
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.



פרויקט זה נעשה עבור הקורס טכנולוגיה לעיצוב קונספט ב- TUDelft
המוצר הסופי הוא מנורת LED בסיסית ESP-32 ומחובר לשרת. עבור אב הטיפוס, למנורה שתי פונקציות; אפקט קשת הפולט זוהר משתנה של צבע לעבר סביבתו ושנית ויזואליזציה של צלילים שבהם פיקסלי ה- LED "רוקדים" בהתאם לרמות הקול. המערכת מחוברת ל- wifi והמשתמש יכול לבחור איזה אפקט הוא רוצה מהמנורה באמצעות WIFI.
שבב ה- ESP-32 הזול מספק לנו מעבדים רבי עוצמה, חיישן אולם מובנה, חיישן טמפרטורה, חיישן מגע וגם יכולת wifi ו- bluetooth. עם זאת, בעוד שנבחרו רק שתי אפקטים לפרויקט זה, המשמעות של מנורה "חכמה" זו היא בלתי מוגבלת. הוא ישמש לציון למזג האוויר למשתמש, או לטמפרטורת החדר, המנורה עצמה יכולה לשמש מעורר אזעקה או שהיא יכולה לתת זוהר שמש מרגיע ליד מיטתך המדמה זריחה לחוויית השכמה נעימה.
שלב 1: חומר נחוץ
Arduino esp32
חיישן קול
ממיר רמה לוגי דו-כיווני
Neopixel led 2m 60 led/m
חוטי מגשר
כבל מיקרו USB עם מתאם
חיבור לאינטרנט
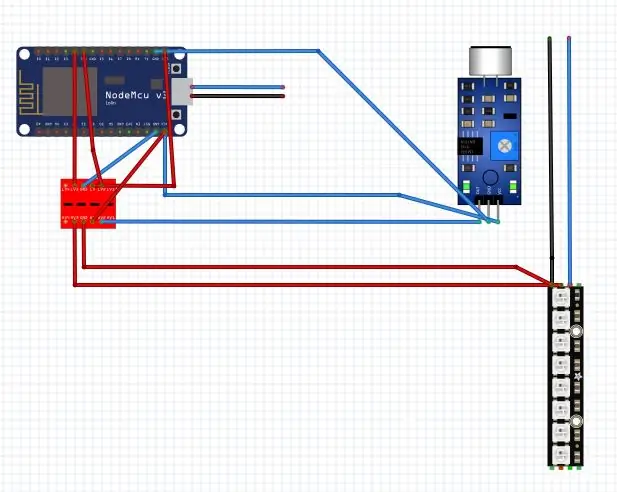
שלב 2: תרשים מעגלים
תרשים מעגלים נכתב ומעגל נוצר בהתאם כמפורט
התרשים שלהלן.
שלב 3: קוד ארדואינו
כאן נוצר קודם כל קוד ויזואליזציה. לאחר מכן, שתי דוגמאות קוד
; "Neoplxel RGBW starndtest"; ו- "simpleWebServerWifi" שונה ושולב בתוך קוד הוויזואליזציה. למרות שהקוד עדיין באגי לפעמים (אור לד אקראי מדליק מדי פעם). איטרציה הבאה של הקוד (ברגע שנקבל מספיק זמן) תעודכן.
#לִכלוֹל
#ifdef _AVR_
#לִכלוֹל
#endif
const int numReadings = 5;
int readings [numReadings];
int readIndex = 0;
int סה כ = 0;
ממוצע int = 0;
int micPin = 33;
#הגדר PIN 4
#הגדר NUM_LEDS 120
#define בהירות 100
רצועת Adafruit_NeoPixel = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
בייט neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 };
#לִכלוֹל
#לִכלוֹל
char ssid = "הרשת שלך"; // SSID הרשת שלך (שם)
char pass = "secretPassword"; // סיסמת הרשת שלך
int keyIndex = 0; // מספר אינדקס מפתחות הרשת שלך (יש צורך רק ב- WEP)
int int = WL_IDLE_STATUS;
שרת WiFiServer (80);
הגדרת חלל ()
{
Serial.begin (9600); // לאתחל תקשורת טורית
pinMode (9, OUTPUT); // הגדר את מצב סיכת LED
// בדוק אם קיימת המגן:
אם (WiFi.status () == WL_NO_SHIELD) {
Serial.println ("מגן WiFi לא קיים");
בעוד (נכון); // אל תמשיך
}
מחרוזת fv = WiFi.firmwareVersion ();
if (fv! = "1.1.0") {
Serial.println ("אנא שדרג את הקושחה");
}
// ניסיון להתחבר לרשת Wifi:
בעוד (סטטוס! = WL_CONNECTED) {
Serial.print ("ניסיון להתחבר לרשת בשם:");
Serial.println (ssid); // הדפס את שם הרשת (SSID);
// התחבר לרשת WPA/WPA2. שנה את השורה הזו אם אתה משתמש ברשת פתוחה או WEP:
סטטוס = WiFi.begin (ssid, pass);
// המתן 10 שניות לחיבור:
עיכוב (10000);
}
server.begin (); // הפעל את שרת האינטרנט ביציאה 80
printWifiStatus (); // אתה מחובר עכשיו, אז תדפיס את הסטטוס
}
{
Serial.begin (9600);
strip.setBrightness (בהירות);
strip.begin ();
strip.show (); // אתחל את כל הפיקסלים ל'כבוי '
pinMode (micPin, INPUT);
for (int thisReading = 0; thisReading <numReadings; thisReading ++) {
קריאות [thisReading] = 0;
}
}
קשת חלל (uint8_t המתן) {
uint16_t i, j;
עבור (j = 0; j <256; j ++) {
עבור (i = 0; i
strip.setPixelColor (i, גלגל ((i+j) & 255));
}
strip.show ();
עיכוב (המתנה);
}
}
voizer visualizer () {
total = total - קריאות [readIndex];
קריאות [readIndex] = analogRead (micPin);
סה"כ = סה"כ + קריאות [readIndex];
readIndex = readIndex + 1;
if (readIndex> = numReadings) {
readIndex = 0;
}
ממוצע = total / numReadings;
עיכוב (1);
int micpixel = (ממוצע -100)/5;
Serial.println (micpixel);
אם (micpixel> 0) {
{
עבור (int j = 0; j <= micpixel; j ++)
strip.setPixelColor (j, (micpixel*2), 0, (90-micpixel), 0);
עבור (int j = micpixel; j <= NUM_LEDS; j ++)
strip.setPixelColor (j, 0, 0, 0, 0);
strip.show ();
}
}
אם (micpixel <0) {
עבור (int j = 0; j <= 20; j ++)
strip.setPixelColor (j, 0, 0, 50, 0);
strip.show ();
}
}
לולאת חלל () {
{
לקוח WiFiClient = server.available (); // האזינו ללקוחות נכנסים
אם (לקוח) {// אם אתה מקבל לקוח, Serial.println ("לקוח חדש"); // הדפס הודעה מהיציאה הטורית
String currentLine = ""; // צור מחרוזת לאחסון נתונים נכנסים מהלקוח
while (client.connected ()) {// לולאה כשהלקוח מחובר
if (client.available ()) {// אם יש בתים לקרוא מהלקוח, char c = client.read (); // קרא אז בת
Serial.write (ג); // הדפס אותו מהצג הטורי
if (c == '\ n') {// אם הבייט הוא תו של קו חדש
// אם השורה הנוכחית ריקה, קיבלת שתי תווים של שורה חדשה בשורה.
// זהו סוף בקשת HTTP של הלקוח, אז שלח תגובה:
if (currentLine.length () == 0) {
// כותרות HTTP תמיד מתחילות עם קוד תגובה (למשל HTTP/1.1 200 אישור)
// וסוג תוכן כך שהלקוח יידע מה מגיע, ואז שורה ריקה:
client.println ("HTTP/1.1 200 OK");
client.println ("סוג תוכן: טקסט/HTML");
client.println ();
// התוכן של תגובת HTTP עוקב אחר הכותרת:
client.print ("לחץ כאן הפעל את אפקט הקשת");
client.print ("לחץ כאן הפעל את Visualizer");
// תגובת HTTP מסתיימת בשורה ריקה נוספת:
client.println ();
// להתנתק מלולאת ה- while:
לשבור;
} אחר {// אם קיבלת קו חדש, נקה את השורה הנוכחית:
currentLine = "";
}
} אחר אם (c! = '\ r') {// אם יש לך משהו אחר מלבד תו החזרת עגלה, currentLine += c; // הוסף אותו לסוף השורה הנוכחית
}
// בדוק אם בקשת הלקוח הייתה "GET /H" או "GET /L":
if (currentLine.endsWith ("GET /R")) {
קשת (10); // אפקט הקשת מופעל
}
if (currentLine.endsWith ("GET /V")) {
Visualizer (); // Visualizer מופעל
}
}
}
// סגור את החיבור:
client.stop ();
Serial.println ("הלקוח נותק");
}
}
void printWifiStatus () {
// הדפס את ה- SSID של הרשת שאליה אתה מחובר:
Serial.print ("SSID:");
Serial.println (WiFi. SSID ());
// הדפס את כתובת ה- IP של מגן ה- WiFi שלך:
IPAddress ip = WiFi.localIP ();
Serial.print ("כתובת IP:");
Serial.println (ip);
// הדפס את עוצמת האות שהתקבלה:
rssi ארוך = WiFi. RSSI ();
Serial.print ("עוצמת האות (RSSI):");
Serial.print (rssi);
Serial.println ("dBm");
// הדפס לאן ללכת בדפדפן:
Serial.print ( כדי לראות דף זה בפעולה, פתח דפדפן ל-
Serial.println (ip);
}
}
גלגל uint32_t (בייט WheelPos) {
WheelPos = 255 - WheelPos;
אם (WheelPos <85) {
רצועת החזרה.צבע (255 - WheelPos * 3, 0, WheelPos * 3, 0);
}
אם (WheelPos <170) {
WheelPos -= 85;
רצועת החזרה.צבע (0, WheelPos * 3, 255 - WheelPos * 3, 0);
}
WheelPos -= 170;
רצועת החזרה.צבע (WheelPos * 3, 255 - WheelPos * 3, 0, 0);
}
uint8_t אדום (uint32_t c) {
החזרה (ג >> 16);
}
uint8_t ירוק (uint32_t c) {
החזרה (ג >> 8);
}
uint8_t כחול (uint32_t c) {
החזרה (ג);
}
}
//Serial.println(micpixel);
}
שלב 4: הדפסת תלת מימד של בסיס המנורה

דגם תלת מימד של בסיס המנורה נמדד, תוכנן והודפס במידות גדולות מספיק כדי שיתאימו לכל הרכיבים החשמליים שבתוך תא הבסיס.
שלב 5: מצורף לד

לד היו מפותלים בגליל קרטון ומחוברים באמצעות סרט דו צדדי, נקדח חור בחלק התחתון כדי להעביר את החוט דרך
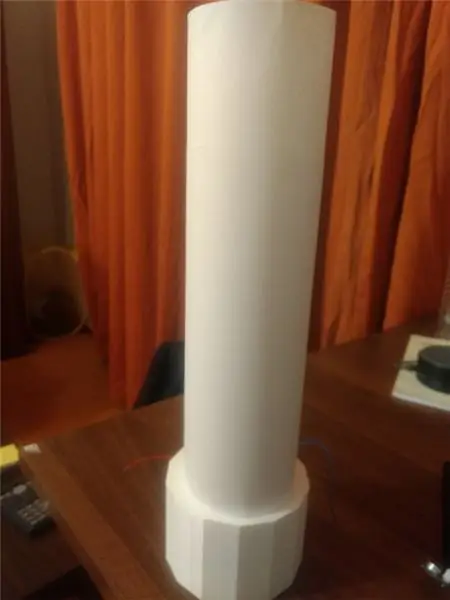
שלב 6: מארז מנורה

מארז נעשה על ידי מציאת בקבוק שקוף ברוחבו הדומה לבסיס המנורה וגובהו כמו המצורף לד. זה היה מכוסה אז בנייר עבה להפצת אור טובה יותר. לחלופין, ניתן להשתמש בזכוכית חלבית או בצינורות פלסטיק שקופים כמארז מנורה.
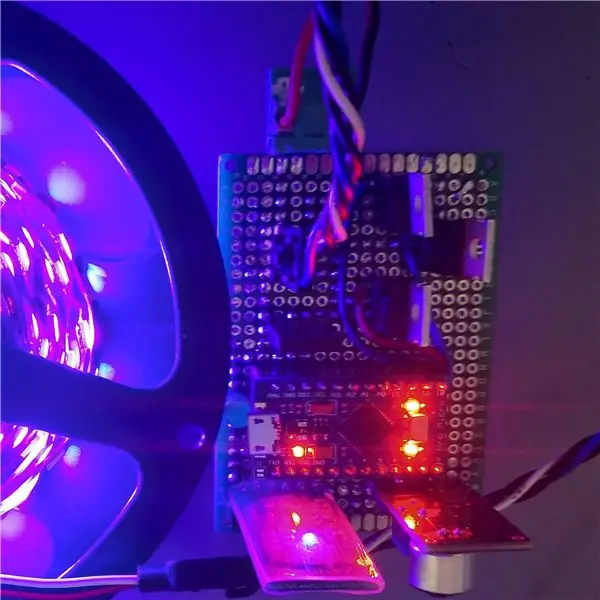
שלב 7: התקנה

הכל הודבק והורכב. והמנורה הייתה מוכנה לבדיקות!.
מוּמלָץ:
RGB Led Strip Bluetooth Controller V3 + Sync Music + בקרת אור הסביבה: 6 שלבים (עם תמונות)

RGB Led Strip Bluetooth Controller V3 + Sync Music + בקרת אור הסביבה: פרויקט זה משתמש בארדואינו לשליטה ברצועת LED RGB עם הטלפון שלך באמצעות בלוטות '. אתה יכול לשנות צבע, לגרום לסנכרון של אורות עם מוזיקה או להתאים אותם אוטומטית לתאורת הסביבה
לוח Translightion (Visualizer Music Controllable): 5 שלבים

לוח Translightion (Music Visualizer הניתן לשליטה): תרגם מוזיקה למופע אור מסנוור עם פרויקט בקר האור הניתן להתאמה אישית. נהדר עבור תקליטנים, מסיבות והופעות 1: 1! עדכון הדגמה למטה
LightBox Music Visualizer: 5 שלבים (עם תמונות)

LightBox Music Visualizer: LightBox משתמש במיקרופון המובנה של הטלפון או הטאבלט שלך כדי לנתח מוזיקה כדי ליצור תבניות אור יפות התואמות את המוסיקה. פשוט הפעל את האפליקציה, הנח את הטלפון או הטאבלט שלך במקום כלשהו ליד מקור קול, והתיבה שלך תציג את
Steampunk Pi Jukebox מפעיל את Google Music: 11 שלבים (עם תמונות)

Steampunk Pi Jukebox מפעיל את Google Music: אזהרה !! אם אתה מנסה לבצע פרויקט דומה הבנת שיש לך פוטנציאל להיתקל באסבסט ברדיו ישן, בדרך כלל אך לא מוגבל לסוג כלשהו של מגן חום או בידוד. אנא בצע מחקר משלך ותנקוט באמצעי זהירות. אני
Nixie Tube Music Visualizer: 10 שלבים (עם תמונות)

Nixie Tube Music Visualizer: ויזואליזציה מוזיקלית מהפנטת בהשראת הסורגים הקטנים בראש iTunes. ארבעה עשר שפופרות רוסיות IN-13 Nixie משמשות כתצוגה. האורך שכל צינור ניקסי מאיר מייצג את עוצמת הקול של תדר מסוים
