
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.

שלום, hier möchte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen/ansteuern könnt. אום זה יכול להיות פשוט, אם אתה יכול להשתמש ב- ARDUINO GUI zum schreiben des CODEs und zum hochladen der Firmware.
שלב 1: Einstellen / Einrichten Der ARDUINO GUI




אם יש לך עוד ESP8266 Board in der ARDUINO GUI אפשר gemacht werden.
Dazu gehen wir in die Einstellungen (Datei Einstellungen / Bild 1) der GUI und tragen unter
"כתובות URL של Zusätzliche Boardverwalter:"
ein (בילד 2). Damit bekommen wir den benötigten Zugang zu dem passenden Boardtreiber.
Jetzt können wir den Passenden Boardtreiber installieren
(מועצת Werkzeuge: Boardverwaltung / Bild 3)
- Dort im Suchfeld "esp8266" eintragen
- Dann "esp8266 by ESP8266 Community" חינמי גרסה מתקדמת (תמונה 4)
- Die ARDUINO GUI neu start
- Danach das passende Board auswählen (z. B.: WeMos D1 R2 & mini)
שלב 2: I2C Schnittstelle Scannen


אנו יכולים לראות את מספר ה- PIN של OLED-Display angeschlossen be, scannen wir zuerst die I2C-Schnittstelle. אז אפשר גם לראות את זה עוד לא יכול להיות I2C-Parts angeschlossen sind.
Den Sketch (Bild 1) auf den ESP Hochladen, den "Seriellen-Monitor" öffnen und auf die Ausgabe warten. Dort könnt Ihr then sehen, welches Device wo gefunden wurde. (תמונה 2 - סריקת DigitalPIN)
Das Ergebnis merken.
בסתיו סתיו: SDA = D1: SCL = D2 בכתובת 0x3c
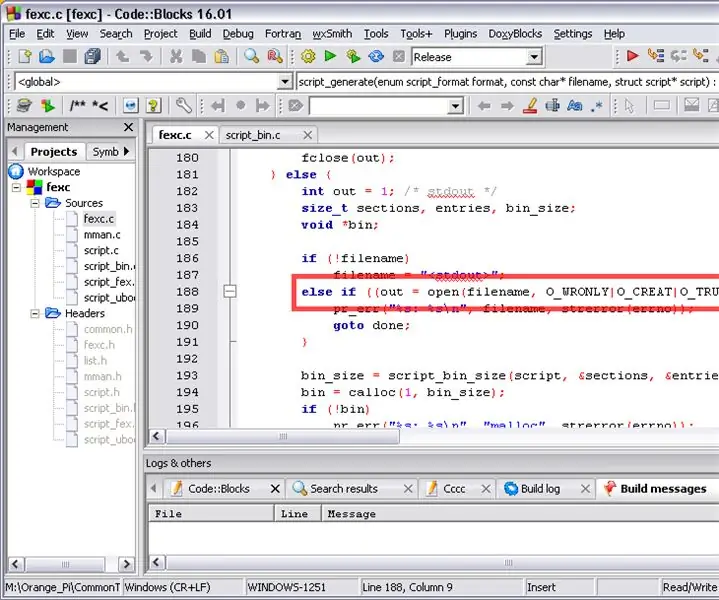
שלב 3: Demo-Sketch Anpassen Und Auf Den ESP Hochladen
Das ist der Code für das OLED Display DEMO
Im 5. Abschnitt findet Ihr die Stelle an der der Code ggf. modifiziert werden muss.
גם למות את התצורה für die I2C-Schnittstelle.
קוד קוד זה יכול לכלול מידע נוסף על השימוש ב- OLEDs.
/** * רישיון MIT (MIT) * * זכויות יוצרים (ג) 2016 מאת דניאל אייכהורן * * ההרשאה ניתנת בזאת, ללא תשלום, לכל אדם שישיג עותק * של תוכנה זו וקבצי תיעוד נלווים ("התוכנה"), לעסוק * בתוכנה ללא הגבלה, לרבות ללא הגבלה הזכויות * להשתמש, להעתיק, לשנות, למזג, לפרסם, להפיץ, לתת רישיון ו/או למכור * עותקים של התוכנה, ולאפשר לאנשים שאליהם התוכנה הוא * מסופק לשם כך, בכפוף לתנאים הבאים: * * הודעת זכויות היוצרים לעיל והודעת הרשאה זו יכללו בכל * העותקים או חלקים מהותיים של התוכנה. * * התוכנה מסופקת "כפי שהיא", ללא אחריות מכל סוג שהוא, מפורשת או * משתמעת, כולל אך לא מוגבלת לאחריות הסחירות, * התאמה למטרה מיוחדת וללא הפרת זכויות יוצרים. בשום מקרה לא יהיו * המחברים או מחזיקי זכויות היוצרים אחראים לכל תביעה, נזק או אחר * אחריות, בין אם בפעולה של חוזה, עוולה או אחרת, הנובעים ממנה, * מחוץ או בקשר עם התוכנה או השימוש או אחר עסקאות בתוכנה *. * *
/ כלול את ספריית התצוגה הנכונה
// לחיבור באמצעות I2C באמצעות Wire כלול #include // עבור I2C Wire #include "SSD1306.h" // כינוי עבור "#include" SSD1306Wire.h ""
// כלול תמונות מותאמות אישית
#כלול "images.h"
// אתחל את תצוגת OLED באמצעות brzo_i2c
// D3 -> SDA // D5 -> SCL // SSD1306 תצוגה (0x3c, D1, D2); או תצוגת SSD1306 (0x3c, 5, 4); או תצוגת SSD1306 (0x3c, GPIO5, GPIO4);
**************************************************************************************************
ניתן לעקוב אחר מספר PINs עבור I2C Schnittstelle מוגדר
// אתחל את תצוגת OLED באמצעות ספריית Wire
תצוגת SSD1306 (0x3c, D1, D2);
***************************************************************************************************
#הגדר DEMO_DURATION 3000
typedef void (*הדגמה) (void);
int demoMode = 0;
מונה int = 1;
הגדרת בטל () {
Serial.begin (9600); Serial.println ("OLED_DEMO"); Serial.println ("הפעל את ה- DEMO");
// אתחול ממשק המשתמש יתחיל גם את התצוגה.
display.init ();
display.flipScreenVertically ();
display.setFont (ArialMT_Plain_10);
}
void drawFontFaceDemo () {
// Font Demo1 Serial.println ("Font DEMO 1"); // צור גופנים נוספים בכתובת https://oleddisplay.squix.ch/ display.setTextAlignment (TEXT_ALIGN_LEFT); display.setFont (ArialMT_Plain_10); display.drawString (0, 0, "ProMoScout"); display.setFont (ArialMT_Plain_16); display.drawString (0, 10, "ProMoScout"); display.setFont (ArialMT_Plain_24); display.drawString (0, 26, "ProMoScout"); }
void drawTextFlowDemo () {
Serial.println ("drawTextFlowDemo"); display.setFont (ArialMT_Plain_10); display.setTextAlignment (TEXT_ALIGN_LEFT); display.drawStringMaxWidth (0, 0, 128, "רובוטים הם / העתיד, והעתיד, הוא עכשיו. אך אל תשכח את הטבע"); }
void drawTextAlignmentDemo () {
Serial.println ("drawTextAlignmentDemo"); // הדגמת יישור טקסט display.setFont (ArialMT_Plain_10); // Schriftart und -größe einstellen
// הקואורדינטות מגדירות את נקודת ההתחלה השמאלית של הטקסט
display.setTextAlignment (TEXT_ALIGN_LEFT); // Text_Ausrichtung einstellen display.drawString (0, 10, "מיושר לשמאל (0, 10)");
// הקואורדינטות מגדירות את מרכז הטקסט
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 22, "מרכז מיושר (64, 22)");
// הקואורדינטות מגדירות את הקצה הימני של הטקסט
display.setTextAlignment (TEXT_ALIGN_RIGHT); display.drawString (128, 33, "מיושר ימינה (128, 33)"); }
void drawRectDemo () {
Serial.println ("drawRectDemo"); // צייר פיקסל במיקום נתון עבור (int i = 0; i <10; i ++) {display.setPixel (i, i); display.setPixel (10 - i, i); } display.drawRect (12, 12, 20, 20);
// ממלאים את המלבן
display.fillRect (14, 14, 17, 17);
// צייר קו אופקי
display.drawHorizontalLine (0, 40, 20);
// צייר קו אופקי
display.drawVerticalLine (40, 0, 20); }
void drawCircleDemo () {
Serial.println ("drawCircleDemo"); עבור (int i = 1; i <8; i ++) {display.setColor (WHITE); display.drawCircle (32, 32, i*3); אם (i % 2 == 0) {display.setColor (שחור); } display.fillCircle (96, 32, 32 - i* 3); }}
void drawProgressBarDemo () {
Serial.println ("drawProgressBarDemo"); int התקדמות = (מונה / 5) % 100; // צייר את תצוגת סרגל ההתקדמות.drawProgressBar (0, 32, 120, 10, התקדמות);
// צייר את האחוז כמחרוזת
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 15, String (התקדמות) + "%"); }
הקישור להלן יכול להגיב על תמונה או לוגו כך שהם יכולים להציג את התצוגה של האנזיגים …
void drawImageDemo () {
Serial.println ("drawImageDemo"); // ראה https://blog.squix.org/2015/05/esp8266-nodemcu-how… // כיצד ליצור קבצי xbm display.drawXbm (34, 0, Logo_width, Logo_height, Logo_bits); }
הדגמות הדגמה = {drawFontFaceDemo, drawTextFlowDemo, drawTextAlignmentDemo, drawRectDemo, drawCircleDemo, drawProgressBarDemo, drawImageDemo};
int demoLength = (sizeof (הדגמות) / sizeof (הדגמה)); long timeSinceLastModeSwitch = 0;
לולאת חלל () {
// נקה את התצוגה display.clear (); // צייר את ההדגמות הנוכחיות של שיטת ההדגמה [demoMode] ();
display.setTextAlignment (TEXT_ALIGN_RIGHT);
display.drawString (10, 128, String (millis ())); // כתוב את המאגר לתצוגה display.display ();
if (millis () - timeSinceLastModeSwitch> DEMO_DURATION) {
demoMode = (demoMode + 1) % demoLength; timeSinceLastModeSwitch = millis (); } מונה ++; עיכוב (10); }
שלב 4: כלים, קישורים und Herkunft/Literaturhinweis
Ich möchte mich bei allen bedanken die an dem ein oder others Code mit gewirkt haben.
Die Grundlagen für diese Anleitung habe ich gefunden unter:
www.instructables.com/id/ESP8266-I2C-PORT-…
github.com/ThingPulse/esp8266-oled-ssd1306…
Viele Grüße
מקוטי
מוּמלָץ:
תצוגה חכמה של GUI GUI: 6 שלבים (עם תמונות)

תצוגת Smart GUI חכמה של רצון טוב: זהו פרויקט נהדר אם זו הפעם הראשונה שלך עם פטל פטל. אני רק בן 9 וזה פרויקט הטכנולוגיה הראשון שלי וזו הייתה דרך מהנה ופשוטה להתחיל! ממשק המשתמש שלי לרצון טוב מציג את מזג האוויר, השעה והתאריך, לוח השנה לביצוע המטלות והחלפת תמונות בכל צורה שהיא
בקרת ESP8266 RGB LED STRIP WIFI - NODEMCU כשלט רחוק IR עבור רצועת LED נשלטת באמצעות Wifi - בקרת סמארטפון LED RIP LED STRIP: 4 שלבים

בקרת ESP8266 RGB LED STRIP WIFI | NODEMCU כשלט רחוק IR עבור רצועת LED נשלטת באמצעות Wifi | בקרת סמארטפון RGB LED STRIP: שלום חברים במדריך זה נלמד כיצד להשתמש ב- nodemcu או ב- esp8266 כשלט רחוק IR לשליטה ברצועת LED RGB ו- Nodemcu נשלט על ידי סמארטפון באמצעות wifi. אז בעצם אתה יכול לשלוט ב- RGB LED STRIP בעזרת הסמארטפון שלך
Orange PI HowTo: הידור כלי Sunxi עבור Windows תחת Windows: 14 שלבים (עם תמונות)

Orange PI HowTo: Compile Sunxi Tool עבור Windows תחת Windows: תנאים: תצטרך מחשב (שולחן עבודה) שבו פועל Windows. חיבור לאינטרנט. לוח PI כתום. האחרון הוא אופציונלי, אבל אני בטוח שכבר יש לך אותו. אחרת לא תקרא את זה להוראה. כאשר אתה קונה את החטא PI כתום
כתום PI HowTo: הגדר אותו לשימוש עם צג LCD מסוג TFT HDMI בגודל 5 אינץ ': 8 שלבים (עם תמונות)

כיצד להשתמש ב- Orange PI: תצוגת LCD מסוג TFT LCD בגודל 5 אינץ ': אם היית מספיק זהיר להזמין צג LCD TFT HDMI יחד עם ה- PI הכתום שלך, אתה כנראה מיואש מהקשיים בניסיון לאלץ אותו לעבוד. בעוד שאחרים אפילו לא יכלו לשים לב למכשולים. המפתח הוא שיש
מודול WiFi ESP8266-NODEMCU $ 3 #1- תחילת העבודה עם ה- WiFi: 6 שלבים

מודול WiFi ESP8266-NODEMCU $ 3 מס '1- תחילת העבודה עם ה- WiFi: עולם חדש של מחשוב מיקרו אלה הגיע והדבר הזה הוא ESP8266 NODEMCU. זהו החלק הראשון שמראה כיצד תוכל להתקין את הסביבה של esp8266 ב- arduino IDE שלך באמצעות סרטון ההתחלה וככל שהחלקים כוללים
