
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.

בְּעָיָה
על שולחן הסלון יש שלושה שלטים. כדי לצפות בתוכנית האהובה עליך עליך לעקוב אחר רצף מיוחד של לחיצות כפתורים על לפחות שניים מהם. וחברתך לחדר, אמא, חברה לעולם לא זוכרת את אלה.
פִּתָרוֹן
אתה קונה הרמוניה של Logitech;-)
אבל אם אתה לא רוצה להוציא את הכסף הזה אתה יכול לבנות משהו דומה בפחות מ 10 $. על ידי חיבור LED אינפרא אדום ל- ESP8266 (ש 'כמו Arduino אבל עם WiFi המשולב) נוכל לבנות בקלות מכשיר בעזרתו אנו יכולים לשלוט במכשירים באמצעות דף אינטרנט קטן מכל מחשב או טלפון נייד ב- WiFi שלך.
מה אתה צריך
- לוח הפיתוח של NodeMCU (הם שולחים מאסיה תמורת <5 €)
- חיישן IR (OS-1838B או TSOP38238)
- IR LED
- נגד 100Ω
- טרנזיסטור NPN (כלומר 2N2222)
- חתיכה קטנה של אב טיפוס PCB
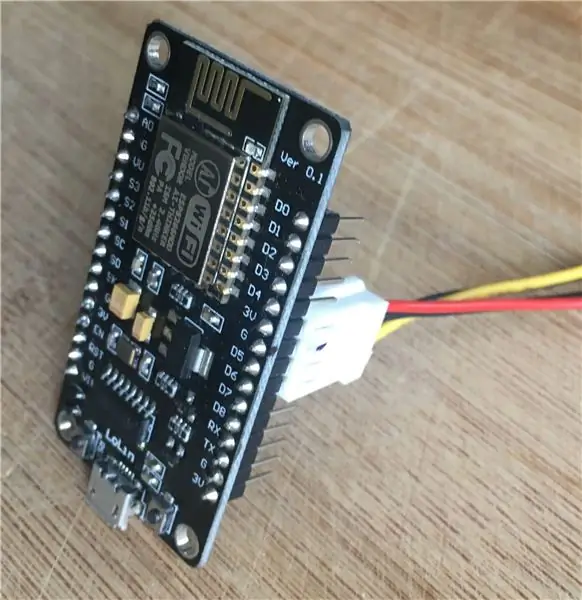
- מחבר בעל ארבע פינים המתאים ל- NodeMCU (כלומר מתאם מתח תקליטונים)
אם יש לך שלט ישן סביר להניח שתוכל להשתמש בנורת ה- IR ובטרנזיסטור ממנו.
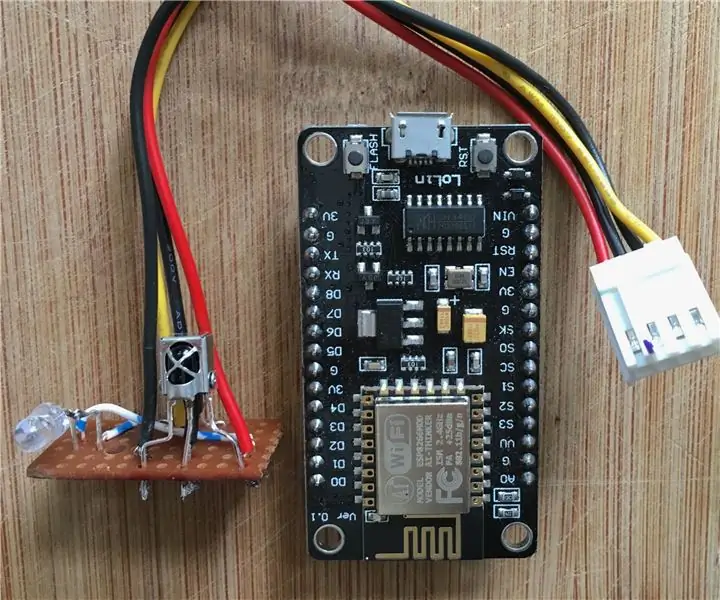
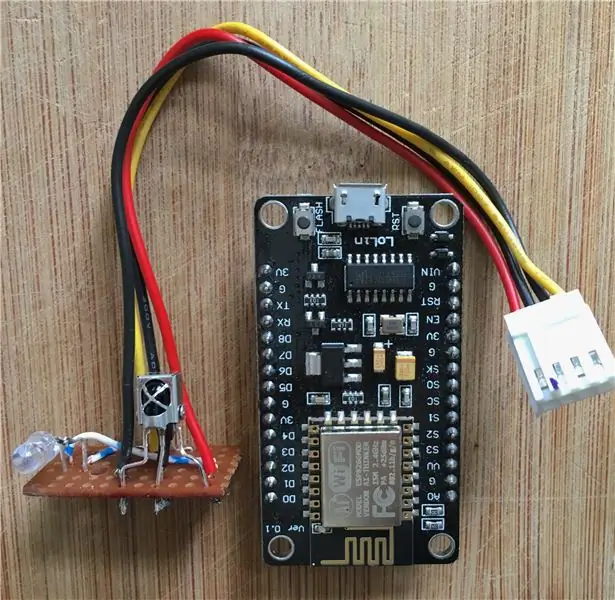
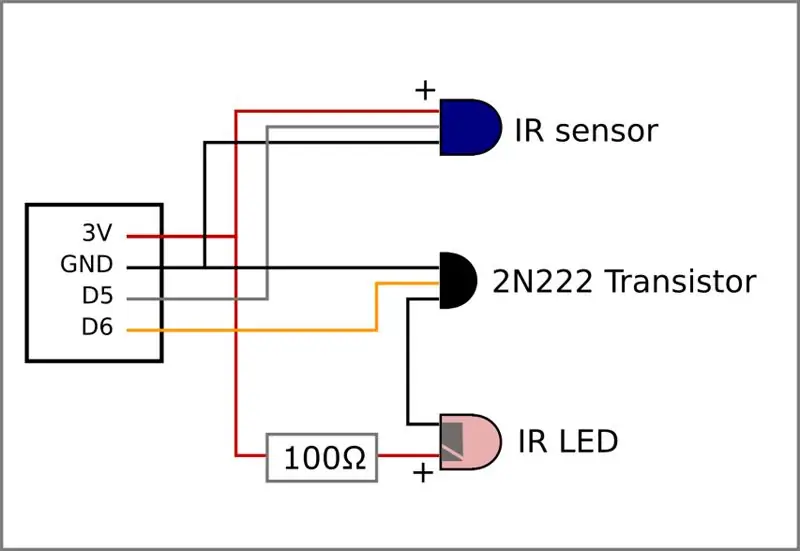
שלב 1: הרכבת החומרה




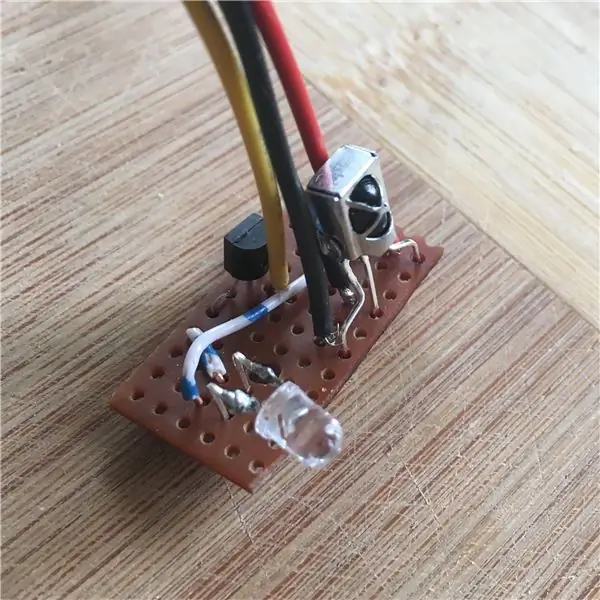
הרכיב את הרכיבים על פיסה קטנה על חתיכה קטנה של מעגל אב טיפוס וחבר את הרכיבים כפי שמוצג בתרשים.
בהתאם לנורית הנגד המגן לא יכול להיות נחוץ. אם אתה מוצא שאתה צריך לכוון טוב או שאתה צריך להיות ממש קרוב למכשיר, אתה יכול כנראה להסיר אותו.
חיברתי הכל לתקע שהוצאתי ממתאם מתח מחשב שבור (זה של התקליטון).
שלב 2: התקנת היישום ב- NodeMCU
הגדר את הסביבה שלך כדי לאסוף תוכניות עבור esp8266 עם Arduino IDE: [https://github.com/espressif/arduino-esp32
שיבוט או הורד את קוד המקור של היישום ממאגר github
ב- IDE של Arduino, התקן את הספרייה IRremoteESP8266 (תפריט: סקיצה -> נהל ספריות). העתק את הקובץ config.h.example ושם את שם ההגדרה config.h. עליך לפחות לציין SSID וסיסמה של ה- WiFi שלך ב- config.h כדי שתוכל להתחבר לשרת האינטרנט. כעת ניתן יהיה להרכיב ולהעלות את סקיצת Arduino. חבר את לוח הפריצה שיצרת ל- 3V, Ground, D5, D6.
אם הכל עבד ואתה מפעיל את השבב המחובר ל- Arduino IDE עליך להציג את כתובת ה- IP שהשרת מריץ אותה במסך הטורי.
שלב 3: התאמה אישית של דף ה- HTML לשליטה ב- NodeMCU

התהליך בשלב זה מוצג גם בסרטון.
בספריית קוד המקור יש גם 'ir.html'. אם הוא מוגדר כהלכה זה 'ידבר' עם ה- NodeMCU.
אז השלב הראשון הוא לספר לקובץ תחת איזו כתובת הוא יכול למצוא את NodeMCU. פתח את הקובץ ir.html בעורך טקסט וחפש שורה שנראית כך:
var host = '192.168.2.121';
שנה את הערך בין הקרציות כדי שיתאים לכתובת ששרת האינטרנט המודפס על הצג הטורי לאחר ההתחלה.
הקלטה לחץ על לחצן ההקלטה הצבע את השלט רחוק בחיישן ולחץ על הלחצן הרצוי בשלט לאחר שתחת לחצן ההקלטה אמורה להתרחש שורה ארוכה של מספרים. אלה הם זמני האות של הכפתור שלחצת עליו בשלט.
הגדרת פקודות
עכשיו אנחנו רוצים דרך לשלוח איתות עם התזמונים האלה מהשבב עצמו. לשם כך עלינו להוסיף את התזמונים שהקלטנו זה עתה לרשימת האותות הידועים. העתק את הערכים (כולל הסוגריים המרובעים) שנתן לך תהליך ההקלטה והוסף שורה חדשה עם שם והערכים בקובץ ir.html לאחר השורה הנראית כך:
אותות var = {
"pgr1 btn": [1, 2, 3], החלף את 1, 2, 3 בערכים המוקלטים ואל תשכח את הפסיק אחרי הסוגריים שמסביב. כדי בעצם להוסיף כפתור עלינו להוסיף פקודה. פקודה יכולה להיות מורכבת מאותות מרובים מכיוון שייתכן שנצטרך 'ללחוץ' על כפתורים מרובים בשלט, כלומר 1 ו -2 כדי להגיע לערוץ 12 בטלוויזיה. זה גם מאפשר לשלוט במכשיר מרובה באמצעות פקודה אחת. חפש את הקו שנראה כך
"צליל מופעל/כבוי": ["השתקה"], העתק את השורה הזו ושנה את הטקסט "צליל מופעל/כבוי" כך שיתאים למה שאתה רוצה להציג בכפתור החדש. שנה את השם "השתק" לשם סימן 'שהוספת. אז התוצאה יכולה להיות:
"HBO": ["prg 1 btn"], אם ברצונך לבצע אותות מרובים הוסף אותם כך:
"HBO": ["prg 1 btn", "prg 2 btn"],
שלב 4: שימוש
לאחר הכנסת רצפי האות הרצויים לקובץ ה- HTML תוכל להעתיק אותו לכל מחשב או מכשיר נייד שיש בו דפדפן ומחובר לאותו WiFi כמו ה- NodeMCU.
מוּמלָץ:
נקודת גישה ESP8266 NodeMCU (שרת אינטרנט) עבור שרת אינטרנט עם חיישן טמפרטורה DT11 והדפסת טמפרטורה ולחות בדפדפן: 5 שלבים

נקודת גישה ESP8266 NodeMCU (AP) עבור שרת אינטרנט עם חיישן טמפרטורה DT11 וטמפרטורת הדפסה ולחות בדפדפן: שלום חברים ברוב הפרויקטים בהם אנו משתמשים ב- ESP8266 וברוב הפרויקטים אנו משתמשים ב- ESP8266 כשרת אינטרנט כך שניתן יהיה לגשת לנתונים ב כל מכשיר באמצעות wifi על ידי גישה לשרת האינטרנט המתארח על ידי ESP8266 אך הבעיה היחידה היא שאנחנו צריכים נתב עובד עבור
נורית מבוקרת אינטרנט באמצעות שרת אינטרנט מבוסס ESP32: 10 שלבים

נורית מבוקרת אינטרנט באמצעות שרת אינטרנט מבוסס ESP32: סקירה כללית של הפרויקט בדוגמה זו נבין כיצד ליצור שרת אינטרנט מבוסס ESP32 לשליטה על מצב LED, הנגיש מכל מקום בעולם. תזדקק למחשב Mac לפרויקט זה, אך תוכל להריץ תוכנה זו אפילו על i
ESP 8266 רצועת LED Nodemcu RGB הנשלטת על ידי שלט שרת אינטרנט: 4 שלבים

ESP 8266 רצועת LED Nodemcu RGB הנשלטת על ידי שלט שרת אינטרנט: במדריך זה נלמד כיצד להמיר nodemcu לשלט IR של רצועת ה- LED RGB וכי יש לשלוט בשלט של nodemcu על ידי דף אינטרנט המתארח בנייד או במחשב על ידי nodemcu
שימוש חוזר במודעת מצלמת אינטרנט של WebCam 101 Aka 679257-330 כמצלמת אינטרנט כללית של USB: 5 שלבים

שימוש חוזר במודול מצלמת רשת HP WebCam 101 Aka 679257-330 כמחשב מצלמת אינטרנט כללי: אני רוצה לתבל את ה- Panasonic CF-18 בן 14 שלי עם מצלמת רשת חדשה לגמרי, אך Panasonic אינה תומכת יותר במכונה המופלאה הזו, אז אני חייב השתמש בחומר האפור למשהו קל יותר מ b & b (בירות והמבורגרים). זהו החלק הראשון
רדיו אינטרנט/ רדיו אינטרנט עם Raspberry Pi 3 (ללא ראש): 8 שלבים

רדיו אינטרנט/ רדיו אינטרנט עם Raspberry Pi 3 (ללא ראש): HI האם אתה רוצה אירוח רדיו משלך דרך האינטרנט אז אתה נמצא במקום הנכון. אנסה לפרט כמה שיותר. ניסיתי כמה דרכים שרובן היו זקוקות לכרטיס קול אשר לא היססתי לקנות. אבל הצליח למצוא
