
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:13.
- שונה לאחרונה 2025-01-23 14:46.

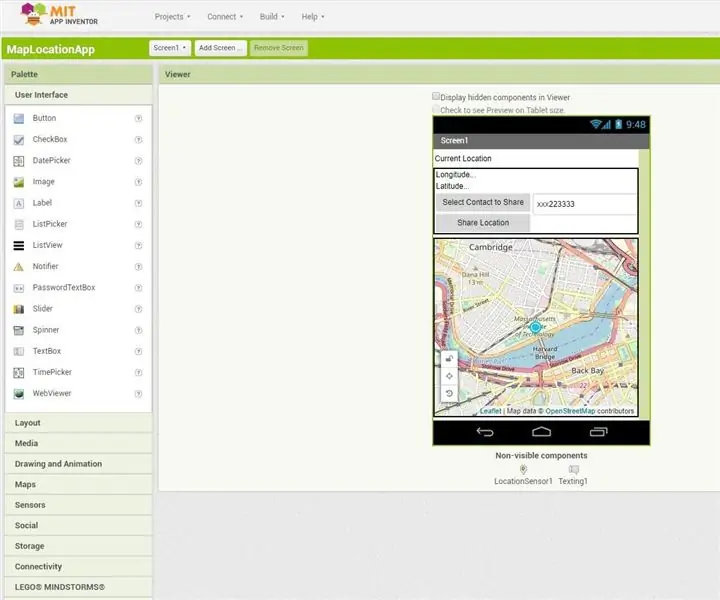
זהו הפריסה שיצרתי ליישום שיתוף מיקום זה.
בחלק הראשון של מסך זה, המשתמש יכול לקבל את קו האורך והרוחב של מיקומו הנוכחי.
על ידי בחירה בלחצן בחר איש קשר לשיתוף, יישום ברירת המחדל ליצירת קשר של הטלפון נפתח ומאפשר למשתמש לבחור את איש הקשר לשתף איתו את המיקום והשדה הבא (טקסטבוקס) מאוכלס במספר איש הקשר של הנמען שנבחר או שהמשתמש יכול הקלד ישירות את מספר איש הקשר של הנמען בתיבת הטקסט.
על ידי לחיצה על הלחצן שתף מיקום, יישום ברירת המחדל של הודעות הטלפון נפתח ומאפשר למשתמש לשלוח פרטי מיקום לנמען.
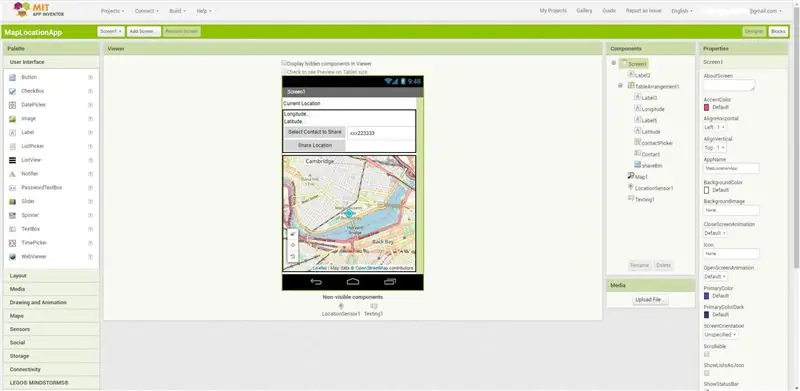
ליצירת יישום זה השתמשתי ב- MIT App Inventor, סביבת תכנות אינטואיטיבית ויזואלית המאפשרת לכולם - אפילו ילדים - לבנות אפליקציות מתפקדות באופן מלא לסמארטפונים וטאבלטים.
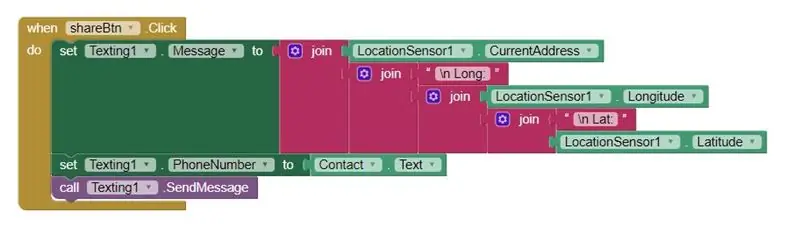
שלב 1: חסום תרשים

זהו תרשים החסימה לבניית ההיגיון של היישום.
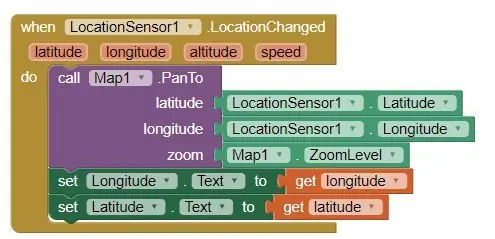
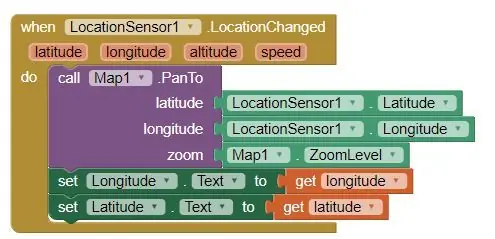
שלב 2: לוגיקת חיישן

ביישום זה, חיישן המיקום משמש לקבל את מיקום המשתמש. הוא מספק את האורך והרוחב של המיקום הנוכחי ותשומות אלה מוזנות למפה ולתוויות אחרות כדי להציג את הערכים המתאימים.
שלב 3: בוחר אנשי קשר

כאשר לוחצים על הלחצן ContactPicker ובוחרים איש קשר כלשהו, השדה איש קשר מאוכלס במספר הנמען. או שהמשתמש יכול להקליד ישירות את מספר איש הקשר של הנמען בשדה איש קשר.
שלב 4: לוגיקת כפתור שיתוף

לאחר לחיצה על כפתור שיתוף המיקום:
1. מאפיין ההודעה של אובייקט טקסטים נוצר והוקצה לו ערך של כתובת נוכחית, קו אורך, קו רוחב.
2. המאפיין PhoneNumber של האובייקט טקסטים נוצר והוקצה לו בערך מספר הטלפון של שדה איש הקשר.
ואז נקרא הליך SendMessage, המפעיל את יישום ברירת המחדל של העברת הטלפון לשליחת המיקום באמצעות הודעת טקסט.
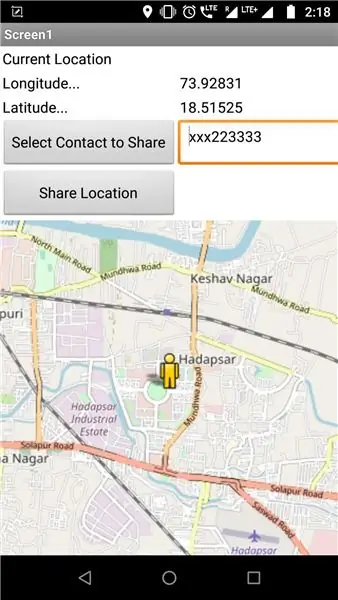
שלב 5: תצוגה מקדימה של יישומים במכשיר אמיתי

זה נותן תצוגה מקדימה כאשר האפליקציה נטענת במכשיר אמיתי.
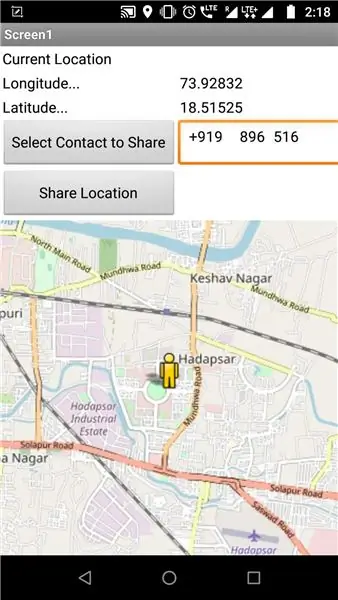
שלב 6: בחירת איש קשר

השדה ליד הצד בחר איש קשר לשיתוף מאוכלס במספר איש הקשר של הנמען.
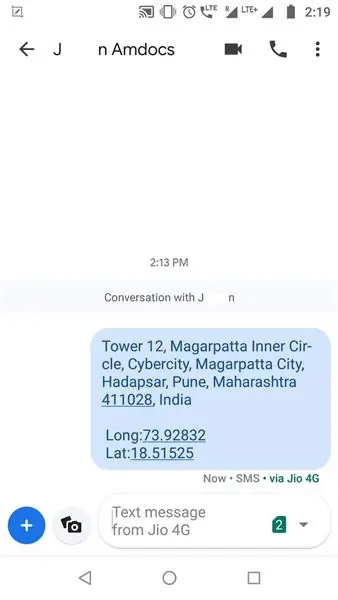
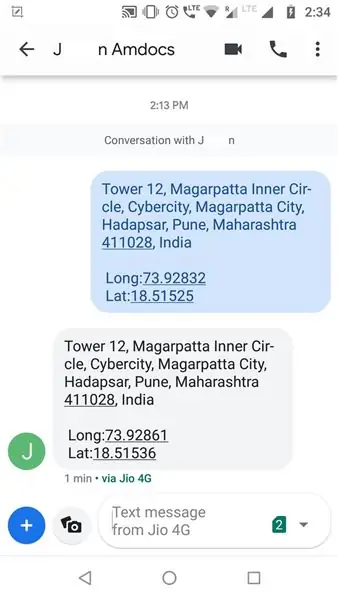
שלב 7: שליחת המיקום

לאחר לחיצה על כפתור שיתוף המיקום, יישום ברירת המחדל של העברת ההודעות של הטלפון מופעל ופרטי המיקום נשלחים.
שלב 8: שיתוף האפליקציה ובדיקה

שיתפתי את האפליקציה הזו עם חבר שלי וניסיתי להשיג את המיקום מהטלפון שלו.
שלב 9: קובץ.apk לנסות
השתמש בקובץ.apk זה כדי להתקין את האפליקציה בטלפון אנדרואיד שלך ולנסות ולבדוק אותה.
מוּמלָץ:
כיצד לבצע אנטנת BiQuade כפולה 4G LTE שלבים פשוטים: 3 שלבים

כיצד להפוך אנטנת 4G LTE BiQuade כפולה לשלבים קלים: לרוב לא עמדתי בפני, אין לי עוצמת אות טובה לעבודות היום-יומיות שלי. לכן. אני מחפש ומנסה סוגים שונים של אנטנות אבל לא עובד. לאחר בזבוז זמן מצאתי אנטנה שאני מקווה לייצר ולבדוק, כי זה עקרון הבנייה לא
עיצוב משחק בקפיצה ב -5 שלבים: 5 שלבים

עיצוב משחק בקפיצה ב -5 שלבים: פליק הוא דרך פשוטה מאוד ליצור משחק, במיוחד משהו כמו פאזל, רומן חזותי או משחק הרפתקאות
זיהוי פנים ב- Raspberry Pi 4B בשלושה שלבים: 3 שלבים

זיהוי פנים ב- Raspberry Pi 4B בשלושה שלבים: במדריך זה אנו הולכים לבצע זיהוי פנים ב- Raspberry Pi 4 עם Shunya O/S באמצעות ספריית Shunyaface. Shunyaface היא ספריית זיהוי/זיהוי פנים. הפרויקט שואף להשיג את מהירות הזיהוי והזיהוי המהירה ביותר עם
מהדורת ליל כל הקדושים של Arduino - מסך קופץ זומבים (שלבים עם תמונות): 6 שלבים

מהדורת ליל כל הקדושים של Arduino - מסך פופ -אאוט של זומבים (צעדים עם תמונות): רוצה להפחיד את החברים שלך ולעשות רעש צורח בהלווין? או סתם רוצה לעשות מתיחה טובה? המסך הקופץ הזה של זומבים יכול לעשות זאת! במדריך זה אלמד אותך כיצד ליצור זומבים קופצים בקלות באמצעות Arduino. ה- HC-SR0
כיצד להתקין תוספים בוורדפרס בשלושה שלבים: 3 שלבים

כיצד להתקין תוספים בוורדפרס בשלושה שלבים: במדריך זה אראה לך את השלבים החיוניים להתקנת תוסף וורדפרס לאתר שלך. בעיקרון אתה יכול להתקין תוספים בשתי דרכים שונות. השיטה הראשונה היא באמצעות ftp או דרך cpanel. אבל אני לא אפרט את זה כיוון שזה באמת משלים
