
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:13.
- שונה לאחרונה 2025-01-23 14:46.

היי, הפרויקט נועד לייצר גרפיקה גלויה מחלקיקים בלתי נראים שיכולים להיות מורגשים על ידי חיישנים. במקרה זה, השתמשתי בחיישן האולטרסוני ובפוטורסיסטור לשליטה באור ובמרחק. אני מדמיין אותו על ידי יצירת המשתנים מהחיישן כמשתנים בעיבוד. ואז אני מחבר את Arduino ועיבוד כדי לשלוט בארדואינו עם עיבוד. לפיכך, הגרפיקה בעיבוד תחיל משתנים מחיישן Arduino.
שלב 1: שלב 1: הכנת חלקים

להלן הרכיבים הדרושים לך לביצוע הפרויקט:
- 10k OHM
- חיישן קולי
- פוטורסיסטור
- ארדואינו אונו
- 7 חוטים
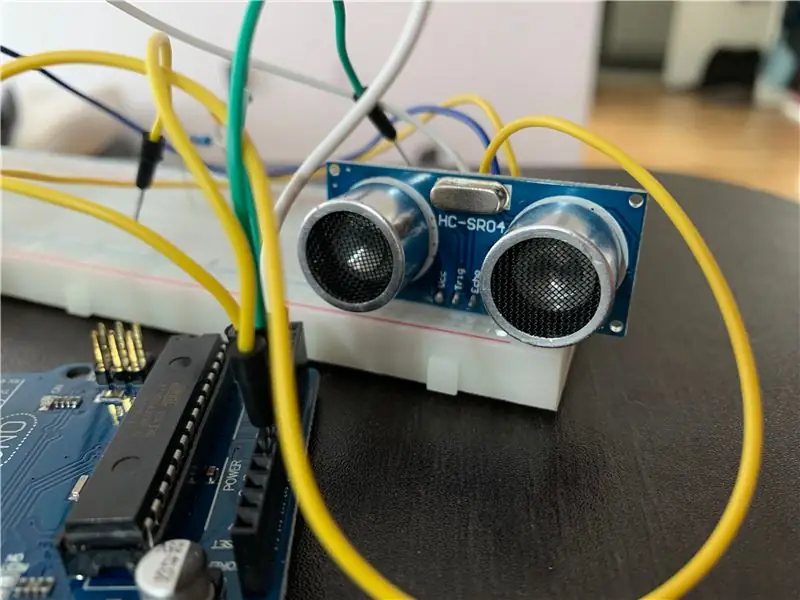
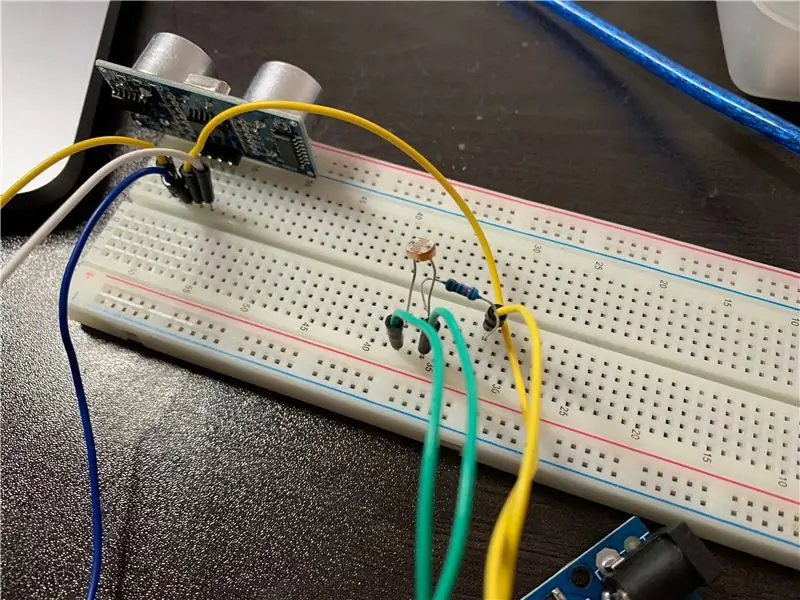
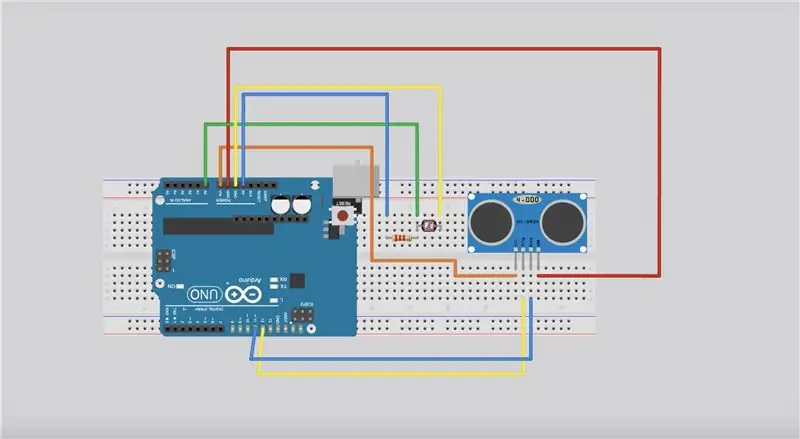
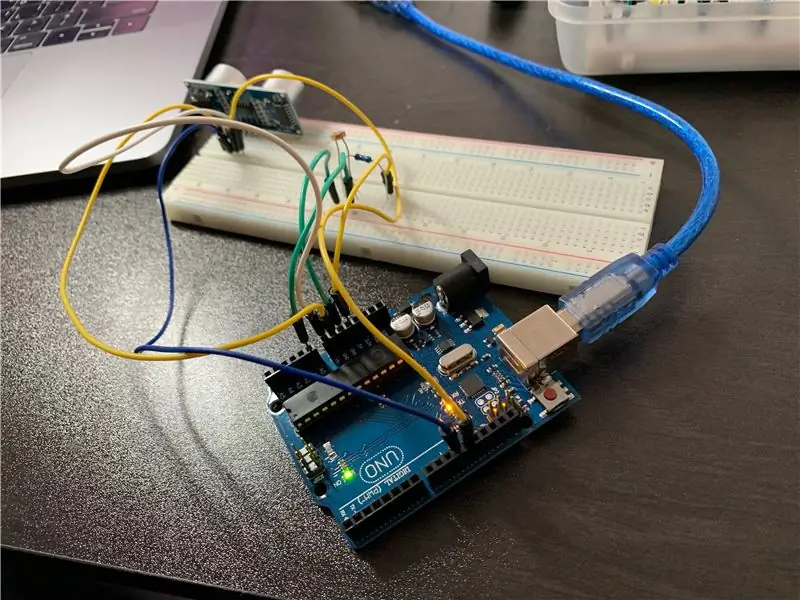
שלב 2: שלב 2: חבר את כל הרכיבים

הפוטורזיסטור וחיישן האולטרסאונד זקוקים למרחב לאיתור מדויק. חסוך מעט מקום וחשוב על אור עבור פוטורסיסטור.
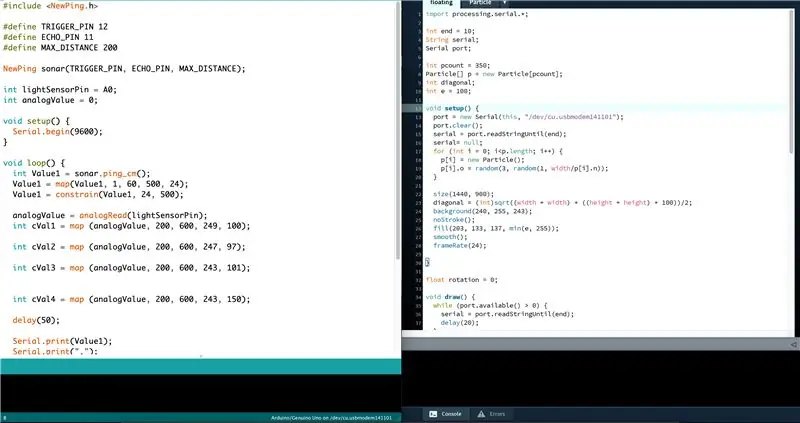
שלב 3: שלב 3: קוד

*הוסף ספרייה הן בארדואינו והן בעיבוד.
Arduino: חפש "פינג חדש" בספרייה
עיבוד: חפש "סדרתי" בספרייה
קוד עבור Arduino:
#לִכלוֹל
#הגדר TRIGGER_PIN 12 #הגדר ECHO_PIN 11 #הגדר MAX_DISTANCE 200
סונאר NewPing (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
הגדרת void () {Serial.begin (9600); }
לולאת חלל () {int Value1 = sonar.ping_cm (); ערך 1 = מפה (ערך 1, 1, 60, 500, 24); Value1 = אילוץ (Value1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = map (analogValue, 200, 600, 249, 100);
int cVal2 = map (analogValue, 200, 600, 247, 97);
int cVal3 = map (analogValue, 200, 600, 243, 101);
int cVal4 = map (analogValue, 200, 600, 243, 150);
עיכוב (50);
Serial.print (ערך 1); Serial.print (",");
Serial.print (cVal1); Serial.print (","); Serial.print (cVal2); Serial.print (","); Serial.print (cVal3); Serial.print (","); Serial.print (cVal4); Serial.print (",");
Serial.println (); }
קוד לעיבוד:
// class: (בסיסי) //
ייבוא עיבוד. סדרה.*;
int int = 10; מחרוזת סדרתית; יציאה סדרתית;
int pcount = 350; חלקיק p = חלקיק חדש [pcount]; int אלכסוני; int e = 100;
הגדרת void () {port = new Serial (זה, "/dev/cu.usbmodem141101"); port.clear (); serial = port.readStringUntil (סוף); סדרתי = null; עבור (int i = 0; i
סיבוב צף = 0;
void draw () {while (port.available ()> 0) {serial = port.readStringUntil (סוף); עיכוב (10); } אם (סדרתי! = null) {מחרוזת a = פיצול (סדרתי, ','); println (a [0]); println (a [1]); println (a [2]); println (a [3]); println (a [4]); int result1 = Integer.parseInt (a [0]); System.out.println (result1); frameRate (result1); int result2 = Integer.parseInt (a [1]); System.out.println (result2); int result3 = Integer.parseInt (a [2]); System.out.println (result3); int result4 = Integer.parseInt (a [3]); System.out.println (result4); int result5 = Integer.parseInt (a [4]); System.out.println (result5); רקע (result2, result3, result4); תרגם (רוחב/2, גובה); סיבוב- = 0.0005; לסובב (סיבוב); עבור (int i = 0; i אלכסוני) {p = חלקיק חדש (); }}}}
// class: Particle //
class Particle {float n; לצוף r; צף o; לצוף ג; לצוף ד; int l; חלקיק () {l = 100; n = אקראי (3, רוחב/2); r = אקראי (0.10, TWO_PI); o = אקראי (1, אקראי (1, רוחב/n)); c = אקראי (180, 228); d = אקראי (160, 208); } צייר חלל () {l ++; pushMatrix (); לסובב (r); translate (drawDist (), 1); אליפסה (10, 10, רוחב/o/4, רוחב/o/4); popMatrix (); o- = 0.06; } float drawDist () {return atan (n/o)*width/HALF_PI; }}
שלב 4: שלב 4: התחבר ובדוק

שלב 5: שלב 5: ראה את התוצאה

מהירות הכדור הנע תהיה מהירה יותר כאשר משהו קרוב יותר לחיישן הקולי. בנוסף, בקרת האור עם פוטורסיסטור תופיע בעיבוד כחושך רקע.
מוּמלָץ:
טאבלט מיני גרפי של 2 $: 4 שלבים

טאבלט מיני גרפי $ 2: פריצת TOUCHPAD - כיצד להפוך משטח מגע לטאבלט מיני גרפי שימושי עם כמה פריטים יומיומיים פשוטים לסרטון מלא בקר בכתובת: //www.metacafe.com/watch/777196/2_mini_graphics_tablet
מגן גרפי TFT Arduino: 4 שלבים (עם תמונות)

Arduino TFT Graphics Shield: a.articles {גודל הגופן: 110.0%; מודגש; סגנון גופן: נטוי; טקסט-קישוט: אין; רקע-צבע: אדום;} א. articles: רחף {רקע-צבע: שחור;} מדריך זה מסביר כיצד ליצור גרפיקת צבע של 240 x 320 פיקסלים (QVGA)
מערכת מעבר רכבת אוטומטית באמצעות פלטפורמה משובצת מבוססת ארדואינו: 9 שלבים

מערכת מעבר רכבת אוטומטית באמצעות פלטפורמה משובצת מבוססת ארדואינו: חג המולד עוד שבוע בלבד! כולם עסוקים בחגיגות ובקבלת מתנות, מה שאגב מתקשה להגיע עם אפשרויות בלתי נגמרות מסביבנו. מה דעתך ללכת על מתנה קלאסית ולהוסיף נגיעה של DIY ל
מחשבון גרפי באמצעות Arduino: 7 שלבים

מחשבון גרפי באמצעות Arduino: שלום חברים, היום יש לי משהו חדש להראות לכם. כפי שצוין קודם לכן בכותרת עיצבתי מחשבון אלקטרוני באמצעות Arduino uno ו- 2.4 " מגן תצוגה מסוג TFT Lcd
חינוך גרפי LCD5110: 4 שלבים

חינוך גרפי LCD5110: היי לכולם בחינוך הזה, אני גוננת לספריית LCD5110_GRAPH והפונקציות לגבי גרפיקת Bitmap. החלטתי זאת מכיוון שאם אתה רואה את פרויקט משחק מירוץ החלל בדף שלי, לא הראיתי לך כיצד תוכל ליצור גרפיקת מפת סיביות. בואו ב
