
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.



במדריך זה תוכל ליצור לוח LED Bluetooth שיכול לצייר תמונות מאפליקציית האייפון שאנו יוצרים. באפליקציה זו, המשתמשים יוכלו ליצור משחק Connect 4 שיוצג גם על לוח המשחק הזה. זו תהיה גרסה זולה אך יעילה כך שכולם יוכלו לבנות ולחקור! בסך הכל אסביר את מושגי היסוד אותם ניתן לשנות אך יש להם את אותה השפעה. לדוגמה, לוח הלדים שלי מכיל 88 נוריות LED. ניתן להגדיל או להקטין מספר זה בהתאם להעדפה, זמן או גודל הלוח.
חלקים דרושים:
ws2812b אורות לד (או שווה ערך) - 21 $
מתאם מתח 5v 10 אמפר (הפרויקט שלי שואב בסביבות 5 אמפר אם הוא מופעל במלואו) - 18 $
לוח קצף (קיבל את שלי בחנות הדולרים) - 1 דולר
כל סוג עץ (מתקבל במנארדס) - 10 $
פרספקס אקרילי (מעונן/לבן, גם במנארדס) - 10 $
ארדואינו ננו - 8 $
(eBay) מכשיר מודול בלוטות 'HM -10 - 3 $ (אמזון) מכשיר מודול בלוטות' HM -10 - 10 $
בסך הכל, מאפס, הפרויקט הזה עולה לא יותר מ -75 דולר והוא יכול להיות כיף לילדים או מופע אור מגניב! אני אוהב להסתכל ב- eBay לחלקים זולים, עם זאת, לחפש הונאות או חלקים שבורים. ניתן ליצור גרסאות קטנות יותר כדי לחסוך עוד יותר זמן. מטריצת LED זמינה ליצירת גדלים קטנים של לוח זה. רק זכור לשנות כמה נוריות שמשתמשות בקוד Arduino ובאפליקציית IOS
שלב 1: החליטו גודל וגזירה



דברים שכדאי לקחת בחשבון מבחינת הגודל הם כמה נוריות יש לפרויקט, כמה עץ יש וכמה ריבועים לכל מנורה.
מידות הלוח:
הלוח הפונה למעלה: 20 אינץ 'על 27 אינץ'
גזור באמצע: 23 "על 16"
צד: 0.75 "גבוה + פנים תחתון ועובי פנים עליון = 1.75" עובי
עובי העץ: 1/2 אינץ '
מימד לוח הקצף:
כל ריבוע הוא 2"
הממד של נוריות LED:
רוחב: 8 נוריות LED
גובה: 11 נוריות LED
סה כ: 88 נוריות LED
שלב 2: נוריות חוט




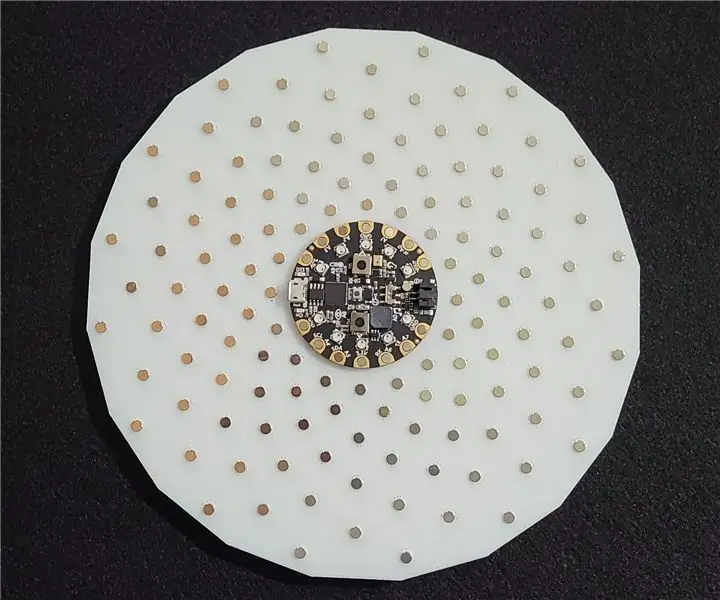
חותכים כל פיסת LED ומניחים אותה באמצע כל ריבוע. חוט חוטים לפי האורך הדרוש לכל LED. שורת הנתונים תעבור מעמודה לעמודה. התחל עם הלד הראשון והלחם עד הבא עד הלייד ה -11. פעם בחלקו העליון, הפשיטו חוט חוט שמגיע עד למטה עד המוביל מימין לראשון. כאשר עובדים עם החיובי והשלילי על הלד, המשך הלחמה מכל נורית עד שתגיע ללייד האחרון בעמודה. יצרתי שני מוטות אוטובוס של חוט, אחד חיובי, אחד שלילי, והצמדתי אותו לכל טור. כדי לחבר ביניהם. הפשטתי את אמצע החוט והלחמתי משם למנורת LED. שני חוטי האוטובוס החיוביים והשליליים מחוברים ל- gnd בארדואינו ולסיכת ה- VIN בארדואינו הנוגעת גם היא בחשמל מהשקע. לד הראשון יש חוט שעובר סיכה D3 על לוח ה- Arduino Nano. ניתן לשנות זאת בהתאם להעדפה.
אני משתמש בדבק חם כדי להדביק חוטים, נוריות, וקצף לאחר שהתחברתי וראיתי שהכל עובד.
שלב 3: הרכבת עץ


הדביקו את חלקי העץ יחד בעזרת כל סוג של דבק עץ או מסמרים נוזליים. לתמיכה נוספת הוספתי חתיכות עץ קטנות והדבקתי אותן בפינות שבהן הגב פוגש כל צד. קניתי שני סוגריים בגודל 12 אינץ 'ממנארדס וברגתי אותו בחלק העליון ובחלק הצדדי של הלוח כך שהוא נפתח כמו דלת. עשיתי זאת במקרה של תקלה ב- LED או שאני רוצה להוסיף רכיבים נוספים בהמשך.
שלב 4: הוסף Arduino ו- Bluetooth



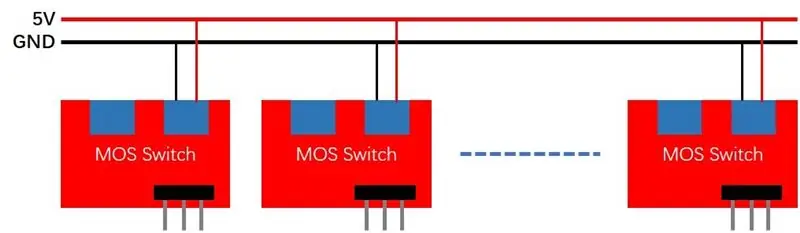
הוסף שקע DC לחלק האחורי של הלוח. לוח המתכת האחורי הוא חיובי בעוד הלוח האמצעי שלילי. זה מספק דרך קלה להתחבר ולנתק את הלוח. נתתי לשקע dc קצת להשתלשל במקום לאבטח אותו בקופסה למקרה שארצה לתלות את זה על הקיר. אחרת, הגב היה בולט רחוק בגלל הכבל שהתחבר יהיה על הקיר. החיובי מתחבר ל- VIN ב- Arduino Nano בעוד שהשלילי יורד לקרקע. החיובי והשלילי של ה- LED ימולחמו גם ל- VIN ולאדמה.
העליתי תרשים למודול HM-10 ול- Arduino Nano. ה- HM10 TXD נכנס לסיכה RXD בנאנו בעוד סיכת ה- RXD ב- HM10 מחוברת לסיכת TXD בארדואינו. זה קורה מכיוון שהנאנו קורא את מה שכתב מודול ה- Bluetooth ולהיפך. כמו כן, חבר את ה- VIN ל- +5v ב- Arduino וחבר את השטח יחד.
לבסוף, המתג או הכפתור הם אופציונאליים בין ה- Arduino RXD לבין ה- HM10 TXD. מסיבה כלשהי, אנשים רבים אינם יכולים להעלות קוד חדש כשהם מחוברים, כך שקל לנתק אותם בכל פעם שהעלאת קוד ואז להחליף אותם שוב לאחר ההעלאה.
לאחר סיום, בדוק אם הכל עובד. אם כן, הדבק חם את כל החוטים כלפי מטה וגרם לו להיראות נחמד. זכור, אין דבר כזה יותר מדי דבק.
שלב 5: כתוב את אפליקציית האייפון




אני אספק את הפרויקט Xcode בתיאור. יש לי 3 שיעורי Bluetooth המתחברים למכשיר BLE ושולחים לו מידע. ScannerViewController מחפש כל התקן זמין Bluetooth נמוך. BluetoothSerial מתאר כל תהליך של חיבור/ניתוק מהמכשיר הנבחר ויכול לשלוח את הנתונים. לבסוף, SerialViewController הוא התצוגה הראשית של האפליקציה. יש לי collectionView עם מערך כפול המכיל כל ערך HSB ושומר אותו לשימוש מאוחר יותר אם המשתמש רוצה לחזור לצבע שהיה לו.
המשתמש יכול להשתמש בגלגל הצבעים כדי לבחור צבע שניתן לשמור אותו גם מאוחר יותר. לאחר מכן המשתמש יכול לצייר בעזרת הצבע שנבחר. יש כפתור מילוי יחד עם ביטול.
בחלק connect 4, המשתמש יכול לבחור בין מצבי משחק שונים לאתגר שחקנים אחרים. כל מהלך ישלח נתונים למכשיר Arduino Nano ו- HM-10 שיוצגו על המסך. אתה תמיד יכול לערוך את התמונות האלה מכיוון שהן נראות די גרועות.
בכל פעם שלוחצים על תא, הוא שולח את הקוד (למשל) "P; 15; 0.56; 0.81; 1 / n". ה- P מייצג "משחק" שהגדרתי את הארדואינו לזהות והוא יציג צבעים לתא ה -15. הצבעים הם 3 הערכים הבאים שנשלחים. זהו גוון, רוויה ובהירות. חשוב להוסיף את / n בסוף כך שמודול ה- Bluetooth יידע מתי להפסיק לקרוא את הנתונים הנכנסים. כדי לנקות את התצוגה, אני שולח את הקוד "z / n". כשקיבלתי "z" לאות הראשונה, הגדרתי אותה כדי לנקות את הלוח. וכמובן, אני מסיים אותו עם / n כדי להודיע למכשיר HM10 מתי להפסיק לקרוא את הנתונים.
אם יש שאלות אתה מוזמן להשאיר את זה בתגובות:)
שלב 6: קוד ארדואינו
אני אספק את קוד הארדואינו שאמור להעלות ל- Nano. קוד זה מקבל כל תו בנפרד ומשלב אותו ומאחסן אותו במערך. בעת שימוש במערך, כל ערך (גוון, רוויה, בהירות) שנשלח למערך מתחלק בין הפסיק. לאחר מכן זה משנה את צבע הפיקסל הדרוש על הלוח. אותו רעיון מתאים גם למנת connect 4. גוון, רוויה ובהירות נשלחים מאפליקציית IOS ונמסרים ל- Arduino יחד עם איזה פיקסל על הלוח שצריך לצבוע.
שוב, אם יש לך שאלות לגבי הקוד, הודע לי על כך בתגובות:)
שלב 7: התאמה אישית לסגנון שלך



זכור, הפרויקט הזה הוא בשביל הכיף וניתן להתאים אותו אישית. צובעים את העץ או מוסיפים עיצובים. לגרום לנורות להגיב למוסיקה על ידי הוספת מיקרופון ורמקול קטן. הוסף רגישות למגע באמצעות חיישני IR. הכנס טקסט גלילה באפליקציית Arduino או IOS. הוסף מצב משחק חדש באפליקציית IOS. טטריס היא אפשרות נוספת להוסיף.
פרויקט זה הוא בסיסי בתקווה לעורר אחרים ליצור מזה משהו גדול וחדשני. תודה לך על התמיכה!
שלב 8: קוד Arduino ו- IOS Code
הנה הקישור לפרויקט Swift ו- Arduino ב- GitHub. אם יש בעיות, אנא יידע אותי.
github.com/oKeeg/LED-Coloring-Board
שלב 9: מה חדש? + קוד שעודכן לאחרונה

בעדכון החדש ביותר, משתמשים יכולים למלא את כל הרשת בצבע אחד במקום להקיש על כולם. יש כפתור ביטול במקרה של תאונה. לבסוף, מצב האנימציות החדש שבו המשתמש יכול לבחור או להוסיף אנימציות חדשות לשחק ללוח.
אנימציות חדשות כוללות -
צבעי דהייה - דהיית צבעים אקראיים מעת לעת.
קשת נושמת - מזיז את צבעי הקשת מסביב בקו אופקי אחד גדול.
אנימציות עובדות יותר בצד של Arduino ולא בצד הטלפון. בלחיצה, הטלפון שולח שורת קוד עבור הארדואינו לביצוע (למשל) "A; 0 / n". "A" מייצג אנימציה ו- "0" הוא האנימציה הראשונה שנלחצת שהיא Fade Colors. הארדואינו קורא את ה 0 ומשמיע את האנימציה הצבעונית הדהויה.
מוּמלָץ:
לוח ה- ThreadBoard (גרסה שאינה מודפסת בתלת-מימד): לוח אב טיפוס מהיר של טקסטיל: 4 שלבים (עם תמונות)

לוח ה- ThreadBoard (גרסה שאינה מודפסת בתלת-מימד): לוח אב טיפוס מהיר של טקסטיל E: ניתן למצוא כאן את גרסת ה- ThreadBoard V2 להדפסה תלת-ממדית. ניתן למצוא כאן גרסה 1 של ה- ThreadBoard. למרות מכשולי העלות, נסיעות, מגיפות ומחסומים אחרים, ייתכן שאין לך גישה למדפסת תלת מימד אך תרצה ש
לוח החוטים: לוח אב טיפוס מהיר של טקסטיל: 5 שלבים (עם תמונות)

ניתן למצוא כאן את ThreadBoard: לוח אב טיפוס מהיר של טקסטיל: לוח ה- ThreadBoard הוא לוח לחם מגנטי למחשוב מוטבע המאפשר לאב טיפוס מהיר של טקסטיל אלקטרוני
לוח לוח לוח: 7 שלבים

לוח לוח: לפני זמן רב מאוד מצאתי כותב NC של Rotring ללא הבקר. שכחתי לגמרי מה אני רוצה לעשות עם זה, אבל בשבוע שעבר מצאתי אותו שוב ואני רוצה להכין ממנו מגש לוח. כתב היד האישי שלי על הלוח הוא לא
נעילה חכמה מגנטית עם נקישה סודית, חיישן IR ואפליקציית אינטרנט: 7 שלבים (עם תמונות)

נעילה חכמה מגנטית עם נקישה סודית, חיישן IR ואפליקציית אינטרנט: אם אתה אוהב את הפרויקט הזה אנא עקוב אחריי באינסטגרם וביוטיוב. בפרויקט זה אני הולך לבנות מנעול מגנטי למשרד הביתי שלי, שייפתח אם אתה מכיר את דפיקה סודית. אה … ויהיו לו עוד כמה טריקים בשרוול. מגנט
8 בקרת ממסר עם NodeMCU ומקלט IR באמצעות WiFi ו- IR מרחוק ואפליקציית אנדרואיד: 5 שלבים (עם תמונות)

8 בקרת ממסר עם NodeMCU ומקלט IR באמצעות WiFi ו- IR מרחוק ואפליקציית אנדרואיד: שליטה על 8 בוררי ממסר באמצעות מקלט nodemcu ו- ir באמצעות wifi ו- ir מרחוק ואפליקציית אנדרואיד. השלט הרחוק פועל ללא קשר לחיבור wifi. להלן לחיצה על גרסה מעודכנת פה
