
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.

איכות אוויר.
אתה בטח חושב על זה יותר עכשיו כשהאוויר הנקי שלנו הפך לאובך קבוע על פני השמים.
יאק.
דבר אחד שיש לך שליטה עליו הוא איכות האוויר בתוך הבית שלך. במדריך זה אראה לך כיצד לבנות חיישן איכות אוויר בכמה צעדים קצרים.
שלב 1: אסוף את הסחורה

אסוף את כל מה שתצטרך לפרויקט הזה.
זה כולל:
- לוח רשת חלקיקים (ארגון, בורון, קסנון). אתה יכול להשיג אותם כמעט בכל מקום. גם רכישה ישירה תמיד עובדת.
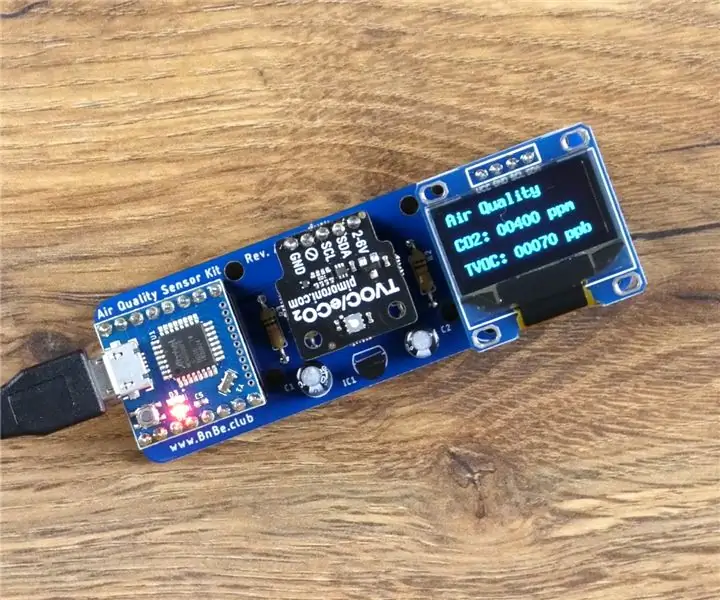
- חיישן איכות אוויר חלקיק^2.
- חיישן חלקיקים של Honeywell HPMA115S0.
- כבל לחיישן HPMA115S0. (את שלושת האחרונים תוכלו להגיע לכאן.)
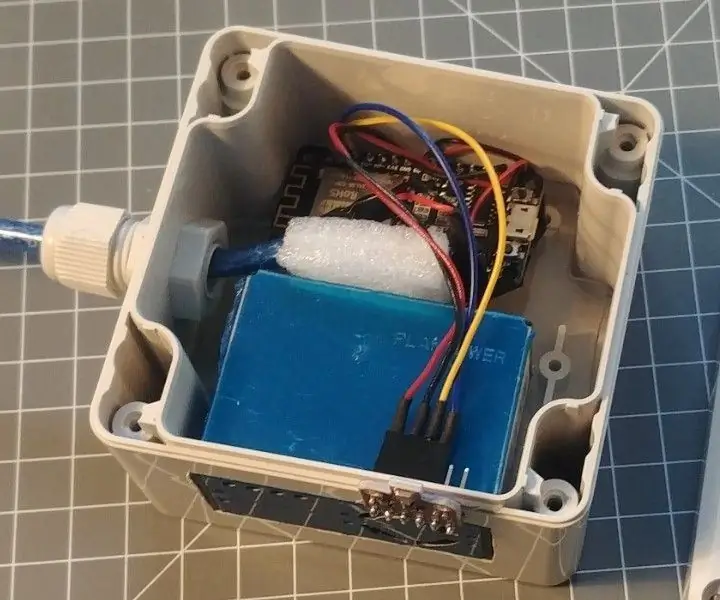
שלב 2: הרכיב אותם



- חבר את החלקיק ללוח החלקיק^2
- חבר את חיישן החלקיקים HPM לחלקיק^2 באמצעות הכבל
- חבר USB!
שלב 3: הגדר את Google Docs - צור את הסקריפט

- צור גיליון Google חדש
- לאחר מכן לחץ על התפריט כלים ולחץ על עורך הסקריפט
- צור סקריפט חדש
- הכנס את הקוד שלהלן לתסריט:
// זוהי פונקציה שפועלת כאשר ה- webapp מקבל פונקציית בקשת POST doPost (e) {
// חזור אם הוא בטל
if (e == undefined) {Logger.log ("אין נתונים"); החזר HtmlService.createHtmlOutput ("צריך נתונים"); }
// מנתח את נתוני JSON
var event = JSON.parse (e.postData.contents); var data = JSON.parse (event.data);
// קבל את השורה האחרונה ללא נתונים
var sheet = SpreadsheetApp.getActiveSheet (); var lastRow = Math.max (sheet.getLastRow (), 1); sheet.insertRowAfter (lastRow);
// קבל חותמת זמן עדכנית
var חותמת זמן = תאריך חדש ();
// הכנס את הנתונים לגיליון
sheet.getRange (lastRow + 1, 1).setValue (event.published_at); sheet.getRange (lastRow + 1, 2).setValue (data.temperature); sheet.getRange (lastRow + 1, 3).setValue (data.humidity); sheet.getRange (lastRow + 1, 4).setValue (data.pm10); sheet.getRange (lastRow + 1, 5).setValue (data.pm25); sheet.getRange (lastRow + 1, 6).setValue (data.tvoc); sheet.getRange (lastRow + 1, 7).setValue (data.c02);
SpreadsheetApp.flush ();
החזר HtmlService.createHtmlOutput ("התקבלה בקשת פוסט"); }
שלב 4: הגדרת Google Docs - הגדרת Webhook

לאחר מכן,
- עבור אל פרסם ולחץ על הפרוס כאפליקציית אינטרנט
- הגדר בצע את האפליקציה כעצמך
- לאחר מכן הגדר למי יש גישה לאפליקציה לכל אחד, אפילו אנונימי.)
- שנה את גרסת הפרויקט לחדשה ופריס!
- העתק את כתובת האתר הנוכחית לאפליקציה שהפלט מספק.
שלב 5: הגדר את ענן החלקיקים

- במסוף Particle.io, עבור אל הקטע Integrations וצור Webhook חדש
- מלא את שם האירוע שהועבר מהקוד (במקרה זה הוא כתם)
- הזן את כתובת האתר הנוכחית של האפליקציה מהשלב האחרון בתיבת כתובת האתר
- הגדר את סוג הבקשה ל- POST
- הגדר את תבנית הבקשה ל- JSON
- מיקוד למכשיר בו תשתמש (או השאר אותו כפי שיש לו רק מכשיר אחד)
- לחץ על שמור
שלב 6: תכנת הלוח

- הגדר את חשבון החלקיקים והתקן החלקיקים שלך. השתמש בהתחלה המהירה אם לא עשית זאת בעבר.
- הורד שולחן עבודה של חלקיקים והתקן אם עדיין לא עשית זאת. הוראות כאן.
- קבל את הקוד כאן.
- לאחר הורדת הקוד, פתח אותו באמצעות קוד Visual (שהתקנת בשלב 1)
- התחבר לחלקיק אם עדיין לא עשית זאת (הדרך המהירה ביותר היא להקיש על Command + Shift + P כדי לפתוח את חלון הפקודה. לאחר מכן התחל להקליד התחברות)
- פרסם בענן Particle - שוב זה משתמש בחלון הפקודה. השתמש באותו Command + Shift + P כמו שלמעלה והקלד Cloud Flash.
- לאחר שמצאת את האפשרות Cloud Flash, הקש enter.
- הלוח שלך צריך להיות מתוכנת בקרוב. אתה יכול לצפות בנוריות לשינויים במהלך הזמן הזה. ברגע שהוא כחול זוהר, אתה מוכן ללכת!
שלב 7: גרף הכל


- בגיליון Google אתה יכול ליצור כותרת בשורה הראשונה עם כל התוויות. (ראה צילום המסך למעלה)
- עליך לשים לב עד כה כי נתונים חדשים מופיעים בגיליון (אם הגדרת את הכל כהלכה). חזור לשלבים הקודמים אם אינך רואה אותו.
- אתה יכול לשרטט את הנתונים על ידי בחירת עמודה מלאה ויצירת תרשים חדש מתוכו.
- אתה יכול לשרטט הכל באחד או בנפרד כמו שעשיתי למעלה.
אם הכל עובד ויש לך כמה גרפים יפים, מזל טוב !! אם אתה מוכן לעבור לשלב הבא באמצעות שירות IoT כמו Adafruit עיין במדריך המלא שלי כאן.
מוּמלָץ:
מד איכות אוויר פנימי: 5 שלבים (עם תמונות)

מד איכות אוויר פנימי: פרויקט פשוט לבדיקת איכות האוויר בבית שלך. מכיוון שאנו נשארים/עובדים מהבית בזמן האחרון, אולי יהיה רעיון טוב לעקוב אחר איכות האוויר ולהזכיר לעצמך מתי הגיע הזמן לפתוח את החלון ולהכניס אוויר צח
חיישן איכות אוויר באמצעות ארדואינו: 4 שלבים

חיישן איכות אוויר באמצעות Arduino: בפוסט זה נלמד כיצד לבנות חיישן איכות אוויר פשוט אך שימושי. נשתמש בחיישן SGP30 יחד עם ה- Piksey Pico, אם כי הסקיצה תעבוד כמעט עם כל לוח תואם Arduino. הסרטון למעלה מדבר אתכם עד
בנה חיישן איכות אוויר IoT Inhouse אין צורך בענן: 10 שלבים

בנה חיישן איכות אוויר IoT Inhouse אין צורך בענן: איכות האוויר הפנימי או החיצוני תלויה במקורות זיהום רבים וגם במזג האוויר. מכשיר זה לוכד כמה מהפרמטרים הנפוצים וחלקם המעניינים ביותר באמצעות 2 שבבי חיישן. טמפרטורה לחות לחץ גז אורגני מיקרו
ניטור איכות אוויר פשוט עם תצוגת LCD TFT- אמבה ארדואינו: 3 שלבים

ניטור איכות אוויר פשוט עם צג LCD TFT-אמבה ארדואינו: מבוא כעת, כאשר רוב האנשים נשארים בבית כדי להימנע ממגע הדוק עם נשאת וירוסים COVID-19, איכות האוויר הופכת לגורם חשוב לרווחתם של אנשים, במיוחד במדינות טרופיות שבהן שימוש במזגן הוא חובה במהלך היום
Airduino: צג איכות אוויר נייד: 5 שלבים

Airduino: צג איכות אוויר נייד: ברוכים הבאים לפרויקט שלי, Airduino. שמי רובי בריינס. אני לומד טכנולוגיית מולטימדיה ותקשורת בהאווסט שבקורטרייך, בלגיה. בסוף הסמסטר השני, עלינו לייצר מכשיר IoT, וזו דרך מצוינת להביא את כל
