
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.

בפרויקט זה אדגים כיצד ליצור מערכת בקרת אור אלחוטית לחלוטין עם בונוס נוסף בסוף. עקוב אחר ההדרכה המלאה.
דרישות:
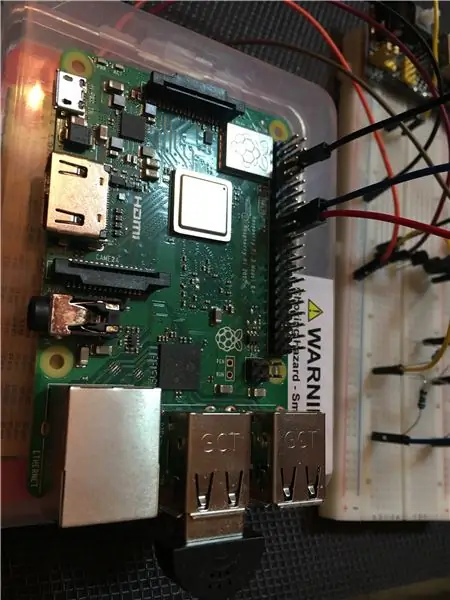
- פטל פטל (כל טעם משובח, אבל השתמשתי בדגם 3B+)
- שני טרנזיסטורים 2n2222 (אני ממליץ לרכוש לפחות חמישה כיוון שיש סיכוי גבוה שתקצר כמה בטעות)
-כבלי מגשר בין זכר לזכר ובין זכר לנקבה
- לוח לחם
- (אופציונלי אך מומלץ) ספק כוח 5V לוח
- שניים מכל נגדים של 1k ו- 10k
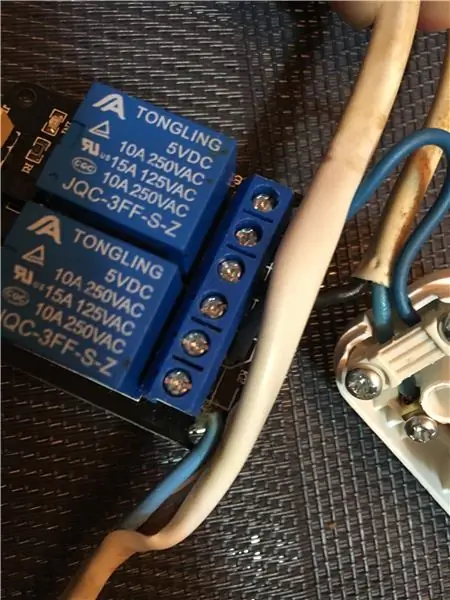
- מודול ממסר כפול
- שתי מנורות בית ישנות או מכשירי תאורה אחרים (השתמשו בנורות לד מכיוון שהנורת ליבון נוטה להישרף במהלך הבדיקה)
- סרט דביק וחותך כבלים לשחבור
שלב 1: הגדרת השרת והתלות ב- Raspberry Pi
עבור הפרויקט שלי השתמשתי ב- NGiNX, למרות שאתה יכול להשתמש בשרת שאתה רוצה (Apache2 וכו '). התקנת הוניל עם מנהל החבילות בסדר גמור, אין צורך לאסוף מקור משלנו או משהו כזה. נצטרך גם PHP, Python3 ומלחין.
- SSH לתוך ה- PI שלך והקלד $ sudo nano /etc/dhcpcd.conf
- הגדר את פרמטרי ה- IP הסטטיים
- הפעל מחדש את ה- PI שלך
- בדוק אם הכל עובד על ידי הקלדת {the_ip_you_chose} בשורת הכתובת של הדפדפן שלך (אתה אמור לראות את דף הפתיחה של nginx)
שלב 2: התקן את מסגרת האינטרנט והתצורה עבור NGiNX
אנו רוצים שיהיה לנו אתר שאליו נוכל לגשת מהדפדפן הנייד או השולחני שלנו וכדי להיפטר מכתיבת קוד php/html רגיל שאינו היקף הדרכה זו, נשתמש במקום ב- PHP בשם Yii2 כדי להתמודד עם בסיסיות ניתוב וסטיילינג בשבילנו.
- עבור לדף ההתקנה של Yii2 והשתמש במלחין כדי להתקין אותו ב-/var/www/html/light-switch
- עדיין לא נראה דבר מכיוון שעדיין לא הכנסנו את קובץ התצורה שלנו עבור השרת
- צירפתי את הקובץ (ברירת מחדל) לשלב זה
- השתמש בו כפי שהוא עם מסגרת זו או חפש מקוון אחר אם אתה מעדיף backend אחר
- עליך להכניס קובץ זה/etc/nginx/sites-available/
- טען מחדש NGiNX עם $ sudo systemctl טען מחדש nginx
- במקרה שמשהו לא עובד אתה יכול להריץ $ sudo nginx -t כדי לאתר באגים בקבצי התצורה
שלב 3: הגדרת סקריפטים של פייתון שיפעילו אינטראקציה עם GPIO
מכיוון ש- PHP לא אוהבת לשחק כל כך טוב עם סקריפטים מסוג ריצה כמו GPIO API ופייתון אינו ידידותי במיוחד לאפליקציות אינטרנט, נשתמש בכל אחד מהם בהקשרים היתרון שלהם. מצורף לשלב זה תמצא את 4 סקריפטים הנדרשים של פייתון אשר מתקשרים עם הסיכות ומפעילים את האורות. מקם את הסקריפטים היכן שתרצה, אך שים לב למיקומם כיוון שנזדקק לו בשלב הבא כאשר אנו מגדירים את צד ה- php של הדברים.
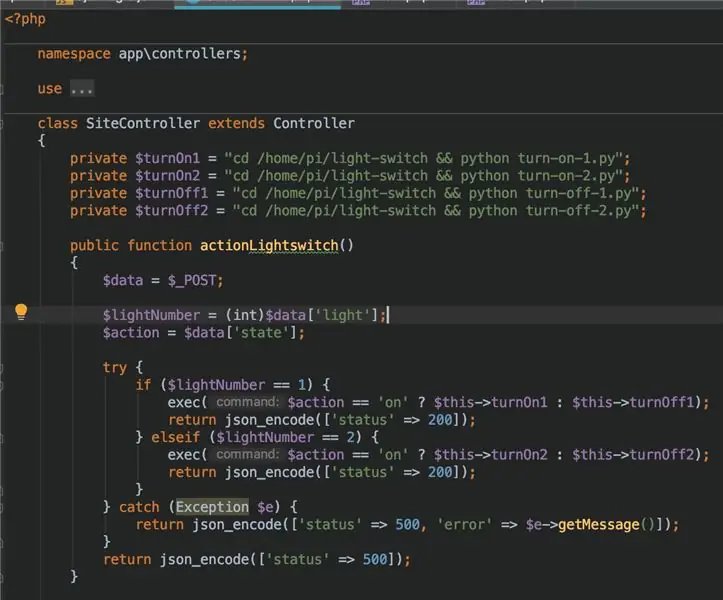
שלב 4: סיום בצד ה Php של הדברים

כל שעלינו לעשות הוא להסיר כמה מנתיבי ודפי ברירת המחדל מהפריסה הראשית ולהוסיף כמה שורות קוד ב- SiteController בתוספת שיטה חדשה הנקראת actionLightswitch (). לאחר מכן, הוא יבצע את סקריפטים של פייתון מהשלב הקודם, אשר בתורו יפקוד על סיכות GPIO.
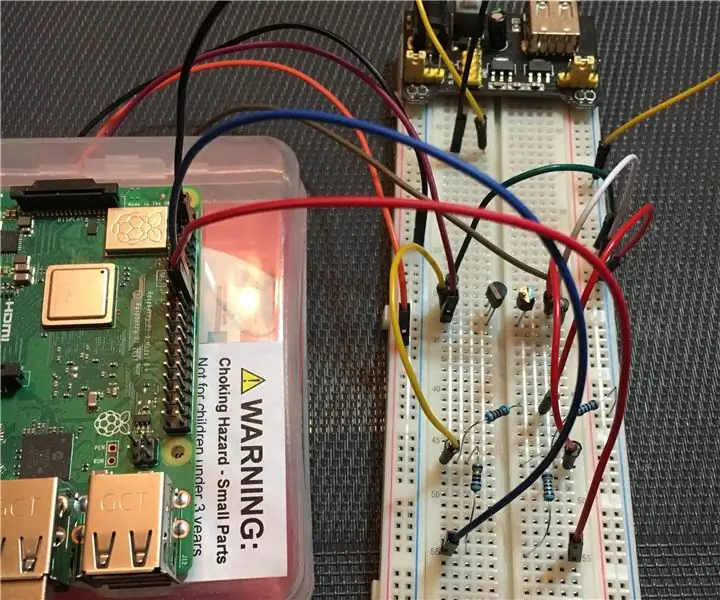
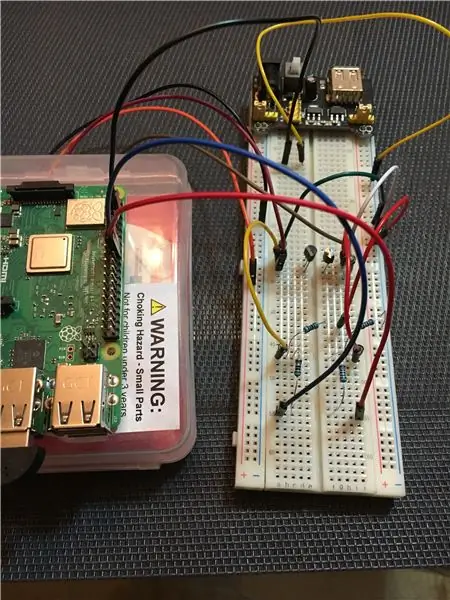
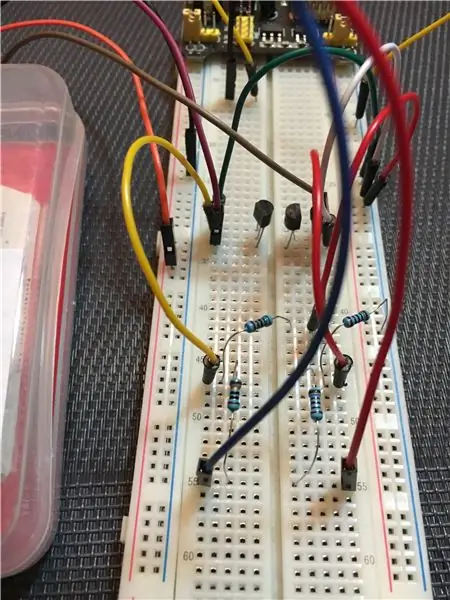
שלב 5: יצירת המעגל




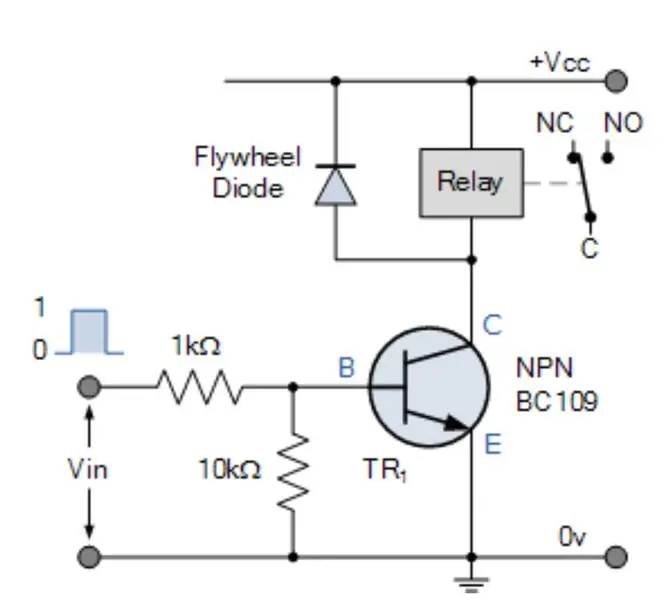
בשל אופיו של מודול ממסר ספציפי זה (הוא עובר כאשר הוא מחובר ל- GND) עלינו לבנות את המעגל באמצעות טרנזיסטורים. ה- PI יפתח רק את הטרנזיסטור שיאפשר לזרם הזרם מסיכות נתוני הממסר ל- GND ובכך להפעיל את הסליל ולסגור את המעגל למנורות. עקוב אחר הסכימות שבתמונות המצורפות ויהיה מוכן ללכת.
בחלק הבא, עליך להיות זהיר מאוד מכיוון שהגיע הזמן לחבר את הממסר. נתק הכל תחילה! הממסר כולל 3 יציאות לכל חיבור. נחבר את כבלי המכשירים שלנו לאמצע ולזה עם השלט הפתוח. חברו בזהירות את הכבל כדי לחשוף את מוליכי הנחושת והכניסו אותם ליציאות הממסר הנ ל. הסדר לא משנה מכיוון שאנו עובדים כעת עם זרם חלופי.
שלב 6: בדיקה אחרונה
בדוק את המעגל והסיכות שהוקצו לך לפחות פעמיים ולאחר מכן חבר את ה- PI לחשמל והקלד {the_chosen_ip} בשורת הכתובת של הדפדפן. בעמוד הראשון יהיו שני המתגים שלנו. לחץ עליהם וצפה באורות דולקים/כבים.
שלב 7: חלק בונוס: טריגר הקלאפר של בית הספר הישן
דרישות:
- כל מיקרופון USB (לא חייב להיות מיקרופון איכותי)
- חבילת ALSA (שיטת ההתקנה תשתנה בהתאם להפצה שלך)
- מודול PyAudio
העתק את סקריפט הפיתון המצורף וחבר את המיקרופון שלך. הפעל מחדש את ה- PI. בצע את התסריט ופעל לפי הנחיות הקונסולה. התקרב למיקרופון ומחא כפיים פעמיים. אתה אמור לראות את הקלאפים רשומים בפלט הקונסולה ואם יצליחו, שתי הנורות נדלקות לאחר 2 שניות.
מוּמלָץ:
מתג Tuchless למכשירי חשמל ביתיים -- שלוט במכשירי הבית שלך ללא כל מתג: 4 שלבים

מתג Tuchless למכשירי חשמל ביתיים || שלוט במכשירי הבית שלך ללא כל מתג: זהו מתג ללא תאימות למכשירי חשמל ביתיים. אתה יכול להשתמש בזה לכל מקום ציבורי כך שיעזור להילחם בכל וירוס. המעגל מבוסס על מעגל חיישן כהה מתוצרת Op-Amp ו- LDR. החלק החשוב השני במעגל זה של Flip-Flop SR עם Sequencell
מתג WAVE -- מתג פחות מגע באמצעות 555: 4 שלבים

מתג WAVE || מתג פחות מגע באמצעות 555: שלום לכולם ברוכים הבאים היום אני בונה מתג פחות מגע פשוט, הוא מופעל על ידי רק מנופף ביד בעזרת חיישן אינפרא אדום ו 555 טיימר IC אז בואו לבנות אותו …. פעולתו פשוטה כאשר 555 עובדת ככפכף בחנות שלה
מתג אור בשלט רחוק Bluetooth - התאמה מחדש. מתג אור עדיין עובד, ללא כתיבה נוספת: 9 שלבים (עם תמונות)

מתג אור בשלט רחוק Bluetooth - התאמה מחדש. מתג אור עדיין פועל, ללא כתיבה נוספת: עדכון 25 בנובמבר 2017 - לגרסת עוצמה גבוהה של פרויקט זה שיכול לשלוט בקילוואט של עומס, ראה התאמה מחדש של בקרת BLE לעומסי הספק גבוה - אין צורך בחיווט נוסף עדכון 15 בנובמבר 2017 - כמה לוחות / ערימות תוכנה של BLE
מתג מגע - כיצד לבצע מתג מגע באמצעות טרנזיסטור ולוח: 4 שלבים

מתג מגע | כיצד לבצע מתג מגע באמצעות טרנזיסטור ולוח: מתג המגע הוא פרויקט פשוט מאוד המבוסס על יישום טרנזיסטורים. הטרנזיסטור BC547 משמש בפרויקט זה המשמש כמתג המגע. וודא לצפות בסרטון שיתן לך את הפרטים המלאים על הפרויקט
מתג מקלדת ועכבר אוטומטי - מתג USB במעלה הזרם: 5 שלבים

מתג מקלדת ועכבר אוטומטי - מתג USB במעלה הזרם: בפרויקט זה נרכיב מתג מקלדת ועכבר אוטומטי המאפשר שיתוף קל בין שני מחשבים. הרעיון לפרויקט זה נבע מהצורך שלי, בכל זמן נתון, יש שני מחשבים שולחן המעבדה שלי. לרוב זה ה- D שלי
