
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.



אמנם אפשר לקנות מסך מגע LCD זול בגודל 320x240 לפרויקט מבוסס ארדואינו, אך זה יכול להיות נוח יותר-במיוחד לאב טיפוס ובדיקת סקיצה-להשתמש בטאבלט או בטלפון כמסך מגע וגם כמקור כוח עבור פּרוֹיֶקט. תוכל לקבל רזולוציה גבוהה בהרבה ותצוגה נאה יותר במכשיר האנדרואיד שלך (למשל, כל השורות שלך יהיו נגד כינוי).
המסך מבוסס אנדרואיד יכול להיות מחובר באמצעות USB Serial, Bluetooth או WiFi (למשל, ESP8266).
לשם כך כתבתי את VectorDisplay (מקור כאן), אפליקציית אנדרואיד המתאימה לספריית Arduino המיישמת קבוצת משנה גדולה של ממשק ה- GFX של Adafruit. אתה יכול לכתוב קוד שאפשר להעביר אותו בקלות לשימוש במסך עצמאי, או להמשיך להשתמש בסקיצה עם תצוגה מבוססת אנדרואיד. ואתה יכול לשלוח פקודות מאפליקציית אנדרואיד כדי לשלוט בסקיצה של Arduino. ספריית ה- Arduino אינה תלויה במידה רבה בלוח: היא צריכה לפעול עם כל לוח המספק אובייקט יציאה טורית USB בשם Serial או עם ESP8266 באמצעות WiFi או עם Bluetooth (חבר את הלוח הראשון שלך).
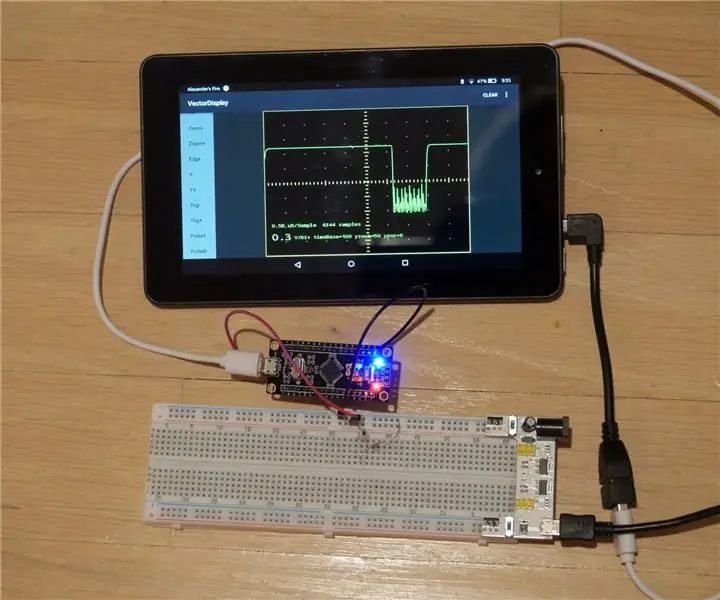
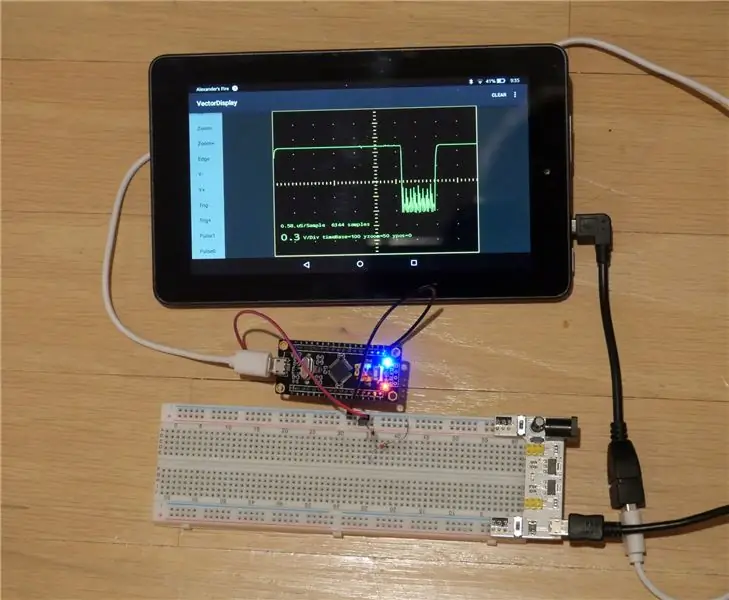
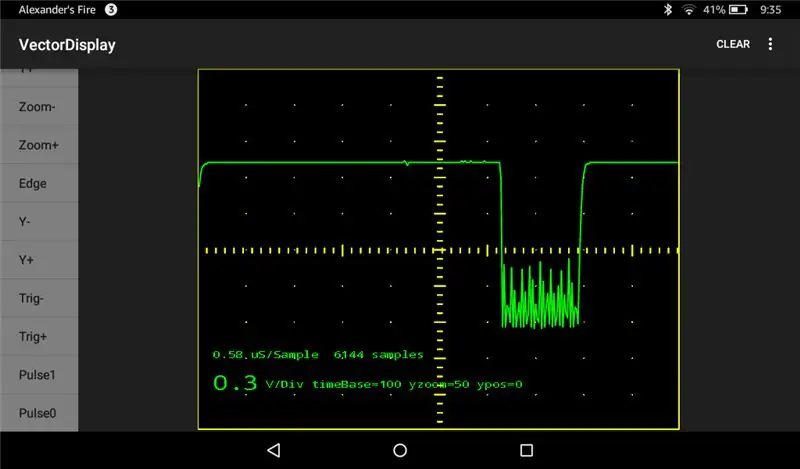
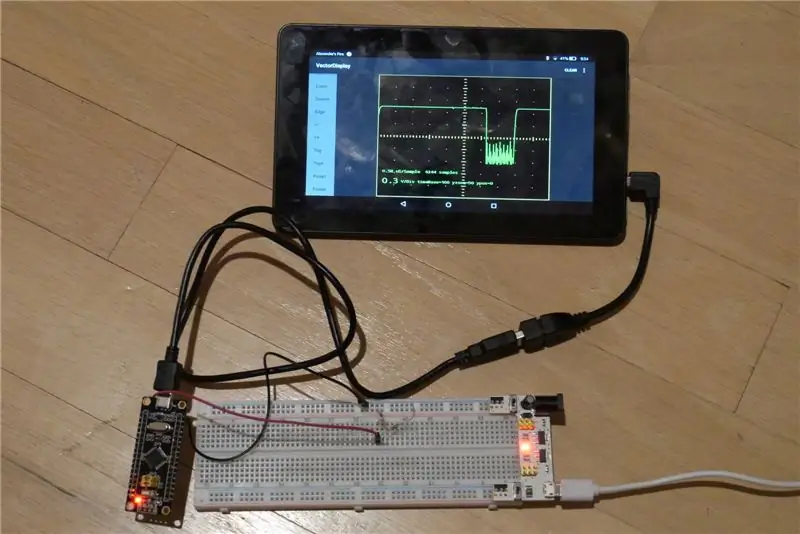
כהוכחה ליישום קונספט, העברתי את פרויקט STM32-O-Scope החשוף כדי להשתמש ב- VectorDisplay במקום התצוגה של ILI9341. התוצאה היא אוסצילוסקופ נייד (מחוספס בקצוות), המונע באמצעות סוללה 1.7MS/s, הדורש לא יותר מלוח STM32F103C בשווי 2 $ (באמצעות ליבת Arduino מבוססת libmaple), שני חוטים, כבל USB OTG ומכשיר אנדרואיד. כמובן שכל מה שאתה מקבל עם זה הוא טווח שבין 0 לכ -3.3 וולט.
שלב 1: התקן תוכנה
אני מניח שיש לך Arduino IDE שהוגדר ללוח האהוב עליך וכי ללוח המועדף עליך יש ממשק USB טורי.
עבור אל סקיצה | כלול ספרייה | נהל ספריות. הכנס את "VectorDisplay" לאזור החיפוש ולחץ על "התקן" ברגע שהוא נמצא.
הורד את ה- zip של הספרייה מכאן.
פתח את התיק לתיקייה בתוך תיקיית ה- Arduino/libraries שלך.
הורד את VectorDisplay מ- Google Play והתקן אותו במכשיר האנדרואיד שלך. ייתכן שיהיה עליך לאפשר התקנה ממקורות לא ידועים במכשיר ה- Android שלך. אפליקציית האנדרואיד משתמשת בספריית UsbSerial ונקודת המוצא הייתה אחת האפליקציות לדוגמה לספרייה.
שלב 2: סקיצת הדגמה




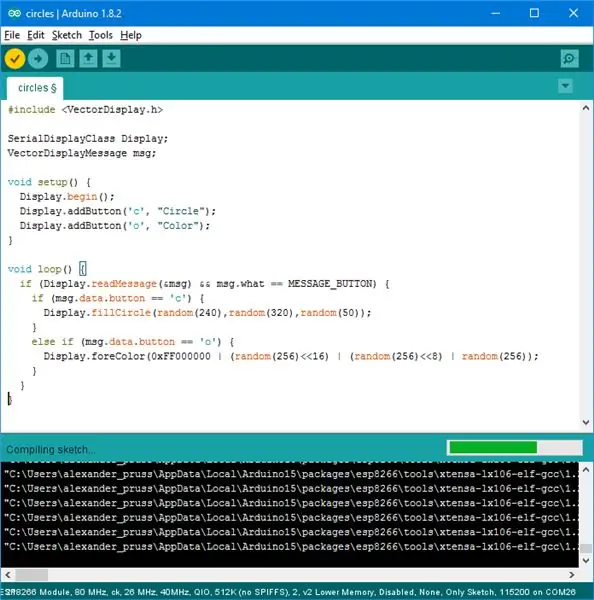
חבר את הלוח שלך (במצב העלאה במידת הצורך) למחשב שלך ועבור לקובץ | דוגמאות | תצוגת וקטור | מעגלים ב- IDE Arduino שלך. לחץ על כפתור ההעלאה (חץ ימינה).
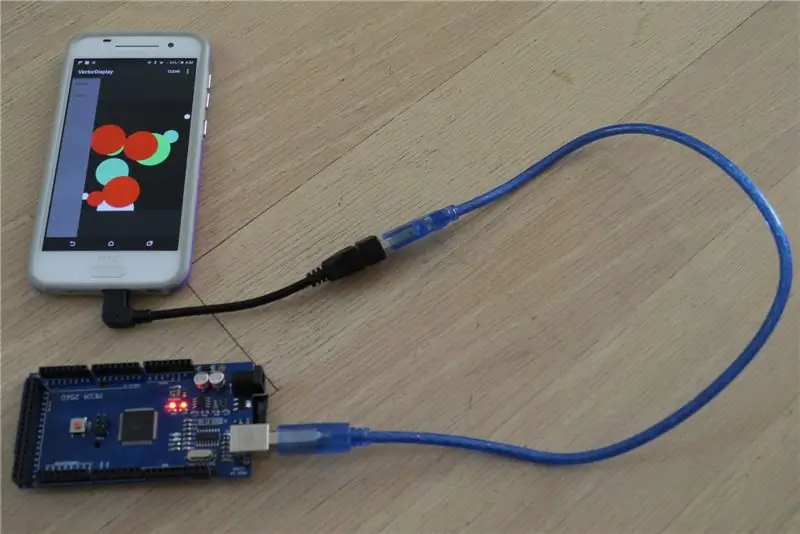
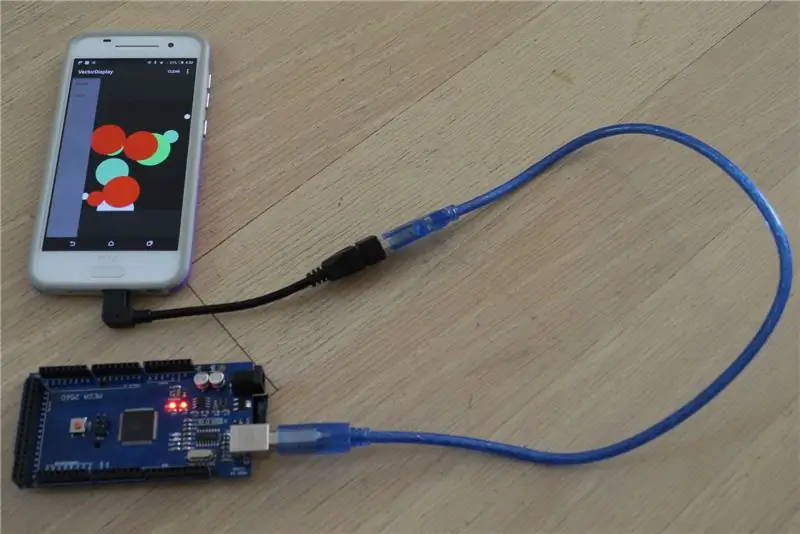
הפעל את אפליקציית VectorDisplay במכשיר ה- Android שלך. חבר את הלוח למכשיר אנדרואיד באמצעות כבל USB OTG. (אם ללוח שלך יש יציאת מיקרו USB, וודא שהצד המארח של USB OTG עובר למכשיר אנדרואיד). כעת אתה אמור לקבל שאילתת הרשאה ל- VectorDisplay. לחץ על אישור.
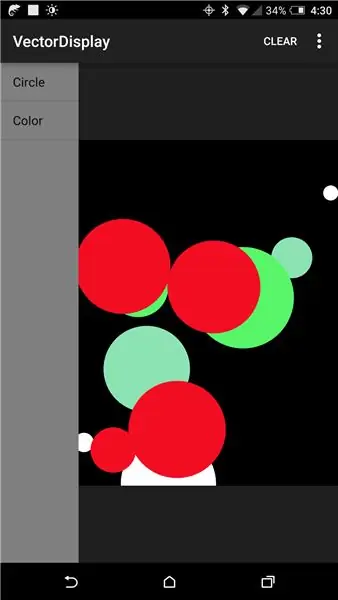
אם הכל ילך כשורה, VectorDisplay יציג כעת שני לחצנים בצד שמאל של המסך: עיגול וצבע. לחיצה על מעגל מציירת עיגול אקראי על המסך וצבע משנה את הצבע לצבע אקראי לפני העיגול הבא.
אם תסתכל על שרטוט העיגולים ב- IDE, תראה שתצוגת הווקטור הסדרתי מוכרזת עם:
תצוגת SerialDisplayClass;
ולאחר מכן אתחל בהתקנה () עם:
Display.begin ();
לאחר מכן מתבקשים לחצני פקודה באמצעות Display.addButton (). ואז לולאה () קוראת Display.readMessage () כדי לחפש פקודות שנשלחות באמצעות לחצני הפקודה.
כברירת מחדל, מערכת הקואורדינטות לתצוגה היא 240x320. עם זאת, קווים וטקסט כולם מצוירים באמצעות הרזולוציה המלאה של מסך מכשיר האנדרואיד שלך, עם אנטי -כיוון למראה טוב. לכן האפליקציה נקראת וקטור תצוגה.
שלב 3: API
ה- API בספרייה נמצא בקובץ VectorDisplay.h. תחילה עליך לאתחל אובייקט תצוגה. לשימוש ב- USB, בצע זאת באמצעות:
תצוגת SerialDisplayClass;
אתחל את החיבור עם Display.begin ().
ישנן שתי קבוצות שיטות זמינות באובייקט SerialDisplayClass: ערכה אחת משתמשת בצבע 32 סיביות (כולל אלפא) ופקודות שהן די קרובות לפרוטוקול הטורי USB בו האפליקציה VectorDisplay שלי משתמשת, והערכה השנייה היא קבוצת משנה של התקן שיטות ספריית GFX של Adafruit, באמצעות צבע של 16 סיביות. לרוב ניתן לערבב באופן חופשי את שתי קבוצות הפקודות, למעט שאם אתה משתמש בשיטות תואמות Adafruit, עליך להשתמש בפקודות הצבע של 16 סיביות ששמותיהן מסתיימים עם 565 במקום אלה של 32 סיביות.
אתה יכול להגדיר את מערכת הקואורדינטות באמצעות Display.coordinates (רוחב, גובה). ברירת המחדל היא רוחב = 240 וגובה = 320. אם אתה רוצה לחקות תצוגה עם פיקסלים לא מרובעים, תוכל להשתמש Display.pixelAspectRatio (יחס).
כמה מהשיטות, כולל pixelAspectRatio (), לוקחות ארגומנט FixedPoint32. זהו מספר שלם של 32 סיביות המייצג מספר נקודה צפה, כאשר 65536 מייצג 1.0. כדי להמיר מספר נקודה צפה x ל- FixedPoint32, בצע: (FixedPoint32) (65536. * X) (או רק TO_FP32 (x)).
בנוסף ליכולת לשלוח פקודות מכפתורי Android, אירועי מגע במסך נשלחים גם ל- MCU.
לשימוש ב- WiFi, עיין בדוגמה circels_esp8266. יהיה עליך ללחוץ על כפתור ה- USB באפליקציה כדי לעבור למצב WiFi.
עבור Bluetooth, אתה אמור להיות מסוגל לבצע:
תצוגת SerialDisplayClass (MyBluetoothSerial);
… MyBluetoothSerial.begin (115200); Display.begin ();
ולאחר מכן המשך בדיוק כמו במקרה הטורי USB, כאשר MyBluetoothSerial הוא כל אובייקט Stream (למשל, Serial2) המחובר למתאם ה- Bluetooth שלך.
שלב 4: אוסצילוסקופ של 2 $



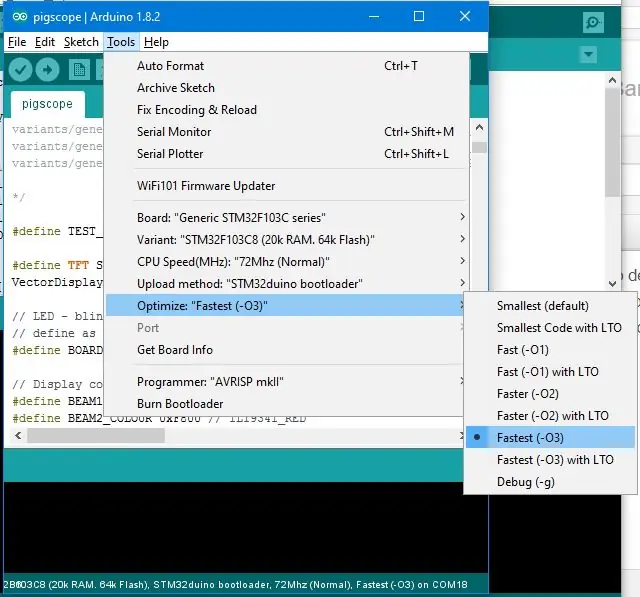
עבור האוסילוסקופ המהיר והמלוכלך, תזדקק ללוח STM32F103C8 כדור כחול או שחור (קל יותר להתמודד איתו), אותו תוכל להשיג ב- Aliexpress בפחות מ -2 $. אני מתאר כיצד להכין את הלוח לשימוש עם סביבת Arduino עבורו ולהתקין כאן סקיצות.
הורד סקיצה זו על הלוח, המהווה גרסה שונה של מערכון STM32-O-Scope של פינגמנקפנגווין. ערוך את השורה #define BOARD_LED כך שיתאים ללוח שלך. אני משתמש בכדור שחור שהנורית שלו היא PB12. הכדורים הכחולים (וכמה כדורים שחורים בעלי אותו pinout כמו הגלולה הכחולה) כוללים נורית PC13.
חבר חוט אחד-בדיקה קרקעית-לקרקע הלוח וחוט אחר לסיכת B0 של הלוח. חבר את הלוח למכשיר אנדרואיד עם הפעלת VectorDisplay, ויש לך אוסצילוסקופ נייד המונע באמצעות סוללות.
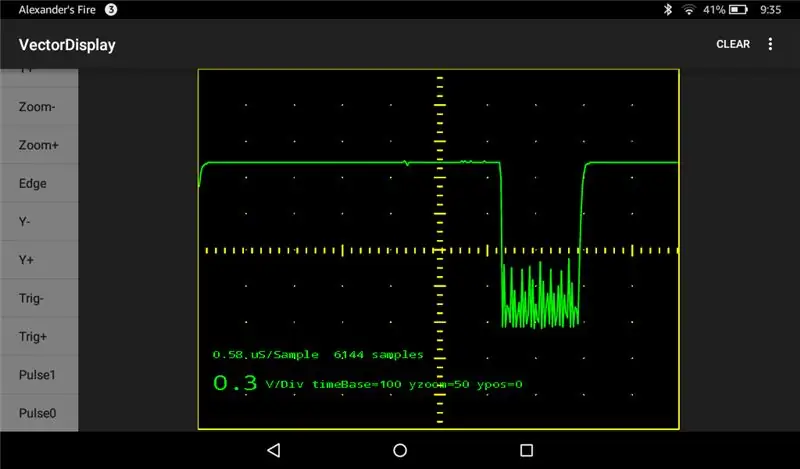
בתמונה יש לי את האוסילוסקופ מחובר לפוטו טרנזיסטור. העקוב על המסך הוא משלט רחוק אינפרא אדום לטלוויזיה.
מוּמלָץ:
מחזיק אוזניים (טאבלט, מחשב, טלפון): 4 שלבים

מחזיק אוזניים (טאבלט, מחשב, טלפון): אני תמיד מתוסכל כשאוזני מסתבכים או הולכים לאיבוד. אז החלטתי להכין משהו שתוכל לשים בחלק האחורי של מחשב הלוח שלך וכו '. אני מציג בפניך מחזיק אוזניות
גריל גלולה מבוקר עם טלפון/טאבלט (טרייגר): 4 שלבים

גריל גלולה מבוקרת בטלפון/טאבלט (טרייגר): אז לאחר שראיתי את אחי הזינוק הטראגר מדהים של 1000 דולר, החלטתי לבנות משלי. בשבילי הכל היה על האלקטרוניקה, ועל הגרימה מחדש והגריל הישן שעוד לא נפטרתי ממנו. במבנה זה למדתי איך לרתך, וזה היה כל כך
לגו עגינת טעינה מרובת מכשירים, טאבלט טלפון: 15 שלבים (עם תמונות)

לגו עגינת טעינה מרובת מכשירים, טאבלט טלפוני: בנה מזח טעינה לגו משלך
Arduino 4WD Rover Bluetooth נשלט על ידי טלפון/טאבלט אנדרואיד: 5 שלבים

Arduino 4WD Rover Bluetooth נשלט על ידי טלפון/טאבלט אנדרואיד: רובר Arduino 4WD מבוקר Bluetooth זהו רובר 4WD פשוט שעשיתי עם Arduino. הרובר נשלט באמצעות טלפון או טאבלט אנדרואיד באמצעות Bluetooth. בעזרת האפליקציה הזו תוכלו לשלוט במהירות (באמצעות ה- pwm של Arduino), להריץ אותה באמצעות
טאבלט MacBook או טאבלט DIY Cintiq או Homebrew Mac: 7 שלבים

טאבלט MacBook או DIY Cintiq או טאבלט Mac מבית: בהשראת כבד על ידי תוכנת ההוראה של c4l3b, אשר, בתורו, בהשראת בונגופיש, החלטתי לנסות את אותו הדבר ב- Core 2 Duo MacBook שלי. השלבים היו פשוט שונים מספיק עד שחשבתי שצריך הוראה נפרדת. גַם
