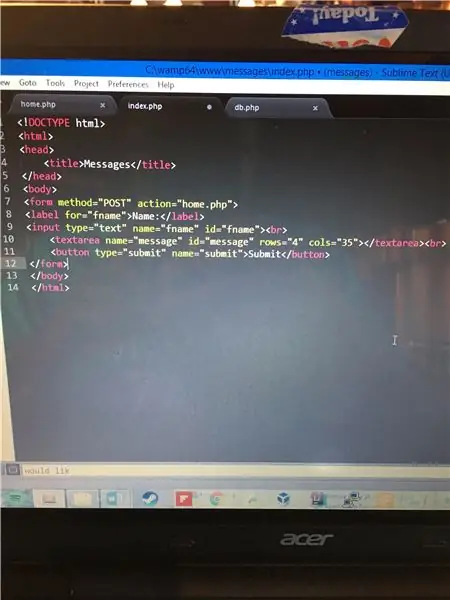
3. לאחר מכן, בואו ליצור index.php. קובץ זה הוא המקום בו אנו יוצרים את חדר הצ'אט. נשתמש בשדה הקלט של html עבור השם, אזור טקסט עבור ההודעה, ורכיב div כדי להכיל את ההודעות. נשתמש ב- CSS (גיליון סגנונות Cascase) למיקום רכיבי העמוד וקישוט תוכן הדף.
קוד עבור index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['submit'])) {$ time = date ("g: i: s A"); $ date = date ("n/j/Y"); $ msg = $ _POST ['הודעה']; $ name = $ _POST ['fname']; $ result = ""; if (! empty ($ msg) &&! empty ($ name)) {// name time date message הודעה $ query = "הכנס לתגובות ("; $ query. = "שם, שעה, תאריך, הערה"; $ שאילתה. = ") VALUES ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ result = mysqli_query ($ connect, $ query); }}?>
textarea {גבול רדיוס: 2%; } #thread {border: 1px #d3d3d3 מוצק; גובה: 350 פיקסלים; רוחב: 350 פיקסלים; הצפה: גלילה; }
? php $ select = "SELECT * FROM comments"; $ q = mysqli_query ($ connect, $ select); while ($ row = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ row ['name']. ":". $ row ['comment']. ""; }?> שם: שלח
4. נשתמש בתאריך הפונקציה המובנה של php () כדי לקבל את התאריך והשעה שההודעה פורסמה וריק () כדי לוודא שהמשתמשים לא יזינו הודעה או שם ריקים.
5. לאחר שליחת נתוני הטופס, נכניס את השם, ההודעה, השעה והתאריך למאגר המידע.
6. כעת נשאול מאגר הנתונים ונקבל את כל ההערות. ההערות יאוחסנו בחטיבה.
?>
שלב 4: אכלס את קבצי Db.php ו- Index.php



1. ה- db.php (קיצור db של מסד נתונים) משתמש בשם המשתמש והסיסמה שהשתמשתי בהם לאחר יצירת מסד הנתונים כאשר הוצאתי את הפקודה "GRANT ALL PRIVILEGES".
הפונקציה להגדיר בחלק העליון של הקובץ מציינת שהמשתנים DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME הם קבועים (הם אינם משתנים בערך). הצהרות ה- if בודקות אם החיבור למסד הנתונים נכשל או לא.
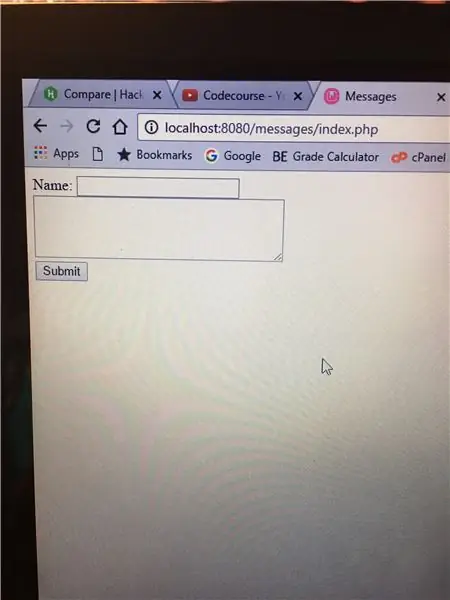
2. בקובץ index.php, נשתמש בפונקציית ה- php's require לצורך חיבור הדף למסד הנתונים. לאחר מכן, צור שדה קלט עבור השם. לאחר מכן צור את אזור הטקסט עבור ההודעה. לאחר יצירת אלה בקר בכתובת https:// localhost: 8080/messages/index.php (ייתכן שאין לך מספר יציאה כלומר 8080) כדי לוודא שאתה רואה את תיבת הקלט ואת אזור הטקסט.
3. לאחר מכן, בואו לאסוף את נתוני הטופס ולאחר מכן להכניס אותם למסד הנתונים.
4. עכשיו, בואו נוסיף שאילתה במסד הנתונים ונצא את כל ההודעות ל- div.
5. כדי לעצב את הדברים קצת יותר טוב, הוסף קצת CSS כדי שיהיה קצת יותר יפה.
נ.ב.: הייתה לי שגיאת כתיב. אנא שנה 'הודעה' כדי להגיב ליד הפקודה INSERT עבור משתנה שאילתת $.
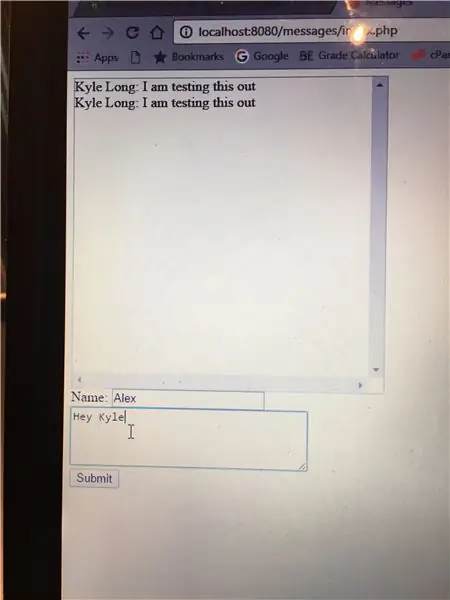
שלב 5: שלב 5: דוגמה והשלבים הבאים


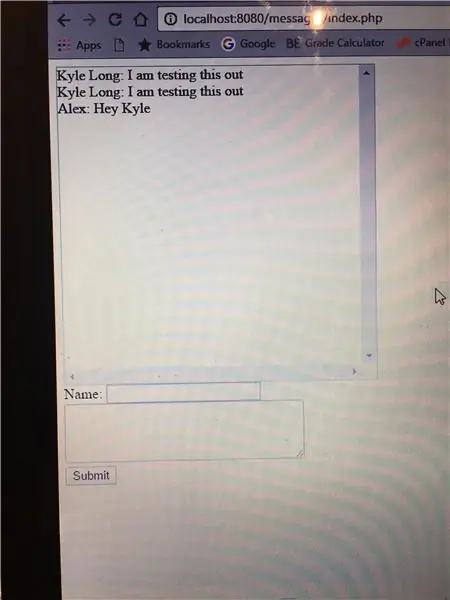
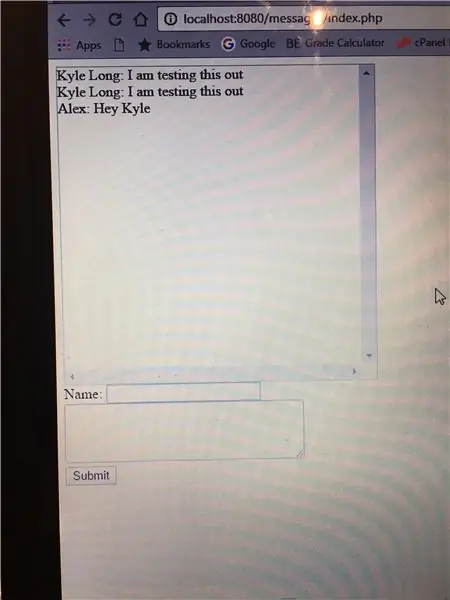
אני מקווה שאתה רואה משהו דומה למה שמופיע למעלה לאחר הוספת ה- CSS ובדיקת אותו.
השלבים הבאים: הוסף עוד CSS כדי להפוך את האתר למושך יותר.
מוּמלָץ:
כיצד להקים אתר בסיסי באמצעות פנקס רשימות: 4 שלבים

איך להקים אתר בסיסי באמצעות פנקס: מישהו תהה " איך אני יוצר אתר מתוכנית כתיבה בסיסית? אתר באמצעות פנקס רשימות בלבד
כיצד ליצור תיבת הודעות ב- Windows: 4 שלבים

כיצד ליצור תיבת הודעות ב- Windows: למדתי כיצד לעשות זאת לפני מספר שנים וחשבתי שאוכל להראות לך. זה לוקח רק 5 דקות וזה ממש כיף לעשות
כיצד ליצור אתר (מדריך מפורט): 4 שלבים

כיצד ליצור אתר (מדריך צעד אחר צעד): במדריך זה אראה לך כיצד מרבית מפתחי האינטרנט בונים את האתרים שלהם וכיצד תוכל להימנע מבוני אתרים יקרים שלרוב מוגבלים מדי לאתר גדול יותר. לעזור לך להימנע מטעויות שעשיתי כשהתחלתי
לוח הודעות דיגיטלי באמצעות פרוטוקול פטל ופרוטוקול MQTT: 8 שלבים

לוח מודעות דיגיטלי באמצעות Raspberry Pi ו- MQTT פרוטוקול: לוחות הודעות משמשים כמעט בכל מקום, כגון משרד, בתי ספר, בתי חולים ומלונות. ניתן להשתמש בהם שוב ושוב להצגת הודעות חשובות או פרסום אירועים או פגישות הקרובות. אבל ההודעה או הפרסומות חייבות להיות מדויקות
כיצד לתכנת לוח AVR באמצעות לוח Arduino: 6 שלבים

כיצד לתכנת לוח AVR באמצעות לוח Arduino: האם יש לך לוח מיקרו -בקר AVR מונח? האם זה מסובך לתכנת את זה? ובכן, אתה נמצא במקום הנכון. כאן אראה לך כיצד לתכנת לוח מיקרו -בקר Atmega8a באמצעות לוח Arduino Uno כמתכנת. אז בלי רחוק
