
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.



מדריכים אלה מראים כיצד להכין אלבום תמונות לעדכון אוטומטי WiFi בנוסף לתכונות מסחריות של כרטיסי פלאש לילדים.
שלב 1: מדוע אלבום תמונות לילדים?

הילד שלי אוהב לשחק את כל הדברים הקליקים כגון פידג'ט, מנתח WiFi נייד, שלט טלוויזיה, כפתור בית לאייפון (^o^);
הילד שלי אוהב לצפות בתמונות שלה, היא תמיד לוקחת אלינו את האייפד או הנייד ומבקשת לצפות בתמונות (^_^) א;
הילד שלי לא מתעניין בכרטיס פלאש (~ _ ~).
מה דעתך על יצירת אלבום תמונות דיגיטלי קטן שיכול להוריד אוטומטית את התמונות האחרונות, יחד עם זאת הוא יציג באופן אקראי את הכרטיס "מסחרי"?
זה נראה מעניין, ננסה את זה!
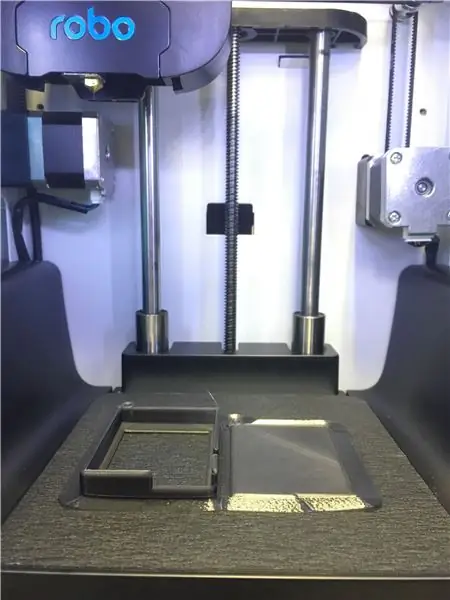
שלב 2: הכנה


התקן IoT המופעל באמצעות סוללה
www.instructables.com/id/Battery-Powered-E…
כרטיס זכרון
ישנם כרטיסי פלאש שונים באינטרנט, להלן הכרטיס שבו אני משתמש בדוגמה זו:
busyteacher.org/24109-printable-alphabet-fl…
שלב 3: עיצוב

אלבום תמונות לעדכון אוטומטי מופרד לשני חלקים:
שרת צילום
מטרתו לאסוף את התמונה האחרונה, לשנות את הגודל, לחתוך ולאחר מכן להגיש למכשיר IoT.
בהדגמה זו אני משתמש בשרת HTTP Node.js עם ספרייה חדה. כל שעליך לעשות הוא לגרור את התמונה החדשה לתיקיית התמונות, לשנות את הגודל האוטומטי ולחתוך את התמונה תוך כדי תנועה ולאחר מכן להגיש למכשיר IoT.
זוהי שיטה פסיבית לקבלת התמונה האחרונה. אם אתה מכיר את Node.js, תוכל להפוך אותו לפעיל יותר, למשל הורדה אוטומטית של תמונות מהמדיה החברתית או מאלבום תמונות האינטרנט שלך.
אלבום תמונות IoT
מטרתו היא לסנכרן את התמונה האחרונה עם אחסון מקומי ולהציג אותה.
בהדגמה זו אני משתמש מחדש במכשיר IoT בהוראות הקודמות שלי. למודול ESP32 יש אחסון פלאש של 4 מגה -בתים, שטח אחסון של כ -3 מגה -בתים יכול לשמש לאחסון התמונות. עבור קבצי JPEG בגודל 320x240, מדובר בסביבות 100 - 200 חלקים. זה מספיק טוב ברוב המקרים.
מסיבה של חיסכון בחשמל, כל הדלקה מציגה רק כמה תמונות אקראיות ואז שוב נרדמת עמוק. WiFi כבה גם אם אין אפשרות להתחבר ל- WiFi המוצג או לסנכרון סיים.
שלב 4: הגדרת שרת תמונות

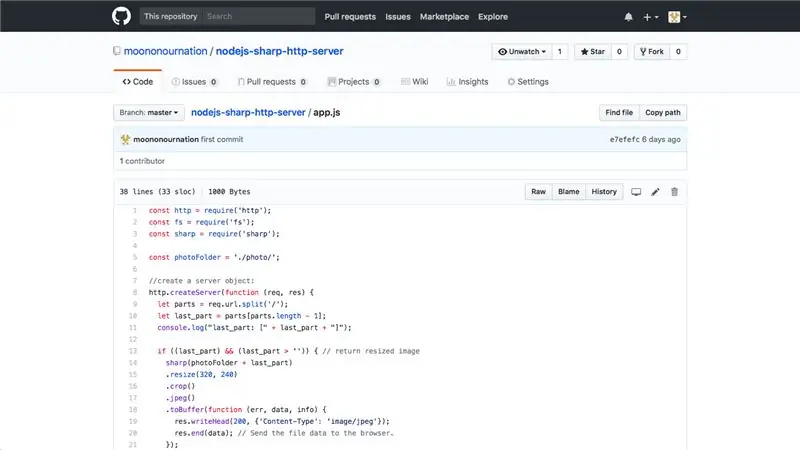
קוד מקור
כתבתי שרת HTTP פשוט של שלושים שורות כדי לעמוד בדרישה זו, ייתכן שתמצא אותו ב- GitHub:
github.com/moononournation/nodejs-sharp-ht…
אם אינך מכיר את GitHub, לחץ על הכפתור הירוק באמצע הימני ולאחר מכן בחר הורד ZIP.
להתקין
- פתח את המקור
- הורד והתקן את Node.js, אם עדיין לא
- הורד את החבילה הקשורה על ידי הפקודה הבאה:
cd nodejs-sharp-http-server
התקנת npm
לָרוּץ
צומת app.js
חשבון
- שים כמה תמונות בתיקיית התמונות
- דפדפן אל: https:// localhost: 3200/
- תוכל לראות רשימת קבצים מופרדת בפסיקים
- דפדפן אל: https:// localhost: 3200/ONE_OF_YOUR_PHOTO_FILE_NAME
- אתה יכול לראות תמונה בגודל 320x240 בגודל וחתוכה
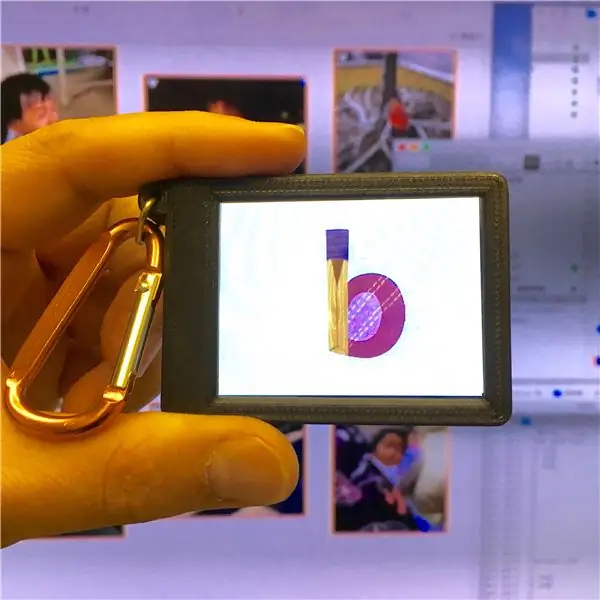
שלב 5: אלבום תמונות IoT

חוּמרָה
עקוב אחר ההוראות הקודמות שלי כדי ליצור את מכשיר ה- IoT.
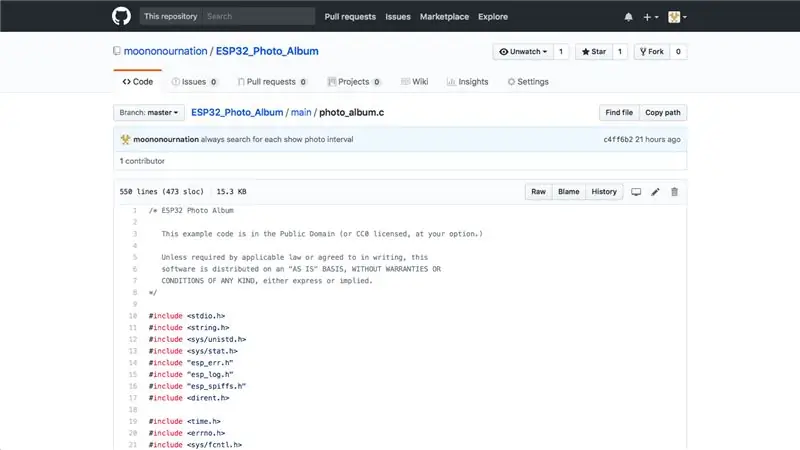
קוד מקור
הורד את קוד המקור של אלבום התמונות ESP32 ב- GitHub:
github.com/moononournation/ESP32_Photo_Alb…
שוב, אם אינך מכיר את GitHub, פשוט לחץ על הכפתור הירוק שבאמצע הימני ולאחר מכן בחר הורד ZIP.
ESP-צה ל
אם עדיין לא הגדרת ESP-IDF, עיין במדריכי ההתקנה לקבלת הוראות מפורטות להגדרת ה- ESP-IDF:
מדריך ההתקנה של Windows
מדריך ההתקנה של Mac OS
מדריך ההתקנה של לינוקס
תְצוּרָה
לָרוּץ
לעשות menuconfig
בחר "סדרתי":
נמל
בחר "תצורה של אלבום תמונות", מלא את הערך שלך:
- SSID WiFi
- סיסמת WiFi
- שרת אינטרנט
- יציאת שרת אינטרנט
לְלַקֵט
לעשות הכל
הֶבזֵק
לעשות פלאש
חשבון
לעשות צג
בפעם הראשונה צריך כמה פעמים כדי לעצב את SPIFFS ולהוריד תמונות. לאחר מכן כל כפתור הדק שנלחץ יציג 5 תמונות במרווח של 5 שניות ואז יכנס לשינה עמוקה.
שלב 6: מסחרי כרטיסי פלאש

הייתי רוצה להציג כרטיס כרטיס אלפביתי בזמן שהילד שלי צופה באלבום התמונות. נניח שהיחס הוא 4: 1, כך שאוכל לשים 5 כרטיסי פלאש לתיקיית התמונות על כל 20 תמונות. תמונות וכרטיסי פלאש מופיעים באופן אקראי.
שלב 7: למידה מהנה

הגיע הזמן לתת את אלבום התמונות לילדים שלך. לאחר שהורדת את קבוצת התמונות הראשונה, היא מוכנה להביא אותה לבד עם הילדים שלך!
שלב 8: משהו על סוללה

מכשיר IoT זה מיועד לחיסכון בסוללה.
במדידה שלי, צריכת החשמל היא סביב 0.0 - 0.1 mA בזמן שינה עמוקה.
אני עושה מדידה נוספת על ידי ספירת כמה תמונות שניתן להציג לטעינה מלאה של הסוללה.
תוכל לעקוב אחר הטוויטר שלי כדי לדעת את החדשות האחרונות.
מוּמלָץ:
לוח הבקרה של Nasa לילדים: 10 שלבים (עם תמונות)

לוח הבקרה של Nasa לילדים: בניתי את זה עבור גיסתי שמנהלת מעונות יום. היא ראתה את הלגר שלי שבניתי לפני כמעט שלוש שנים עבור פייר יצרני חברה ומאוד אהבתי את זה אז בניתי לה את זה כמתנת חג המולד. קישור לפרויקט השני שלי כאן: https: //www
מיזוג דף האינטרנט שלך (יוצר דפי Google) עם אלבום Picasa on Line: 5 שלבים

מיזוג דף האינטרנט שלך (יוצר דפי Google) עם אלבום Picasa Online: שלום, הנה ההוראה הראשונה שלי, תהנה מזה! ממשיכים בהנחיית הקמת אתר זה עם יוצר הדפים של Google
פרסומת VESA לפרספקס למחשב לוח: 5 שלבים

Plexiglas VESA Mount למחשב לוח: יש לי Lenovo X61t. המחשב הנייד הקטן שלהם הוא גם טאבלט. אני מריץ עליו את אובונטו לינוקס אבל ההוראה הזו כנראה תואמת Windows. קניתי זרוע הר VESA מארגוטרון. רציתי להיות מסוגל למקם את המחשב הנייד שלי מחדש על מנת שאוכל טוב יותר
קבל אלבום מהאייפוד שלך ל- Itunes שלך !: 5 שלבים

קבל אלבום מהאייפוד שלך ל- Itunes שלך !: שמתי לב שלרוב אנשים יש את הרעיון שאתה צריך להוריד תוכנית חדשה לגמרי, או לחפור בשמות קבצים מקודדים, כדי להיכנס למוזיקה ב- iPod שלך ולשים אותה למחשב שלך זה די קל, ואתה יכול אפילו למצוא אלבו מסוים
הוספת יצירות אלבום ל- ITunes: 4 שלבים

הוספת יצירות אלבומים ל- ITunes: רוב הסיכויים שאתה כאן כי אתה שונא את כל עטיפות האלבום המוזיקלי האפור באייפוד שלך כי אתה צריך לרצות לקנות אותם, כך שאתה " באופן חוקי " השיג אותם מאתר שיתוף מוזיקה (או אולי מתקליטור שהיה לך) אז, אני אראה לך כיצד להוסיף אלבו
