
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.

אין ספק שהמדריך הזה לא יזכה בפרסים בגלל האיכות שלו או כל דבר אחר!
לפני שהתחלתי בפרויקט הזה, זיגגתי באינטרנט ולא מצאתי כלום על חיבור ה- LCD הזה ל- ESP32 אז חשבתי שעם הצלחה, יש לתעד אותו ולשתף אותו.
אספקה
כל מה שתצטרכו הוא צג LCD ST7920 128X64, ESP32 וסיר 10K.
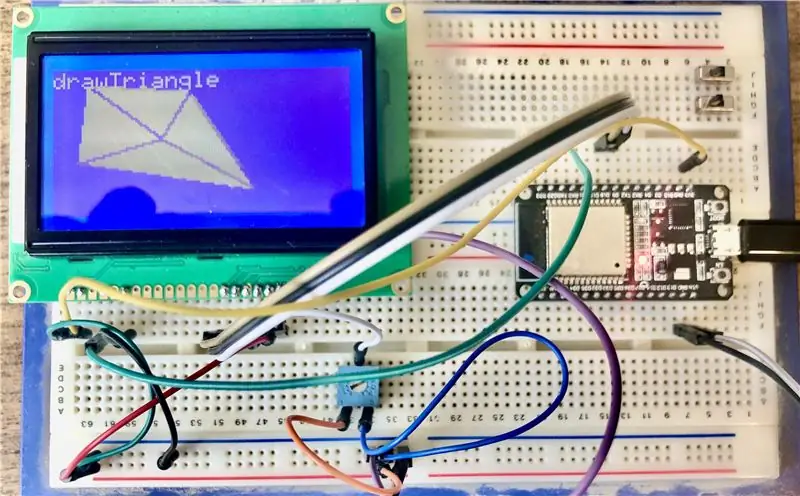
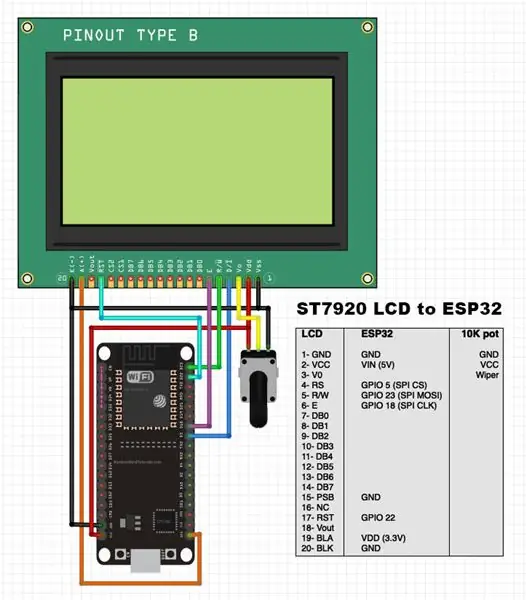
שלב 1: החיבורים

חבר את כל שלושת הרכיבים בהתאם לחיבורים לעיל.
אולי אפשר להשתמש בסיכות שונות ב- ESP32 אבל אני לא יודע בוודאות.
שלב 2: הקוד
השתמשתי ב- Arduino IDE כדי להעלות את הקוד ב- ESP32.
אם אינך יודע כיצד לחבר ולתכנת את ESP32 עם Arduino IDE, חפש הוראות באינטרנט, זה די קל למצוא.
הספרייה שבה השתמשתי היא ספריית U8g2 V2.27.6 מאת אוליבר.
לאחר שהתקנת את ספריית U8g2, היכנס לדוגמאות ופתח את "דוגמאות/U8g2/full_buffer/GraphicsTest".
כעת, בקוד, מצא את השורה הנראית כך:
// U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0,/* שעון =*/13,/* נתונים =*/11,/* CS =*/10,/* איפוס =*/8);
והחליפו אותו ב:
U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0, /* שעון =* / 18, /* נתונים =* / 23, /* CS =* / 5, /* איפוס =* / 22); // ESP32
העלה את הקוד ל- ESP32 שלך, ומחזיקה אצבעות, זה עובד!
שלב 3: מסקנה
זהו המדריך הראשון שלי.
אני יודע שזה לא סופר מפואר או משהו, אבל לפחות זה שם וזה עשוי לעזור למישהו.
אנא הגיב על חוויתך בהתאם להנחיות אלה, אנסה לעדכן אותה ולשפר אותה!
- בלייז
מוּמלָץ:
תצוגת שעון תצוגת LED עם מטריקס LED בשליטת WiFi: 3 שלבים (עם תמונות)

תאורת שעון תצוגת מטריצת תצוגת LED מבוקרת באמצעות WiFi: רצועות LED הניתנות לתכנות, למשל מבוסס על WS2812, מרתקים. יישומים הם רבים ואתה יכול להשיג תוצאות מרשימות במהירות. ואיכשהו בניית שעונים היא תחום אחר שאני חושב עליו הרבה. מתחיל עם קצת ניסיון בתחום
תצוגת TTGO (צבע) עם מיקרופיתון (תצוגת TGO T): 6 שלבים

תצוגת TTGO (צבע) עם מיקרופיתון (תצוגת TTGO T): תצוגת TTGO T היא לוח המבוסס על ESP32 הכולל תצוגת צבע בגודל 1.14 אינץ '. ניתן לרכוש את הלוח תמורת פרס של פחות מ -7 $ (כולל משלוח, פרס שניתן לראות ב- Banggood). זהו פרס מדהים עבור ESP32 כולל תצוגה
תצוגת LCD I2C / IIC - השתמש ב- LCD SPI לתצוגת LCD I2C באמצעות מודול SPI ל- IIC עם Arduino: 5 שלבים

תצוגת LCD I2C / IIC | השתמש ב- LCD SPI לתצוגת LCD I2C באמצעות מודול SPI ל- IIC עם Arduino: היי חבר'ה מכיוון של- SPI LCD 1602 רגיל יש יותר מדי חוטים להתחבר כך שקשה מאוד לחבר אותו ל- arduino אבל יש מודול אחד זמין בשוק שיכול המר את תצוגת SPI לתצוגת IIC, אז עליך לחבר רק 4 חוטים
תחנת מזג אוויר באמצעות תצוגת ST7920 גדולה: 4 שלבים

תחנת מזג אוויר באמצעות תצוגת ST7920 גדולה: חברים יקרים ברוכים הבאים לעוד הוראה! במדריך זה אנו הולכים להציץ לראשונה בתצוגת ה- LCD הגדולה הזו ואנו הולכים לבנות בעזרתה צג טמפרטורה ולחות. תמיד רציתי לגלות תצוגה הדומה לתצוגה
כיצד להכין שעון בזמן אמת באמצעות תצוגת Arduino ו- TFT - Arduino Mega RTC עם תצוגת TFT 3.5 אינץ ': 4 שלבים

כיצד להכין שעון בזמן אמת באמצעות תצוגת Arduino ו- TFT | Arduino Mega RTC עם תצוגת TFT 3.5 אינץ ': בקר בערוץ היוטיוב שלי. הקדמה:- בפוסט זה אני הולך לעשות "שעון בזמן אמת" באמצעות 3.5 אינץ' TFT מגע LCD, Arduino Mega מודול RTC 2560 ו- DS3231 …. לפני תחילת … בדוק את הסרטון מערוץ היוטיוב שלי..הערה:- אם אתה משתמש ב- Arduin
