
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:11.
- שונה לאחרונה 2025-01-23 14:46.
הדרכה אחת מאפשרת לך ללמוד איך לשלוט בבקרה על הבטחון שלנו. Este ejercicio lo realizaremos mediante simulación y fora utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita).
A continuación se tiene el resultado final que posteriormente se explicará paso a paso. Pulsa en "Iniciar simulación" para ver el resultado.
Si la simulación no carga automáticamente, acceder a través del siguiente enlace:
Puedes seguir este ejercicio viendo el vídeo del inicio o siguiendo los pasos descritos en este tutorial.
Para comenzar accederemos a la web de tinkercad y en caso que nos aparezca en un idioma distinto al español lo podemos modificar yendo a la parte inferior de la página, seleccionando el idioma español dentro del cuadro azul que nos aparece en la parte derech.
Tras esto recargaremos la página y ya la tendremos en español.
Una vez hayamos entrado a la web de tinkercad accedemos a "מעגלים" y creamos un nuevo circuito.
שלב 1: Agregar Los Componentes

Lo primero que haremos será componer el circuito, para lo que incluiremos varios componentes básicos en nuestra zona de simulación:
Buscamos "Arduino UNO" en el cuadro de búsqueda y nos aparecerá un componente "Arduino UNO R3" en la zona de componentes. Haciendo clic sobre el y volviendo a hacer clic en la zona de simulación lo incrustamos. Buscamos "pulsador", que es el nombre asignado al botón cuadrado de 4 patillas, y añadimos el componente de la misma manera que lo hicimos anteriormente a la zona de simulación. También buscaremos "resistencia" y añadimos el componente a la zona de simulación. Debemos modificar el valor de este componente, ya que nuestra resistencia debe ser de 10 Kilo Ohmios y por defecto es de 1 Kilo Ohmio. Para ello accedemos a sus propiedades and modificamos el valor Resistencia a 10 Kilo Ohmios. En este ejercicio no añadiremos un led, ya que aprenderemos a utilizar el led interno de la placa Arduino.
שלב 2: El Circuito בכבלים

Botón (Pulsador) ניתן לבקר ב- Pulsador, בהרכב הראשון של הדגמים יכולים להנות מ -3 יחידות. Mirando el componente de frente nos encontramos con:
- Patilla de la esquina superior izquierda (Terminal 1b): Lo conectaremos a one pin digital poder leer el estado del Pulsador y saber cuando se pulsa y cuando no.
- Patilla de la esquina inferior izquierda (טרמינל 1a): Lo conectaremos a GND o tierra (aunque en el medio insertaremos una resistencia para prolongar la vida útil del componente).
- Patilla de la esquina derecha inferior (Terminal 2a): Lo conectaremos a 5 voltios.
- Patilla de la esquina superior izquierda (טרמינל 1a): Sin conexión.
El funcionamiento del Pulsador es sencillo, internamente el Pulsador mantiene un circuito abierto entre 5 voltios y GND. Cuando pulsamos el Pulsador, cerramos el circuito y dejamos pasar la corriente a través del componentente. A través del pin digital que conectemos a la patilla superior izquierda (Terminal 1b) podremos detectar cuando este circuito esta abierto o cerrado ya que el Arduino leerá un 0 o un 1.
התנגדות
Tendremos que conectar un extremo de la resistencia a cualquier pin GND o tierra de la placa Arduino. El otro extremo se deberá conectar a la patilla inferior izquierda (טרמינל 1a) del Pulsador. Por esta patilla es por la que descargará a GND o tierra el exceso de corriente que se pueda acumular en el pulsador.
שלב 3: תוכניות

Ahora que ya tenemos cableado el circuito vayamos a la programación.
Iremos al botón Código y nos aparecerá una zona donde construiremos nuestra programación por bloques.
Borraremos todos los bloques que nos aparecen en la zona de implementación y haciendo clic con el botón derecho sobre el icono de la papelera que aparece en la parte inferior de la pantalla y seleccionando la opción "eliminar 4 bloques".
Tras esto construiremos nuestro programa. Lo primero será crear las variables de nuestro programa, pequeños cajones de memoria donde almacenaremos datos. Iremos a la sección de bloques משתנים y pulsaremos en Crear משתנה …
A la variable la llamaremos boton1, es importante mencionar que el nombre que se ponga aquí puede ser cualquiera mientras no incluya espacios o simmbolos, solo letras y todas juntas. משתנה Esta va a ser la encargada de almacenar el estado del botón.
Una vez creada las משתנה, desde el mismo bloque משתנים seleccionaremos definir boton1 en 0 y lo arrastramos a nuestra zona de código. Ahora solo nos falta indicar a esta variable de que pin va a leer datos. Si volvemos al esquema del circuito, vemos que conectamos el pin de datos del botón al pin digital 2, por lo tanto, este es el que tenemos que escoger. Para ello vamos a la sección de bloques de Entrada y arrastramos el bloque leer pasado digital 2 al interior del bloque definir boton1 en 0, concretamente, lo arrastramos y sustituimos nuestro bloque de entrada por el 0 del bloque definir. כתוצאה מכך לא ניתן יהיה לראות את התוכניות והבלוגים של התוכנית:
definir boton1 en leer pasador digital 2
המשך והוספת תנאי תנאי שימוש. תוכנת Necesitamos להלן:
si el estado de boton1 es 1 (es decir, si esta en ALTA) entonces:
LED integrado del Arduino: encender (ALTA)
si לא
LED integrado del Arduino: apagar (BAJA)
Esta programación la llevaremos a cabo con una estructura condicional si… si no. Vamos a la zona de bloques Control y arrastramos el bloque si… entonces… si no…
Y realizaremos 3 אריזות:
- Establecer la condición (entre el si y el entonces)
- אינדיקטור לה instrucción que se ejecutará en el caso de que la condición sea cierta (encender el led) -> el si
- אינדיקטור לה instrucción que se ejecutará en el caso de que la condición sea falsa (apagar el led) -> el si no
Para la condición iremos a la sección de bloques Matemáticas y arrastraremos a la condición del si el bloque comparativo que tiene forma de rombo con dos números a sus extremos y los símbolos de> <=! = En el medio. Y tenemos que rellenar sus 3 huecos:
- En el primer hueco, el que se encuentra más a la izquierda, arrastraremos la variable boton1 que podemos obtener de la sección משתנים.
- En el hueco del medio, tenemos que indicar el tipo de operación, como lo que queremos es evaluar si la variable boton1 es igual a ALTA, el simmbolo escogido tendrá que ser: = (igual)
- En el último hueco tenemos que que añadir otro bloque de la sección Matemáticas, en este caso el bloque cuadrado que pone ALTA o BAJA. Lo añadiremos y lo dejaremos en el estado ALTA.
Con esto tendremos: si boton1 = אנטוניות ALTA
For último, las instrucciones que se ejecutarán en el caso de que la condición sea cierta o falsa las sacaremos de la sección de bloques de Salida. Arrastraremos dos bloques definir LED LED. El que tiene el parámetro en ALTA será el que vaya en el si, y el que tiene el parámetro en BAJA será el que vaya en el si no.
שלב 4: Ejecutar La Simulación

For último, si pulsamos en el botón "סימולציה ראויה" עכשיו תוכנת se ejecutará en El Arduino Uno.
Al pulsar sobre el botón observar que se enciende un pequeño led integrado en la placa de Arduino. Este led se encuentra debajo del pin digital 13, and esta identificado con la letra L.
Si pulsáis y soltáis el botón rápidamente, el led se encenderá y apagará también con rapidez. אך אנו יכולים להבחין באלבטון. Esto se debe a que el Arduino esta leyendo a través del pin digital 2 el estado del botón, cuando pulsamos el botón se acciona el circuito, pero en cuanto se suelta el botón, su estado cambia y el led se apaga.
Si queremos parar la simulación bastará con pulsar el mismo botón de antes, cuyo nombre habrá cambiado a “Detener simulación”.
מוּמלָץ:
Vídeo Tutoriales De Tecnologías Creativas 01: שלום עולם! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino: 4 שלבים

Vídeo Tutoriales De Tecnologías Creativas 01: שלום עולם! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino: En este הדרכה של vamos ומרכיבים כמו hacer parpadear (מצמוץ) un diodo LED con a placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y fora utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita). המשך
Vídeo Tutoriales De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? Por Por Supuesto !: 4 שלבים

Vídeo Tutoriales De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? S Por Supuesto !: tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial
Vídeo Tutoriales De Tecnologías Creativas 02: ¡Experimentemos Con Señales Analógicas Y Digitales !: 4 שלבים

Vídeo Tutoriales De Tecnologías Creativas 02: Experimentemos Con Señales Analógicas Y Digitales! Este ejercicio lo realizaremos mediante simulación and para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gr
Vídeo Tutoriales De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led ?: 4 שלבים

סרטוני הדרכה 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led? Este ejercicio lo realizaremos mediante simulación and para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Proyecto 1 De Manufactura UVG דיגיטלי: 4 שלבים

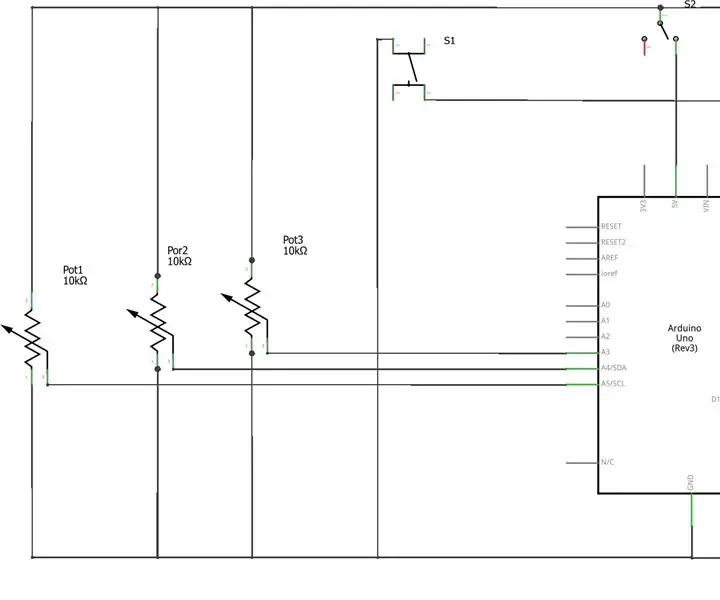
Proyecto 1 De Manufactura UVG Digital: Diagrama Esquemático del circuito de la lámpara. חומרים: 3 NeoPixels יחידות כבלים 3 פוטנציאל 10K Un botón וחיישן DHT11 Un Arduino Una resistance 220 ohm Un interruptor Un protoboard
