
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:18.
- שונה לאחרונה 2025-01-23 14:46.

במדריך זה אעסוק בכל מה שאתה צריך לדעת כדי ליצור אתר נהדר במחיר נמוך מאוד! אם תרצה לבדוק חלק מהעבודות שלי, עבור אל: Webshawty.com כמה דברים שתרצה:-גישה לאינטרנט-מחשב חדש יותר חומרים מועילים אחרים-Adobe Photoshop-iWeb 2.0.3
שלב 1: מציאת שם אתר (שם דומיין)
לפני שתפתח את האתר שלך, תרצה לרכוש שם דומיין. שם דומיין הוא רק דרך נוספת לכסות כתובת URL (Uniform Resource Locator). כך למשל, האתר שלי "webshawty.com" יהיה שם הדומיין. אם הייתי משתמש ביישום Apple, iWeb, כתובת האתר המקורית שלי תהיה "https://web.mac.com/YOURNAME/Home.html". עם הדומיין שלך, תוכל לקבל "Http://YOURNAME.com". לאחר שחשבת על שם קריאייטיב, תרצה להיכנס אל "Name.com" ולרשום את הדומיין שלך. לאחר שתעשה זאת נוכל להמשיך לשלב הבא.
שלב 2: עבודה עם יישום מפתח (רצוי IWeb)
הדומיין שלך נרכש, ואתה מוכן כעת להתחיל את כל העבודה המלוכלכת והתצורה בתהליך זה. אם אתה מחפש מארח אתרים בחינם, הייתי מציע FreeWebs או WordPress. אם אתה מרגיש יותר מתקדם, הייתי מציע או iWeb או HomeStead SiteBuilder. אם אתה משתמש ב- FreeWebs או ב- WordPress, קרא את הקטע, "הדרכת FreeSite". אם תשתמש באפליקציה מתקדמת. לאחר מכן קרא "מתקדם". FreeSite Tutorial לאחר שהקמת חשבון ב- FreeWebs או ב- WordPress, יהיו לך המון אפשרויות (או כך זה נראה). ראשית, תרצה לעבור לחלק החשבון שבו כתוב "דפים" או "ערוך". כשתהיה שם, תרצה לחפש משהו כמו "דף חדש" או "הוסף דף". כאשר זה יוביל אותך לדף החדש שלך, תרצה להתחיל לערוך פסקאות וכותרות. ב- FreeWebs, תוכל גם לשנות את "כותרת תחתונה" (הודעת תחתית העמוד) על ידי מעבר ל"עריכת אתר "," עריכת כותרות וכותרות תחתונות ", ולאחר מכן עריכת הכותרת התחתונה, הכותרת והביטוי. זה צריך להיות משהו כזה עבור וורדפרס. תוכל גם לשנות את התבנית שלך ב- FreeWebs על ידי מעבר אל; "ערוך את האתר שלי", "שנה תבנית". אני מאמין שוורדפרס קצת יותר קלה. באשר לכל השאר, אתה די תתרגל לזה. מתקדם למרות שהיישומים האלה. יעלה לך בערך $ 100 בשנה, שהם הרבה יותר טובים והרבה יותר מסוגלים. בכל מקרה, האפליקציה המועדפת עלי. נקרא iWeb מבית אפל. אם אתה משתמש ב- HomeStead, עליך להיות בעל PayPal, דרישות אינטרנט והרבה ידע באינטרנט. בכל מקרה, אם אתה משתמש ב- iWeb, אני אתחיל ללמד אותך כיצד להשתמש בו בשלב הבא.
שלב 3: IWeb: כל מה שאתה צריך לדעת
בשלב זה תלמד כיצד לעבוד עם iWeb של אפל. אני גם אתחיל ללמד אותך על בלוגים ו- RSS. התחלה ברגע שתפתח את iWeb תבחין בפריסה פשוטה המחייבת אותך לבחור פריסת עמודים. אתה יכול לבחור מתוך הרבה תבניות שכבר נוצרו, או ליצור תבניות משלך. לאחר שיהיה לך דף, יהיה עליך להתרגל לכל הכלים שלך. אם אתה משתמש בגירסה 2.0.3 (הגרסה החדשה ביותר) הדברים הבאים יעבדו. נתחיל להסתכל בפינה השמאלית התחתונה של האפליקציה. תבחין ב +, כפתור פרסום ולחצן ביקור. ברגע שאתה מוכן להפוך את הציבור שהשתנה שלך ללחיצה על פרסם. לאחר פרסום, תוכל לצפות בדף ספציפי על ידי החזקת "אפל" ולחיצה על ביקור. לאחר מכן, תבחין במה שאני אוהב לקרוא "סרגל הכלים". אלה נמצאים בתחתית החלון. בצד שמאל ביותר של סרגל הכלים תראה "נושא". כלי זה מאפשר לך לשנות את מראה הדף שכבר יצרת. הכפתור הבא משמאל, הוא הכלי "טקסט". פעולה זו תיצור תיבה, בה תוכל להקליד טקסט משלך. הבא הוא הכלי "צורה". זה מאפשר לך ליצור המון צורות. אם תלחץ לחיצה כפולה, תוכל להקליד בו טקסט. הבא, הוא הלחצן "יישומון אינטרנט". זהו כנראה הכפתור החזק ביותר שלך. זה מאפשר לך לקחת כמה שורות של קוד HTML, וליצור איתו ווידג'ט. לדוגמה, תוכל לשים סרטון YouTube באתר שלך אם מצאת את קוד ה- HTML הממוקם בדף הווידאו. לאחר מכן, יש לנו את כפתור "מדיה". אני יודע שדילגתי על כמה כפתורים, אבל אל תדאג, אלה חשובים רק אם אין לך עכבר בעל שני מקשים. כפתור המדיה מאפשר לך להוסיף סרטים, מוסיקה או תמונות במהירות. כשאתה מוסיף תוכן שלא יצרת, עליך להיות זהיר, מכיוון שאם אתה גונב תמונה, או משמיע מוזיקה מבלי לשלם לאמן, אתה תפר זכויות יוצרים, במילים אחרות, גונב רכוש, מה שעלול לגרום לגדולה קנס או אפילו מאסר. בכל מקרה…. הכפתור הבא שתראה הוא כפתור "התאם". זה מאפשר לך לערוך תמונות וכיצד הן מופיעות. אז יש לנו כפתור שייתן לך עוד יותר אפשרויות, זהו כפתור "מפקח". ברגע שאתה נמצא בו, אתה יכול ליצור קישורים, להוסיף סיסמה ולגשת לדברים אחרים שאינם זמינים עם הכלים האחרים. לאחר מכן, יש לנו את הלחצנים "צבעים" ו"גופנים ". הצבעים, לא רק ילמדו אותך מספרי צבע אלא גם יאפשרו לך לצבוע במהירות לחצנים, או צורות. תוכל גם לגרור צבע מעל טקסט כדי לשנות את צבעו (לא אם מדובר בקישור. שנה את צבע הקישור במפקח). אז יש לנו גופנים. אני אישית בדרך כלל לא משנה את הגופן, אבל כפתור הגופן עוזר אם אתה אוהב גופנים מהודרים במיוחד. דפים כפי שבטח שמת לב, יש לך המון אפשרויות לדפים; ברוכים הבאים, אודות, תמונות וכו 'סוג הדף היחיד שהייתי רוצה לציין כרגע הוא דף הבלוג. דף זה יאפשר לך לפרסם פסקאות ולעדכן את הזנות ה- RSS שלך באופן מיידי. אתה בטח תוהה מהו הזנת RSS. ובכן, במילים פשוטות, הזנת RSS היא גרסה נוספת של הבלוג שלך. הזנת ה- RSS של בלוג מסתיימת בדרך כלל ב- "rss.xml". אז לאחר שהעתקת את כתובת ה- URL של הבלוג rss, עבור אל Widgetbox.com וצור יישומון "Feed RSS". השתמש בכתובת האתר שהעתקת כאן. לאחר שהכנסת את המידע, הוא ייצור עבורך באופן אוטומטי את "Blidget" (בלוג-ווידג'ט). תוכל להתאים אישית את מראהו וגם את "התגים" (כיצד ניתן לסווג אותו) ואת הכותרת. ואז, אם הבלוג שלך מספיק מעניין, תוכל להגיע למיליונים! במיוחד בעזרת Widgetbox.
שלב 4: בלוגים, RSS ו- Blidgets
בשלב זה אמשיך ללמד אותך על בלוגים וגם אלמד אותך על RSS (באמת סינדיקציה פשוטה) וכיצד להשתמש ב"בליידג '".בלוגים בלוגים, היא אחת הדרכים הטובות ביותר למשוך מבקרים לאתר שלך. על ידי פרסום על בסיס קבוע ועל ידי תוכן מעניין, אתה יכול למשוך כמעט אינסוף מבקרים. עם iWeb, בלוגים קלים במיוחד. המקום היחיד הנהדר לבלוגים הוא כנראה וורדפרס. Blidgets ווידג'ט, או ווידג'ט בלוג, הוא ווידג'ט מוכוון הזנה שלוקח מיידית הזנת RSS (URL URL) ומכניס אותו לווידג'ט הניתן להתאמה אישית. אם אתה רוצה ליצור Blidget, הייתי מציע Widgetbox. RSSRSS, או באמת סינדיקציה פשוטה, היא דרך נוספת לומר כתובת אתר של בלוג שיכול לשמש עבור Blidget או קורא RSS.
שלב 5: חקר ווידג'טים ושירותים מועילים אחרים
ווידג'טים, כנראה הדרך הקלה ביותר לבטא את עצמך ולהציג דברים מגניבים אחרים. למרות שזה לא פשוט ליצור יישומון, זה בהחלט הרבה יותר קל למצוא ווידג'טים כיום. לאחר שהתנסתם כמה זמן בווידג'טים, ייתכן שתרצו לבדוק את היישום המגניב הזה באמת מבוסס אינטרנט בשם "Sprout". האפליקציה הזאת. מאפשר לך ליצור ווידג'טים משלך. אתה יכול להוסיף סקרים, הזנות, ועוד המון. FormsForms הם דרך מצוינת לאפשר למבקרים לבטא את רגשותיהם, או לאפשר לאנשים להירשם לדברים שונים. מעולם לא היה קל יותר ליצור טפסים באמצעות FormLogix. אתה יכול ליצור טפסים משלך עם הרבה אפשרויות להוסיף. סקרים הדרך הטובה ביותר לקבל תובנה של המבקר. אתה רוצה סקרים מעולים? רוצה להכניס אותם לאתר שלך? עכשיו אתה יכול! היכרות, PollDaddy. PollDaddy מאפשר לך להתאים אישית את הסקרים ולפרסם אותם כמעט בכל מקום! תוכל גם להשתמש בסקרי PollDaddy ב"נבט ".
שלב 6: מעקב אחר תנועת אתרים
כעת, כשהאתר שלך באמת גדל, אתה צריך דרך לבדוק מי מסתכל על האתר שלך. ייתכן שתרצה גם תצוגה חיה וגם תצוגה כללית. אם תרצה תצוגה חיה, הייתי מציע "Whos.amung.us". פשוט עבור לדף הבית והעתק את הקוד והכניס אותו לאתר שלך. הוא יתחיל לעקוב באופן מיידי. זה גם ייתן לך מפה מאין אנשים מגיעים. כאשר אתה רוצה תצוגה כוללת, אתה בהחלט רוצה או Google Analytics או W3 Counter.
שלב 7: איך הכל משתלב…
כעת, כשהאתר שלך נראה טוב, בואו נדון כיצד הכל "שרוך" יחד. ראשית, עליך לדעת שבלוג הוא דרך עבורך לפרסם באופן מיידי סיפור על כל נושא. אני מקווה שאתה גם יודע ש"העדכון "של הבלוג מתעדכן באופן מיידי ברגע שאתה מפרסם. המשמעות היא שכל הזנות RSS יעודכנו באופן אוטומטי. כמו כן, הווידג'טים או ווידג'י הבלוג שלך יכולים גם להתעדכן על ידך או לעדכן אותם על ידי מישהו אחר. גם אלה מתעדכנים באופן אוטומטי אם מדובר בבלידג'ט, או אם אתה משתמש ב- Sprout. Domain שלך, או כיסוי עבור כתובת אתר, גורם לכך שאף אחד לא יוכל לראות את הכתובת הישנה שלך, אלא אם כן אמרת להם. ההוא ….. כמו כן, באמצעות Name.com תוכל לקבל הודעות דוא"ל כגון: "[email protected]". אני מקווה שזה הבהיר את מה שלמדת. אם לא, ייתכן שתרצה לבדוק את ההנחיות שלי לגבי תנאי האתר. (אין לי עדיין תמונות טובות לכך.) לחץ כאן לחץ כאן.
שלב 8: סיים

מזל טוב! אתה בדרך לתהילה! אני מקווה שההנחיות שלי היו מועילות. אם אתה רוצה להודות לי, רק ספר לחברים שלך על Webshawty.com. החבר שלך, מנהל האתר. כמו כן, אם תרצה, השאר את הקישור שלך ואני אבדוק אותו ואספק לך את "Insite" שלי.
מוּמלָץ:
בקר Sega Genesis למתאם USB במחיר של 2: 4 שלבים

בקר Sega Genesis למתאם USB תמורת 2 $: מתאם זה מאפשר לבקר Sega Genesis / Mega Drive לחקות כפולות משחקים XBox 360 כפולות לשימוש עם רטרוארך או תוכנות אחרות. הוא משתמש בכדור כחול תואם Arduino stm32f103c8t6 לאלקטרוניקה. מרכיבים: stm32f103c8t6 כדורים כחולים שני DB9 m
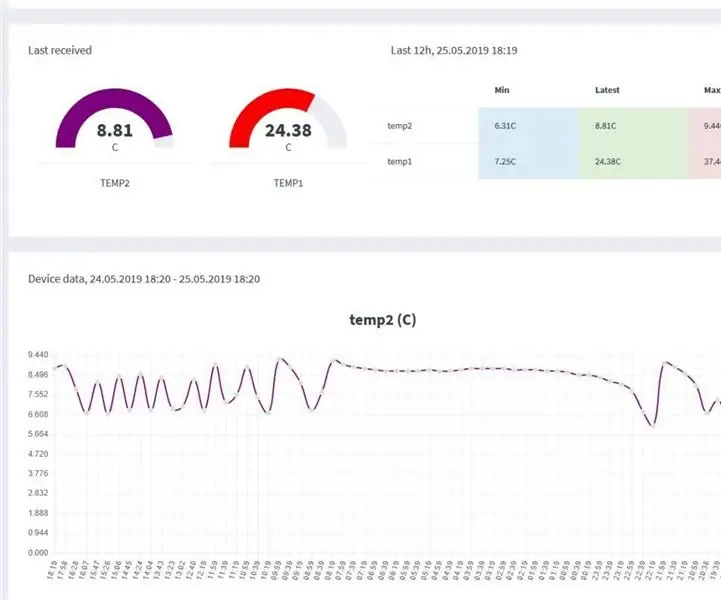
MicroPython במחיר זול של 3 $ ESP8266 WeMos D1 Mini לרישום טמפרטורות 2x, Wifi ונתונים סטטיסטיים לנייד: 4 שלבים

MicroPython ב- ESP8266 WeMos D1 Mini במחיר זול של 3 $ לרישום טמפרטורות 2x, Wifi ומכשירים ניידים: עם שבב / מכשיר ESP8266 זעיר וזול אתה יכול לרשום נתוני טמפרטורה בחוץ, בחדר, בחממה, במעבדה, בחדר הקירור או בכל מקומות אחרים בחינם לגמרי. דוגמה זו נשתמש בכדי לרשום טמפרטורת חדר קירור, בפנים ובחוץ
מכסה מחזיק מפתחות ל- iPod Shuffle במחיר הזול: 4 שלבים

מכסה מחזיק מפתחות ל- iPod Shuffle במחיר הזול: לא מזמן לקחתי שני אפל Shuffles מחודש מאפל. הם מוכרים אותם בזול עכשיו כשהדגם החדש יצא. נראה שהם נמכרים מהדגם 512MB תמורת 29 $, אך החל מה -9 בנובמבר 2006 עדיין יש להם את דגם ה -1 GB עבור $ 59. אשתי ו
מצלמת קסדות DIY במחיר זול: 5 שלבים

מצלמת קסדות DIY בזול: ראשית, ניתן למצוא זאת: http://iamkraze.com/helmet-cam-diy מאז שרציתי אופניים אני מעריץ של הסרטונים של 13mordeth ביוטיוב. הוא בעצם מנגש בוולוגים כשהוא רוכב על האופנוע שלו מכל דבר פשוט כמו היום או מורכב כמו להיפטר
אנטנה אלחוטית חדשה במחיר הזול: 5 שלבים

אנטנה אלחוטית חדשה במחיר הזול: אז יש לי כרטיס D-Link אלחוטי, ומסיבה כזו או אחרת אין לה יותר אנטנה. יצאתי ליצור אחד חדש עם כמה שפחות כלים (ומצלמה), תוך שמירה על ביצועים סבירים (3/5 ברים או גדולים יותר) .חבר'ה זה
