
תוכן עניינים:
- שלב 1: אסוף את החלקים
- שלב 2: אספקה
- שלב 3: הגדלת המארז
- שלב 4: חוט ממיר DC-DC
- שלב 5: העבר כוח למכשירים
- שלב 6: כניסות מודול ממסר חוט
- שלב 7: מגשר כוח IMP
- שלב 8: כניסות סטטוס שער חוט
- שלב 9: הדפס או רכוש מארז
- שלב 10: קשט את המארז שלך
- שלב 11: חור מקדחה לחוטים
- שלב 12: הכנה והתקנת חוטי חיבור
- שלב 13: חוטי חיבור כביש
- שלב 14: רכיבי הר
- שלב 15: חותם חיבורי חיבור
- שלב 16: סגור את המארז
- שלב 17: התקן ב- Gate Operator
- שלב 18: הגדר מצב ממסר Aux
- שלב 19: סוכן IMP וקוד התקן
- שלב 20: קוד PHP של שירות אינטרנט
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.



יש לי לקוח שהיה לו אזור מגודר שאנשים רבים היו צריכים לבוא וללכת. הם לא רצו להשתמש בלוח המקשים מבחוץ והיו להם רק מספר מצומצם של משדרי כפתורים. למצוא קושי במחיר סביר עבור מפתחות כפתורים נוספים היה קשה. חשבתי שזו תהיה הזדמנות מצוינת לשדרג את מפעיל השער הזה של Liftmaster כך שיהיה תואם IoT לחומרה מותאמת אישית, ממשק API וממשק אפליקציות אינטרנט. זה לא רק פתר את בעיית הגישה ההמונית זה פתח גם פונקציונליות נוספת!
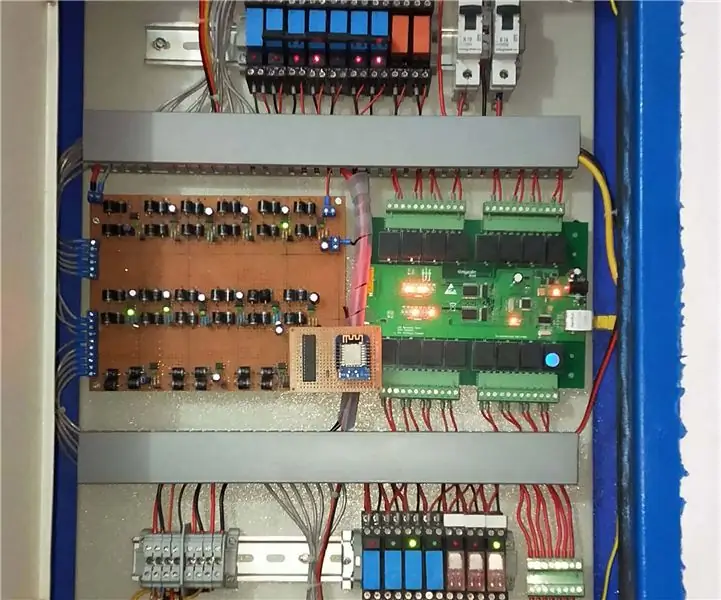
בתמונה האחרונה למעלה היא יחידת הבדיקה שהרצתי במשך כמעט שנה בתיק רוכסן. חשבתי שהגיע הזמן לשדרוג!
זהו פתרון מתפקד במלואו עם כל הקוד, מידע החומרה והעיצובים המפורטים כאן.
כל קבצי הפרויקטים מתארחים גם ב- GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
דוגמה לממשק CodeIgniter WebApp מתארחת כאן: projects.ajillion.com/gate מופע זה אינו מחובר לשער חי אלא הוא הממשק והקוד המדויק הפועל בשערים (מינוס כמה תכונות אבטחה).
--
לאינטגרציה גדולה עוד יותר תוכל להשתמש בספריית IFTTT עבור Electric Imp.
שלב 1: אסוף את החלקים

- תזדקק ל- IMP חשמלי עם לפחות 4 GPIO זמינים, אני משתמש ב- IMP001 עם לוח פריצה באפריל.
- רגולטור להורדת מתח המקור עד 5V. אני משתמש במודול הורדה של ממיר באק DC-DC. גרסת MP1584EN של eBoot מאמזון.
- מודול ממסר כפול (או יותר) או מכשיר מיתוג דומה שיעבוד עם פלט ה- IMP. אני משתמש במודול ממסר אחד מסוג JBtek 4 Channel DC 5V של אמזון.
- מסוף בורג בעל 4 חוטים. אני משתמש בזה 5 יחידות 2 שורות 12P חוט מחבר בורג בלוק מסוף מחסום 300V 20A מאמזון.
שלב 2: אספקה

תצטרך גם:
- גישה למדפסת תלת מימד או לתיבת פרויקטים קטנה
- 4 ברגים קטנים בערך 4 מ"מ על 6 מ"מ למכסה המארז
- חוט חיבור
- מספרי תיל
- חשפניות חוטים
- מברגים קטנים
- מלחם
- דבק חם או סיליקון
- קשרי רוכסן
שלב 3: הגדלת המארז

התווה את החלקים שלך כדי לקבוע מה גודל המארז שתזדקק לו. עם פריסה כמו בתמונה אצטרך מארז שרוחבו כ- 140 מ"מ, 70 מ"מ עמוק וגובהו 30 מ"מ.
שלב 4: חוט ממיר DC-DC

חותכים 3 זוגות חוט חיבור אדום ושחור לחיבורי חשמל פנימה ומחוצה ללוח ממיר DC-DC.
- קלט: 100 מ"מ
- פלט ל- IMP: 90 מ"מ
- פלט למודול ממסר: 130 מ"מ
הלחם אותם ללוח שלך כפי שמוצג.
שלב 5: העבר כוח למכשירים

- חבר את הכניסה של ממיר DC-DC לשתי הנקודות בבלוק מסוף הבורג.
- הלחם את חוטי הפלט הקצרים של 5V ל- IMP.
- הלחם את חוטי הפלט הארוכים יותר של 5V למודול הממסר.
שלב 6: כניסות מודול ממסר חוט

- חותכים חוטי 4 x 90 מ"מ לחיבורי קלט מודול הממסר. השתמשתי ב -4 צבעים נפרדים להתייחסות קלה בהמשך תוך קידוד.
- הלחם את החוטים לכניסות מודול ממסר 1-4 ולאחר מכן לארבעת הנקודות הראשונות של IMP GPIO (Pin1, 2, 5, & 7) בהתאמה.
שלב 7: מגשר כוח IMP

ייתכן שתצטרך להשתמש בחשמל USB בזמן שאתה מתכנת ובודק את ה- IMP שלך בתחילה. בסיום, הקפד להזיז את מגשר הכוח לצד ה- BAT.
שלב 8: כניסות סטטוס שער חוט

- חותכים 2 x 80 מ"מ חוטים עבור כניסות הסטטוס השפיות.
- חבר את החוטים ל -2 מסופי הבורג הנותרים.
- חוטי הלחמה אל הנקודות הסמוכות ל- IMP GPIO (Pin8 & 9) בהתאמה.
שלב 9: הדפס או רכוש מארז

אתה יכול להוריד את. STL או. F3D שלי למקרה זה ב- GitHub או Thingiverse
אם אין לך גישה למדפסת תלת מימד מקרה מארז פרוייקט כללי קטן יעבוד.
שלב 10: קשט את המארז שלך

כי!
שמתי קצת טקסט כפוף על שלי ופשוט צבעתי אותו בחדות שחורה. אם אתה מרגיש הרפתקני אתה יכול להשתמש בצבע אקרילי, לק ציפורניים או משהו אחר כדי להפוך אותו לחלק יותר.
שלב 11: חור מקדחה לחוטים

קדח חור קטן בגודל 10-15 מ מ בצד הסמוך לאמצע המקום בו כל החוטים יתאחדו.
השתמשתי ב- Unibit לחור נקי וחלק בפלסטיק.
שלב 12: הכנה והתקנת חוטי חיבור


חותכים 9 x 5-600 מ מ חוטים לחיבור המכשיר שלנו ללוח מפעיל השער.
- 2 עבור כניסת החשמל 24V
- 3 למצב השער (2 כניסות ומגרש משותף)
- 2 לאות השער הפתוח
- 2 לאות השער הסגור
סובב יחד כל אחת מהקבוצות המפורטות למעלה באמצעות מקדחה. זה יקל על הכל וייראה טוב יותר.
הפשיטו וחברו כל אחד מהחוטים למסופים המתאימים כפי שמוצג.
שלב 13: חוטי חיבור כביש

נתב את חוטי החיבור דרך החור כפי שמוצג.
שלב 14: רכיבי הר

הניחו והרכבו רכיבים בעזרת חרוז קטן של דבק חם או סיליקון. אל תשתמש יותר מדי במקרה שאתה צריך להסיר חלק, השתמש בדיוק מספיק כדי לאבטח אותו.
במקור רציתי להדפיס את המארז בעזרת קליפים/לשוניות בכדי להחזיק את הלוחות במקום, אבל הייתי צריך להתקין את זה ולא היה לי זמן. הוספת קליפסים למארז שלך תהיה מגע נחמד.
שלב 15: חותם חיבורי חיבור

אטמו את חוטי החיבור בעזרת דבק חם או סיליקון.
שלב 16: סגור את המארז

השתמשתי בברגים קטנים של 4 מ מ ברשימת המארז המודפס בתלת מימד. אם אתה מודאג מלכלוך או רטיבות הנח חרוז של סיליקון או דבק חם סביב מפרק המכסה לפני סגירתו.
שלב 17: התקן ב- Gate Operator


על הלוח הראשי:
- חבר את שני החוטים המחוברים ליציאת ממסר 1 למסוף השער הפתוח. (אדום/חום בתמונות)
- חברו את שני החוטים המחוברים ליציאת ממסר 2 למסוף שער סגור. (צהוב/כחול בתמונות)
- חבר את שני החוטים המחוברים לכניסת ממיר DC-DC למסופי בורג החשמל אביזר 24V (אדום/שחור בתמונות)
על לוח ההרחבה
- מגשר את מסופי הבורג הנפוצים יחד עם פיסת חוט קטנה
- חבר את הקרקע המשותפת לאחד ממסופי הבורג הנפוצים ממסר (ירוק בתמונות)
- חבר את 2 כניסות סטטוס השער (IMP Pin8 & 9) למסופי הבורג הפתוחים (NO) רגילים (אפור/צהוב בתמונות)
נתב את החוטים, רוכסן אותם כדי להיראות מסודר ומצא מקום להרכיב או להגדיר את המארז שלך.
ישנן תמונות נוספות ברזולוציה מלאה המתארחות במאגר GitHub.
שלב 18: הגדר מצב ממסר Aux

הגדר את מתגי ממסר העזר כפי שמוצג בתמונה.
זה ייתן ל- IMP את האותות הדרושים לו כדי לקבוע אם השער סגור, נפתח, פתוח או נסגר.
שלב 19: סוכן IMP וקוד התקן

קוד סוכן חשמלי:
- צור דגם חדש ב- ID Imp Electric:
- החלף את כתובת האתר כדי להצביע על השרת שלך
// פונקציית מטפל
פונקציה httpHandler (req, resp) {try {מקומי d = http.jsondecode (req.body); //server.log(d.c); if (d.c == "btn") {//server.log(d.val); device.send ("btn", d.val); לשלוח תגובה (200, "בסדר"); }} catch (ex) {// אם הייתה שגיאה, שלח אותה בחזרה ב server.log התגובה ("error:" + ex); שלח resp.send (500, "שגיאת שרת פנימי:" + לשעבר); }}} // רישום מטפל HTTP http.onrequest (httpHandler); // פונקצית פונקציית מטפל GateStateChange gateStateChangeHandler (נתונים) {// כתובת URL לשירות האינטרנט המקומי = "https://projects.ajillion.com/save_gate_state"; // הגדר כותרת Type Content לכותרות json local = {"Content-Type": "application/json"}; // קידוד נתונים שהתקבלו והיכנס גוף מקומי = http.jsonencode (נתונים); server.log (גוף); // שלח את הנתונים לשירות האינטרנט שלך http.post (כתובת אתר, כותרות, גוף).sendsync (); } // רישום gateStateChange המטפל device.on ("gateStateChange", gateStateChangeHandler);
קוד סוכן חשמלי:
- הקצה מכשיר Imp לדגם שלך
- ודא שסיכות החומרה מזוהות כמחוברות
// ספריית Debouce
#require "Button.class.nut: 1.2.0" // כינוי עבור gateOpen GPIO pin (active low) gateOpen <- hardware.pin2; // כינוי עבור gateClose שליטה GPIO pin (active low) gateClose <- hardware.pin7; // קבע את התצורה של 'gateOpen' להיות פלט דיגיטלי עם ערך התחלתי של digital 1 (גבוה) gateOpen.configure (DIGITAL_OUT, 1); // הגדר את 'gateClose' כדי להיות פלט דיגיטלי בעל ערך התחלתי של gateClose.configure דיגיטלי 1 (גבוה) (DIGITAL_OUT, 1); // כינוי לפין GPIO המציין שהשער זז (N. O.) gateMovingState <- לחצן (hardware.pin8, DIGITAL_IN_PULLUP); // כינוי לפין GPIO המציין שהשער פתוח לגמרי (N. O.) gateOpenState <- לחצן (hardware.pin9, DIGITAL_IN_PULLUP); // משתנה גלובלי להחזיק את מצב השער (Open = 1 / Closed = 0) local lastGateOpenState = 0; // Latch Timer אובייקט מקומי latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("פקודה פתוחה התקבלה"); תיק מקרה "latch30m": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log ("התקבלה פקודה Latch30m"); תיק מקרה "latch8h": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("התקבלה פקודה Latch8h"); לשבור "לסגור": אם (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("פקודה סגור כעת התקבלה"); ברירת מחדל: server.log ("פקודת לחצן לא מזוהה");}}); function releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log("Timer שחרר gateOpen contact switch "); } function releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log("Timer שחרר gateClose switch contact "); } gateMovingState.onPress (function () {// הממסר מופעל, השער זז //server.log("Gate נפתח "); נתונים מקומיים = {" gatestate ": 1," טיימר ": hardware.millis ()}; agent.send ("gateStateChange", data);}). onRelease (function () {// הממסר משוחרר, השער במנוחה //server.log("Gate is closed "); data local = {"gatestate": 0, "טיימר": hardware.millis ()}; agent.send ("gateStateChange", data);}); gateOpenState.onPress (function () {// הממסר מופעל, השער פתוח לגמרי //server.log("Gate פתוח "); נתונים מקומיים = {" gatestate ": 2," טיימר ": hardware.millis ()};; agent.send ("gateStateChange", data);}). onRelease (פונקציה () {// הממסר משוחרר, השער אינו פתוח לחלוטין //server.log("שער נסגר "); נתונים מקומיים = {"gatestate": 3, "טיימר": hardware.millis ()}; agent.send ("gateStateChange", data);});
שלב 20: קוד PHP של שירות אינטרנט

כתבתי את הקוד הזה למסגרת CodeIgniter מכיוון שהוספתי אותו לפרויקט ישן קיים. ניתן להתאים את הבקר ואת קוד הצפייה בקלות למסגרת שבחרת.
כדי לשמור על דברים פשוטים שמרתי נתוני JSON בקובץ שטוח לאחסון נתונים. אם אתה צריך רישום או פונקציות מורכבות יותר הקשורות לנתונים השתמש במסד נתונים.
את ספריית האייאקס שכתבתי והשתמשתי בפרויקט זה ניתן להוריד ממאגר GitHub: ThingEngineer/Codeigniter-jQuery-Ajax
קוד בקר PHP:
- אפליקציה/בקרים/projects.php
- ודא כי נתיב הנתונים נגיש על ידי סקריפט ה- PHP שלך, הן הרשאות מיקום והן קריאה/כתיבה.
load-> עוזר (מערך ('קובץ', 'תאריך'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), TRUE); switch ($ data ['gatestate']) {case 0: $ view_data ['gatestate'] = 'סגור'; לשבור; מקרה 1: $ view_data ['gatestate'] = 'פתיחה …'; לשבור; מקרה 2: $ view_data ['gatestate'] = 'פתוח'; לשבור; מקרה 3: $ view_data ['gatestate'] = 'סוגר …'; לשבור; } $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ view_data ['last_opened'] = טווח זמן ($ last_opened ['last_opened'], time ()). 'לפני'; // Load View $ t ['data'] = $ view_data; $ this-> load-> view ('gate_view', $ t); } פונקציה save_gate_state () {$ this-> load-> helper ('קובץ'); $ data = file_get_contents ('php: // input'); write_file ('../ app/logs/projects/gatestate.data', $ data); $ data = json_decode ($ data, TRUE); if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => time ()); write_file ('../ app/logs/projects/gateopened.data', json_encode ($ last_opened)); }} פונקציה get_gate_state () {$ this-> load-> עוזר (מערך ('קובץ', 'תאריך')); $ this-> load-> ספרייה ('ajax'); $ data = json_decode (read_file ('../ app/logs/projects/gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ data ['last_opened'] = טווח זמן ($ last_opened ['last_opened'], time ()). 'לפני'; $ this-> ajax-> output_ajax ($ data, 'json', FALSE); // שלח נתוני json, אל תאכוף בקשת ajax}}/ * סוף קובץ projects.php *// * מיקום:./application/controllers/projects.php */
קוד צפייה ב- PHP:
השתמשתי ב- Bootstrap לממשק הקדמי מכיוון שהוא מהיר, קל ומגיב. אתה יכול להוריד אותו כאן: https://getbootstrap.com (jQuery כלול)
- app/controllers/gate_view.php
- החלף את קוד הסוכן שלך בקוד סוכן החשמל שלך
תוספת IoT Gate Opperator Addon IoT Gate Opperator Addon
- בית
- מנהל מערכת
סגר שער פתוח: פתוח למשך 30 דקות סגר פתוח 8 שעות סגור כעת סטטוס שער: נפתח לאחרונה $ (מסמך). Ready (function () {resetStatus ();}) function sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE '; $.post (כתובת אתר, JSONout); } $ ("#open_gate"). לחץ (function () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#סטטוס"). טקסט ("פתיחה …");}); $ ("#latch30m_gate"). לחץ (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#סטטוס"). טקסט ("פתיחה …");}); $ ("#latch8h_gate"). לחץ (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#סטטוס"). טקסט ("פתיחה …");}); $ ("#close_gate"). לחץ (function () {var JSONout = '{"c": "btn", "val": {"cmd": "close"}}'; sendJSON (JSONout); $ ("#סטטוס"). טקסט ("סוגרים …");}); function resetStatus () {// Target url var target = 'https://projects.ajillion.com/get_gate_state'; // בקשת נתוני var = {agent: 'app'}; // שלח בקשת הודעה ajax $.ajax ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("סטטוס#"). טקסט ('סגור'); הפסקה; מקרה 1: $ ('סטטוס#'). טקסט ('פתיחה …'); הפסקה; מקרה 2: $ ('#סטטוס').text ('פתוח'); הפסקה; מקרה 3: $ ("#סטטוס"). טקסט ('סוגר …'); הפסקה; ברירת מחדל: $ ("#סטטוס"). טקסט ('שגיאה');} $ ("#last_opened"). text (data.last_opened);}, error: function (XMLHttpRequest, textStatus, errorThrown) {// הודעת שגיאה $ ("#status"). text ('שגיאת שרת');}}); setTimeout (resetStatus, 3000); }
מוּמלָץ:
תוסף הבית החכם השלם: 8 שלבים

תוסף הבית החכם השלם: הפרויקט הקודם שלי " הבית החכם השלם " פועל בהצלחה כמעט 5 שנים ללא בעיות. כעת, לאחר שהחלטתי להוסיף משוב לאותו דבר ללא כל שינוי במעגל הנוכחי והסכימטי. אז תוספת זו מקצועית
מכונית IoT RC עם שלט מנורה חכמה או שער: 8 שלבים (עם תמונות)

מכונית IoT RC עם שלט מנורה חכמה או שער: לפרויקט לא קשור, כתבתי קוד ארדואינו כדי לדבר עם מנורות חכמות ושלטים של מנורה שיש לי בבית שלי. לאחר שהצלחתי ליירט פקודות מהשלטים האלחוטיים, החלטתי להכין מכונית RC קטנה לבדיקה
רובוט מבוקר ESP8266 WIFI AP מבוקר: 15 שלבים (עם תמונות)

ESP8266 WIFI AP נשלט רובוט מרובע: זהו הדרכה להכנת רובוט 12 DOF או ארבע רגליים (מרובע) באמצעות סרוו SG90 עם נהג סרוו וניתן לשלוט בו באמצעות שרת אינטרנט WIFI באמצעות דפדפן הסמארטפון העלות הכוללת של הפרויקט הוא בסביבות 55 דולר ארה"ב (עבור חלק אלקטרוני ושוד פלסטיק
תוסף ג'ויסטיק Thrustmaster Warthog Warthog: 5 שלבים (עם תמונות)

תוסף Thrustmaster Warthog ג'ויסטיק: שלום אנא היו עדינים אלי .. זה ההוראה הראשון שלי. הייתי צריך עוד כמה כפתורים וגרזנים על " ג'ויסטיק, על משחק עילית מסוכן. זה לא כיף להחליף בין ג'ויסטיק למקלדת עם " קרע " על שלך הוא
חלץ את קוד המקור של תוסף Firefox: 4 שלבים

חלץ את קוד המקור של תוסף Firefox: מדריך זה יראה לך כיצד לחלץ את קוד המקור מכל תוסף Firefox. זה לא דורש יותר מאשר כלי חילוץ ZIP ועורך טקסט אם תבחר לערוך ולארוז את המקור מחדש
