
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.

זה אולי נשמע פשוט, ואולי נראה מטופש להעלות אותו על Instructables, אבל במציאות זה לא כל כך פשוט. יש CSS, Jquery, HTML, כמה JavaScript מפואר, ובכן, אתה יודע.
שלב 1: צור עט

יש את האתר המגניב הזה שנקרא Codepen. בעבר, רק כדי לקודד ב- HTML, הייתי חייב פעם
- הפעל את סייר הקבצים.
- עבור אל המסמכים שלי.
- צור קובץ txt.
- שנה את שם הקובץ ל "MyHTMLDoc.html".
- לחץ על אישור לתיבת הדו -שיח של האזהרה.
- סגור את סייר הקבצים.
- פתח את Visual Studio שנמשך חמש דקות.
- פתח את הקובץ ב- Visual Studio, שאורך עוד חמש דקות. VS איטי מאוד.
- התחל.
- כשאני מסיים, אני חייב לפתוח את הקובץ ב- Edge כדי לצפות בעבודתי.
עכשיו, כל מה שאתה צריך לעשות הוא
- הפעל את Edge.
- עבור אל
- בפינה הימנית העליונה, לחץ על עט חדש.
- התחל קידוד.
רואים כמה זה יותר קל? פשוט הזן את JS, CSS ו- HTML בתיבות המתאימות להם. התוצאות מופיעות אוטומטית מימין.
למעשה, קודפן הרבה יותר טוב, שאני ממליץ לך ללכת ליצור את החשבון שלך כבר עכשיו. כן, אני שונא להיות הפרסום היחיד, אבל אני לא יכול שלא. זה הרבה יותר טוב. אין לי מה לעשות בנידון.
לחלופין, אם אינך רוצה ליצור חשבון, תוכל ליצור עט ללא חשבון. אתה יכול לשמור את העט שלך תחת שם המשתמש "קפטן אנונימי".
שלב 2: הוסף הפניות

מכיוון שאנו הולכים להשתמש ב- Jquery וב- tingajammy המגניב הזה (ממש) שנקרא "Balloon.css", עלינו להוסיף הפניות תחילה. אם אתה חדש, אגיד לך כיצד לעשות זאת ב- Codepen.
- לחץ על הגדרות.
- תלוי אם ההפניה היא גליון סגנון או סקריפט, לחץ על CSS או Javascript.
- תחת הוסף חיצוני (Javascript או CSS) הוסף את ההפניות.
לְהוֹסִיף:
בלה בלה בלה: BLAAAAAAA !!!!
כעת הסר זאת והכנס את תג HTML המקשר ל- CDN המועדף עליך עבור Jquery ו- Balloon.css.
שלב 3: קוד

מתחת לזה, הוסף את הקוד הזה.
codepen.io/slate-coding/pen/oepQpX
העתק/הדבק את הקוד בעט שלך.
שלב 4: שינוי קוד זה בהתאם לצרכיך

אתה יכול להתעסק כמה שאתה רוצה עם העט שיתאים לצרכים שלך, ואז להעתיק ולהדביק את הקוד לאן שאתה רוצה.
שלב 5: הדגמה

codepen.io/alexvgs/pen/oepQpX
מוּמלָץ:
מאוורר POP ESP8266 עם שעון ועדכון טקסט בדף אינטרנט: 8 שלבים (עם תמונות)

מאוורר POP ESP8266 עם עדכון טקסט של שעון ודף אינטרנט: זהו מהירות משתנה, POV (Persistence Of Vision), מאוורר המציג לסירוגין את השעה ושתי הודעות טקסט שניתן לעדכן אותן ". הוא גם שרת אינטרנט של עמוד יחיד המאפשר לך לשנות את שני הטקסט לי
Wipy: מנקה הלוח הלוח המוטיבציה מדי: 8 שלבים (עם תמונות)

Wipy: מנקה הלוח המוטיבציה יתר על המידה: הקדמה האם אי פעם נמאס לך לנקות את הלוח הלבן? האם תהית אי פעם עד כמה חייך ישתפרו אם רובוט יוכל לעשות זאת עבורך? כעת יש לך את ההזדמנות להפוך את זה למציאות עם וויפי: טיהור הלוח הלבן המונע מדי
רטרו הלוח הלוח: 33 שלבים (עם תמונות)

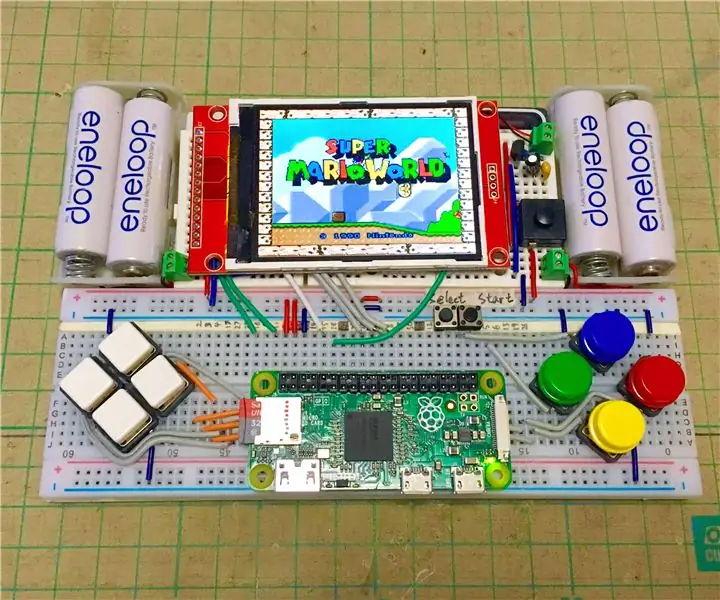
Breadboard RetroPie: מדריכים אלה מראים כיצד לבנות RetroPie לוח, ללא הלחמה, אין מדפסת תלת מימד, אין צורך בחותך לייזר. בניית מכונת משחק היא פרויקט טוב מאוד לילד ראשוני שלומד אלקטרוניקה. עם זאת, רוב הפרויקטים של RetroPie שנבנו על ידי מבוגרים, לא
ה- MAC השחור או הכנסת חיים חדשים למקרה ישן: 9 שלבים (עם תמונות)

ה- Black MAC או להביא חיים חדשים למקרה ישן: לפני חודשיים קיבלתי מארז MAC ישן. ריק, רק שלדה חלודה נותרה בפנים. שמתי אותו בסדנה שלי ובשבוע שעבר הוא עולה לראש. המקרה היה מכוער, מכוסה בניקוטין ולכלוך עם הרבה שריטות. אישור ראשון
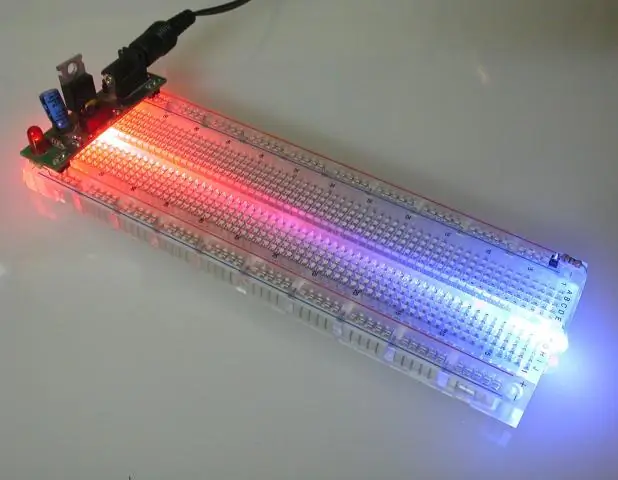
להוציא את הלוח שלך (כיצד להוסיף מחוון חשמל LED ללוח הלחם השקוף של Solarbotics): 7 שלבים

להוציא את הלוח שלך (כיצד להוסיף מחוון חשמל LED ללוח הלחם השקוף של Solarbotics): לוחות הלחם השקופים דומים לכל קרש לחם אלקטרוניקה אחר, אך הם ברורים! אז מה אפשר לעשות עם קרש לחם שקוף? אני חושב שהתשובה הברורה היא הוספת נוריות כוח
