
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.



מדריך זה מפרט את הקוד הנכנס לביצוע תכנית ציור למסך TFT של Arduino. אולם תוכנית זו היא ייחודית מכיוון שהיא מאפשרת שמירה של ציור לכרטיס ה- SD וטעינתו מאוחר יותר לביצוע עריכות נוספות!
אספקה
- Arduino Uno - שיבוט מקורי או תואם
- מסך מגע TFT - השתמשתי במסך Elegoo, כלומר הייתי צריך מנהלי התקנים של Elegoo.
- לוח קורא מיקרו SD - משמש לאחסון נתוני ציור לכרטיס SD. למסך שלי היה קורא מובנה מתחת לתצוגה.
- חרט - המסך שלי הגיע עם אחד. גם ציפורניים עובדות היטב.
- כרטיס Micro SD - לא יותר מ- 32GB, בשל מגבלות עיצוב exFAT (ה- Arduino יכול לקרוא כרטיסים בפורמט FAT32 אך לא exFAT. רוב הכרטיסים הגדולים יותר מעוצבים ב- exFAT.). זה מהסוג שהיית מכניס לטלפון עם שטח אחסון הניתן להרחבה.
- מחשב עם Arduino IDE
- כבל תכנות - USB A ל- USB B. Arduino שלי הגיע עם אחד.
- מתאם כרטיס SD - משמש להמרת כרטיס ה- Micro SD לכדי SD רגיל להכניס לחריץ SD או כזה שמחבר כרטיס SD לחריץ USB.
שלב 1: פרמט את כרטיס ה- SD


- קח את כרטיס ה- Micro SD וחבר אותו למחשב באמצעות קורא כרטיסי ה- SD שלך
- פתח את סייר הקבצים ומצא את כרטיס ה- SD.
- לחץ עליו באמצעות לחצן העכבר הימני ובחר עיצוב.
- הגדר את האפשרויות על סמך צילום המסך.
- לחץ על התחל.
- הוצא את הכרטיס לאחר השלמת התהליך.
אם אינך מפעיל את Windows, נסה להשתמש ב- SD Formatter מאגודת ה- SD.
שלב 2: הכינו את הארדואינו


- לחץ את מגן המסך כלפי מטה אל הארדואינו, ודאג ליישר את הסיכות.
- הכנס את כרטיס ה- SD לתוך הקורא מתחת למסך.
שלב 3: סקיצה של ארדואינו
למרות שרשימת החלקים הייתה די פשוטה, יש המון קוד. אני אעבור על זה שלב אחר שלב כאן.
#לִכלוֹל
#include #include #include #include
Elegoo_GFX, _TFTLCD ו- TouchScreen הם כולם ספציפיים לחומרה. אם אתה משתמש במסך אחר, השתמש בספריות שסופקו על ידי היצרן.
SPI ו- SD משמשים לתקשורת עם כרטיס ה- SD. SPI הוא הפרוטוקול המשמש את בקר כרטיס ה- SD.
#if מוגדר (_ SAM3X8E _) #undef _FlashStringHelper:: F (string_literal) #define F (string_literal) string_literal #endif
זה גם ספציפי לחומרה.
#הגדר YP A3 // חייב להיות סיכה אנלוגית #הגדר XM A2 // חייב להיות סיכה אנלוגית #הגדר YM 9 #הגדר XP 8
// גע ל ILI9341 TP חדש
#הגדר TS_MINX 120 #הגדר TS_MAXX 900 #הגדר TS_MINY 70 #הגדר TS_MAXY 920
#define CSPIN 10
#הגדרת LCD_CS A3
#הגדר LCD_CD A2 #הגדר LCD_WR A1 #הגדר LCD_RD A0 #הגדר LCD_RESET A4
כל אחד מהמשפטים #define האלה גורם ל- IDE להחליף את השם בערך. כאן הם הגדירו את סיכות ה- I/O של ה- LCD ו- SD.
// הקצה שמות לכמה ערכי צבע של 16 סיביות: #define BLACK 0x0000 #define WHITE 0xFFFF #define RED 0xF800 #define BLUE 0x001F #define GREEN 0x07E0
אלה הם כמה מן הצבעים המשמשים את הקוד. #הגדרת אותם הופכת את קריאת הקוד לקלה יותר.
#define PENRADIUS 3
זה מגדיר את גודל עט הציור.
#define MINPRESSURE 10#הגדר MAXPRESSURE 1000
// לקבלת דיוק לחץ טוב יותר, עלינו לדעת את ההתנגדות
// בין X+ ו- X- השתמש בכל מולטימטר כדי לקרוא אותו // עבור זה שאני משתמש בו, 300 אוהם על פני לוח ה- X TouchScreen ts = TouchScreen (XP, YP, XM, YM, 300);
Elegoo_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
הצהרות אלה מגדירות את הלחץ הדרוש לרישום מגע, אתחול פונקציית המגע והפעלת המסך.
אחסון קבצים; int storageSize; int stoX = 1; int stoY = 1;
אלה משתנים עבור חלק האחסון של התוכנית.
הגדרת void (void) {Serial.begin (9600); Serial.println ("תוכנית צבע");
tft.reset ();
מזהה uint16_t = tft.readID ();
אם (מזהה == 0x0101) {מזהה = 0x9341; Serial.println (F ("נמצא מנהל התקן LCD 0x9341")); }
// הפעל את המסך
tft.begin (מזהה); tft.setRotation (2);
pinMode (13, OUTPUT);
// הפעל כרטיס SD
if (! SD.begin (CSPIN)) {Serial.println ("אתחול SD נכשל"); לַחֲזוֹר; } Serial.println ("אתחול SD");
// צייר את הרקע
drawBackground (); }
פונקציית ההתקנה מתחילה Serial אם היא זמינה, מאפסת את המסך, מזהה את מנהל ההתקן של TFT, מפעילה את המסך, מפעילה את הכרטיס וקוראת לפונקציה לצייר את הרקע.
אני אדלג לחלק העיקרי של פונקציית הלולאה. כל השאר משמש רק להנעת מסך המגע.
// זיהוי הקש על המסך ושמור אותו למשתנים אם (p.z> MINPRESSURE && p.z <MAXPRESSURE) {// Scale p.x = map (p.x, TS_MINX, TS_MAXX, tft.width (), 0); p.y = (tft.height () - מפה (p.y, TS_MINY, TS_MAXY, tft.height (), 0));
//לצייר
if (p.y> 21) {// שמור נתונים לאחסון כרטיסי SD = SD.open ("storage.txt", FILE_WRITE); storage.print (עמ 'x); storage.print (","); storage.println (p.y); storage.close ();
// נקודה במיקום המגע
tft.fillCircle (p.x, p.y, PENRADIUS, WHITE); }
// כפתור מחק
if ((עמ '198) && (עמ' x <219)) {deleteStorage (); }
// טעינת פעולת כפתור
if ((עמ '219)) {loadStorage (); }}
אם זוהה עיתונות, הגדר משתנים למיקום העיתונות.
לאחר מכן, אם העיתונות נמצאת בתוך אזור הציור, שמור את הנקודה בכרטיס ה- SD ב- storage.txt וצייר עיגול בנקודה הנלחצת, עם גודל וצבע מוגדרים.
לאחר מכן, אם הלחיצה נמצאת במקום של לחצן המחיקה, הפעל פונקציה שמוחקת את הציור המאוחסן. אם אתה משתמש במסך בגודל אחר, נסה לשחק עם ערכי מיקום הלחצן.
לאחר מכן, אם הלחיצה נמצאת במקום של לחצן הטעינה, הפעל פונקציה הטוענת את הציור המאוחסן. אם אתה משתמש במסך בגודל אחר, נסה לשחק עם ערכי מיקום הלחצן.
כעת, אסביר את הפונקציות.
הפונקציה הראשונה נקראת בהגדרה כדי לצייר את הרקע והכפתורים.
void drawBackground () {// הגדר את הרקע tft.fillScreen (BLACK);
// צביעת טקסט
tft.setTextColor (לבן); tft.setTextSize (3); tft.setCursor (0, 0); tft.println ("צבע");
// כפתור טעינה
tft.fillRect (219, 0, 21, 21, ירוק);
// כפתור נקה
tft.fillRect (198, 0, 21, 21, אדום); }
הוא ממלא את המסך בשחור, כותב את המילה צייר ומצייר ריבועים צבעוניים לכפתורים. אם אתה משתמש במסך בגודל אחר, נסה לשחק עם ערכי מיקום הלחצן.
void deleteStorage () {// מחק את הקובץ SD.remove ("storage.txt");
// הגדר את הרקע
tft.fillScreen (שחור);
// מחק טקסט הצלחה
tft.setTextColor (לבן); tft.setTextSize (2); tft.setCursor (0, 0); tft.println ("storage.txt נמחק");
// תן למשתמש לקרוא אותו
עיכוב (2000);
// המשך בציור
drawBackground (); }
הפונקציה deleteStorage מסירה storage.txt, ממלאת את המסך בשחור ומספקת הודעת הצלחה למחיקה. לאחר מכן הוא מכנה את הפונקציה drawBackground כדי לאפשר לך להתחיל לצייר משהו אחר.
void loadStorage () {// הימנע מחזרות מעיכוב איטי באצבעות (250);
// בדוק אם יש קובץ אחסון
אם (! SD.exists ("storage.txt")) {Serial.println ("אין קובץ storage.txt"); לַחֲזוֹר; }
// פתח קובץ במצב לקריאה בלבד
אחסון = SD.open ("storage.txt", FILE_READ);
// למרות שיש נתונים, while (stoY> 0) {// עדכן משתני מיקום stoX = storage.parseInt (); stoY = storage.parseInt ();
// צייר מאחסון
tft.fillCircle (stoX, stoY, PENRADIUS, WHITE); } // סגור את אחסון הקבצים.קלוז (); }
לבסוף, הפונקציה loadStorage בודקת קובץ אחסון, פותחת אותו במצב לקריאה בלבד ואז חוזרת על הלולאה הבאה:
כל עוד יש יותר נתונים,
- עדכן את משתני המיקום עם הנתונים המנותחים מ- storage.txt
- צייר עיגול בנקודה הטעונה
כאשר הלולאה מסתיימת ואין יותר נתונים, היא סוגרת את קובץ האחסון.
הקוד למערכון זה ניתן למצוא להלן. פשוט הורד אותו, פתח אותו בארדואינו והעלה אותו ללוח שלך!
שלב 4: שימוש בתוכנית זו

פשוט חבר את הארדואינו שלך למקור חשמל - מחשב, סוללה, יבלת קיר וכו 'והתחל לצייר. כדי למחוק את הציור ואת הנתונים המאוחסנים שלו, לחץ על הכפתור האדום. כדי לטעון ציור מאחסון ולהמשיך לעבוד עליו, לחץ על הכפתור הירוק. בדרך זו, תוכל לחזור על ציור פעמים רבות!
כהרחבה, נסה לתכנן את הציור במחשב שלך:
- חבר את כרטיס ה- SD עם הנתונים למחשב שלך.
- פתח את storage.txt בעורך הטקסט/קוד המועדף עליך.
- העתק את כל הערכים ב- storage.txt.
- עקוב אחר הקישור הזה לתוכנית לשרטוט נקודות.
- מחק את שתי הנקודות לדוגמה מצד שמאל.
- הדבק את הנתונים שלך היכן שהן הנקודות לדוגמה.
זוהי דרך מסודרת להשוויץ בציורים שלך - אולי אפילו לנסות לשנות את צבע הנקודה בארדואינו או בפלוטר הנקודות!
שינויים יתקבלו בברכה, ואשמח לראות כמה הצעות בתגובות. תודה שהסתכלת על זה ואני מקווה שתמצא לזה שימושים מסודרים בפרויקטים שלך!
מוּמלָץ:
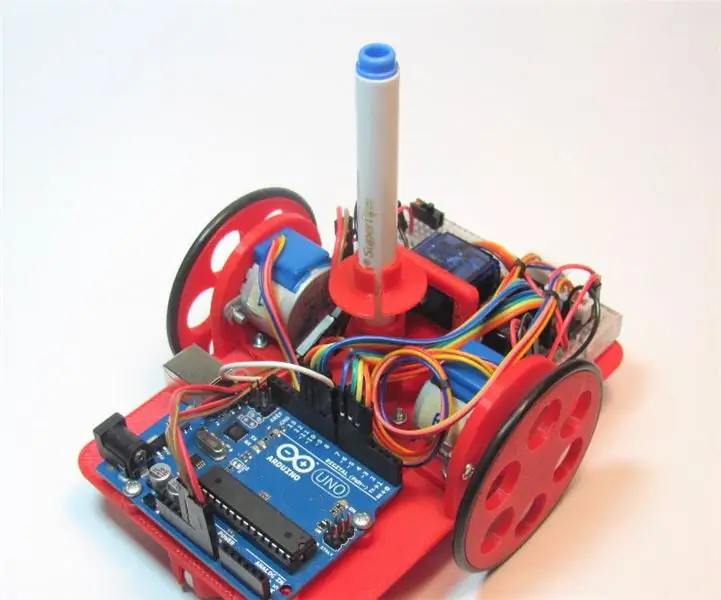
רובוט ציור מופעל Arduino: 11 שלבים (עם תמונות)

רובוט ציור מופעל Arduino: האם תהית אי פעם אם רובוט יכול ליצור ציורים ואמנות מהפנטים? בפרויקט זה אני מנסה להפוך את זה למציאות עם רובוט ציור מופעל Arduino. המטרה היא שהרובוט יצליח ליצור ציורים בכוחות עצמו ולהשתמש ב
ציור קיר מסורתי של NeoPixel (מופעל על ידי Arduino): 6 שלבים (עם תמונות)

ציור מסורתי NeoPixel אמנות קיר (מופעל על ידי Arduino): מרגיש קצת משעמם בקיר שלך? בואו להכין אמנות קיר יפה וקלה המופעלת על ידי ארדואינו היום! אתה רק צריך להניף את היד מול המסגרת ולחכות לקסם! במדריך זה נדון כיצד ליצור משלך
שימוש ברובוט ציור עבור Arduino עם שעות הדרכה של קוד: 3 שלבים

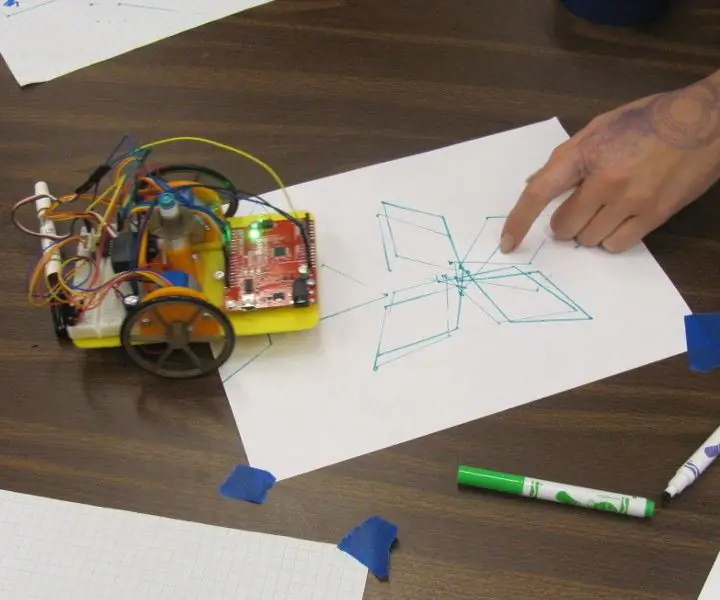
שימוש ברובוט ציור עבור Arduino עם שעות הדרכה של קוד: יצרתי רובוט ציור Arduino לסדנה כדי לעזור לבנות נוער להתעניין בנושאי STEM (ראה https://www.instructables.com/id/Arduino-Drawing-Robot/ ). הרובוט תוכנן להשתמש בפקודות תכנות בסגנון צב כגון קדימה (מרחק
רובוט ציור עבור Arduino: 18 שלבים (עם תמונות)

רובוט ציור עבור Arduino: הערה: יש לי גרסה חדשה של רובוט זה המשתמשת במעגל מודפס, קלה יותר לבנייה ובעלת זיהוי מכשולים IR! בדוק את זה ב http://bit.ly/OSTurtle עיצבתי את הפרויקט הזה לסדנה בת 10 שעות עבור ChickTech.org שמטרתה היא
תוכנית ציור VGA: 5 שלבים

תכנית ציור VGA: פרויקט מאת: אדם קליין, איאן סטראצ'ן, ברנדון סלייטר הפרויקט אותו יצאנו להשלים היה לאחסן, לנתח ולהציג מידע מעכבר USB בצורה של תוכנית ציור. הרעיון מאחורי הפרויקט הוא להיות מסוגל לחבר את העכבר
