
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-31 10:19.
- שונה לאחרונה 2025-01-23 14:46.


האתגר שלך, קורא יקר, הוא להבין איזה מסר מוסתר בתמונת output-p.webp
שתי התמונות כאן נראות זהות אך הן אינן אלה תמונות greenman-p.webp
ההנחיה הזו בהשראת סרטון יוטיוב נהדר. לאחר שצפיתי בסרטון מאוחר בשעת לילה מאוחרת יום אחד והתאמץ לחשוב על הרצאה מגניבה ובחינת אמצע לשיעור תכנות Java מתקדם, הפרויקט הזה נולד. התמונות למעלה, יחד עם הקוד המתואר בהוראה זו, הינן בחינם ב- Github.
אספקה
תזדקק למחשב ותצטרך לדעת כיצד לאסוף ולהפעיל תוכנית Java. תוכנית זו היא רק שני קבצים קצרים ותצטרך להריץ אותה בשורת הפקודה.
שלב 1: מהי סטגנוגרפיה
כדאי לצפות בסרטון היוטיוב שקישרתי בשלב הקודם, אך הנה הסיכום:
אם אתה צריך להסתיר הודעה סודית לחבר, דרך מגניבה לעשות זאת היא באמצעות סטגנוגרפיה. הרעיון של דימוי סטגנוגרפיה הוא פשוט; תמונות מחשב עשויות פיקסלים, וכל פיקסל הוא שילוב של אדום, ירוק וכחול. בהרבה פורמטים של תמונת מחשב כמויות האדום, הירוק והכחול בכל פיקסל מתבטאות כערכים 0-127. כך, למשל, לפיקסל אדום מאוד יהיה ערך אדום של 127 וערכים ירוקים וכחולים של אפס. הטריק הוא כזה: עוצמה אדומה של 126 אינה ניתנת להפרדה מעוצמה אדומה של 127 (לעין אנושית). וכך על ידי התעסקות עם פלוס מינוס אחד בכל פיקסל אדום נוכל להסתיר סיביות בפיקסלים. אם נמצא דרך ערמומית לאסוף את החלקים בחזרה, נוכל לאחזר את הנתונים שגנבנו לתמונה!
תהיה יצירתי! ניתן לעשות סטגנוגרפיה בכל מדיה דיגיטלית! אתה יכול לשחק עם סיביות בקבצי מוזיקה או וידאו למשל, אבל זה דורש ממך לעשות מחקר נוסף מחוץ להיקף ההנחיה.
שלב 2: כיצד מקודד טקסט במחשבים

מה שמופיע כאן עשוי לדרוש תואר CS או הרבה תשוקה תחביבים כדי להבין. מחשבים מאחסנים נתונים בביטים כ- 1s ו- 0s. 1s ו- 0s אלה מקובצים בדרך כלל בחבורות של 8 ומכונה "בתים". כפי שהוסבר כאן וכאן ישנן מספר דרכים בהן אנו יכולים לומר למחשב לפרש בתים כטקסט. כדי להפיק את המרב מההרצאה הסטגנוגרפית הזו/להדרכה, עליך להבין פחות או יותר את ASCII ו- UTF8. אלה שתי דרכים נפוצות לקודד נתוני שפה בסדרת בתים.
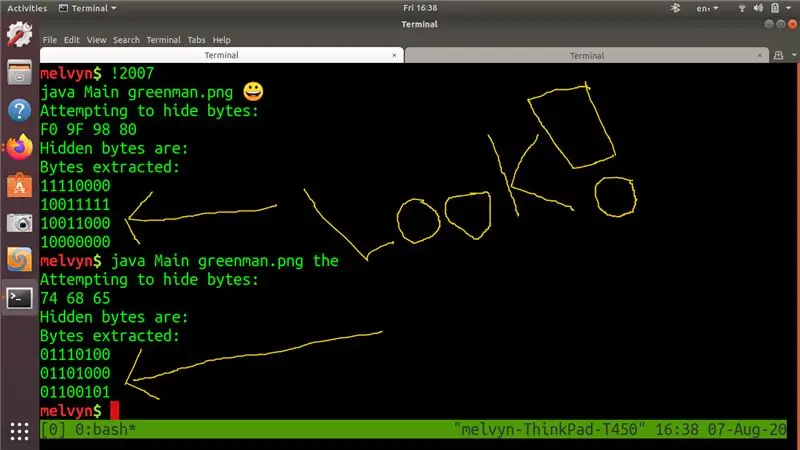
לאחר שתקבל מושג בנושא זה תבין זאת: ב- ASCII וב- UTF8 המילה "the" מיוצגת על ידי הבתים הבאים (ב- hex) 0x74 0x68 0x65. בבינארי, בתים אלה הם: 01110100b 01101000b 01101101b
יתר על כן, תבין שב- UTF8 אמוג'י פנים מחייכות מיוצג על ידי הבייטים הבאים (בהקס) 0xF0 0x9F 0x98 0x80. בבינארי בתים אלה הם 11110000b 10011111b 10011000b 10000000b.
בכל מקרה תראה בצילום המסך המצורף שהמחשב שלי עושה משהו עם הבייטים האלה. הדגשתי אותם בפלט התוכנית עם חיצים ו- "LOOK!" גדול.
שלב 3: כיצד פועלת התוכנית
הרכבת התוכנית מ- github קלה. קבל את הריפו המוצג בעמוד הראשי כאן ואז
התוכנית מופעלת כך משורת הפקודה: java Main input-p.webp
בדוגמאות המצורפות תראה שהפעלתי את java Main greenman-p.webp
אתה תעשה את אותו הדבר.
אם תסתכל על Main.java תראה שזה מה שקורה:
- התוכנית קוראת את התמונה למערך דו -ממדי
- התוכנית הופכת את ההודעה שסיפקת למערך בתים (בתים )
- לאחר מכן התוכנית משתמשת בכיתה MessageHider כדי להסתיר את תאי ההודעות במערך התמונות.
- לאחר מכן התוכנית כותבת את מערך התמונה 2d החוצה לקובץ (output.png) ובתוכו הנתונים הנסתרים. אם מסתכלים על התמונה הזו אין להבחין בינה לבין המקור
- לאחר מכן התוכנית קוראת output-p.webp" />
אז פחות או יותר הקוד עובד כפי שאנו מצפים.
שלב 4: מסקנה
אז נתתי לך קוד עבודה, הוכחה שזה עובד בצורה של תמונה, וכמה הערות הרצאה שאני נותן לסטודנטים שלי באוניברסיטה. גם אני נתתי לך אתגר! ביליתי כמה שעות בכתיבת הקוד והכנת הערות הרצאה אז אני מצטער שאין לתלמיד הזה הרבה תמונות. אם אתה חושב שסטגנוגרפיה מעניינת אנא קבל את האתגר שלי!
מוּמלָץ:
כיצד ליצור מוביל סודי באמצעות מיקרו ביט: 9 שלבים

איך ליצור מוביל סודי באמצעות מיקרו ביט: קיבלתי השראה ב'מכונות אחרות 'בצינור chanal. הנה מה שקיבלתי ממנו - https://youtu.be/mqlMo4LbfKQ הנה מה שהוספתי בתצוגות LCD עצמיות שלי - לוח מקשים עבור בנקים אחרים של מיקרו ביט- כוח- קוד נוסף עבורו
טאבלט אוטומטי סודי המותקן על הקיר: 6 שלבים

טאבלט אוטומטי חשמלי המותקן על הקיר: מדריך זה יסביר כיצד ליצור תושבת לטאבלט openHAB (https://www.openhab.org/) בו ניתן להסיר את הטאבלט בכל עת, שם הוא נטען ללא כבל והשאיר את הקיר נראה תקין לחלוטין כאשר אף טאבלט אינו
מראה זיהוי פנים עם תא סודי: 15 שלבים (עם תמונות)

מראה זיהוי פנים עם תא סודי: תמיד סיקרן אותי התא הסודי היצירתי המשמש בסיפורים, סרטים וכדומה. לכן, כשראיתי את התחרות הסודית החלטתי להתנסות בעצמי ברעיון ולעשות מראה רגילה למראה הפותחת
איך להשיג עולם סודי !!!!!! (מצב באגים): 3 שלבים

איך להשיג עולם סודי !!!!!! (מצב באגים): בהנחיה זו, אראה לך כיצד להגיע למצב עולם סודי במיינקראפט
בסיס סודי סודי: 5 שלבים

בסיס סופר סודי: תמיד חשוב שיהיה בסיס סודי, במיוחד ברב-שחקנים. בסיסים הם הכרחיים להסתרת חפצים והסתרה מהמון ושחקנים אחרים
