
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.

כיצד אנו בונים את האפליקציה הזו?
בניגוד לסרטון רגיל בעל מסגרת מלבנית, לסרטון 360 יש צורה של כדור. לכן, ראשית עלינו ליצור מסך כדורית להקרנת וידיאו 360 שלנו. השחקן (או הצופה) יהיה ממוקם בתוך כדור זה ויוכל לצפות בסרטון לכל כיוון. השלבים שלהלן אמורים לגרום לך להרגיש מוסמך לבצע שינויים משלך, על ידי הסבר כיצד הכל עובד מתחת למכסה המנוע. להנחיות שלב אחר שלב
שלב 1: מה שאתה צריך

טלפון אנדרואיד עם ג'ירוסקופ לחוש תנועות ראש, פועל על KitKat או מערכת הפעלה חדשה יותר.
אוזניות קרטון. אם אין ברשותך אחד, תוכל למצוא הרבה באמזון בפחות מ -10 דולר.
Unity3D, מנוע משחק חוצה פלטפורמות, שעליך להתקין במחשב שלך, גרסה 5.6 ומעלה. אנו נשתמש בתוכנה זו כדי לבנות את כל הפרויקט שלנו.
ה- SDK של GoogleVR ליחידות, אותו תוכל להוריד מראש.
סרטון 360. צלמו אחד עם מצלמת 360 או שתוכלו למצוא וידאו 360 ביוטיוב, פייסבוק או כל אתר וידאו 360
שלב 2: בנה כדור

ראשית, בואו נפתח פרויקט אחדות חדש אם אתם מתחילים מאפס (או סצנה חדשה אם אתם רוצים לשלב את נגן הווידאו 360 בפרויקט קיים). חשבו על סצנה כרמה אחת של משחק וידאו, ופרויקט כ משחק מלא.
לאחר מכן, הוסף אובייקט כדור בסצנה, הממוקם במרכזו (מיקום = 0, 0, 0), עם רדיוס של 50 (קנה מידה = 50, 50, 50). מיקום המצלמה צריך להיות מוגדר גם ל 0, 0, 0. המצלמה היא עיני השחקן/הצופה ולכן אנו רוצים אותה במרכז הכדור. הצבתו במקום אחר תגרום לסרטון להיראות מעוות. לאחר הצבת המצלמה בתוך הכדור, האחרונה כבר אינה נראית בסצנה. אל תדאג, יש לזה הסבר! ואכן, רוב מנועי המשחק אינם מעניקים כברירת מחדל את הצד הפנימי של אובייקטים תלת -ממדיים. הסיבה לכך היא שאנחנו כמעט ולא צריכים לראות אותם, זה יהיה בזבוז של משאבים לעבד אותם. נתקן את זה אחר כך.
שלב 3: הפוך את הנורמליות של הכדור

במקרה שלנו, אנחנו כן צריכים לראות את הכדור שלנו מבפנים. זה כל העניין של האפליקציה, אז אנחנו הולכים להפוך אותה כלפי חוץ.
באחדות, תחומים אינם בעצם תחומים (מה? שיקרו לנו כל הזמן!), הם מצולעים שעשויים אלפי פנים זעירים וזעירים. הצדדים החיצוניים של ההיבטים נראים לעין, אך לא הפנימיים. מסיבה זו, אנו הולכים להכין תוכנית להעיף את ההיבטים הקטנים האלה כמו לביבות. בגיאומטריה תלת מימדית, אנו קוראים לשינוי זה "היפוך נורמליות" או "נורמליות מתהפכות". נשתמש בתוכנית שנקראת שאדר, אותה ניישם על חומר הכדור. חומרים שולטים במראה של אובייקטים באחדות. Shaders הם סקריפטים קטנים המחשבים את הצבע של כל פיקסל שניתנו, על סמך תאורה ומידע שנשלף מהחומרים שלהם. מכאן ליצור חומר חדש לכדור, ולאחר מכן להחיל שיידר חדש על חומר זה. עלינו לכתוב קוד מותאם אישית לשאדר … אך אין לך מה לחשוש, תוכל להעתיק ולהדביק את הקוד שלהלן:
לחץ על קישור זה לקישור קוד
שאדר הקטן הזה הולך להפוך כל פיקסל של הכדור כלפי חוץ. כעת הכדור שלנו נראה כמו כדור לבן גדול, שנשקף מבפנים, בתוך הסצנה שלנו. השלב הבא הוא להפוך את הכדור הלבן הזה לנגן וידיאו.
שלב 4: הקרין את הווידאו 360 שלך בתוך הכדור
כאן אתה צריך שיהיה לך סרטון 360 mp4 בהישג יד. ייבא אותו בפרויקט ולאחר מכן גרור אותו אל הכדור. ואז קורה הקסם: מופיע רכיב 'נגן וידאו' ובום, הסרטון מוכן להפעלה. אתה יכול לשחק עם ההגדרות כמו לולאות ושמע. הוא תומך גם בסטרימינג!
שלב 5: הגדרת קרטון Google?
בשלב זה, נגרום לחוויה להרגיש סוחפת באמת. זו הסיבה שאנו רוצים להציג אותו באוזניות VR, כאן קרטון Google.
אנו הולכים ליצור תצוגה "סטריאוסקופית" (המסך יחולק לשניים, עם כמה אפקטים של עין דג משני הצדדים - צד אחד לכל עין), באמצעות ה- SDK של GoogleVR. אפקט עין הדג על כל עין, בשילוב עם עיוות של עדשות הפלסטיק של הקרטון, הוא מה שנותן לך אשליה של עומק וטבילה.
כדי להוסיף את ה- SDK של GoogleVR לפרויקט שלנו, הורד וייבא את התוסף, ואז נתאים חבורה של הגדרות אנדרואיד:
- עבור לתפריט הבר העליון> קובץ> הגדרות בנייה. הוסף את הסצנה הפתוחה שלך אם היא עדיין לא נוספה, ולאחר מכן בחר Android ברשימת הפלטפורמות הנתמכות.
- לחץ על החלף פלטפורמה. זה צריך לקחת קצת זמן בפעם הראשונה שאתה מבצע את המעבר.
- לחץ על הגדרות נגן. רכיבים מופיעים בחלונית 'מדריך'.
במדריך הגדרות הנגן, בקטע 'הגדרות אחרות':
- בדוק נתמך מציאות מדומה. תחת ערכות SDK של מציאות מדומה, בחר בסמל + ולאחר מכן בחר קרטון כדי להוסיף אותו לרשימה.
- הזן שם חבילה בשדה מזהה החבילה (לדוגמה, com.yourdomain.demo360). היא חייבת להיות ייחודית ומשמשת להבדלת האפליקציה שלנו מאחרים בחנות Google Play.
- הגדר את התפריט הנפתח 'רמת API מינימלית' ל- "Android 4.4 'Kit Kat' (רמת API 19)".
לאחר מכן, קח את האלמנט 'GvrViewerMain' מתיקיית GoogleVR / Prefabs בדפדפן הפרויקטים וגרור אותו למקום. במפקח, העניקו לו אותה עמדה כמו מרכז הכדור - (0, 0, 0).
ה- טרומי של GvrViewerMain שולט בכל הגדרות מצב VR, כגון התאמת המסך לעדשות הקרטון. הוא מתקשר גם עם הג'ירוסקופ של הטלפון שלך כדי לעקוב אחר תנועות הראש שלך. כאשר אתה מסובב את הראש, המצלמה ומה שאתה רואה מסתובבים גם בתוך נגן הווידאו 360. עכשיו אתה יכול להסתכל לכל הכיוונים כשהסרטון מופעל והמסך מחולק לשניים, כך שיתאימו לשתי העדשות של הקרטון.
שלב 6: להפעיל את האפליקציה באנדרואיד?

בשלב האחרון, נריץ את האפליקציה בטלפון אנדרואיד ונשתף אותה עם חברים! ישנן שתי דרכים לעשות זאת: חזור אל קובץ> הגדרות בנייה. אתה יכול לחבר טלפון אנדרואיד עם כבל USB למחשב וללחוץ על Build & Run. זה מתקין את האפליקציה ישירות לטלפון שלך. האפשרות השנייה היא ללחוץ על Build בלבד. זה לא מתקין אותו בטלפון, אלא יוצר קובץ APK. אתה יכול לשתף את ה- APK בדוא"ל עם כל מי שרוצה לנסות את יצירת המופת שבנית זה עתה. הם צריכים להקיש פעמיים על קובץ המצורף APK כדי להתקין אותו בטלפונים שלהם. במהלך תהליך הבנייה, ייתכן שתתבקש לבחור את תיקיית ה- SDK השורשית של Android. אם זה המקרה, הורד את ה- SDK של Android ובחר את מיקום התיקיה שלו. הפעל את האפליקציה, הכנס את הטלפון לאוזניות קרטון, אתה מוכן ללכת! אתה יכול להחליף את הסרטון בכל דבר בפורמט 360 ולחוות טבילה ב- VR 360 בבית.
הולכים הלאה
מזל טוב, יצרת אפליקציית וידיאו 360, ואתה במרחק צעד אחד מיצירת אפליקציית וידיאו VR! בעוד שהמושגים משמשים לעתים קרובות כאחד, 360 ו- VR מגדירים שתי חוויות שונות: וידיאו 360 מוקלט מכל הזוויות, עם מצלמה מיוחדת או מכלול של מספר רב. המשתמש יכול לצפות בכל כיוון הרצוי, אך אין אינטראקטיביות לחוויה. VR מתייחס בדרך כלל לסביבה שנוצרה על ידי מחשב שבה המשתמש שקוע. זוהי חוויה אינטראקטיבית: השחקן יכול להסתובב ולשלוט באובייקטים, בנוסף להסתכל לכל הכיוונים.
שלב 7:
האפליקציה החדשה שלך יכולה לשמש נקודת מוצא לבניית חווית VR עשירה יותר. ל- Unity יש הרבה תכונות שתוכלו למנף, כגון הוספת אלמנטים תלת -ממדיים או אפקטים של חלקיקים מגניבים ✨ על שכבת -על ושיפור הווידאו שלכם, או הכנסת אלמנטים אינטראקטיביים.
שלב 8: לא סקריפט מהלך צעד (אופציונלי)
אתה יכול גם למקם סביבת תלת -ממד מלאה בתוך נגן הווידאו 360 ולהשתמש באחר כ- Skybox. המשתמש יכול לנווט בנוף, באמצעות סקריפט ההליכה המגניב הזה.
מוּמלָץ:
צור משחק Arduino Simon תוך 2 דקות!: 3 שלבים

צור משחק סיימון ארדואינו תוך 2 דקות!: ללא מגשרים! אין חוטים! אין הלחמה! אין לוח קרשים! לחשוב מחוץ לקופסה. אז אתה רוצה להשוויץ בבקר המיקרו שלך יחד עם כמה דגמים היקפיים להרחבה ממש מהר, לפני שחברים או קרובי משפחה בדרך … להרכיב את
פי נגיש אלחוטי תוך 5 דקות: 3 שלבים

פי נגיש אלחוטי תוך 5 דקות: שלום לכולם! הנה איך להפוך את פטל פאי לנגיש באופן אלחוטי מטלפון או טאבלט שים לב שהערכה שלי למשך 5 דקות היא לאדם עם ידע כלשהו במחשב, ובוודאי יכול לקחת יותר זמן. מספיק עם הדברים האלה, בואו נגיע לזה
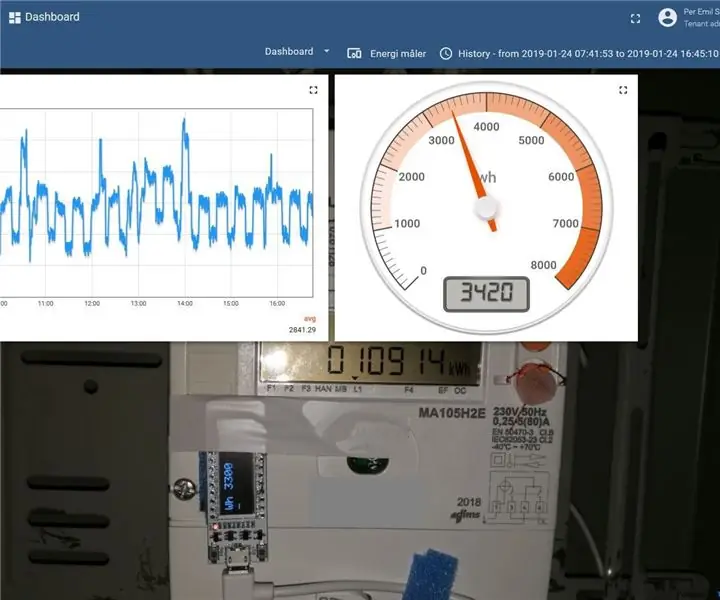
צג אנרגיה תוך 15 דקות: 3 שלבים

צג אנרגיה תוך 15 דקות: זהו חיישן wifi להדבקה על הבזק במד החשמל שלך. הוא מזהה הבזקים עם LDR, ומציג כוח על תצוגת OLED. שולח נתונים ללוח המחוונים של Thingsboard, דוגמה חיה כאן. הירשם לחשבון הדגמה בחינם: https: //thingsboard.io
בצע מסלול בעל חושי בעלות נמוכה תוך דקות!: 10 שלבים (עם תמונות)

צרו מסלול בעל חושי בעלות נמוכה תוך דקות!: במדריך הקודם שלי, הראיתי לכם כיצד לבנות פריסת רכבות דגם עם ציפוי אוטומטי. היא השתמשה בקטע מסלול, בשם 'מסלול חושי'. זה דבר די שימושי שיש לו במתווה רכבת מודל. אני יכול לשמש את הדברים הבאים: חסום
כיצד להכין רובוט מיני באג תוך 5 דקות: 10 שלבים

כיצד להכין רובוט מיני באג תוך 5 דקות: בפרויקט זה נכין רובוט באג זעיר פשוט באמצעות כמה רכיבים בסיסיים. תצטרך 5 עד 10 דקות כדי להכין רובוט מיני באג פשוט זה זז
