
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.

פרויקטים של מייקי מייקי »
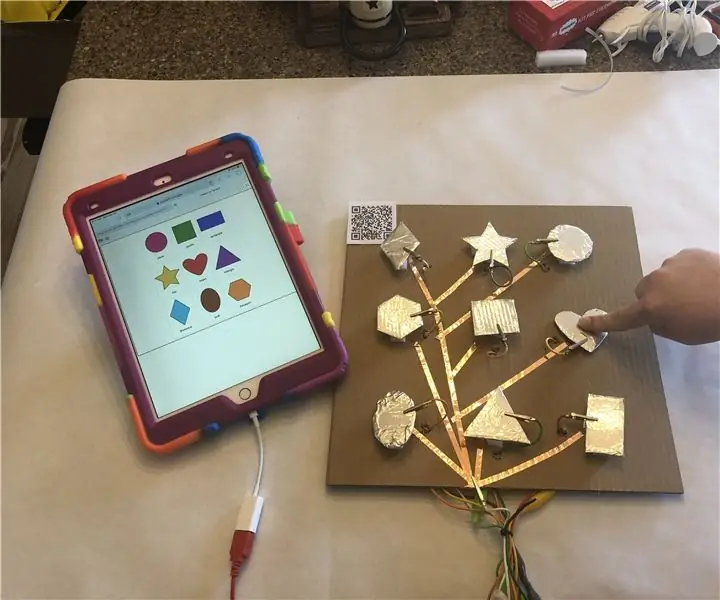
זהו פרויקט מחשוב פיזי המאפשר לך ליצור צורה באמצעות Playdoh, לקודד צורה זו באמצעות p5.js ולהפעיל צורה זו להופיע על מסך המחשב על ידי נגיעה בצורת Playdoh באמצעות Makey Makey.
p5.js היא קוד פתוח, סביבת קידוד יצירתית מבוססת אינטרנט ב- Javascript. למידע נוסף כאן:
אינך זקוק לחוויית קידוד כדי לבצע פרויקט זה. זה יכול לשמש כמבוא לקידוד מבוסס טקסט (בניגוד לשפות מבוססות חסימות כמו Scratch). אתה רק צריך לכתוב 4 שורות קוד כדי להשלים את הפרויקט הזה. ישנן מספר דרכים בהן תוכלו לשנות ולהרחיב את הרעיון הבסיסי הזה.
אספקה
ערכת מייקי מייקי (עם 2 קטעי תנין)
Playdoh (כל צבע)
מחשב נייד עם חיבור לאינטרנט
שלב 1: צור צורת פליידה

צור צורה מהפליידו. זה יכול להיות עיגול, אליפסה, מרובע, מלבן או משולש. שים לב שתצטרך לקודד צורה זו מאוחר יותר, כך שככל שהצורה תהיה פשוטה יותר, חלק הקידוד יהיה קל יותר. עם זאת, p5.js מסוגל לקודד צורות רבות ושונות, אפילו צורות מותאמות אישית, כך שתוכל להחליט על רמת הקושי שאתה רוצה לנסות.
שלב 2: התחל ב- P5.js

אם לא השתמשת ב- p5.js בעבר, אני ממליץ לבדוק את דף ההתחלה באתר:
אני גם ממליץ בחום לבדוק את ערוץ היוטיוב של The Coding Train לקבלת הדרכות מצוינות בנושא השימוש ב- p5.js. להלן קישור לרשימת השמעה שעוברת על כל היסודות:
מכיוון p5.js מבוסס אינטרנט, תוכל לבצע את כל הקידוד שלך באינטרנט באמצעות עורך האינטרנט p5. אינך צריך חשבון לצורך ביצוע הפרויקט הזה, אך אם ברצונך לשמור את עבודתך, יהיה עליך להירשם לחשבון.
עורך אתרים:
לעורך האינטרנט p5.js יש אזור לכתיבת הקוד בצד שמאל והקנבס שיציג את תוצאות הקוד מימין.
כל סקיצה של p5.js כוללת פונקציית setup () ופונקציה draw (). פונקציית ההתקנה () תפעל פעם אחת כאשר הסקיצה תתחיל לראשונה. בפונקציית setup () נמצאת הפונקציה createCanvas היוצרת מרחב שבו הצורה שלך תצויר. המספרים בסוגריים של הפונקציה createCanvas קובעים את ציר ה- X (משמאל לימין) ואת ציר ה- Y (מלמעלה למטה) של הקנבס. מספרי ברירת המחדל הם 400, 400 כלומר קנבס שלך הוא 400 פיקסלים משמאל לימין ו -400 פיקסלים מלמעלה למטה (תוכל תמיד לשנות אותם כך שיתאימו לצרכיך). שים לב שהפינה השמאלית העליונה של הבד היא הנקודה 0, 0. זה יהיה חשוב לדעת כאשר אתה מקודד את הצורה שלך.
הפונקציה draw () פועלת בלולאה, כלומר היא מתעדכנת כל הזמן, בערך. 60 פעמים בשנייה. זה יכול לאפשר לנו ליצור אנימציה במערכונים שלנו. בתוך הפונקציה draw () נמצאת פונקציית הרקע המוסיפה צבע לבד שלנו. ברירת המחדל היא 220 שזה ערך בגווני אפור. 0 = שחור, 255 = לבן והמספר בין לבין יהיו גוונים שונים של אפור. פונקציית הרקע יכולה גם לקחת ערכי RGB המאפשרים לנו להוסיף צבע. עוד על כך בשלב הבא.
שלב 3: קוד את הצורה שלך ב- P5.js


כדי לקודד את הצורה שלך, יהיה עליך להוסיף רק לשורות קוד בתוך הפונקציה draw ().
לכל צורה יש תפקיד משלה לגרום לה להופיע על הבד. להלן עמוד ההפניה לכל הצורות ב- p5.js:
כדי ליצור עיגול, נשתמש בפונקציית האליפסה. פונקציה זו לוקחת 3 ארגומנטים (המספרים שנמצאים בתוך הסוגריים). המספר הראשון הוא מיקום ה- X של מרכז העיגול על הבד והמספר השני הוא מיקום Y על הבד. זכור כי הפינה השמאלית העליונה היא 0, 0 והקנבס הוא 400 על 400 פיקסלים. אז אם אני רוצה שהעיגול יופיע באמצע הבד אשים אותו ב 200 על ציר X ו- 200 על ציר Y. אתה יכול להתנסות במספרים אלה כדי לקבל תחושה כיצד להניח דברים על הבד.
המספר השלישי קובע את גודל המעגל. בדוגמה זו, הוא מוגדר לקוטר של 100 פיקסלים. פונקציית האליפסה יכולה גם לקחת ארגומנט רביעי שישנה את הארגומנט השלישי כדי להשפיע על קוטר ה- X והארגומנט הרביעי יהיה קוטר ה- Y. בעזרת זה ניתן ליצור צורות אובאליות במקום עיגולים עגולים לחלוטין.
כדי להגדיר את צבע הצורה שלנו, אנו משתמשים בפונקציית המילוי. זה משתמש ב -3 ארגומנטים שהם ערכי RGB (R = אדום, G = ירוק, B = כחול). כל ערך יכול להיות מספר בין 0 ל- 255. לדוגמה, כדי להפוך אדום, היינו שמים 255, 0, 0 שיהיו כולם אדומים ללא ירוק או כחול. שילובים שונים של מספרים אלה ייצרו צבעים שונים.
ישנם מספר אתרים המספקים ערכי RGB לצבעים רבים ושונים, כמו זה:
לאחר שמצאת את ערך ה- RGB שיתאים לצבע שלך ב- PlayDoh, כתוב את פונקציית המילוי מעל פונקציית הצורה.
לאחר מכן תוכל ללחוץ על כפתור ההפעלה בעורך האינטרנט וכדאי שתראה את צורתך מופיעה על המסך.
שלב 4: הגש את צורתך בלחיצת מקש



מכיוון שאנו רוצים שסקיצת p5.js שלנו תהיה אינטראקטיבית עם מייקי מייקי, עלינו להוסיף קוד כדי לגרום למשהו לקרות כאשר אנו לוחצים על מקש במקלדת. במקרה זה, אנו רוצים שהצורה תופיע רק אם נלחץ על מקש. לשם כך אנו צריכים הצהרה מותנית. המשמעות היא שמשהו בקוד שלנו יקרה רק אם יתקיים תנאי מסוים, במקרה זה, לוחצים על מקש.
כדי להתנות הצהרה מותנית זו, נתחיל במילה אם אחריה סוגריים. בתוך הסוגריים יהיה התנאי שאנו רוצים שיעמדו בו. ב- p5.js, יש משתנה מובנה בשם keyIsPressed (הקפד להשתמש באותיות הגדולות בדיוק כמו שנכתב כאן). keyIsPressed הוא משתנה בוליאני. המשמעות היא שהוא יכול להיות בעל ערך של נכון או לא נכון. כאשר לוחצים על המקש, הערך שלו נכון וכאשר לא לוחצים עליו הערך הוא שקר.
לבסוף נוסיף קבוצה של סוגריים מתולתלים {}. בתוך הסוגריים המתולתלים יהיה הקוד שברצוננו לבצע אם תנאינו מתקיים. אז אנחנו רק הולכים לשים את הקוד שלנו כדי ליצור את הצורה בין הסוגריים המתולתלים האלה.
כעת כאשר נריץ את הסקיצה שלנו, לא נראה את הצורה עד שנלחץ על מקש במקלדת.
הערה חשובה: בעת הוספת לחיצות מקשים לקוד שלנו, עורך האינטרנט צריך לדעת אם אנו לוחצים על מקש כדי לכתוב קוד בעורך הטקסט או שאנו לוחצים על המקש כדי לבצע את הדבר אותו קידנו לחיצת מקשים. כאשר אתה לוחץ על כפתור ההפעלה, העבר את העכבר מעל הבד ולחץ על הבד. זה יביא את מוקד העורך למערכון ולחיצה על מקש תפעיל את קוד לחיצת המקשים שאנו רוצים שיקרה
שלב 5: הגדר את Makey Makey



הוציאו את הלוח של Makey Makey, כבל USB ושני קליפים של תנין. צרף קליפ תנין אחד לכדור הארץ ואחד למפתח הרווח (מכיוון שלא צייננו מפתח בקוד שלנו, כל מקש עליו נלחץ יפעיל את הצורה להופיע).
קח את קליפ התנין המחובר למקש רווח ולחץ על הקצה השני לצורת Playdoh.
חבר את כבל ה- USB למחשב הנייד.
שלב 6: גע בצורת Playdoh



החזק את קצה המתכת של קליפ התנין המחובר לכדור הארץ על מייקי מייקי וגע בצורת פליידו. כאשר אתה נוגע בצורת Playdoh, הצורה המקודדת אמורה להופיע על בד הציור שלך.
להלן קישור למערכון p5.js לפרויקט זה:
אם הצורה לא מופיעה:
1. ודא שלחצת על העכבר על בד הציור של p5.js לפני נגיעה ב- Playdoh.
2. ודא שאתה מחזיק את קליפ המתכת של חוט כדור הארץ.
שלב 7: צורות שונות




המשולש הצהוב:
הכיכר הכחולה:
מוּמלָץ:
NeckLight V2: שרשראות זוהרות בחושך עם צורות, צבעים ותאורה: 10 שלבים (עם תמונות)

NeckLight V2: שרשראות זוהרות בחושך עם צורות, צבעים ותאורה: שלום לכולם, לאחר ההוראות הראשונות: NeckLight שפרסמתי והיתה הצלחה גדולה בשבילי, אני בוחר להפוך את ה- V2 לזה. הרעיון מאחורי זה V2 הוא לתקן טעות כלשהי של ה- V1 ותהיה לי אופציה ויזואלית יותר. במדריך זה אני אקח
צורות: למידה לכולם עם מייקי מייקי: 5 שלבים (עם תמונות)

צורות: למידה לכולם עם מייקי מייקי: מורים מלמדים את כל התלמידים. לפעמים הלמידה שלנו צריכה להיראות שונה בהתאם לתלמיד. להלן דוגמה לשיעור קל שתוכל ליצור כדי לוודא שכל התלמידים שלך עובדים על כישורים חיוניים. פרויקט זה יעבוד היטב
פונקציית DIY/מחולל צורות גל: 6 שלבים (עם תמונות)

פונקציית DIY/מחולל צורות גל: בפרויקט זה נסתכל בקצרה על מחוללי פונקציות/צורות גל מסחריות על מנת לקבוע אילו תכונות חשובות לגרסת DIY. לאחר מכן אראה לך כיצד ליצור מחולל פונקציות פשוט, האנלוגי והספרתי
כיצד להכין צורות PCB מותאמות אישית (עם Inkscape ופריצ '): 4 שלבים (עם תמונות)

כיצד ליצור צורות PCB מותאמות אישית (עם Inkscape ו- Fritzing): אם אתה מתחיל וצריך PCB בעל צורה מותאמת אישית … ואתה צריך את זה בזמן הקצר ביותר האפשרי … או אם אתה לא רוצה להשקיע הרבה זמן ללמוד איך לעבוד עם תוכנות מתקדמות, כי בסופו של דבר אתה יוצר לוח או אחר … זה
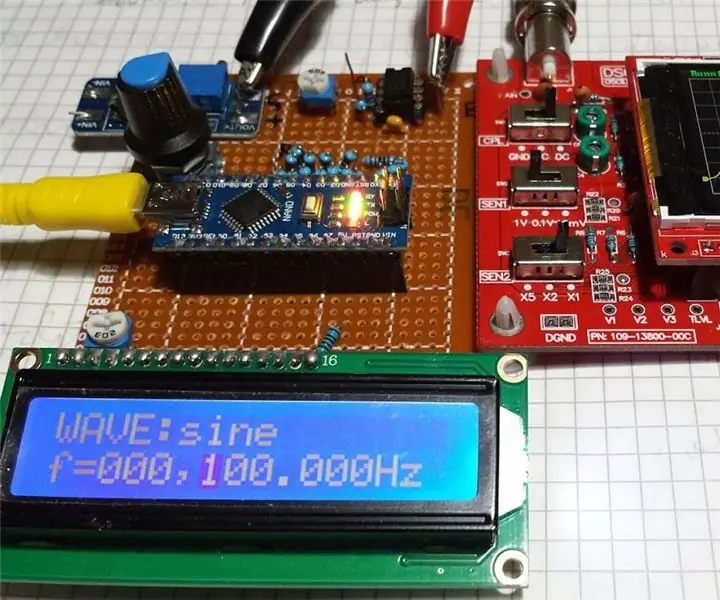
מחולל צורות גל Arduino: 5 שלבים (עם תמונות)

מחולל צורות גל Arduino: עדכון פברואר 2021: בדוק את הגרסה החדשה עם קצב הדגימה פי 300, המבוסס על פטל פיקו פטל. במעבדה, לעתים קרובות צריך אות חוזר של תדר, צורה ומשרעת מסוימת. זה יכול להיות לבדוק מגבר, לבדוק מעגל
