
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.

במדריך זה, אראה לכם כיצד רוב מפתחי האתרים בונים את האתרים שלהם וכיצד תוכלו להימנע מבוני אתרים יקרים שלרוב מוגבלים מדי לאתר גדול יותר.
אני גם עוזר לך להימנע מכמה טעויות שעשיתי כשהתחלתי.
שלב 1: קבל אחסון אתרים ורשום שם תחום

על מנת להגדיר את וורדפרס שלך (או כל סוג אחר של אתר אינטרנט), תזדקק לשני דברים:
- שם דומיין (כתובת אינטרנט כמו YourSiteName.com)
- אירוח אתרים (שירות המחבר את האתר שלך לאינטרנט)
על מנת לאחסן את התמונות, התוכן וקבצי האתר שלך, תזדקק לאירוח אתרים. ללא אחסון אתרים, האתר שלך לא יהיה גלוי באינטרנט.
בעלות על שם הדומיין שלך נראית הרבה יותר מקצועית מאשר האתר שלך בדומיין של מישהו אחר (כמו yourbusiness.my-free-website.com), וגם הוא סופר סביר. רוב ספקי האירוח מציעים דומיינים בחינם לשנה (בדרך כלל ~ 15 $ לשנה).
בקצרה - ללא אחסון אתרים ושם דומיין, האתר שלכם לא יתקיים.
היכן אני רושם שם דומיין ומקבל אחסון אתרים?
גילוי מלא: אני מרוויח עמלה אם אתה בסופו של דבר רוכש Bluehost דרך קישורי ההפניה שלי במדריך זה. זה עוזר לי לשמור על הפעלת WebsiteSetup ומעודכנת. תודה על התמיכה שלך.
השתמשתי בעיקר ב- Bluehost כאירוח אתרים ורשם דומיינים בחינם.
מחיר ההיכרות שלהם מתחיל מ- 2.75 $ לחודש והם כרגע זורקים שם דומיין בחינם (שנה ראשונה) - אז כדאי לבדוק אותם.
הם גם אחד מספקי האירוח הפופולריים ביותר בשוק, כך שהם בהחלט מבוססים ובטוחים מספיק לארח את האתר שלך.
למרות שרוב השרתים שלהם מבוססים בארה ב, הם יכולים להתמודד עם הרבה תנועה מרחבי העולם. וזה כנראה זול יותר מהמארח המקומי שלך.
כמי שגר באירופה, אני עדיין מעדיף להשתמש בהם. כבר יש לך שם דומיין ואירוח?
קדימה ודלג קדימה לשלב 2, שם אסביר כיצד תוכל להגדיר את אתר האינטרנט שלך.
הורד שלב אחר שלב כיצד להירשם לספק אירוח אתרים (ולרשום שם דומיין אם עדיין אין לך אותו) להלן:
שלב 2: הקמת האתר שלך



לאחר שקנית את שם הדומיין שלך והגדרת אירוח, אתה כבר בדרך!
עכשיו הגיע הזמן להפעיל את האתר שלך. הדבר הראשון שתצטרך לעשות הוא להתקין וורדפרס לדומיין שלך.
התקנת וורדפרס
ישנן שתי דרכים אפשריות להתקנת וורדפרס, האחת הרבה יותר קלה מהשנייה.
1. ליצירת אתר עם וורדפרס (או ג'ומלה ודרופל), השתמש ב"התקנה בלחיצה אחת ":
כמעט כל חברת אירוח אמינה ומבוססת שילבה התקנה אחת בלחיצה על וורדפרס, מה שהופך את הצעד לדרך חטוף.
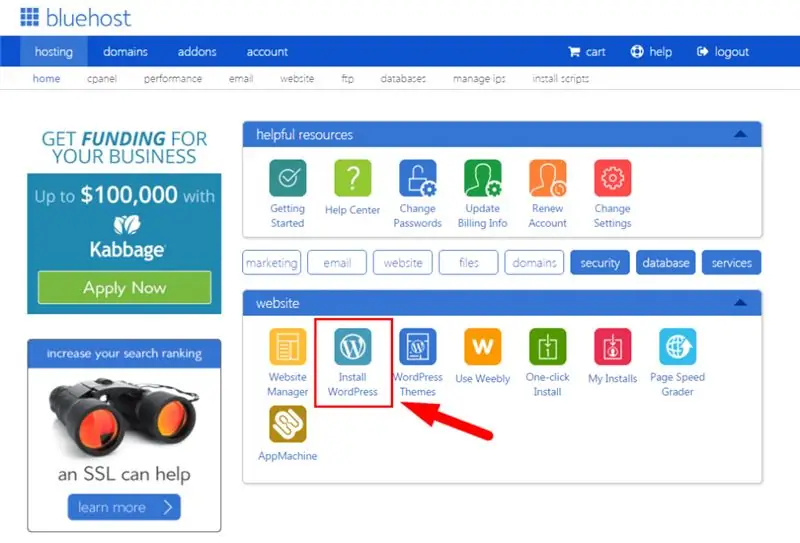
אם נרשמת ל- Bluehost או לחברת אירוח דומה אחרת, עליך למצוא את "התקנה אחת בלחיצה" בלוח הבקרה של חשבונך.
להלן השלבים שעליך לבצע (צריך להיות זהה/זהה בכל חברות אחסון האתרים הגדולות):
- היכנס לחשבון האירוח שלך (Bluehost).
- עבור ללוח הבקרה שלך.
- חפש את סמל "וורדפרס" או "אתר".
- בחר את הדומיין שבו ברצונך להתקין את האתר החדש שלך.
- לחץ על כפתור "התקן כעת" ותקבל גישה לאתר וורדפרס החדש שלך.
(בדוק את התמונה 2 למעלה)
2. או התקנה ידנית (למי שאינו משתמש ב- Bluehost או כל מארח דומה):
אם מסיבה מוזרה כלשהי (חברות אחסון מסוימות אינן מספקות התקנה בלחיצה אחת עבור וורדפרס) אין לך אפשרות להתקין את וורדפרס באופן אוטומטי, עיין במדריך ידני זה להלן:
1) הורד את וורדפרס מכאן:
2) צור תיקיה חדשה בשולחן העבודה שלך ופתח את וורדפרס בתוכה
3) חפש קובץ בשם wp-config-sample.php ושנה את שמו ל: wp-config.php
4) כעת פתח את wp-config.php (עם פנקס רשימות למשל) ומלא את השורות הבאות:
- הגדר ('DB_NAME', 'database_name_here'); - שם מסד הנתונים (אם אינך יודע זאת, שאל זאת מתמיכת האירוח שלך)
- להגדיר ('DB_USER', 'שם משתמש_כאן'); - שם המשתמש שלך לאירוח
- להגדיר ('DB_PASSWORD', 'password_here'); - סיסמת האירוח שלך
לאחר מילוי הפערים, שמור את הקובץ.
5) כעת היכנס ל- ftp האחסון שלך (הורד את FileZilla לשם כך). כתובת ה- FTP היא בדרך כלל ftp.yourdomain.com, שם המשתמש והסיסמה זהים שבה השתמשת כדי לרשום למארח שלך
6) אם יש קובץ בשם "אינדקס" - מחק אותו. לאחר מכן העלה את כל הקבצים מתיקיית וורדפרס שלך לשרת ה- FTP שלך. אני מאמין שתוכל להשתמש בפונקציה "drag n drop" ב- FileZilla
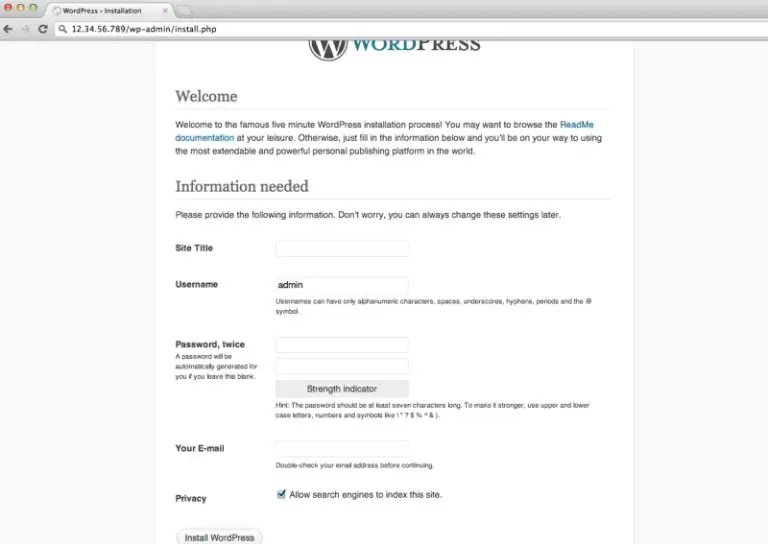
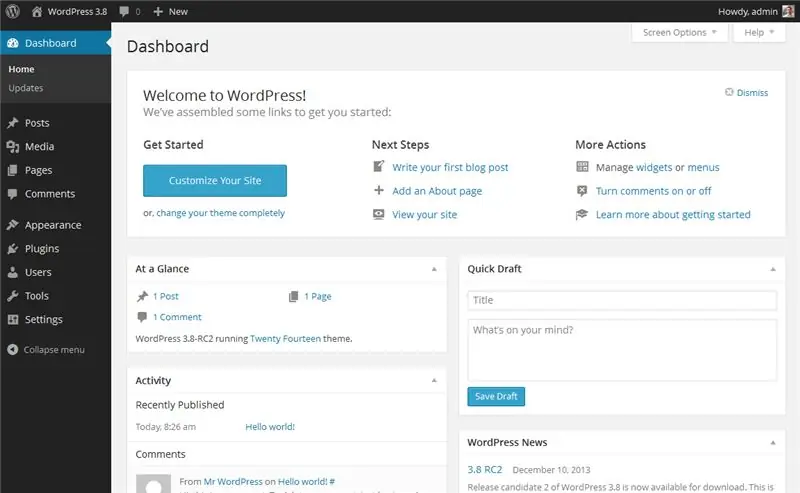
7) לאחר השלמת השלבים הקודמים, עבור לכתובת ה- URL: yourdomain.com/wp-admin/install.php זהו הדף שאתה אמור לראות: (בדוק את התמונה 3 למעלה)
פשוט מלא את הטפסים ואתה מוכן!
Pssst-אם אין להם התקנה בלחיצה אחת, אולי אתה מתמודד עם מארח גרוע!
שלב 3: עיצוב האתר שלך



לאחר שהתקנת את וורדפרס בהצלחה בדומיין שלך, תראה אתר בסיסי מאוד אך נקי.
אבל אתה לא רוצה להיראות כמו כולם, נכון?
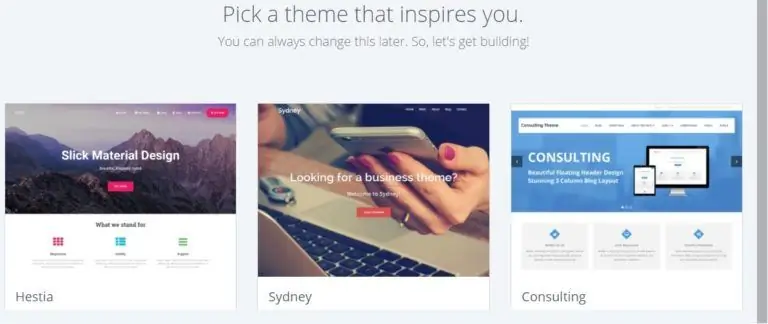
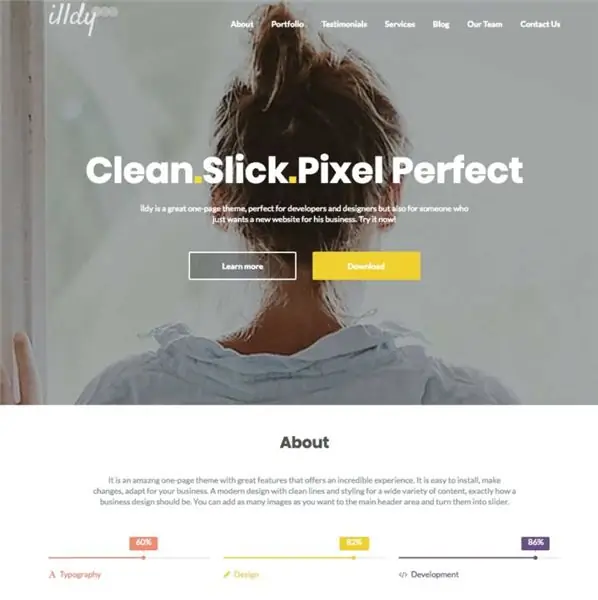
לכן אתה צריך נושא - תבנית עיצוב שמספרת לוורדפרס איך האתר שלך צריך להיראות. ראה דוגמא לנושא וורדפרס בחינם שתוכל להתקין:
(בדוק את התמונה למעלה)
כאן זה נהיה כיף: ישנם 1500+ נושאים מדהימים ומעוצבים במקצועיות שתוכל לבחור מהם ולהתאים אישית לשבת שלך.
רוב נושאי וורדפרס הינם בחינם לשימוש וניתנים להתאמה אישית רבה.
הנה איך למצוא נושא שאתה אוהב
1. היכנס ללוח המחוונים של וורדפרס: אם אינך בטוח כיצד, הקלד: https://yoursite.com/wp-admin (החלף את "שלך" בדומיין שלך). כך נראה לוח המחוונים של וורדפרס:
(בדוק את התמונה למעלה 3)
2. גישה לנושאים בחינם: ברגע שאתה על לוח המחוונים, יש לך גישה ליותר מ 1500 נושאים בחינם! פשוט חפש בסרגל הצד אחר "מראה" ולאחר מכן לחץ על "ערכות נושא".
אם אתה רוצה משהו יותר מקצועי או אלגנטי ממה שאתה מוצא כאן, תוכל לעבור אל ThemeForest.net, שם יש ספרייה גדולה של נושאים לבחירה במחירים משתנים.
אבל לפני שתעשה זאת, אני באמת מציע לך לפחות לנסות להקדיש זמן לגלוש בנושאים החינמיים. רבים מהם למעשה מקצועיים ועשויים היטב; אז אל תמחק אותם.
כפי שאתה יכול לראות לעיל, התקנת ערכת נושא חדשה לאתר שלך היא קלה מאוד.
תוכל לחפש מילות מפתח ספציפיות ו/או להשתמש במסננים כדי למצוא נושאים המתאימים לסגנון שלך. מציאת הנושא המושלם יכולה לקחת זמן, אבל זה שווה את זה.
עליך גם לחפש נושאים שהם "תגובה", מכיוון שזה אומר שהם ייראו טוב בכל מכשיר נייד. פשוט הכנס אותה כאחת ממילות המפתח שלך, ותהיה מוכן!
3. התקן את העיצוב החדש שלך
לאחר שמצאת נושא שאתה אוהב, התקנתו פשוטה כמו לחיצה על "התקן" ואחריה "הפעלה".
חשוב: שינוי ערכות נושא לא ימחק את הפוסטים, הדפים והתכנים הקודמים שלך. אתה יכול לשנות נושאים לעתים קרובות ככל שאתה רוצה מבלי לדאוג לאבד את מה שיצרת.
שלב 4: הוסף תוכן לאתר שלך



כאשר העיצוב שלך מותקן, אתה מוכן להתחיל ליצור תוכן. בואו נעבור במהירות על כמה מן היסודות:
הוספה ועריכה של דפים:
רוצה דף "שירותים", או דף "אודותי" (כמו שיש לי בתפריט שלי בחלק העליון של האתר)?
1. חפש לאורך סרגל הצד בלוח המחוונים של וורדפרס אחר "דפים" -> "הוסף חדש".
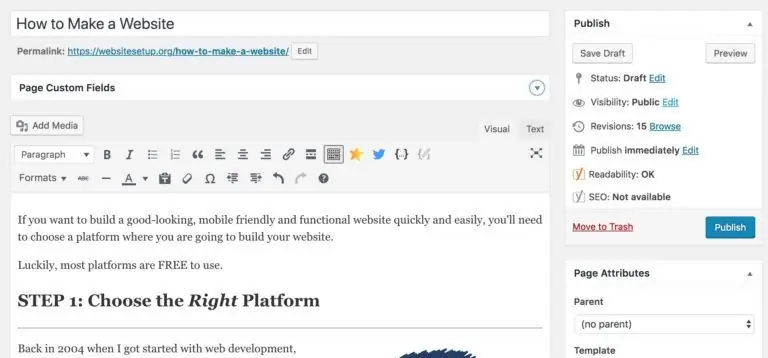
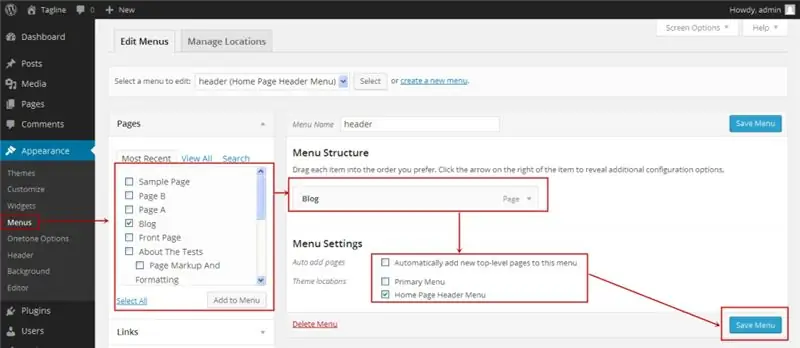
2. תמצא מסך הדומה מאוד למה שאולי ראית ב- Microsoft Word. הוסף טקסט, תמונות ועוד לבניית הדף שאתה רוצה ולאחר מכן שמור אותו כשתסיים. (בדוק את התמונה מעל 1)
הוספת דפים לתפריט: אם אתה רוצה שהדף החדש שלך יקושר לסרגל הניווט שלך, 1. שמור את כל השינויים שביצעת בדף על ידי לחיצה על "עדכן"
2. לחץ על "מראה" -> "תפריטים" בסרגל הצד של לוח המחוונים של וורדפרס.
3. מצא את הדף שיצרת והוסף אותו לרשימה על ידי לחיצה על תיבת הסימון שלידו ולאחר מכן על "הוסף לתפריט".
(בדוק את התמונה מעל 2)
הוספה ועריכה של פוסטים:
אם יש לך בלוג באתר שלך, "פוסטים" הם המקום שאליו תוכל לפנות. אתה יכול להשתמש בקטגוריות שונות כדי לקבץ פוסטים דומים.
אם אתה רוצה להוסיף בלוג לאתר שלך, אתה יכול להשתמש בקטגוריות ופוסטים שונים. נניח שאתה רוצה ליצור קטגוריה בשם "בלוג". כל שעליך לעשות הוא להוסיף אותו לתפריט שלך ולהתחיל לכתוב פוסטים.
הנה מה שאתה צריך לעשות:
צור קטגוריה חדשה על ידי מעבר אל "פוסטים -> קטגוריות"
אוֹ
צור פוסט בבלוג על ידי מעבר אל "פוסטים -> הוסף חדש". לאחר שסיימת לכתוב את הפוסט בבלוג שלך, עליך להוסיף את הקטגוריה המתאימה לו
לאחר שיצרת את הקטגוריה שלך, פשוט הוסף אותה לתפריט, ואתה בעסק!
התאמה אישית & שינויים אינסופיים…
בחלק זה אעסוק בכמה מהדברים הבסיסיים ששואלים אותי עליהם כל הזמן שיעזרו לך לשנות את האתר שלך.
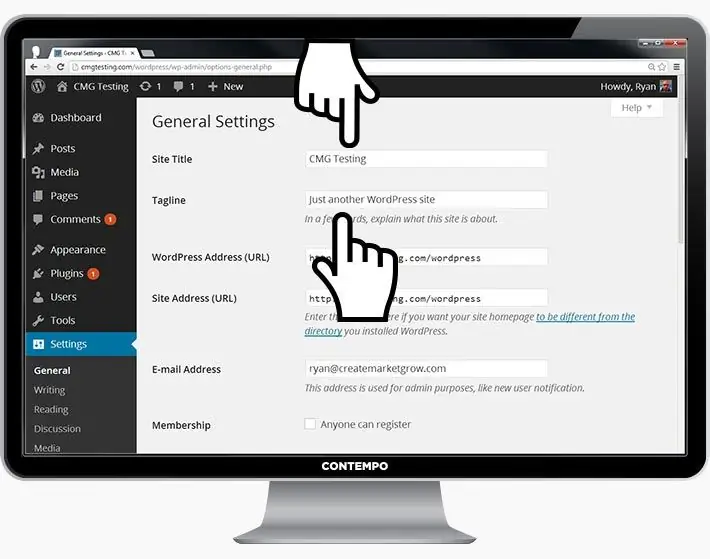
שינוי הכותרת והסימון שלך
כותרות דפים מסבירות למחפשים על מה האתר שלך עוסק. הם גם חלק גדול מאיך שמנועי החיפוש קובעים את הדירוג שלך. אתה רוצה להיות בטוח שיש להם את מילות המפתח שאתה רוצה שיכוונו אליהן (אך בצורה טבעית, שנכתבו לאנשים אמיתיים).
עליך להשתמש בכותרת ייחודית בכל עמוד באתר שלך. לדוגמה, כותרת האתר שלי היא "כיצד ליצור אתר".
(אינך יכול למצוא אותו? פשוט החזק את העכבר מעל הכרטיסייה בחלק העליון של דפדפן האינטרנט שלך).
תגים מתווספים בסוף הכותרות בכל עמוד. שורת הסימון של האתר שלי היא "מדריך צעד אחר צעד"
על מנת לשנות את הכותרת והסימון באתר שלך, עבור אל "הגדרות -> כללי" ומלא את הטופס שלהלן: (בדוק את התמונה מעל 3)
השבתת תגובות לפוסטים ודפים
חלק מהאתרים (אתרי עסקים/ארגונים בעיקר) לא רוצים שהמבקרים שלהם יוכלו להגיב לדפים שלהם.
כך תוכל לכבות הערות בדפי וורדפרס:
- 1. בזמן שאתה כותב דף חדש, לחץ על "אפשרויות מסך" בפינה השמאלית העליונה.
- 2. לחץ על התיבה "דיון". התיבה "אפשר הערות" תופיע בתחתית.
- 3. בטל את הסימון "אפשר הערות".
רוצה להשבית תגובות על כל דף חדש כברירת מחדל?
1. עבור אל "הגדרות -> דיון" ובטל את הסימון "אפשר לאנשים לכתוב הערות על מאמרים חדשים" (בדוק את התמונה למעלה מ -4)
הגדרת דף קדמי סטטי:
יש אנשים שפונים אלי ואומרים שהם מתוסכלים מכך שדף הבית שלהם נראה כמו פוסט בבלוג. תוכל לתקן זאת על ידי הפיכת דף הבית שלך ל"סטטי ".
דף סטטי הוא דף שאינו משתנה. בניגוד לבלוג, שבו המאמר החדש הראשון יופיע למעלה בכל פעם, דף "סטטי" יציג את אותו התוכן בכל פעם שמישהו מגיע לאתר - כמו דף בית שעיצבת.
כדי להגדיר דף ראשי סטטי:
1. עבור אל "הגדרות -> קריאה" 2. בחר דף סטטי שיצרת. "דף ראשי" מציין את דף הבית שלך. "דף פוסטים" הוא העמוד הראשון של הבלוג שלך (אם כל האתר שלך אינו בלוג).
אם אינך בוחר בעמוד סטטי בעצמך, וורדפרס תיקח את הפוסטים האחרונים שלך ותתחיל להציג אותם בדף הבית שלך. (בדוק את התמונה למעלה מ -5)
עריכת סרגל צד:
לרוב נושאי וורדפרס יש סרגל צד בצד ימין (במקרים מסוימים הוא משמאל).
אם אתה רוצה להיפטר מהסרגל הצדדי או לערוך פריטים שאינך זקוק להם כמו "קטגוריות", "מטא" ו"ארכיון ", שהם בדרך כלל חסרי טעם, כך תוכל:
1. עבור אל "מראה -> ווידג'טים" בלוח המחוונים של וורדפרס.
2. מכאן תוכל להשתמש בגרירה ושחרור כדי להוסיף "תיבות" שונות לסרגל הצד שלך, או להסיר את הפריטים שאינך רוצה.
יש גם "תיבת HTML" - תיבת טקסט שבה אתה יכול להשתמש בקוד HTML. למתחילים, אל תדאג לגבי זה - פשוט גרור ושחרר את האלמנטים שאתה רוצה בסרגל הצד שלך.
התקנת יישומי פלאגין כדי להפיק יותר תועלת מ- WordPress
מהו תוסף? "תוספים" הם תוספים הבנויים להרחבת היכולות של וורדפרס, הוספת תכונות ופונקציות לאתר שלך שאינן מגיעות כמובנות.
הם קיצורי דרך לגרום לאתר שלך לעשות מה שאתה רוצה מבלי לבנות את התכונות מאפס.
אתה יכול להשתמש בתוספים כדי לעשות הכל, החל מהוספת גלריות תמונות וטפסי הגשה ועד לאופטימיזציה של האתר שלך ויצירת חנות מקוונת.
כיצד אוכל להתקין תוסף חדש?
כדי להתחיל להתקין תוספים, עבור אל "תוספים -> הוסף חדש" ופשוט התחל בחיפוש.
זכור שיש יותר מ -25,000 תוספים שונים, כך שיש לך הרבה מה לבחור!
ההתקנה קלה - ברגע שאתה מוצא תוסף שאתה אוהב, פשוט לחץ על "התקן".
כדי לחסוך לך זמן, ריכזתי רשימה של התוספים הפופולריים ביותר שמנהלי אתרים מוצאים בהם שימוש:
#1 טופס יצירת קשר 7: לאתר שלי יש טופס יצירת קשר בדף אודותי. זוהי תכונה מדהימה מכיוון שאנשים (כמוך!) יכולים למלא את הטופס ולשלוח לי דוא"ל מבלי להיכנס לספק הדוא"ל שלהם. אם אתה רוצה לעשות משהו דומה, בהחלט קנה את התוסף הזה.
מס '2 Yoast SEO לוורדפרס: אם אתה רוצה להפוך את אתר וורדפרס שלך אפילו יותר ידידותי ל- SEO, התוסף הזה הוא חובה. זה בחינם, וזה מדהים. תוכל לערוך את תגי הכותרת שלך, תיאורי מטא ועוד, הכל מתוך הדף עצמו - לא להתעסק יותר בהגדרות וורדפרס.
#3 Google Analytics: מעוניין לעקוב אחר המבקרים/התעבורה שלך והתנהגותם? פשוט התקן את התוסף, חבר אותו לחשבון Google שלך ואתה מוכן לצאת לדרך.
כמובן, זהו רק קצה הקרחון! להלן רשימת התוספים המומלצים על ידי:
1. Yoast SEO
2. אקיסמט נגד דואר זבל
3. WooCommerce
4. TinyMCE מתקדם
5. אבטחת WordFence
6. מפות אתר של XML של Google
7. WP Super Cache
8. מרכז השליטה של Google Analytics עבור WP מאת ExactMetrics
9. תוסף גיבוי וורדפרס של UpdraftPlus
10. בונה עמודים של Elementor
11. Smush דחיסת תמונה ואופטימיזציה
והרשימה ממשיכה.
מוּמלָץ:
אב טיפוס חכם לאופנוע HUD (ניווט מפורט ועוד כל כך הרבה): 9 שלבים

אב טיפוס חכם לאופנוע HUD (ניווט מפורט ועוד כל כך הרבה): היי! המדריך הזה הוא הסיפור של איך עיצבתי ובניתי פלטפורמת HUD (Heads-Up Display) שנועדה להתקנה על קסדות אופנוע. הוא נכתב בהקשר של תחרות " מפות ". למרבה הצער, לא הצלחתי לסיים את זה לגמרי
אפקט מניפולציה בזמן עם סטרובוסקופ דיפרנציאלי (מפורט ביסודיות): 10 שלבים

אפקט מניפולציית זמן באמצעות סטרובוסקופ דיפרנציאלי (מפורט ביסודיות): היום נלמד ליצור סטרבוסקופ דיפרנציאלי שיכול לגרום לאובייקטים הנעים מדי פעם להיראות דוממים לעין. עדיין מספיק כדי לשים לב לפרטים קטנים באובייקט המסתובב שבעצם הוא בלתי נראה אחרת. זה יכול גם להראות
כיצד ליצור חשבון Gmail (מדריך Raigyn למזרח): 8 שלבים

כיצד ליצור חשבון Gmail (מדריך Raigyn למזרח): במדריך זה אראה לך כיצד ליצור חשבון Gmail
כיצד ליצור אתר לוח הודעות באמצעות PHP ו- MYSQL: 5 שלבים

כיצד להכין אתר לוח מודעות באמצעות PHP ו- MYSQL: מדריך זה יראה לך כיצד ליצור אתר לוח מודעות באמצעות php, mysql, html ו- css. אם אתה חדש בפיתוח אתרים, אל תדאג, יהיו הסברים מפורטים ואנלוגיות כדי שתוכל להבין טוב יותר את המושגים. מַחצֶלֶת
מדריך IO למנהלי אתרים באמצעות אתר אינטרנט חי ודוגמאות עבודה: 8 שלבים

מדריך IO למנהלי אתרים באמצעות אתר אינטרנט חי ודוגמאות עבודה: מדריך IO למנהלי אינטרנט באמצעות אתר אינטרנט חי ודוגמאות עבודה עדכון אחרון: 26/07/2015 (בדוק שוב לעתים קרובות כאשר אני מעדכן הוראות אלו עם פרטים נוספים ודוגמאות) רקע שהיה לי לאחרונה אתגר מעניין שהוצג בפניי. הייתי צריך
