
תוכן עניינים:
- שלב 1: הגדר זווית במחשב שלך
- שלב 2: הגדר את מבנה הפרויקט שלך
- שלב 3: התקנת Bootstrap 4
- שלב 4: הגדרת מסלולים
- שלב 5: Firebase
- שלב 6: התקן את Firebase ב- Angular
- שלב 7: חיבור הפרויקט הזוויתי שלנו ל- Firebase
- שלב 8: התקנת ספריית NgxCharts בפרויקט הזוויתי שלך
- שלב 9: צור מחלקת שירות ומאגר מידע בזמן אמת
- שלב 10: הרכיב את הפרויקט שלך
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:11.
- שונה לאחרונה 2025-01-23 14:46.

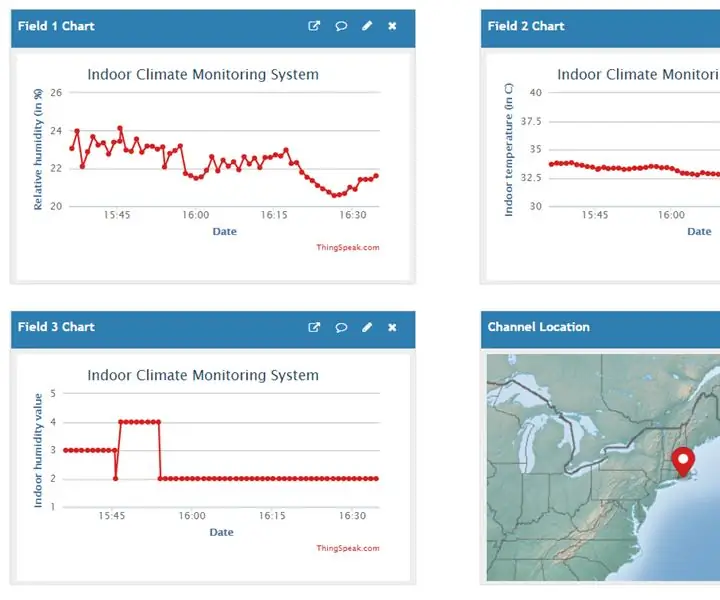
בפרק הקודם אנו מדברים על האופן שבו החיישנים עובדים עם מודול loRa כדי לאכלס את מסד הנתונים בזמן אמת של בסיס האש, וראינו את התרשים ברמה גבוהה מאוד כיצד כל הפרויקט שלנו עובד. בפרק זה נדבר על איך אנו יכולים לאכלס נתונים אלה ביישום אינטרנט.
שלב 1: הגדר זווית במחשב שלך
Angular היא אחת המסגרות הפופולריות ביותר ב- javascript (שהיא למעשה כתב), המשמשת בעיקר בתעשיית התוכנה, מכיוון שאנו משתמשים בבסיס האש כ- backend שלנו (backend כשרת) הדבר היחיד שאנו זקוקים לו הוא חזית כדי לתפעל את ה- backend הזה. אז בואו נראה כיצד להתקין את כל הדרוש מאפס.
קח בחשבון שכל המדריך הזה מבוסס על סביבת Windows 10 ומקווה שיש לך ידע בסיסי בנושא זוויות ובסיס אש.
התקן node.js ו- NPM בחלונות
קודם כל עבור לאתר הרשמי של Node.js node.js והורד את הגרסה האחרונה של node.js, הצומת היא סביבת זמן ריצה להפעלת כל קודי javascript. NPM מייצג מנהל חבילות צומת שעוזר לך להתקין את כל התוכנות הדרושות האחרות באמצעות כלי שורת הפקודה, זהו הרעיון הבסיסי לגבי הצומת ו- NPM אם תרצה להעמיק יש המון אתרים וסרטונים שתוכל לצבור יותר ידע אודות הצומת. (ודא שהתקנת את node.js ברחבי העולם במחשב שלך).
אנא בדוק אם התקנת את הצומת בהצלחה לפני שתמשיך קדימה.
התקן Angular
פתח את כלי שורת הפקודה שלך והפעל מתחת לפקודה, npm להתקין -g @angular/cli
עכשיו וודא שהתקנת את זווית בהצלחה, תוכל ללמוד עוד על זווית עבור אתר רשמי זווית זה.
שלב 2: הגדר את מבנה הפרויקט שלך


לך למקום שבו אתה רוצה ליצור לך את הפרויקט, בשלי השתמשתי ב- D: / Angular-Projects במיקום זה. פתח את שורת הפקודה במיקום זה. הקלד מתחת לפקודה.
ng מערכת חקלאות-ניטור חדשה
אז זוויתית תיצור את כל הדברים הדרושים שאנחנו רוצים שיהיה לנו בחזית. לפני שהתחברנו חזית וקצה אחורה יחד. בואו ללמוד קצת על זוויות ועל בסיס אש.
זוויתי
בואו נדבר על איך נראית ארכיטקטורת הרשת האופיינית, יש צד חזיתי או צד לקוח או צד שרת, צד הלקוח פירושו שזה המקום שבו כל ה- HTML, CSS מכיל, אבל בזווית אנחנו לא צריכים ליצור דפי אינטרנט מורכבים עבור המכיל שלנו כמו, home.html, about.hml, index.html … וכו '. יש רק דף אחד אחד ליישום שלם, הוא index.html כאשר המשתמש עובר דפים אחרים או שהוא מכיל index.html עומד לעבד עם המכיל של אותם דפים שמשמעותם תצוגת html ו- css של הדף המסוים. כך שכל היישום שלנו מכיל רק דף HTML אחד. לזה קראנו SPA. אז בואו ניצור את האפליקציה שלנו. פתח את ה- CMD באותו סוג ספרייה מתחת לפקודה.
ng ליצור רכיב הביתה.
זה ייצור את המכיל של דף הבית שלך, ואז תראה קובץ home.ts וקובץ home.html ו- home.css בקובץ home.html שבו אתה הולך להגדיר כיצד מבנה דף הבית שלך ובבית. css לאן אתה מתכוון להוסיף את הסגנונות שלך לדף הבית, ולבסוף קובץ home.ts שבו אתה הולך לקודד את כתב הדפוס שלך או קוד javascript לעבודה עם backend שלנו.
שלב 3: התקנת Bootstrap 4
כפי שדנו בשלב הקודם כעת יש לנו שלב בפרויקט שלנו ועכשיו יש לנו מושג ברור לגבי אופן הפעולה של הזווית. כעת לצורך הסטיילינג אנו הולכים להשתמש ב- bootstrap 4, כדי להתקין את bootstrap לסוג הפרוייקט שלנו מתחת לפקודה בנתיב הפרויקט.
npm התקן bootstrap@3
עכשיו אתה לא צריך לדאוג כיצד נוכל לבנות את דפי האינטרנט שלנו, bootstrap יעשה את הדבר.
שלב 4: הגדרת מסלולים

בפרויקט IOT אנחנו הולכים לאסוף כותרת עליונה, תחתונה, טמפרטורה, לחות, אחוז Co2, לחות של הקרקע. אז אנחנו הולכים ליצור 4 דפי אינטרנט שמשמעותם בזווית אנחנו הולכים ליצור 4 רכיבים לכל אחד מהאינדקסים האלה.
ייבא מודול נתב זוויתי ברכיב AppModule.
הגדר את המסלולים בקובץ נפרד.
const נתיבים: מסלולים = [{נתיב: 'רכיב ראשון', רכיב: HomeComponent}, {נתיב: 'רכיב שני', רכיב: HumiComponent},];
הוסף שורות קוד אלה בתוך תג הייבוא ב- AppMoodule.
@NgModule ({יבוא: [RouterModule.forRoot (מסלולים)], ייצוא: [RouterModule]})
בואו נוסיף קוד בר ניווט של bootstrap בתוך הקובץ header.html שלנו ונקשר את הרכיבים שלנו,
שלב 5: Firebase


Firebase הוא אחד השירותים המגניבים ביותר ש- Google מספקת למשתמשים שלהם. אז אחת התכונות בהן השתמשנו לפרויקט זה היא מסד נתונים ואירוח בזמן אמת של בסיס האש. בואו ניצור חשבון Firebase ונחבר את הפרויקט שלנו למסד נתונים בזמן אמת של Firebase.
שלב 01: התחבר לחשבון gamil שלך
שלב 02: הקלד את מסוף בסיס האש בסרגל החיפוש שלך
שלב 03: עכשיו סיימת.
שלב 6: התקן את Firebase ב- Angular
כדי לעבוד עם Firebase יש לנו להתקין או לכלול את הספרייה המסייעת לחיבור בסיס האש והזווית יחד. לך לנתיב הפרויקט שלך ופתח CMD והקלד מתחת לקוד.
npm התקן את Firebase @angular/fire --save
שלב 7: חיבור הפרויקט הזוויתי שלנו ל- Firebase




כעת עלינו להוסיף את הפרויקט שלנו לבסיס האש. לחץ על הוסף סמל פרוייקט בחשבון הבסיס שלך, ותן שם פרוייקט שאתה אוהב והמשך שני אחרים גם עד שתראה את לוח המחוונים היפה והכחול של חשבון האש שלך, תוכל לראות כי בעמודה בצד שמאל נוכל לראות את רשימת כל האש שירותים, כך שנוכל להשתמש בכל אחד משירותים אלה. עכשיו הכל מוכן לצאת לדרך. במסוף שלך הוסף אפליקציה כדי להתחיל ולחץ על הסמל. כדי לקבל את כל פרטי התצורה כדי לחבר את היישום הזוויתי שלנו עם חשבון firebase. פרטים אלה ייחודיים לפרויקט שלנו. עכשיו העתק את הפרטים האלה ועבור לפרויקט הזוויתי שלך מצא את environment.ts הוסף קוד להלן והדבק את הפרטים שם.
ייצוא סביבת const = {
ייצור: נכון, בסיס אש: {
פרטי התצורה שלך כאן …
}
};
וגם הוסף קודים להלן בתוך app.module.ts
יבוא: [AngularFireModule.initializeApp (environment.firebase),….],
שלב 8: התקנת ספריית NgxCharts בפרויקט הזוויתי שלך
עבור לנתיב הפרויקט כפי שעשינו בשלבים קודמים, הקלד למטה קוד ב- CMD שלך.
npm i @swimlane/ngx-charts-שמור
האתר הרשמי של NgxChart עבור לאתר זה ותפס את התרשים שאתה רוצה. העדפתי עם תרשים קווים. עבור לכתובת זו ותפס את הקוד והוסף אותו לרכיבים המתאימים.
שלב 9: צור מחלקת שירות ומאגר מידע בזמן אמת


עבור אל תיקיית הפרויקט ופתח את CMD והקלד נתיב חוקי ושם מחלקה מועדף לשירות יחד עם הפקודה ng generate. לפני שנכנס לקוד ברצוני לתת מעט מושג לגבי מסד נתונים בזמן אמת של בסיס Firebase. זה לא כמו כל מסד נתונים אחר של מודלים יחסיים. איננו יכולים לראות מבנה טבלה במגוון מסדי נתונים זה, זה נקרא מסד נתונים NOSQL אנו יכולים לראות מבנה טקסט או מבנה נתונים של מסמכים. מה שנקרא JSON, כך שאם רצינו לאחסן נתונים בתוך מסד נתונים מסוג זה עלינו להעביר אותם כמו אובייקטים של JSON. בתמונה למעלה אתה יכול לראות, במאגר הנתונים שלנו יש צומת או קצה שנקרא התקנים, ותחת הצומת הזה יש צומת נוספת בשם DeviceA ותחת הצומת הזה, אתה יכול לראות מעל כל אינדקסים כמו לחות, טמפרטורה..או. מתחת לצומת ההום אתה יכול לראות את נתוני הסניור שנאספו מעת לעת.
async getData () {
this.items = ;
החזר הבטחה חדשה ((פתור) => {
this.database. list (`/devices/$ {this.sessionService.get (" DeviceA ")}/$ {" Hum "}`).snapshotChanges (). הירשם (snapshot => {
snapshot.forEach (element => {
אם (! element.key.startsWith ('current_hum')) {
this.items.push ({
name: moment (element.payload.val () ['date'], 'YYYY-M-DD hh: mm: ss'). פורמט ('YYYY-MM-DD hh: mm'), ערך: element.payload.val () ['ערך']
});
}
});
לפתור (this.items);
});
});
}
זהו קוד מחלקת השירות לגישה לנתונים המאוחסנים מתחת לצומת ההמה במסד הנתונים, כל שעליכם לעשות הוא לקרוא לפונקציית המחלקה הזו getData () שבה תרצו לאכלס את התרשים שלכם.
async ngOnInit () {this.items = ממתין ל- this.humService.getData ();
this.multi = [{
שם: '%', סדרה: this.items
}];
}
כאן בתוך שיטת ngOnInit בכיתה הרכיבים שלנו, קראנו לשירות שלנו לאכלס את מערך הרב אשר המערך שעלינו להעביר את הערכים עבור הגרף.
שלב 10: הרכיב את הפרויקט שלך


עבור אל תיקיית הפרוייקט שלך ופתח את CMD והקלד שרת ng, ואז כל קוד Typescript יומר ל- javascript. והקלד את כתובת האתר ש- CMD יבקש ממך, לפרוייקט מעל https:// localhost: 4200/home וסיימת.
מוּמלָץ:
מערכת ניטור מזג אוויר מבוזרת IoT חכמה באמצעות NodeMCU: 11 שלבים

מערכת ניטור מזג אוויר מבוזרת IoT חכמה באמצעות NodeMCU: כולכם אולי מודעים לתחנת מזג האוויר המסורתית; אבל האם תהית אי פעם איך זה באמת עובד? מכיוון שתחנת מזג האוויר המסורתית יקרה ומגושמת, צפיפותן של תחנות אלה ליחידת שטח היא פחותה מאוד מה שתורם ל
מערכת ניטור ובקרת לחות בקרקע מבוססת IoT באמצעות NodeMCU: 6 שלבים

מערכת ניטור ובקרת קרקע מבוססת IoT באמצעות NodeMCU: במדריך זה אנו הולכים ליישם מערכת ניטור ולחות בקרקע מבוססת IoT באמצעות מודול WiFi ESP8266 כלומר NodeMCU. רכיבים נדרשים לפרויקט זה: מודול WiFi ESP8266- אמזון (334/- מודול ממסר INR- אמזון (130/- INR
מערכת ניטור אקלים פנימי מבוסס פטל פי: 6 שלבים

מערכת ניטור אקלים פנימי מבוסס פטל: קראו את הבלוג הזה ובנו מערכת משלכם כך שתוכלו לקבל התראות כאשר החדר שלכם יבש או לח מדי מהי מערכת ניטור אקלים פנימי ולמה אנו זקוקים למערכות ניטור אקלים פנימי? לספק מבט חטוף על סוגי האקלים המרכזיים
מערכת ניטור אוויר באמצעות NodeMCU ו- IOT Thingspeak: 4 שלבים

מערכת ניטור אוויר באמצעות NodeMCU ו- IOT Thingspeak: ThingSpeak היא אפליקציית IoT ו- API של קוד פתוח לאחסון ואחזור נתונים ממכשירי חומרה וחיישנים. הוא משתמש בפרוטוקול HTTP דרך האינטרנט או LAN לתקשורת שלו. ניתוח ה- MATLAB כלול לניתוח וחיזוי של
מד חום אינפרא אדום מבוסס Arduino - מד חום מבוסס IR באמצעות Arduino: 4 שלבים

מד חום אינפרא אדום מבוסס Arduino | מד חום מבוסס IR באמצעות Arduino: היי חברים במדריך זה נכין מדחום ללא מגע באמצעות arduino. מכיוון שלפעמים הטמפרטורה של הנוזל/מוצק גבוהה מדי או נמוכה ואז קשה ליצור איתו קשר ולקרוא אותו הטמפרטורה אז בתרחיש זה
