
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.


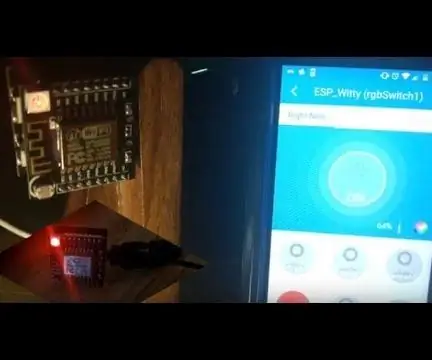
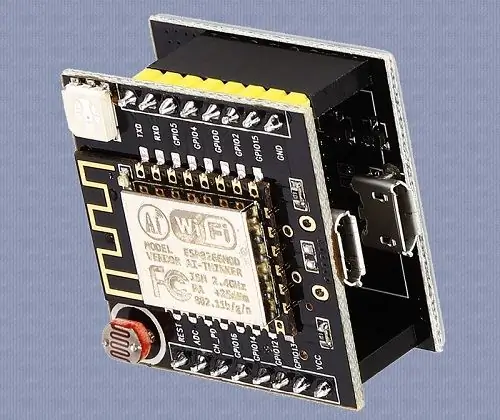
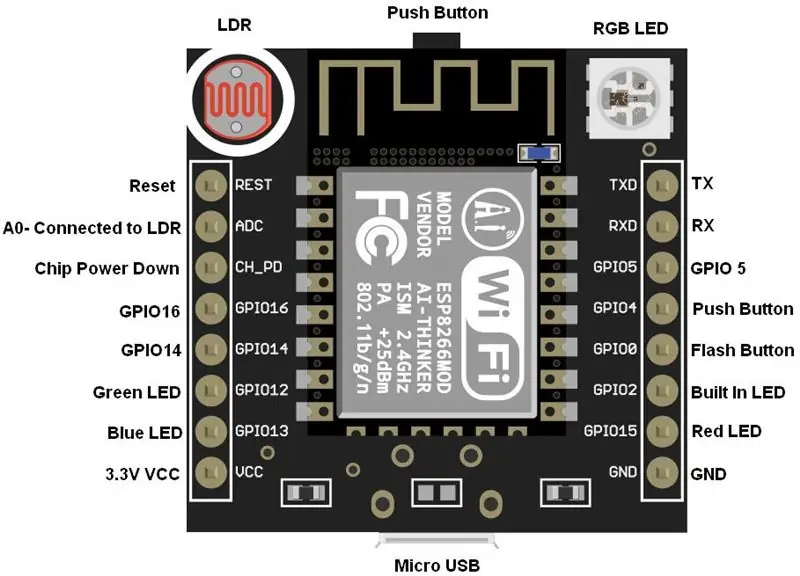
RGB של RGB RGB בכל מקום! מי לא אוהב שיש תאורה צבעונית ומגניבה למראה בבית בימים אלה? הפרויקט הקטן הזה מציג את ה- ESP8266 מעורבב עם בקרת SmartThings ומתגלה כבקר RGB ממש מסודר לרצועות LED וכדומה. בקר Gizwits ESP8266 Witty Cloud משמש מטעמי נוחות הודות ל- RGB LED המשולב שלו, אך רוב כל ESP8266 ESP12/ESP32 אמור לעבוד. אני בטוח שיש לך זוג … או 10 שוכבים כדי לנסות את זה. לכו לבנות אחד ותהנו!
שלב 1: חומרה - מה שאתה צריך - קל פעם אחת

אינני תומך, מייצג או מקבל דבר עבור הדוגמאות להלן. Emptor Caveat.
החלף לפי הצורך עבור הדרישות/פרמטרים האישיים שלך. קישורים למוצרים הם רק לשם דוגמה ולא לקידום מכירות. 1. ESP8266 GizWits Witty Cloud MC2. רכזת SmartThings 2.0 של סמסונג
שלב 2: תוכנה - מה שאתה צריך




הנחות: עבודה נוחה עם Arduino IDE, ספריות, SmartThings IDE ו- GITHub.
- Arduino IDE
- SmartThings IDE
- אפליקציית Android של SmartThings
- GITHub
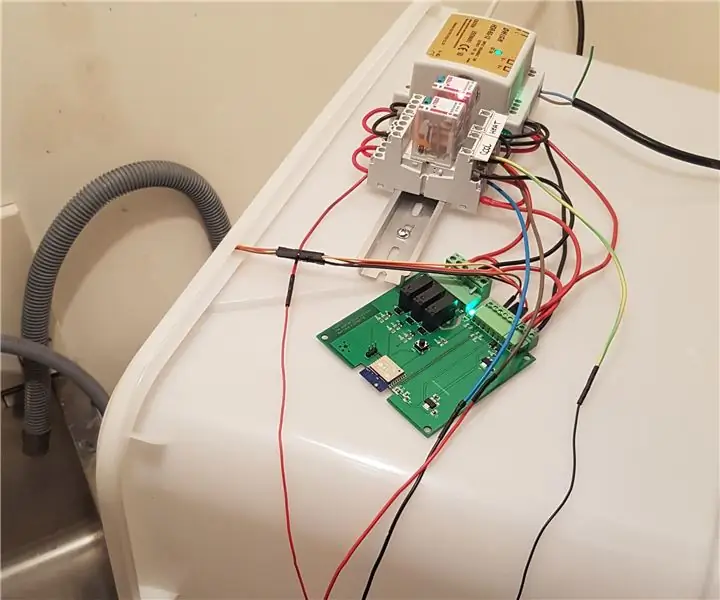
שלב 3: התקנת חומרה

- מקם בזהירות את כבל ה- USB כך שצורת הסיום שלו תואמת את צורת החיבור ב- ESP8266 שלך. בערך כמו פאזל אחד.
- השתמש בעוצמה עדינה והנח לאט את מחבר הכבל למחבר ה- ESP.
- חבר קצה אחר של כבל USB ליציאת ה- USB של המכשיר בו תשתמש כדי לתכנת/להפעיל את ה- ESP.
- כן … השלבים האלה נשמעים בכוונה סרקסטית. אני מקווה שנהניתם ואינכם מתעצבנים!
שלב 4: התקנת תוכנה



הנחות: עבודה נוחה עם Arduino IDE, ספריות, SmartThings IDE ו- GITHub.
- היכנס לחשבונות SmartThings IDE ו- GITHub המתאימים שלך.
- בצע את כל השלבים המוצגים כאן על ידי דניאל אוגורצ'וק. AKA Ogiewon.
אני יודע שיש הרבה מידע ראשוני ותצורה אם זו הפעם הראשונה שאתה מגדיר את תצורות ST_Anything, אבל זה שווה את זה. אנא אל תהסס לשאול כל שאלה שיש לך בדרך. בנוסף, פורום SmartThings זה לפרויקט זה הוא מקום נהדר לטיפים ועצות.
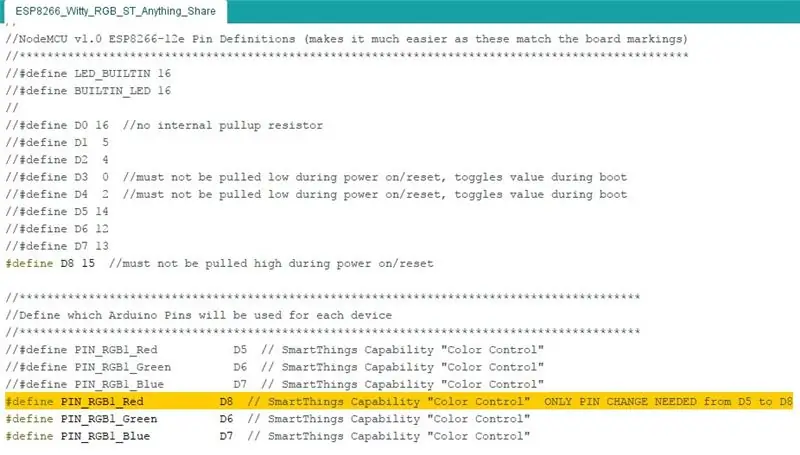
שנה את סקיצת Arduino המצורפת, והוסף את פרטי הסביבה שלך WiFi/SmartThings. המערכון קורא היכן לבצע את השינויים, וכך גם השלבים בדף GITHub. הערה: סיכות ברירת המחדל המשמשות בסקיצה המסופקת ב- Repo הינן ספציפיות ל- ESP8266 ESP12 הסטנדרטי. כדי לעבוד על ה- Witty ESP8266 כמתואר במדריך זה, אנא שנה את הסיכה PIN_RGB1_Red מ- D5 ל- D8, וגם בטל את תגובת הסיכה #הגדר D8 15. ראה מסך צילום.
מוּמלָץ:
בקר - בקר Vivarium: 6 שלבים

Freya - בקר Vivarium: Freya הוא קוד בקרה, מערכת בקרת vivarium מבוססת Raspberry Pi. במדריך זה אנו הולכים לעבור את השלבים של הכנת הבקר
בקר בקר זלדה פנטזיה: 31 שלבים (עם תמונות)

בקר בקר זלדה פנטזיה: " היי, למישהו יש בקר שאני יכול לשנות? אין שום אחריות שאני לא אהרוס אותו. &Quot; אני אוהב להתעסק עם דברים, אז כשראיתי את תחרות המשחקים המחשבה הראשונה שלי הייתה לעשות מוד מגניב לבקר. לאחר התחננות, ניכסתי פצוע קל
YABC - עוד בקר Blynk - בקר טמפרטורה ולחות IoT בענן, ESP8266: 4 שלבים

YABC - עוד בקר Blynk - בקר טמפרטורה ולחות IoT בענן, ESP8266: היי מייקרים, לאחרונה התחלתי לגדל פטריות בבית, פטריות צדפות, אבל יש לי כבר 3x מהבקרים האלה בבית לבקרת טמפרטורה של תסיסה לבישול הביתי שלי, רעייתי הוא גם עושה את הדבר הזה בקומבוצ'ה עכשיו, וכתרמוסטט לחום
בקר NES בקר בקבוק חגורת USB: 6 שלבים

בקר NES בקר חגורת בקבוקי USB: זהו מדריך כיצד להכין את הכלי האולטימטיבי לגיימרים, ה- NES בקר הבקבוקי לבקר. כלי לפתיחת הבירה שלך
מודל בקר בקר לרכב קל: 3 שלבים

Mod בקר בקר לרכב קל: במדריך זה אני אלווה אותך בתהליך המרת משדר רדיו Traxxas TQ להפעלה על סוללה נטענת. זה יכול לחסוך לך מאות דולרים! אם אתה רץ בעקביות בתחרויות כלשהן או שאתה פשוט אוהב שיש
