
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.

אם אתה צריך דרך קלה ומהירה להוסיף קצת קלט ופלט של משתמשים לפרויקט, מודולי התצוגה האלה מעניינים ומהנים.
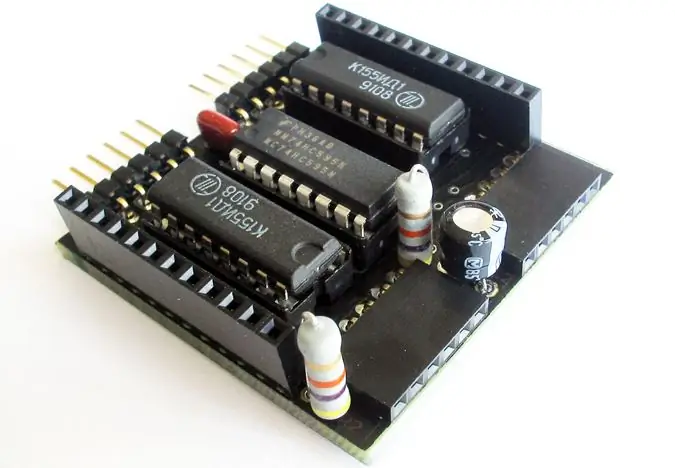
הם מכילים שמונה ספרות LED אדומות של 7 פלחים, שמונה נוריות אדומות/ירוקות וגם שמונה כפתורים עבור קלט משתמשים. היחידות יכולות להיות גם כבולות חיבוריות, המאפשרות עד חמישה בבת אחת, וכל מודול כולל כבל קצר, כמו גם כמה מרווחים וברגים קצרים, כפי שמוצג בתמונה.
שלב 1:

המרווחים מספיק ארוכים כדי להעלות את הלוח מעל פני השטח, אולם כדי להרכיב את הלוחות בכל מקום שימושי תצטרך ארוכים יותר. ייתכן שתרצה גם להסיר את שקעי ה- IDC אם תרצה להתקין את המודול קרוב לפני השטח של לוח. זו תהיה משימה פשוטה של הלחמה מכיוון שהם שקעים חורים.
שלב 2:

הלוח נשלט על ידי IC1638 IC.
זהו IC ומנהג ממשק IC מבית "Titan Micro Electronics". אתה יכול גם לקנות מחשבי IC אלה מ- PMD Way. תוכל גם להוריד את גליון הנתונים לפרטים נוספים.
שלב 3: תחילת העבודה - חומרה

חומרה-חיבור ללוח תואם Arduino (או MCU אחר) הוא די פשוט. החריצים מוצגים בחלקו האחורי של הלוח המודפס ומתאימים להתאמה על כבל הסרט. אם אתה מסתכל על קצה הכבל ככזה.
החור הימני העליון הוא סיכה אחת, כאשר הפינה השמאלית העליונה היא סיכה שנייה, הסיכה הימנית התחתונה תשע והסיכה השמאלית התחתונה עשרה. לכן הסימפטומים הם:
- Vcc (5V)
- GND
- CLK
- דיו
- STB1
- STB2
- STB3
- STB4
- STB5
- לא מחובר.
לשימוש Arduino, סיכות 1 ~ 4 הן המינימום הדרוש לשימוש במודול אחד. כל מודול נוסף ידרוש סיכה דיגיטלית נוספת המחוברת ל- STB2, STB3 וכו '. עוד על כך בהמשך. שים לב שכל מודול שהוגדר לבהירות מלאה כאשר כל נורית דולקת צורכת 127mA, לכן יהיה זה חכם להשתמש בחשמל חיצוני עם יותר ממודול אחד וחיבורים אחרים עם לוחות Arduino.
שלב 4: תחילת העבודה - תוכנה
תוכנה - הורד והתקן את ספריית T1638 מכאן. תודה וכל הכבוד ל rjbatista ב- gmail dot com עבור הספרייה. אתחול המודולים בסקיצה הוא פשוט. כלול את הספרייה עם:
#לִכלוֹל
לאחר מכן השתמש באחד מהאפשרויות הבאות עבור כל מודול:
מודול TM1638 (x, y, z);
x הוא הסיכה הדיגיטלית של Arduino המחוברת לפין כבל המודול 4, y היא הסיכה הדיגיטלית של Arduino המחוברת לסיכת כבל המודול 3, ו- z היא סיכת הלחץ. אז אם היה לך מודול אחד עם נתונים, שעון וקרס מחובר לפינים 8, 7 ו -6 היית משתמש:
מודול TM1638 (8, 7, 6);
אם היו לך שני מודולים, כשהקרובית של מודול אחד מחוברת ל- Arduino digital 6, והקרובית של מודול שתיים מחוברת לדיגיטל 5, היית משתמש ב:
מודול TM1638 (8, 7, 6); מודול TM1638 (8, 7, 5);
וכן הלאה עבור מודולים נוספים. עכשיו לשלוט בתצוגה …
שלב 5: נוריות ה- Bi-color

השליטה בנוריות האדומות/ירוקות קלה. לעיון הם ממוספרים אפס עד שבע משמאל לימין. כדי להדליק או לכבות נורית אחת, השתמש באפשרויות הבאות:
module.setLED (TM1638_COLOR_RED, x); // הגדר את מספר LED x ל- redmodule.setLED (TM1638_COLOR_GREEN, x); // הגדר את מספר LED x למודול ירוק. setLED (TM1638_COLOR_RED+TM1638_COLOR_GREEN, 0); // הגדר את מספר ה- LED x לאדום וירוק
השימוש בשיטה למעלה עשוי להיות פשוט, היא מעט לא יעילה. דרך טובה יותר היא להתייחס לכל הלדים בהצהרה אחת. לשם כך אנו שולחים שני בתים של נתונים בהקסדצימל לתצוגה. ה- MSB (הבייט המשמעותי ביותר) מורכב משמונה סיביות, שכל אחת מהן מייצגת נורית LED ירוקה אחת (1) או כבויה (0). ה- LSB (בייט פחות משמעותי) מייצג את נוריות הלד האדומות.
דרך קלה לקבוע את הערך ההקסדצימלי לשלוט בנורות הלדים היא פשוטה, תמונה שיש לך שורה אחת של נוריות - השמונה הראשונות הן ירוקות והשמונה השנייה אדומות. הגדר כל ספרה ל- 1 עבור on ו- 0 for off. המר את שני המספרים הבינאריים להקסדצימלי והשתמש בפונקציה זו:
module.setLEDs (0xgreenred);
כאשר הירוק הוא המספר ההקסדצימלי עבור הנורות הירוקות והאדום הוא המספר ההקסדצימלי עבור הנורות האדומות. לדוגמה, כדי להדליק את שלושת הלדים הראשונים כאדום, ואת שלושת האחרונים כירוקים, הייצוג הבינארי יהיה:
00000111 11100000 אשר בהקסדצימלי הוא E007.
אז היינו משתמשים ב:
module.setLEDs (0xE007);
המייצר את התמונה כפי שמוצג למעלה.
שלב 6: תצוגה בת 7 פלחים

כדי לנקות את התצוגה המספרית (אך לא את הנורות למטה), פשוט השתמש ב:
module.clearDisplay ();
או כדי להפעיל כל קטע ואת כל הלדים, השתמש באפשרויות הבאות
module.setupDisplay (נכון, 7); // כאשר 7 היא עוצמה (מ 0 ~ 7)
כדי להציג מספרים עשרוניים, השתמש בפונקציה:
module.setDisplayToDecNumber (a, b, false);
כאשר a הוא המספר השלם, b הוא המיקום של הנקודה העשרונית (0 עבור אין, 1 עבור ספרה 8, 2, עבור ספרה 7, 4 עבור ספרה 6, 8 עבור ספרה 4 וכו ') והפרמטר האחרון (true/ false) הפעלה או כיבוי של אפסים מובילים. המערכון הבא מדגים את השימוש בפונקציה זו:
#include // הגדר מודול על פין נתונים 8, סיכת שעון 9 ומודול סיכה 7 TM1638 (8, 9, 7); ארוך ללא סימן a = 1; הגדרת void () {} לולאת void () {עבור (a = 10000; a <11000; a ++) {module.setDisplayToDecNumber (a, 4, false); עיכוב (1); } עבור (a = 10000; a <11000; a ++) {module.setDisplayToDecNumber (a, 0, true); עיכוב (1); }}
… עם התוצאות המוצגות בסרטון.
שלב 7:

אחת התכונות המעניינות ביותר היא היכולת לגלול טקסט על פני תצוגה אחת או יותר. לשם כך לא באמת צריך הסבר כמו מערכון ההדגמה הכלול:
tm_1638_scrolling_modules_example.pde
נכללת בקלות בספריית TM1638. פשוט הכנס את הטקסט שלך למחרוזת const char , וודא שהמודולים חוטים בהתאם להגדרת המודול בתחילת הסקיצה ואתה מסודר. כדי לראות את התווים הזמינים, בקר בדף הפונקציה. שים לב שהתצוגה היא בת שבעה קטעים בלבד, ולכן חלק מהדמויות אולי לא ייראו מושלמות, אך בהקשר ייתן לך רעיון טוב-ראה את הסרטון בשלב זה.
שלב 8:
לבסוף, אתה יכול גם להתייחס בנפרד לכל קטע של כל ספרה. שקול את תוכנו של מערך זה:
ערכי בתים = {1, 2, 4, 8, 16, 32, 64, 128};
כל אלמנט מייצג ספרות 1 ~ 8. הערך של כל אלמנט קובע איזה קטע של הספרה נדלק. עבור מקטעים a ~ f, dp הערכים הם 1, 2, 4, 6, 16, 32, 64, 128. כך שתוצאות השימוש במערך למעלה בפונקציה הבאה:
module.setDisplay (ערכים);
יהיה לפי התמונה.
שלב 9:

באופן טבעי אתה יכול לשלב ערכים עבור כל ספרה כדי ליצור תווים משלך, סמלים וכו '. לדוגמה, שימוש בערכים הבאים:
ערכי בתים = {99, 99, 99, 99, 99, 99, 99, 99};
יצרנו לפי התמונה בשלב זה.
שלב 10: הכפתורים

ערכי הכפתורים מוחזרים כערך בתים מהפונקציה:
module.getButtons ();
מכיוון שיש שמונה כפתורים, כל אחד מהם מייצג ביט אחד של מספר בינארי שמוחזר כבייט. הכפתור בצד שמאל מחזיר את העשרוני, והימני מחזיר 128. הוא יכול גם להחזיר לחיצות בו זמנית, כך שלחיצה על לחצנים אחת ושמונה מחזירה 129. שקול את הסקיצה הבאה, המחזירה את ערכי לחיצות הכפתורים בצורה עשרונית, ואז מציגה הערך:
#include // הגדר מודול על פין נתונים 8, סיכת שעון 9 ומודול סיכה 7 TM1638 (8, 9, 7); כפתורי בתים; הגדרת void () {} void loop () {buttons = module.getButtons (); module.setDisplayToDecNumber (כפתורים, 0, שקר); }
והתוצאות בסרטון.
לוחות תצוגה אלה שימושיים ומקווים למצוא בית בפרויקטים שלך. פוסט זה שהובא לך על ידי pmdway.com - מציע הכל ליצרנים ולחובבי אלקטרוניקה, עם משלוח חינם לכל רחבי העולם.
מוּמלָץ:
תצוגת שעון תצוגת LED עם מטריקס LED בשליטת WiFi: 3 שלבים (עם תמונות)

תאורת שעון תצוגת מטריצת תצוגת LED מבוקרת באמצעות WiFi: רצועות LED הניתנות לתכנות, למשל מבוסס על WS2812, מרתקים. יישומים הם רבים ואתה יכול להשיג תוצאות מרשימות במהירות. ואיכשהו בניית שעונים היא תחום אחר שאני חושב עליו הרבה. מתחיל עם קצת ניסיון בתחום
מודולי נהג צינור ניקי - חלק ב ': 11 שלבים

מודולי נהג צינורות של NIXIE - חלק ב ': מדריך זה הוא המשך למודול נהג הצינור של nixie (חלק א') שפרסמתי כאן. ופלט מידע עשרוני ופלט כוח נתיב t
תאורה מגניבה ל- Fre (מודולי LED): 9 שלבים

תאורה מגניבה ל- Fre (מודולי LED): במדריך זה הכנתי נורות LED קטנות לכמה אפקטים של הבהרה נחמדה השתמשתי בסוללות ממוחזרות כי זה היה בחינם אבל אתה יכול להשתמש בכל סוללה שתרצה
תצוגת TTGO (צבע) עם מיקרופיתון (תצוגת TGO T): 6 שלבים

תצוגת TTGO (צבע) עם מיקרופיתון (תצוגת TTGO T): תצוגת TTGO T היא לוח המבוסס על ESP32 הכולל תצוגת צבע בגודל 1.14 אינץ '. ניתן לרכוש את הלוח תמורת פרס של פחות מ -7 $ (כולל משלוח, פרס שניתן לראות ב- Banggood). זהו פרס מדהים עבור ESP32 כולל תצוגה
כיצד להכין שעון בזמן אמת באמצעות תצוגת Arduino ו- TFT - Arduino Mega RTC עם תצוגת TFT 3.5 אינץ ': 4 שלבים

כיצד להכין שעון בזמן אמת באמצעות תצוגת Arduino ו- TFT | Arduino Mega RTC עם תצוגת TFT 3.5 אינץ ': בקר בערוץ היוטיוב שלי. הקדמה:- בפוסט זה אני הולך לעשות "שעון בזמן אמת" באמצעות 3.5 אינץ' TFT מגע LCD, Arduino Mega מודול RTC 2560 ו- DS3231 …. לפני תחילת … בדוק את הסרטון מערוץ היוטיוב שלי..הערה:- אם אתה משתמש ב- Arduin
