
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.



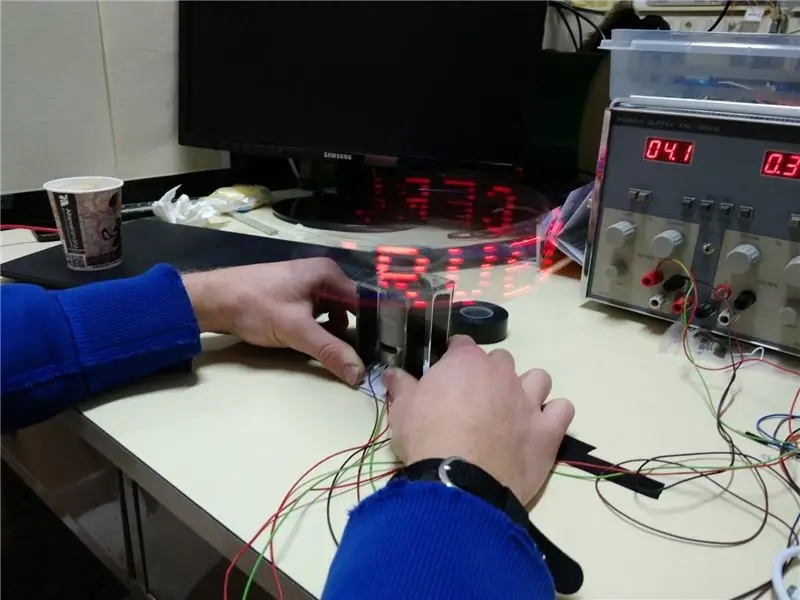
במהלך קורס בן שבוע בנושא מחשוב פיזי, כלומר ארדואינו, נאלצנו לבצע פרויקט בן שלושה ימים בקבוצות של שניים. בחרנו לבנות תצוגה מסתובבת. הוא משתמש רק ב -7 נוריות LED (הוספנו עוד אחת להצגת תווים מיוחדים כמו ÄÖÜ). הם מותקנים על זרוע שמסתובבת די מהר. לאחר מכן אנו מפעילים אותם ומכבים אותם וניתן לקרוא טקסט. במציאות זה נראה טוב יותר מאשר בסרטון.
כדי לשנות את הטקסט המוצג הלוח שלנו מתחבר לרשת wifi ומגיש דף אינטרנט בו תוכל להזין את הטקסט.
שלב 1: חיתוך לייזר
מכיוון שיש לנו גישה לחותך לייזר החלטנו לחתוך את הר מנוע ואת הזרוע שלנו מאקריליק. התברר שזה רעיון טוב מאוד מכיוון שהטקסט היה קריא אפילו באתר ההפוך (אם כי לא כל כך בהיר). הצורות פשוטות מאוד כך שאפשר פשוט להמציא אותן על ידי קצת גרוטאות אקריליק ו/או עץ. אפילו חרטנו את שמותינו בגלל קרירות. הממדים לא ממש חשובים כי אתה יכול פשוט להתאים את הזמן הקצוב בקוד כך שיתאים למהירות.
כדי לחבר את המנוע השתמשנו בציוד פלסטיק מתאים שפשוט דחפנו על פיר המנוע והדבקנו את הזרוע. השתמשנו בדבק חם כדי לחבר את כל חלקי האקריליק.
שלב 2: מעגל



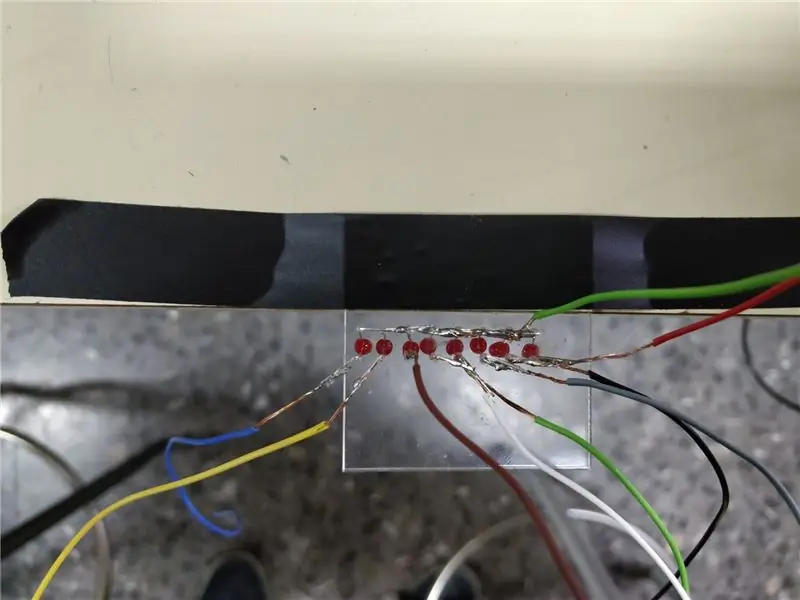
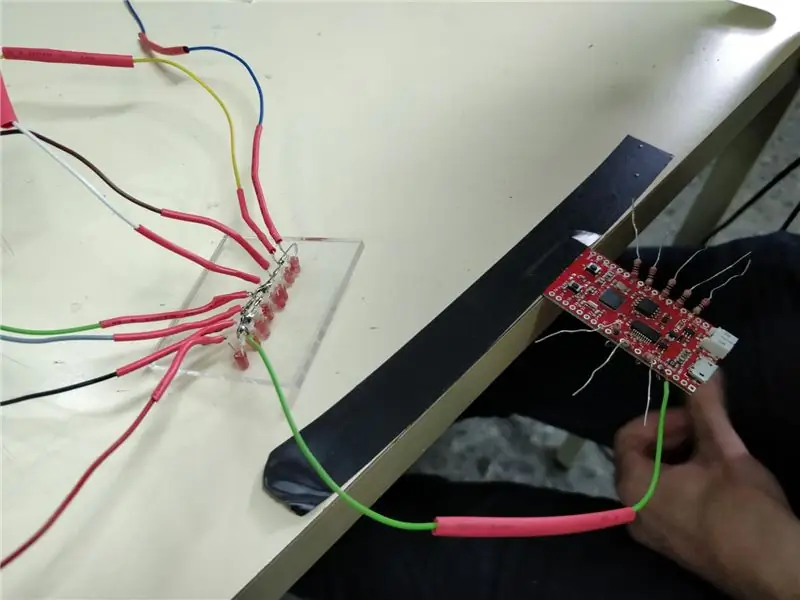
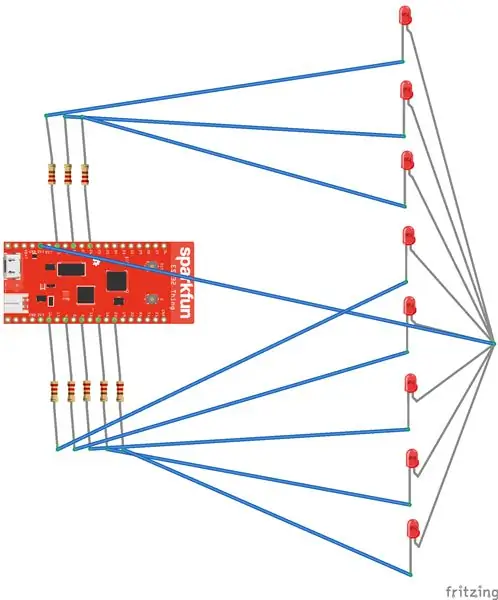
המעגל בסיסי מאוד, אתה רק צריך לחבר 7 נוריות לכל לוח. בחרנו באדומים כי קראנו איפשהו שהם נראים הכי טוב בסופו של דבר.
הלוח שלנו היה דבר espfun esp32, כך שבנינו wifi, טעינת סוללות וסוללה מתאימה. זה היה קל מאוד לשימוש והיינו משתמשים באותו לוח שוב.
ללא סיבה מיוחדת בחרנו לחבר את כל רגלי הלד החיוביות ולחבר כל אחת מהרגליים השליליות לסיכת קלט/פלט דיגיטלית. המשמעות היא שעליך להגדיר סיכה ל- LOW כדי להדליק את הנורית ו- HIGH כדי לכבות אותה.
התברר שזה רעיון טוב להלחם את הנגדים ללוח ולהשתמש בצינורות כיווץ כדי לבודד הכל.
שלב 3: קוד
כל הקוד שלנו ניתן למצוא ב- Github.
הקוד שלנו הוא בהשראת שרת אינטרנט פשוט ופרויקט דומה ללא wifi. פשוט שילבנו הכל והוספנו מסכות סיביות משלנו לאותיות. מכיוון שהיה לנו ספק כוח להנעת המנוע, פשוט בחרנו זמן עיכוב והתחלנו למתח כך שהתמונה הייתה יציבה. זו תהיה גישה טובה יותר למדוד את מהירות הזרוע בעזרת חיישן כלשהו (למשל חיישן אפקט אולם ומגנט מתחת לבנייה) ולהתאים את העיכוב בקוד, אך לא עשינו זאת בגלל מסגרת הזמן המוגבלת שלנו.
האתר שלנו בעצם מורכב רק מטקסט כלשהו ומקלט טקסט ששולח את המחרוזת הנוכחית על כל שינוי כך שהטקסט מתעדכן באופן מיידי. לאחר האתחול וכאשר מועברת המחרוזת הריקה אנו מציגים את כתובת ה- IP כך שתדע לאן להתחבר.
קוד האתר שלנו כלול בקוד הארדואינו כמחרוזת אך הוא זמין בנפרד להבהרה.
שלב 4: מסקנה

הכל הסתדר טוב בסופו של דבר, לא היינו משנים כלום. אנחנו באמת ממליצים להשתמש באקריליק כמו שעשינו, זה היה מאוד מרשים איך הטקסט פשוט מרחף באוויר.
הדבר היחיד שזלזלנו בו היה האנרגיה של הזרוע המסתובבת, הבנייה שלנו הייתה כל כך מטלטלת שהיינו צריכים להדביק אותה לשולחן.
התכונה שתהיה נחמדה אך לא יכולנו להבין תהיה מדידת המהירות שכבר הוזכרה. עם זה ניתן יהיה לשלוט על מהירות הטקסט העובר סביב התצוגה. היינו צריכים להשתמש באספקת החשמל לשם כך.
מוּמלָץ:
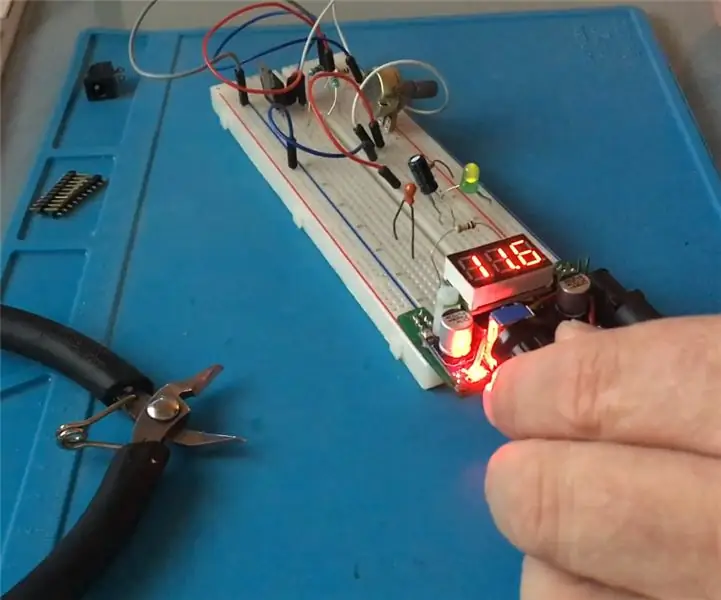
ווסת מתח ללוח עם תצוגה / רגולטור דה וולטאגם קום תצוגה לפלאסה דה אנסאיו: 8 שלבים

ווסת מתח הלוח עם תצוגה / רגולטור דה וולטאגם קום תצוגה לפלאסה דה אנסאיו: רכשו את הרכיבים הדרושים המופיעים ברשימה המצורפת (ישנם הקישורים לרכישה או הצגת המאפיינים שלהם). הקישורים שלנו יכולים להוות אופי כמאפיינים של
תצוגת RGB מסתובבת של הארי פוטר: 10 שלבים (עם תמונות)

תצוגת RGB מסתובבת של הארי פוטר: אחרי שהחלטתי להכין משהו ליום ההולדת של הבת שלי חשבתי שלהכין אחד ממוצגי ה- RGB האקריל יהיה מגניב. היא מעריצה של סרטי הארי פוטר ולכן בחירת הנושא הייתה קלה. עם זאת, לא החליטו באילו תמונות להשתמש! הווי שלי
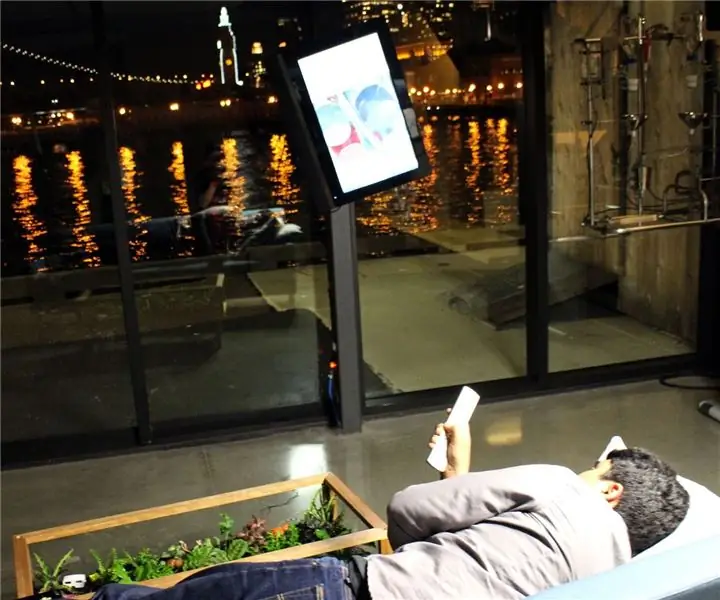
טלוויזיה מסתובבת: 11 שלבים (עם תמונות)

טלוויזיה מסתובבת: אני אוהב להיות עצלן. צפייה בטלוויזיה היא דרך מצוינת להתייצב ולהתעצל, אבל איך אני יכול להפוך את זה למאמץ עוד יותר? לשכב מרגיש די טוב, אבל אז הטלוויזיה היא הצידה מה שמבלבל את המוג'ו העצל שלי. אם רק הייתה דרך לעשות זאת
כיצד להכין מנורת שולחן מסתובבת עם מנוע DC: 5 שלבים (עם תמונות)

כיצד להכין מנורת שולחן מסתובבת באמצעות מנוע DC: זוהי דרך פשוטה ויעילה לבנות מנורה מסתובבת זוהרת שאינה זקוקה למכונות מורכבות או כבדות, וניתן להניח אותה מעל שולחן הכתיבה שלך או בסלון, זהו פריט הניתן להתאמה אישית. מה שאומר שאתה יכול להשתמש בצבע האור שלך או ליצור
משואת LED וירטואלית מסתובבת (Rundumlicht): 5 שלבים

משואת LED וירטואלית מסתובבת (Rundumlicht): להלן משואת ה- LED המסתובבת הקטנה ביותר שלי * וירטואלית *. וגם ההנחיה הראשונה שלי! הוא בנוי מ -4 x 0603 נוריות SMD. הם צריכים רק חדר בערך 2,5 מ"מ. בכדי להפוך את האור המעגל העגול למראה יותר מציאותי כתבתי תוכנית ב- PIC12F
