
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.


Neste step será mostrado o desenvolvimento do aplicativo com of framework Ionic que irá se comunicar com o dweet.io e assim, também, ler e alterar as information on ocorrem on draagon board.
Será criado um aplicativo em branco digitando o seguinte comando no prompt do windows:
ריקה יונית התחלה בית חכם-פרוג'ו_פיניל
אברי קוד IDE של Visual Studio על מנת לשנות את מערכת ההפעלה שלנו באמצעות dweet.io.
אפוס אברי או אולפן ויזואלי.
Os dois arquivos que serão alterados inicialmente são o "home.html" e o "home.ts". אין "home.html" é que é feita toda a parte visual do aplicativo e no "home.ts" é feita a alteração das propriedades da tela do aplicativo.
Baixaro arquivo home.txt e substituir o conteúdo deste arquivo no arquivo home.html אין Visual Studio e salvá-lo.
כאן תוכלו להשתמש ב- home.ts e substituí-lo no Visual Studio salvando-o.
Fazer o mesmo com או arquivo app.module.ts e salvá-lo.
Após isso é necessário criar um arquivo para a comunicação com o dweet. Abrir um prompt no próprio Visual Studio aberto e digitar:
ציוץ ספק יצרן יונית
Uma vez criado esse arquivo, baixe e substitua o conteúdo do código dweet.ts que está anexo. Isso fará as correções no código para a perfeita comunicação com o dweet.io.
Tudo pronto e agora basta digitar no mesmo prompt לעשות Visual Studio או להורדה עבור abrir או aplicativo:
משרתים יונית.
O aplicativo será aberto no seu navegador e assim, todo o processo de criação do mesmo está completeo.
אפשר לראות כמה טלפונים חכמים יכולים להשתמש ב- DevApp יוניון אפליקטיבי ובשום Google Play אין אפשרות להעריך מחדש או להפעיל אפליקציות יונית.
מוּמלָץ:
צור תחנת חלל ב- TinkerCad Codeblock -- הדרכה קלה: 7 שלבים (עם תמונות)

צור תחנת חלל ב- TinkerCad Codeblock || הדרכה קלה: למרות שהמחשבה לחיות בחלל עשויה להיראות כמו מדע בדיוני, בזמן שאתה קורא את זה תחנת החלל הבינלאומית מקיפה את כדור הארץ במהירות של חמישה קילומטרים בשנייה, ומקיפה את כדור הארץ פעם אחת כל 90 דקות. בפרויקט זה תלמדו
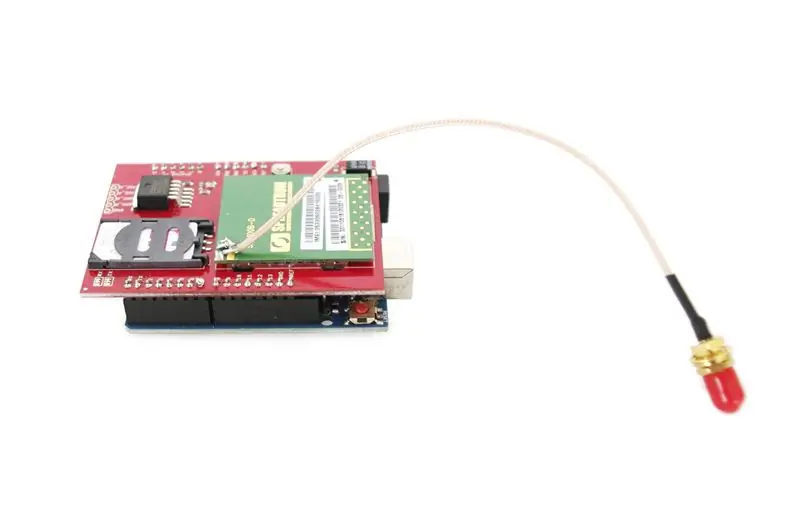
הדרכה למגן הסלולר של ארדואינו: 9 שלבים (עם תמונות)

מדריך Arduino Cellular Shield: מגן Arduino Cellular מאפשר לך לבצע שיחות טלפון סלולריות ולשלוח הודעות טקסט. המוח של מגן זה הוא SM5100B המהווה מודול סלולרי חזק שיכול לבצע הרבה משימות של רוב הטלפונים הסלולריים הסטנדרטיים. זה sh
ESP8266 הדרכה NODEMCU BLYNK IOT - Esp8266 IOT שימוש ב- Blunk ו- Arduino IDE - שליטה על נוריות LED דרך האינטרנט: 6 שלבים

ESP8266 הדרכה NODEMCU BLYNK IOT | Esp8266 IOT שימוש ב- Blunk ו- Arduino IDE | שליטה על נוריות דרך האינטרנט: היי חבר'ה במדריך זה נלמד כיצד להשתמש ב- IOT עם ESP8266 או Nodemcu שלנו. אנו נשתמש באפליקציית blynk לשם כך. לכן נשתמש ב- esp8266/nodemcu שלנו לשליטה על הנורות דרך האינטרנט. אז אפליקציית Blynk תחובר ל- esp8266 או ל- Nodemcu שלנו
מנורת IoT DIY לאוטומציה ביתית -- הדרכה ESP8266: 13 שלבים (עם תמונות)

מנורת IoT DIY לאוטומציה ביתית || מדריך ESP8266: במדריך זה נכין מנורה חכמה המחוברת לאינטרנט. זה ייכנס לעומק האינטרנט של הדברים ויפתח עולם של אוטומציה ביתית! המנורה מחוברת ל- WiFi ובנויה לפרוטוקול הודעות פתוח. זה אומר שאתה יכול לבחור
בנה רובוט משרת משלך !!! - הדרכה, תמונות ווידאו: 58 שלבים (עם תמונות)

בנה רובוט משרת משלך !!! - הדרכה, תמונות ווידאו: עריכה: מידע נוסף על הפרויקטים שלי עיין באתר החדש שלי: narobo.com אני גם עוסק בייעוץ בנושא רובוטיקה, מכטרוניקה ופרויקטים/מוצרים של אפקטים מיוחדים. בדוק את האתר שלי - narobo.com לפרטים נוספים. תמיד רצה רובוט משרת שמדבר איתך
