
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.

O notificador de ruído como o próprio nome diz permite alertar o usuário sobre algum ruído detectado, e com este alerta או usuário pode חוקרים או que está ocorrendo. O notificador de ruído possui um sensor de áudio que detecta qualquer ruído relevant nas proximidades, e quando detecta este ruído é disparado uma notificação for todos os smartphones and outros dispositivos móveis que possuemem or aplicativo do notificador de barulho instalado.
Ele pode ser empregado em vários contextos, como לדוגמא צג או sono do bebê, caso ele acorde e comece a chorar o notificador de ruído irá alertar os celulares dos pais. Pode ser usado também, para notificar barulhos dentro dos automóveis e ou imóveis, podendo capturar e notificar um barulho em um horário incomum nestes lugares, com isto o usuário pode investigar o que esta ocorrendo evitando até mesmo um roubo.
שלב 1: Estrutura Geral

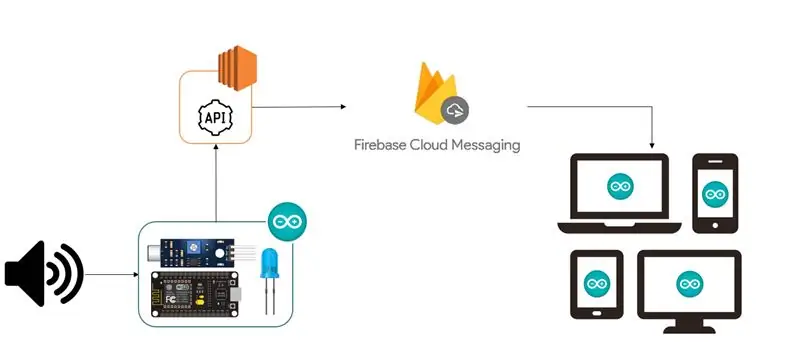
A imagem acima ilustra o funcionamento geral do projeto. Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. ניתן למצוא גישה לאינטרנט באמצעות אינטרנט אלחוטי. כיצד לזהות או להפעיל את HTTP ואת ממשק ה- API, ואתה יכול לאתר באינטרנט (אין לי שירות או שירותים חדשים של שירותי האינטרנט של אמזון). ממשק API לשירותי Firebase או Firebase Cloud Messaging (FCM). O FCM אפשרויות שונות להודעות עבור כיתוב ההגדרות כי אנו יכולים להגדיר את התצורה של מערכת הבסיס של Firebase. מידע נוסף, API API או FCM passando או זיהוי של הודעות והוראות שאנו נדרשים לממשק API. O FCM dispara uma mensagem de notificação for os dispositivos que estão com or aplicativo do projeto.
שלב 2: Arduino - Diagrama De Pinagem Dos Componentes

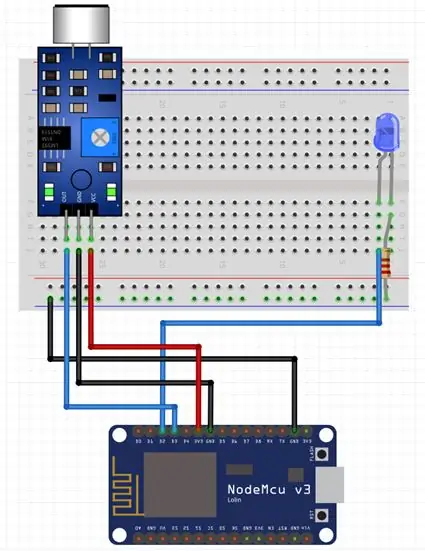
Com relação a parte física do Arduino, são poucos componentes needsários e bem simples de se montar, conforme mostra o diagrama acima.
Os sensores foram interligados a placa ESP8266 através de uma protoboard e alguns jumpers. O sensor de som possui 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3.3 volts da placa) eo OUT (ligado no pino Dera da placa), responsável por enviar os sinais analógicos para a placa ao detectar um ruído.
טכנולוגיית LED או שירות משרתים המאפשרים זיהוי של חיישן או מזהה חיישן במערכת API, הכוללת הודעה חשובה, תכונות חיוניות, תכונות והפקות של פעולות. O LED יכול להכיל 2 פינוסים, או פינו מנור (קטודו) וליגה בפורמט D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
רשימה של רכיבים הדרושים עבור תכנית או תרשים:
• Node PlacaMCU ESP8266
• חיישן אחד (D3)
• 1 פרוטובארד
• LED אחד (D2)
• נגד אחד 3v
• 5 מגשרים מאצ'ו/פמאה
שלב 3: Arduino - Código Do Projeto

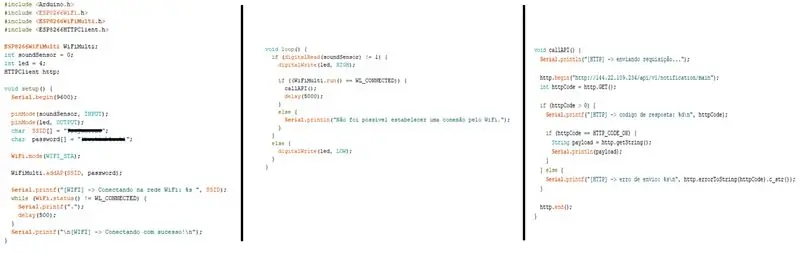
Assim como a ligação dos componentes eletrônicos do arduíno, o código dele também é bastante simples. Estou deixando o link do projeto no Github para poderem baixa-lo e executa-lo.
Inicialmente et nødvendio importar algumas bibliotecas da própria placa ESP8266 הכרחיות עבור אופן WiFi ואיתור דרישות HTTP. יש צורך להגדיר את כל רכיבי ההרשמה והסיבות של חיישן, או של חיישן זה לא יכול להיות D2 תואם ל- GPIO0 הגדרות של רכיבי הכניסה, או לא לד שום D3 המתאים ל- GPIO4 הגדרות קומפוזיציות של הסדרה. Lembrando que o diagrama de pinagem da ESP8266 possui numeração diferente ao referenciar no código, veja o diagrama next link para melhor entendimento.
ניתן להגדיר את האבטחה כ- Wi-Fi ו- mode de conexão como estação (WIFI_STA). ניתן להגדיר ולוודא כי ניתן לאפשר חיבור לאינטרנט במיוחד. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio segundo.
אם אתה יכול לחבר אינטרנט דרך WiFi, לא ניתן ללחוץ על אינפיניטי של לולאות, ולוודא שהחיישן מזהה את כל החדרים. Caso não tenha detectado, ele desliga o LED, caso contrário ele liga o LED e chama o método callAPI () responsavvel for fazer a requisição HTTP a API. אם אתה יכול להשתמש בממשק ה- API, אנו יכולים להעריך את העיכוב של 5 שיעורים, או אם אתה יכול להעביר את תוכנת ה- API שלך למשך 5 או 5 שיעורים, עדיף לבחור את הקצב.
Ao chamar o método callAPI (), é definido o tipo de requisição (no caso GET) e o endpoint da API, este point end vai variar de acordo com o IP do seu servidor e da rota que você criou. Caso a requisição ocorra corretamente é mostrado a mensagem de sucesso no console, caso contrário é mostrado a mensagem de erro gerado pela API no console do Arduíno IDE. ניתן לרכוש ולסיים את השימוש ב-
שלב 4: Configurando O Firebase
O Firebase ו o responsável por receber a notificação disparada for API e envia-las aos dispositivos móveis que possuemem aplicação deste projeto. Ele deve ser configurando tanto and API quanto and aplicação Android.
Primeiramente deve-se criar um projeto no Firebase, גישה לאתר firebase.google.com. Ao criar o projeto, será possível adicionar o Firebase ao aplicativo que será criado para receber as notificações. Ao criar o aplicativo será possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android. אנו מציעים פרטים נוספים על התצורה, כמו גם צ'אבים וזיהוי, למשל עבור שירותים שאנו יכולים להשתמש ב- Firebase. אין שום בעיה לעשות Firebase, ניתן להגדיר ולשלוח הודעות בענן. Guarde o valor da chave herdada for servidor e do cogdigo to remetente, estas dados serão needsários for a configurator a API.
שלב 5: Configurando API Com O Firebase
אין שום תמיכה ברפואה של תוכנת חיובית של תוכנת ממשק API. Ela é responsável por atender a requisição do Arduíno e acionar o Firebase enviando os dados que irão compor a mensagem de notificação. קוד API יכול לבנות מספר שפות שונות, כמו Java, Python, Node. JS, וכמה שיטות לשפה העומדות לרשות התנ ך של Firebase Cloud Messaging.
Neste projeto for a criado uma API em ASP. Net C# hospedada em on service Windows and Amazon Web Services. הדרכה ראשונה אינה מאפשרת להסביר פרטים נוספים על ממשק API, שניתן יהיה ליצור קישורים או להוסיף קישורים לתוכנות ממשק API ללא GitHub.
ניתן להשתמש ב- API של תוכנת ה- API של Visual Studio ובאפשרותנו להשתמש ב- API של WEB ASP. NET. תצורה של ממשק API של ריאליזציה לאפשרויות (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e retorno da rota quando ela for chamada.
שלב 6: Criando Aplicativo Para Receber As Notificações Da API
אם אתה יכול להשתמש ב- Firebase ובאמצעות תוכנה כמשתמשים בממשק API או ב- API של Firebase. Neste projeto foi desenvolvido um aplicativo nativo for Android, mas poderia ter sido feito for iOS, UWP, or até mesmo um aplicativo multiplataforma. אם אתה משתמש בפורמט API, ניתן לשלוח קישורים לאתר כדי לקבל גישה לפונקציה הבאה.
O aplicativo criado possui apenas and função de receber as notificações provindas do Firebase, e salvá-las no banco local do aplicativo (utilizando o Realm), e apresentá-las na tela רשמי emma de list (מתאם utilizando). עבור הודעות כ- Firebase, ייבוא ותוכנת biblioteca עבור FCM עבור codigo fonte colocando-o no Gradle, e configurar uma classe que herde or método onMessageReceived da classe de serviço FirebaseMessagingService. תחילה ניתן לראות הודעות שונות לגבי Firebase Cloud Messaging.
Ao receber uma notificação do FCM, o código faz o tratamento da notificação jogando ela em uma model do tipo Realm para salvar no banco local do aplicativo. Alem disto, é gerado uma notificação no celular para alertar o usuário o mais rápido possível.
שלב 7: מסקנה

פודמוס אין שום מזהה של זיהוי נציג של ארדואינו או אתרים וההתקדמות שלנו, איך נוכל לעלות על LED והסביבה על מנת לדרוש תצורה של API עבור נתוני מידע וסיבוכים עבור Firebase Cloud Messaging, או FCM então dispara a notificação os dispositivos que possuem instalado o aplicativo criado e registrado for receber estas notificações.
Com este projeto podemos concluir que or emprego do Arduíno em conjunto com algumas outras tecnologias, como uma API Rest-Full e um serviço de Push Notification, possibilitam in sumas aplicações que podem facilitar as atividades do dia-a-dia. Este tutorial mostra um projeto básico que pode ser realizado com estas tecnologias, mas se pode fazer algo muito mais avançado utilizando outros sensores para Arduíno, que se encaixe em outros contextos de uso mais abrangentes.
מוּמלָץ:
כיצד לבצע אנטנת BiQuade כפולה 4G LTE שלבים פשוטים: 3 שלבים

כיצד להפוך אנטנת 4G LTE BiQuade כפולה לשלבים קלים: לרוב לא עמדתי בפני, אין לי עוצמת אות טובה לעבודות היום-יומיות שלי. לכן. אני מחפש ומנסה סוגים שונים של אנטנות אבל לא עובד. לאחר בזבוז זמן מצאתי אנטנה שאני מקווה לייצר ולבדוק, כי זה עקרון הבנייה לא
עיצוב משחק בקפיצה ב -5 שלבים: 5 שלבים

עיצוב משחק בקפיצה ב -5 שלבים: פליק הוא דרך פשוטה מאוד ליצור משחק, במיוחד משהו כמו פאזל, רומן חזותי או משחק הרפתקאות
זיהוי פנים ב- Raspberry Pi 4B בשלושה שלבים: 3 שלבים

זיהוי פנים ב- Raspberry Pi 4B בשלושה שלבים: במדריך זה אנו הולכים לבצע זיהוי פנים ב- Raspberry Pi 4 עם Shunya O/S באמצעות ספריית Shunyaface. Shunyaface היא ספריית זיהוי/זיהוי פנים. הפרויקט שואף להשיג את מהירות הזיהוי והזיהוי המהירה ביותר עם
מהדורת ליל כל הקדושים של Arduino - מסך קופץ זומבים (שלבים עם תמונות): 6 שלבים

מהדורת ליל כל הקדושים של Arduino - מסך פופ -אאוט של זומבים (צעדים עם תמונות): רוצה להפחיד את החברים שלך ולעשות רעש צורח בהלווין? או סתם רוצה לעשות מתיחה טובה? המסך הקופץ הזה של זומבים יכול לעשות זאת! במדריך זה אלמד אותך כיצד ליצור זומבים קופצים בקלות באמצעות Arduino. ה- HC-SR0
כיצד להתקין תוספים בוורדפרס בשלושה שלבים: 3 שלבים

כיצד להתקין תוספים בוורדפרס בשלושה שלבים: במדריך זה אראה לך את השלבים החיוניים להתקנת תוסף וורדפרס לאתר שלך. בעיקרון אתה יכול להתקין תוספים בשתי דרכים שונות. השיטה הראשונה היא באמצעות ftp או דרך cpanel. אבל אני לא אפרט את זה כיוון שזה באמת משלים
