
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.

במדריך זה תקבל הודעת אנדרואיד כאשר מישהו מבקר באתר שלך. לכן לשם כך עליך להכיר מעט את שפת התכנות של PHP ואת הידע הבסיסי של שפת C פשוטה כדי לדעת כיצד אפליקציית IFTTT זו פועלת (אם כך זה)
שלב 1: הפעלת ערוץ IFTTT Maker (Webhook)




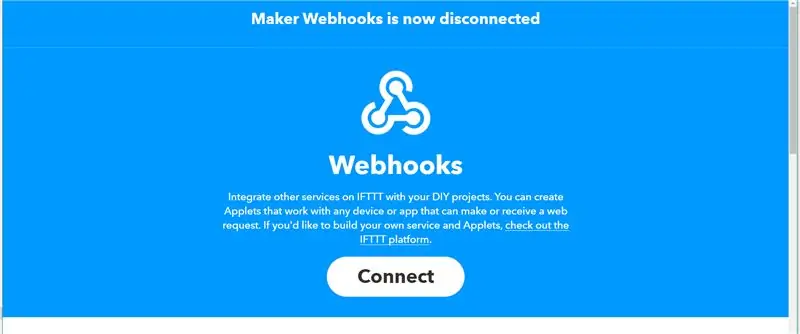
ראשית עליך לקבל את אפליקציית Android של IFTTT מחנות Play IFTTT Android App ואז על ידי התחברות אליו עליך לאפשר את Webhooks על ידי חיבור שירות Webhook כפי שמוצג להלן צילום מסך.
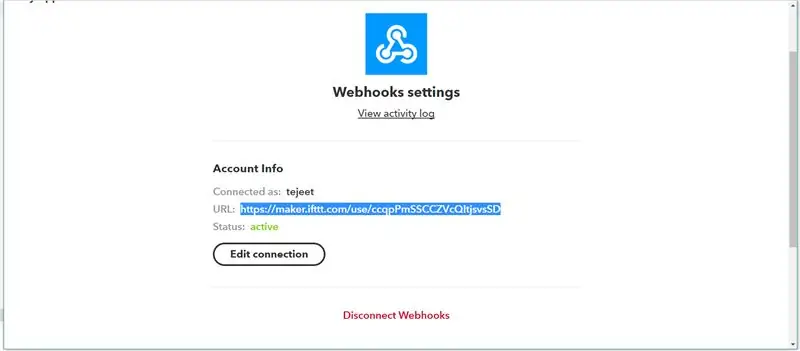
לאחר התחברות לשירות webhook עבור אל הגדרות> כתובת אתר
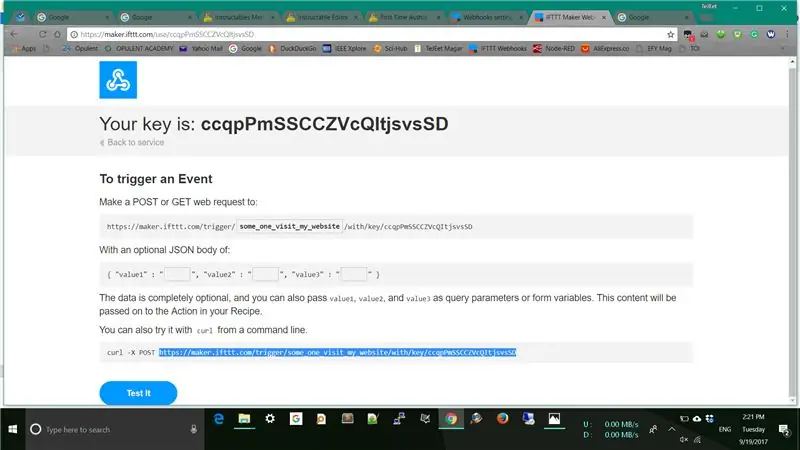
העתק את כתובת האתר הזו והדבק אותה בסרגל הדפדפן שלך. לאחר מכן תעבור להגדרת ערוץ ה- hooks שלך בדף זה. עליך ליצור שם אירוע כדי ליצור שם אירוע שהוא Event_Name על ידי עריכה בסרגל הרווח של {Event} לאחר מכן העתק את כתובת האתר הזו לתוך פנקס הרשימות שלך…
ככה….
maker.ifttt.com/trigger/some_one_visit_my_…
שלב 2: צור דף PHP שמפעיל את אותו אירוע

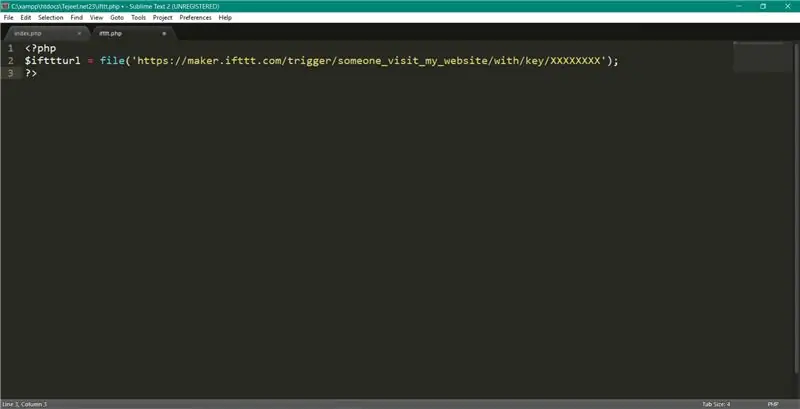
צור דף PHP על ידי שילוב פשוט של כתובת האתר שהועתקה בדף ה- PHP שלך
כמו…
<? php
? php $ ifttturl = file ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
ושמור את הקובץ הזה בשם filename.php
?>
שלב 3: צור תנאי IF


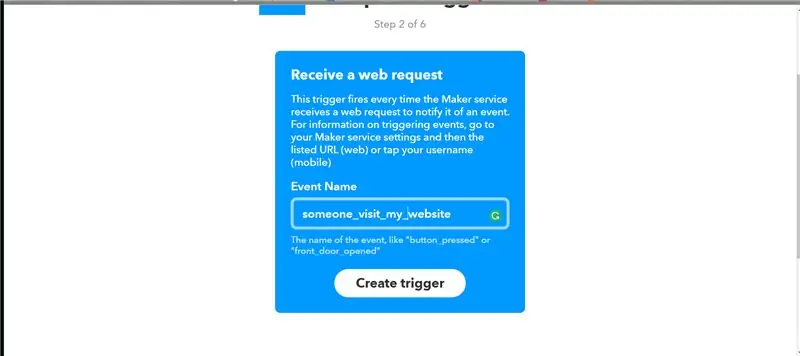
במצב זה, נכתוב תחילה אם תנאי כלומר לשלוח את בקשת האינטרנט לערוץ Webhooks פשוט על ידי יצירת תנאי IF, עבור אל היישומונים שלי> יישום חדש> לחץ על אם + סמל> חפש Webhooks> לחץ על "קבל בקשת אינטרנט "> הזן את שם האירוע.
שם האירוע צריך להיות זהה לזה שהוזן לראשונה בשלב השני
לאחר מכן לחץ על צור טריגר
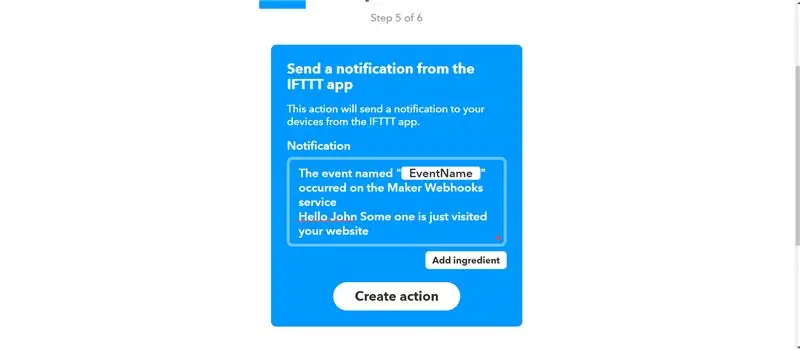
שלב 4: מצב ראשון ואז (הודעת אנדרואיד)




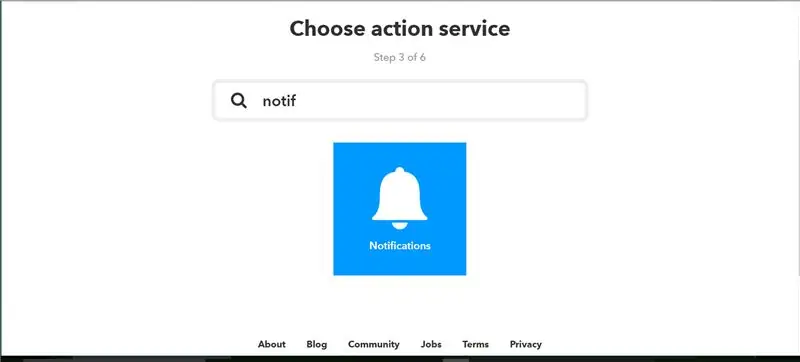
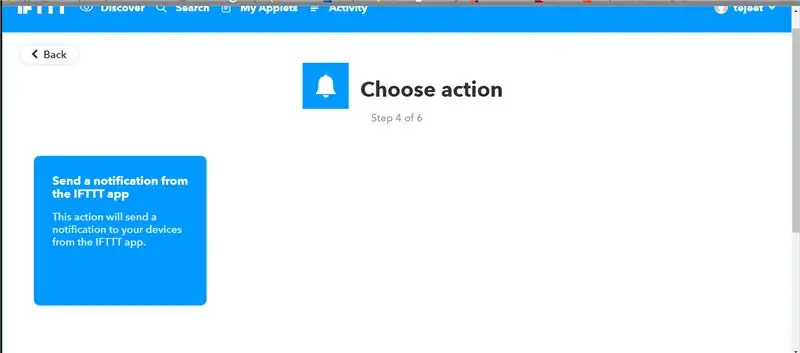
לאחר יצירת תנאי ה- If תגיע לדף אחר של לחצן זה + לחץ על סמל הפלוס של אותו כפתור וחפש הודעה לאחר ערוץ ההתראות המחובר תצטרך לבחור את הפעולה
הזן את ההודעה המותאמת אישית לנוחיותך הודעה במגש ההודעות וכן תוכל להוסיף את המרכיבים כמו זמן אירוע …
ההודעה שהקלדת בתיבה, אותה הודעת הודעה שתקבל לאחר שמישהו מבקר באתר שלך
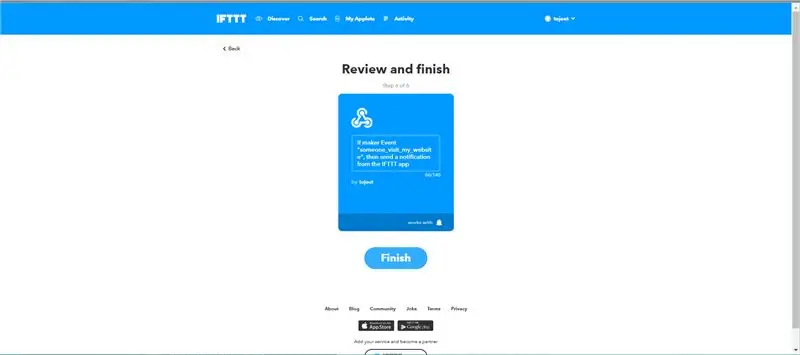
לאחר יצירת פעולה זו סיים יישום זה
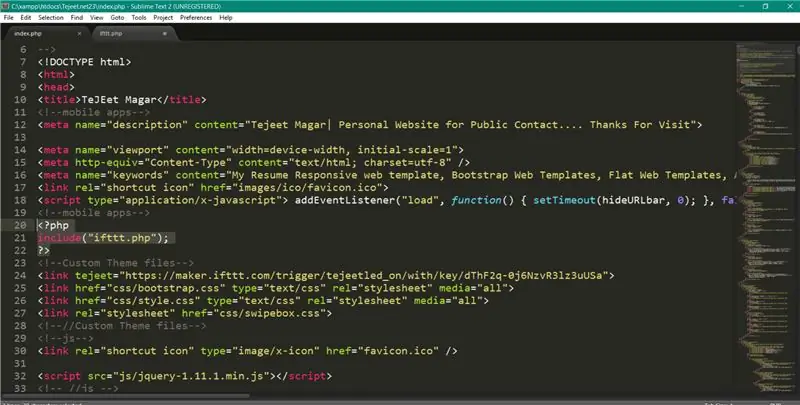
שלב 5: ערוך את קובץ Index.html של האתר שלך

לבסוף, הוסף את נתיב הקובץ ifttt.php בקובץ index.html הראשי של האתר שלך כפי שמוצג בתמונה כמו הוספת הנתיב של האתר שלך
<? php
? php כוללים ("ifttt.php");
?> ?>
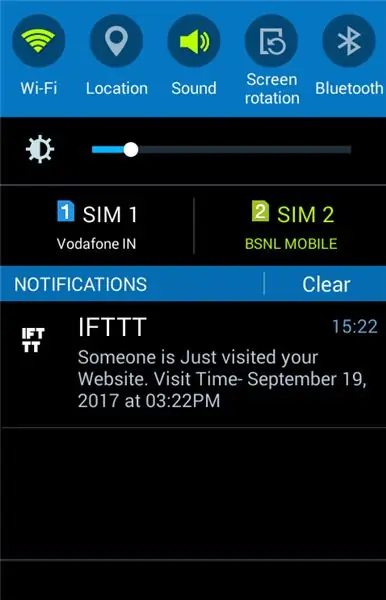
שלב 6: העלה כעת את כל קובץ ה- PHP החדש שנוצר

כעת העלה את קובצי ה- php המפעילים החדשים שנוספו, כגון ifttt.php או קובץ index.php שנערך לספק האירוח שלך. ועכשיו בקר באתר שלך ותקבל הודעה מיידית כזו ….
מוּמלָץ:
כאשר סוללות Makita BL1813G לא יתאימו לרדיו באתר Makita: 6 שלבים

כאשר סוללות Makita BL1813G לא יתאימו לרדיו באתר Makita: הסוללות למקדח 18V ליתיום 1845 ליתיום יון קומבי קומבי HP457D אינן מתאימות לעגינה למכשירי הרדיו באתר, משהו שקשור לעובדה שהתרגיל הזה משווק לחנויות DIY. ואמזון לשימוש DIY. זה מעצבן מאוד מכיוון שלא ידעתי
כיצד להטביע מפות Google באתר: 4 שלבים

כיצד להטביע מפות Google באתר: הצביע עבורי באתגר המפות! לאחרונה יצרתי אתר שמשתמש במפות Google. הטמעת מפות Google לאתר שלי הייתה קלה למדי ולא כל כך קשה לביצוע. במדריך זה אראה לך כמה קל להטמיע את Google
כיצד להתקין תעודת SSL באתר וורדפרס: 5 שלבים

כיצד להתקין תעודת SSL באתר וורדפרס: אנו הולכים לשתף מדריך להתקנת תעודת SSL באתר וורדפרס. אך לפני התקנת האישור, עליך למצוא ספק תעודת SSL זול כמו תעודת SSL של קומודו
רצועת LED עם שליטה באתר/WiFi עם פי פטל: 9 שלבים (עם תמונות)

רצועת LED נשלטת על ידי אתר אינטרנט/WiFi עם פטל פטל: רקע: אני נער, ועיצבתי ותכננתי פרויקטים קטנים של אלקטרוניקה בשנים האחרונות, יחד עם השתתפות בתחרויות רובוטיקה. לאחרונה עבדתי על עדכון הגדרות השולחן שלי, והחלטתי שתוספת נחמדה
תחנת מזג אוויר ESP8266 המציגה נתונים באתר: 7 שלבים

תחנת מזג אוויר ESP8266 המציגה נתונים באתר: הערה: חלקים מהדרכה הזו עשויים להיות זמינים בפורמט וידאו בערוץ היוטיוב שלי - שבט טק. בהנחיה זו אראה כיצד ליצור תחנת מזג אוויר ששולחת נתונים ישירות לאתר שלך. . לכן תזדקק לדומיין משלך (לדוגמה:
