
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:13.
- שונה לאחרונה 2025-01-23 14:46.



זהו יישום שמירה על ניקוד פטנק (המכונה פעם Jeu de Boules) עבור אנדרואיד. ניתן להשתמש ביישום זה בדיוק כפי שהוא והוא מתפקד במלואו. או שניתן להשתמש בו בשילוב עם תצוגת פטנק מטריקס [הוראות נפרדות]. חלק זה של הפרויקט הוא פשוט מכיוון שאין צורך בחומרה, אלא רק תוכנות זמינות בחינם.
אספקה
- טלפון תואם אנדרואיד (רצוי)
- מכשיר עם גישה לדפדפן אינטרנט, רצוי מחשב עם עכבר לצורך עבודת הקידוד והעיצוב
- חשבון ב- MIT App Inventor (בחינם)
- חבילת ציור פשוטה למשל Pixlr או Gimp (הכל בחינם)
- אתר משאב אייקונים למשל סמלים של ממשק המשתמש או Material.io (הכל בחינם)
תוכנה ומקוד מקורות:
תוכל למצוא קישור לאפליקציית Petanque בפועל בתחתית דף זה. כאן תוכל גם למצוא קישור לקוד המקור המלא (מצטער על זה, אך Instructables אינו מאפשר לי להעלות קובץ.aia …).
שלב 1: אנטומיה וניווט של האפליקציה

העיצוב והניווט של האפליקציה די פשוטים. בסך הכל יש 4 מסכים:
- מסך ראשי מספר 1 (בו אנו מבלים את רוב זמננו בשמירה על ציונים)
- מסך התאמות מספר 2 (שבו אנו מוצאים רשימה של כל ההתאמות והציונים ששיחקו)
- מסך הגדרות מס '3 (הגדרות לאפליקציה, משימות ניהול, איתור באגים וכו')
- אודות מסך מס '0 (הלוגו אודות, הלוגו והיכן ניתן לקבל את הוראות הבנייה כלומר דף אינטרנט זה)
פריסת המסכים ומיקום הכפתורים עברו אופטימיזציה לשימוש ביד אחת ובאצבע אחת (אגודל). הלחצנים בתפריט הניווט התחתון מעבירים אותך למסכים מימין או משמאל למסך הנוכחי. אז כפתור 0 יביא אותך למסך אודות מס '0. ולחצן מס '1 מחזיר אותך למסך הראשי מספר 1 וכו', usw.
ברור? מאשר אפשר להמשיך…
שלב 2: עיצוב הנתונים (בסיס)


כעת, לפני שנוצר את המסך הראשון אנו זקוקים למקום כלשהו לאחסון כל הנתונים בהם האפליקציה הזו תשתמש. לשם כך נשתמש בטופס הפשוט ביותר שיש ל- MIT App Inventor להציע: TinyDB. זה מוגבל למדי מכיוון שהוא יכול לאחסן רק זוג מפתח/ערך, אך בעזרת קצת עזרה וכמה טריקים נוכל לגרום לזה לעשות את כל מה שאנחנו רוצים.
ישנם שני סוגים של ערכים שנשמור:
- אנו נשמור 10 ערכים פשוטים/שווים לכלל האפליקציות (כפי שמוצג בפונקציה 'CreateIgnoreList' למעלה).
- ומפתח/ערך מורכב יותר המאחסן את כל נתוני המשחקים שהושלמו במחרוזת אחת כאשר המקש/ערך 'CurrentMatch' משמש כמפתח הראשי * (כפי שמוצג בפונקציה 'SaveScore' למעלה). שדות אלה בתוך צמד מפתחות/ערך אחד זה מופרדים על ידי תו שליטה לא ויזואלי '\ t'. דמות שליטה זו תאפשר לנו במסך התאמות מספר 2 לאחזר את כל הערכים למרכיביו הנפרדים ולהציג אותם ולמיין אותם. אבל עוד על כך בקטע מסך 2 (התאמות).
* מידע נוסף על יצירת מפתח ראשי עבור TinyDb ב- AppInventor ב- YouTube.
שלב 3: מסך 1 (ראשי)



זהו מסך 'סוס העבודה' שבו נבלה את רוב הזמן כמשתמש באפליקציה. זוהי גם נקודת המוצא לאפליקציית MIT App Inventor שלנו.
כפי שניתן לראות מלמעלה (תמונה מס '1) לעיל למרות שהמסך פשוט בהתקנה, יש לא מעט אינטראקטיביות נסתרת, טיפול בשגיאות, גלילה, מסך מפוצל, תפריט צף, מחוות החלקה, שמירה מפני טעויות, קלט שגוי ואפילו שחזור מהתקלות. לכל התכונות הללו, עיין בקוד המקור המפורט של כל מסך. אז מה אתה יכול לעשות כאן:
- לחץ על 'צוות 1' ותקבל הודעה שתאפשר לך לשנות את השם 'צוות 1'. לאחר שינוי זה ישנה את 'צוות 1' זה לשם שבחרת. זהו גם השם שישמש כדי לשקף את ציון ה'משחק 'וה'התאמה' (במסכים הבאים).
- 'הציון של צוות 1' ו'הציון של צוות 2 'משתנים בהתאם ללחצני'+'ו-'-'שנלחצו בתחתית כל קבוצה בהתאמה. אם הציון הוא 0 ו-'-' נלחץ מסופק אות וויזואלי אך הציון נשאר 0 (כמובן).
- אם 'ציון' מגיע ל -13 קורים כמה דברים: אות ויזואלי מסופק, הודעת חלונות מציגה את התוצאות (תמונה מס '2) ומספקת לך אפשרות להתחיל משחק חדש או התאמה חדשה (וכמובן משחק חדש מִשְׂחָק). אם עם זאת בחרת לא את ניקוד הפטאנק הקלאסי אלא את נקודת ההפרש של 2 נקודות (שניתן לבחור במסך ההגדרות מס '3) מאשר בהתאם להבדל בין שתי קבוצות אחד יוכרז כמנצח (כפי שמוצג בתמונה מס' 3).
- 'הציון' ב'משחק 'הנוכחי מוצג במרכז המסך בין ציוני' קבוצה 1 'ו'קבוצה 2'. וזה יימשך טבלאות עד שתתחיל 'התאמה' חדשה.
- כדי לנווט למסכים אחרים תוכל גם 'להחליק שמאלה' כדי להציג את המסך אודות מס '0 או' להחליק ימינה 'כדי להציג את מסך התאמות מספר 2.
לבסוף בתחתית תפריט הניווט. זה תמיד ממוקם בתחתית המסך המוחלטת, לא משנה מה גודל המסך. גם אם נעשה שימוש בפונקציונליות 'מסך מפוצל' של Android. תפריט הניווט התחתון כולל 3 לחצנים:
- משמאל למטה: ה '?' הלחצן ילך שמאלה ויציג שוב את מסך אודות ההפעלה הראשונית (0).
- מרכז תחתון: כפתור האיפוס (שנראה כמו '@' עם חץ) יאפשר לך להתחיל משחק חדש או התאמה חדשה בכל 'זמן' במשחק, פשוט לחץ על כפתור האפס האמצעי התחתון. זה יהיה גם מי חלון הודעה שיבקש ממך להתחיל משחק חדש או התאמה חדשה.
- למטה מימין למטה: הלחצן '->' יגיע ימינה ויציג את סקירת כל התאמות (מס '2).
שלב 4: מסך 2 (התאמות)



למרות שהוא פשוט מאוד באיפור חזותי, למסך זה יש את הקוד המעניין יותר בתוכו מאשר המסכים האחרים. אבל לפני שנכנס לזה נראה מה הוא עושה במסך:
מתחת לתוויות 'קבוצה 1' ו'צוות 2 'מופיעה רשימה של כל ההתאמות והציונים הכוללים שלהן בהתאמה. זוהי רשימה ממוינת עם 'המשחק האחרון ששיחק' למעלה ו'המשחק הכי ישן 'בתחתית.
באמצע, בין 'צוות 1' ל'צוות 2 ', נמצא כפתור שיכול למיין את רשימת ההתאמות בסדר עולה או יורד. הסמל ישתנה בהתאם לכיוון המיון שנבחר.
כדי לנווט למסכים אחרים אתה יכול גם 'החלק שמאלה' כדי להציג את המסך הראשי מס '1 או' החלק ימינה 'כדי להציג את מסך ההגדרות מס' 3.
לבסוף בתחתית תפריט הניווט. זה תמיד ממוקם בתחתית המסך המוחלטת, לא משנה מה גודל המסך. גם אם נעשה שימוש בפונקציונליות 'מסך מפוצל' של Android (כפי שמוצג בתמונה מספר 2). תפריט הניווט התחתון כולל 3 לחצנים:
- משמאל למטה: ה '?' הלחצן ילך שמאלה ויציג שוב את מסך אודות ההפעלה הראשונית (0).
- מרכז תחתון: כפתור האיפוס (שנראה כמו '@' עם חץ) יאפשר לך להתחיל משחק חדש או התאמה חדשה בכל 'זמן' במשחק, פשוט לחץ על כפתור האפס האמצעי התחתון. זה יהיה גם מי חלון הודעה שיבקש ממך להתחיל משחק חדש או התאמה חדשה.
- למטה מימין למטה: הלחצן '->' יגיע ימינה ויציג את סקירת כל התאמות (מס '2).
מרכז את רשימת ההתאמות על המסך:
רציתי להציג את רשימת ההתאמות שבמרכזה על המסך כשהמחלק '-' הוא המרכז. כעת, מכיוון שמספר המשחקים שהקבוצה ניצחה יכול להיות ספרה אחת או יותר והשמה האמיתי של כל קבוצה יכול להיות שונה בגודלו, איננו יכולים פשוט לרשום זאת ברשימה אחת. הכל ייראה בערך כך:
צוות 1 0 - 1 צוות 2
פו 1 - 42 FooBar
לכן צריך לרכז את התווית למפריד '-'. כאשר 'שם צוות 1' ו'ציון צוות 1 'מיושרים ימינה לשמאל למפריד'-'. ו'ציון צוות 2 'ו'שם צוות 2' מיושרים משמאל לימין של מחלק '-'. אז אנחנו בסופו של דבר ככה:
"צוות 1 0" "-" "צוות 1" "פו 1" "-" "42 פו בר"
ומכיוון שאני לא יודע כמה זמן תהיה רשימת ההתאמות שלי אני מכניס את כל 'שם הקבוצה 1' ו'קבוצה 1 'לאותה תווית HTMLFormat ואחרי כל התאמה אני מוסיף a ומכניס את השם הבא ל- NewLine.
הכינו את הדברים למיון:
כפי שצוין בשלב עיצוב הנתונים (בסיס) אני יכול לאחסן ערך יחיד בלבד. אז שמרתי את הערכים של 'שם צוות 1', 'ציון צוות 1', 'ציון צוות 2' ו'שם צוות 2 'מופרדים על ידי תו שליטה לא ויזואלי' / t '. עכשיו אני צריך קודם כל להוציא אותם ממאגר הנתונים (כפי שמוצג בתמונה מס '3).
קטע הקוד מראה כי אנו בודקים תחילה אם הדגל באגים מוגדר (הדבר מתבצע בכל מסך של יישום זה. לאחר מכן הוא יוצר רשימה של צמדי מפתחות/ערך) שעלינו להתעלם מהם בעת מעבר במסד הנתונים. אנו מעוניינים רק בנתוני 'התאמה', שום דבר אחר. לאחר מכן אנו עוברים בין מסד הנתונים ומתעלמים מכל המפתחות ברשימת הבורים ויוצרים רשימה חדשה עם 2 ערכים:
- מפתח הראשי (זכור שמדובר במספר המציין את מספר ההתאמה, החל בהתאמה מספר 1)
- מחרוזת המכילה את הערכים של 'שם צוות 1', 'ציון צוות 1', 'ציון צוות 2' ו'שם צוות 2 '
לאחר מכן אנו עוברים דרך הרשימה ויוצרים רשימה חדשה של רשימות שבהן השדות הנפרדים מחולקים לפריטים בודדים (כפי שמוצג בתמונה מס '4):
DataToSort -> אינדקס רשימה 1 -> אינדקס רשימה 1 (מספר PK)
-> מדד רשימות 2 (שם קבוצה 1) -> רשימת אינדקס 3 (ציון קבוצתי 1) -> מדד רשימות 4 (ציון קבוצתי 2) -> מדד רשימות 5 (שם קבוצה 2) -> רשימת אינדקס 2 -> רשימת אינדקס 1 (מספר PK) -> אינדקס רשימה 2 (שם הקבוצה 1) ->… ->…
לאחר מכן אנו מציגים מידע על איתור באגים אם דגל הניפוי הוא אמת. ועכשיו נוכל סוף סוף למיין את רשימת (הרשימות) שלנו.
BubbleSort* רשימת רשימות:
תמונה מס '5 מציגה את הרישום המלא ל- BubbleSort* רשימת הרשימות שלנו. ניתן כמובן להשתמש באלגוריתם זה לכל גודל רשימת רשימות לא משנה כמה אינדקסים קיימים.
* מידע נוסף על כמה פשוט האלגוריתם של BubbleSort ביוטיוב.
שלב 5: מסך 3 (הגדרות)

מסך זה נראה עמוס מאוד ויש בו הרבה אלמנטים של עיצוב חזותי. אבל בסופו של דבר יש רק 5 מתגי החלפה:
- 'פרד קלע': אם הוא מופעל, הוא משנה את התנהגות הקליעה ומחליט על המנצח על בסיס הפרש של 2 נקודות ב -13 ולא רק הראשון שמגיע ל -13.
- 'התאמת Bluetooth': (כאשר הוא מופעל) אם מופעל 'מופעל' מאפשר זיווג עם יישום זה עם צג הפטאנק החיצוני.
- 'אפס התאמות': אם מופעל 'מופעל' הוא יאפס/ימחק את כל ההתאמות ויתחיל בהתאמה 1.
- 'אפס DB': אם מופעל 'מופעל' הוא ימחק/אפס את כל ההתאמות וכל הגדרות היישום האחרות בחזרה להגדרות המקוריות, כולל הציון הנוכחי, התאמות, שמות קבוצות, הגדרות ניפוי, סדר מיון, הגדרות בלוטות '(כשהוא מופעל) וכו'..
- 'איתור באגים': אם מופעל 'מופעל' הוא יציג מידע על ניפוי באגים בכל האפליקציה בין סוגריים מרובעים ''. דברים כמו 'מספר הרשומות הכולל, מספר המשתנים הכולל, מספר ההתאמה הנוכחית, מספר המשחק PK וכו'.
לבסוף בתחתית תפריט הניווט. זה תמיד ממוקם בתחתית המסך המוחלטת, לא משנה מה גודל המסך. גם אם נעשה שימוש בפונקציונליות 'מסך מפוצל' של אנדרואיד או שהמסך פשוט גבוה ממה שהמסך יכול להציג בגלל מספר הפריטים על המסך. במקרים כאלה תמיד תוכל לגלול על ידי החלקה למעלה ולמטה. לתפריט הניווט התחתון הזה יש רק כפתור אחד:
משמאל למטה: הלחצן '<-' ילך שמאלה ויציג את ההצגה הראשונית את סקירת כל התאמות (מס '2)
שלב 6: מסך 0 (אודות)

המסך האחרון. רק מידע, לא יותר.
מסך זה מוצג בפעם הראשונה שבה יישום זה מופעל. לאחר מכן הוא לעולם לא יוצג שוב, אלא אם בחרת לעשות זאת על ידי לחיצה על '?' כפתור במסך הראשי מס '1.
בתפריט הניווט התחתון יש רק כפתור אחד וזה מחזיר אותך למסך הראשי מס '1.
שלב 7: תוכנת ו/או קוד מקור

סוף כל סוף.
אתה יכול להוריד את היישום ממיקום זה של Google Drive.
אתה יכול להוריד את הקוד מהערך MIT App Inventor Gallery עבור פנטה (תמונה מס '1). זה יאפשר לך לשמור את הפרויקט בחשבון MIT App Inventor שלך (אתה יכול לשנות את שמו לכל מה שתרצה). משם תוכל לראות את כל הקוד בעורך הבלוקים, את המסכים בעורך המעצב ואת כל המדיה והמשאבים המשמשים לפרויקט זה.
תוכל גם להוריד את קוד המקור (קובץ.aia, שהוא למעשה קובץ.zip) ממיקום זה של Google Drive.
מוּמלָץ:
שמירה על רדיו אינטרנט פשוט וקל: KISSIR: 13 שלבים

שמירה על רדיו אינטרנט פשוט ושטוף: KISSIR: לפעמים זה פשוט צריך להיות מישוש. ללא ממשק מסוג כלשהו. רק לחצנים. פטל פיי כנגן רדיו אינטרנט אינו דבר חדש, ויש הרבה הוראות כיצד ליצור נגן רדיו אינטרנט באמצעות פטל פטל עם או עם
טאלוס, שמירה על בטיחותך במהלך הנסיעות שלך: 5 שלבים

טאלוס, שמירה על בטיחותך בזמן הנסיעות שלך: להיות קורבן להטרדות בזמן הנסיעה הוא דבר שכיח למדי עבור אנשים רבים, במיוחד נשים. לא משנה מה המדינה, נסיעה בתחבורה ציבורית זהה לעתים קרובות לידיעה שאתה יכול להטריד מינית, או אפילו לעקוב אחריה תוך כדי הליכה הביתה. באלה
מכונית שמירה על נתיב אוטונומי באמצעות פטל פאי ו- OpenCV: 7 שלבים (עם תמונות)

מכונית לשמירת נתיבים אוטונומית באמצעות פטל פי ו- OpenCV: במדריכים אלה יוטמע רובוט שמירה על נתיבים אוטונומיים שיעבור את השלבים הבאים: איסוף חלקים התקנת דרישות מוקדמות תוכנה הרכבת חומרה בדיקה ראשונה איתור קווי נתיב והצגת ההנחיות
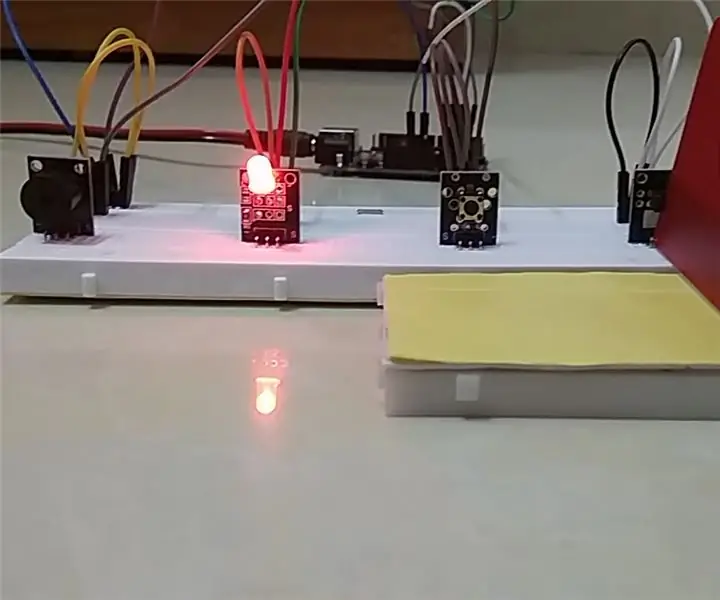
חיישן חסימת אור Arduino (מודול מפסק צילום) - שמירה על בטיחות הכרטיסים שלך (אב טיפוס): 4 שלבים

חיישן חסימת אור Arduino (מודול מפסק צילום) - שמירה על בטיחות הכרטיסים שלך (אב טיפוס): פרויקט זה הוא אב טיפוס ובפרויקט זה אדון כיצד ניתן לשמור את הכרטיסים שלך - כגון כרטיסי אשראי, כרטיסי חיוב, כרטיסי מתנה - בטוח. תסתכל על התמונות למעלה כדי לראות איך הפרויקט הזה עובד. תן לי לתת לך הצצה על
שמירת נקודת ציון Geocaching חדשה ב- iPhone: 8 שלבים

שמירת נקודת ציון Geocaching חדשה ב- iPhone: האם אתה מנסה למצוא מטמונים באייפון שלך, אך אינך מצליח להבין כיצד לנווט לגמר החידה או שאתה צריך לראות היכן נמצא השביל אל מטמון. אל תסתכל עוד, ההנחיה הזו תדריך אותך בתהליך הזה. בדוק את הגיאוקצ'ין שלי
