
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.




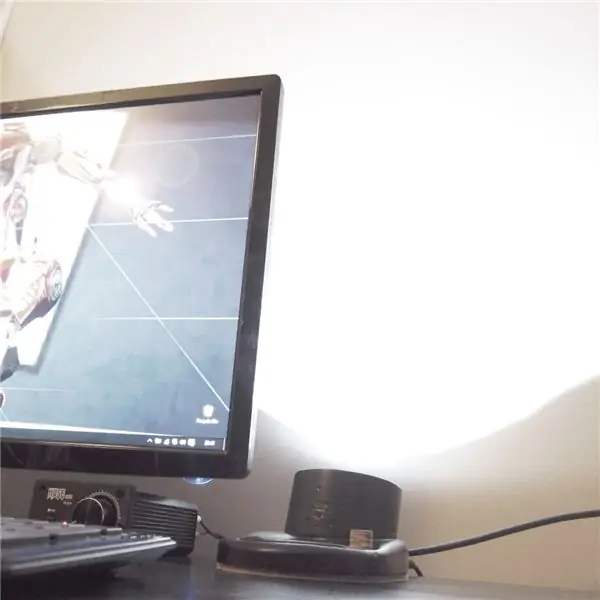
לפרויקט הזה רציתי משהו שיאפשר לי ללמד את עצמי יותר על אלקטרוניקה/תוכנה, משהו שעוד לא ממש נכנסתי אליו.. החלטתי שאור יהיה פלטפורמה טובה לכך.
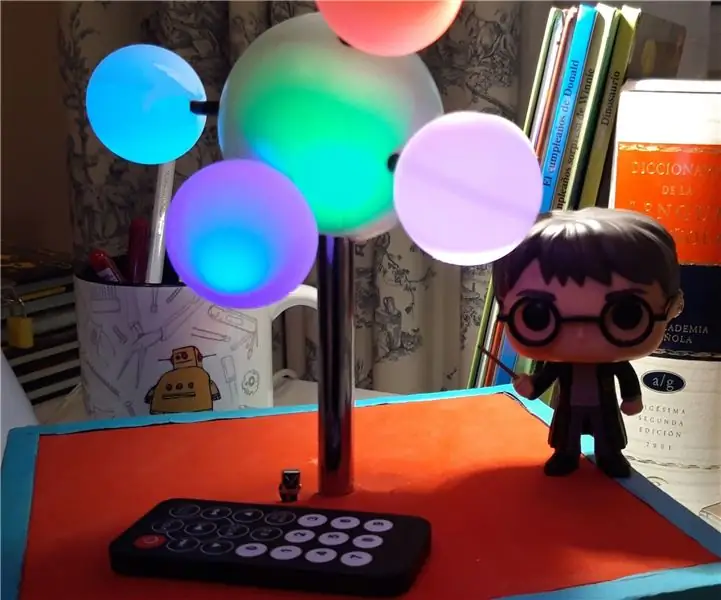
העיצוב שהבאתי היה עבור מדליק עם תכונות צבע ובהירות. במוצר, טמפרטורת הצבע והבהירות של הלבן החם עד הקריר נשלטת באמצעות ה"פאק ", מיקומו וכיווןו משתנים אלה באופן עצמאי - אינטראקציה ייחודית/מהנה למדי.

בסופו של דבר יצרתי אפליקציה (יכול גם לאתגר את עצמי) להתאים אותן, כמו גם הוספת פונקציונליות נוספת לשליטה בכמה נוריות RGB ולהגדרת אזעקת זריחה. אזעקת הזריחה מגבירה בהדרגה את הבהירות לאורך 30 דקות כדי לעזור לך להתעורר.
מכיוון שזהו פרוייקט הארדואינו/אפליקציה הראשון שלי אני מניח שבהחלט יהיו דרכים טובות יותר לעשות את הקוד אז הקלי עליי! זה מתפתל, אז אני שמח. אם יש לך הצעות לשיפורים וכו 'יהיה טוב לשמוע..
כל הקבצים לפרויקט זה (קוד arduino/ממציא אפליקציות, גרפיקת אפליקציות וכו ') ו- apk האפליקציה. ניתן למצוא בקישור הזה.
רשמתי את זה בתחרויות Raspberry Pi ו- FULL SPECTRUM LASER, אז אם אתה חושב שזה ראוי להצבעה תתקבל בהערכה עצומה !!
מה אתה צריך….
אלק. רכיבים:
- Arduino Micro
- 12 חיישני אפקט היכל רדיומטרי ליניארי
- שקע
- ספק כוח 12V
- 2x1W LED לבן מגניב (6000K)
- 2x1W LED לבן חם (2800K)
- 4x Adafruit RGB Neopixels
- נהג Sparkfun Picobuck 350mA זרם קבוע
- מודול בלוטות 'HC06
- לוח אב טיפוס
- אבני טרמינל
- חוטים
חומרים:
- חומרים לייצור עובש (קרטון או סיליקון וכו ')
- שרף יציקת פוליאוריטן
- דִיקְט
חומרים מתכלים:
- לְרַתֵך
- תרסיס צבע
- נייר זכוכית
- ערבוב כוסות/בוחשים
כלים:
- מלחם
- אקדח דבק
- צבת/מברגים/סכינים וכו '.
- חותך לייזר
תוֹכנָה:
- ארדואינו
- ממציא האפליקציות של MIT (מבוסס אינטרנט בחינם)
- פוטושופ או משהו ליצירת גרפיקת אפליקציות
שלב 1: חיישני אפקט האולם
לצורך בקרת המוצר/האינטראקציה חיפשתי להמציא משהו קצת שונה, לא רק חוגה או משהו.
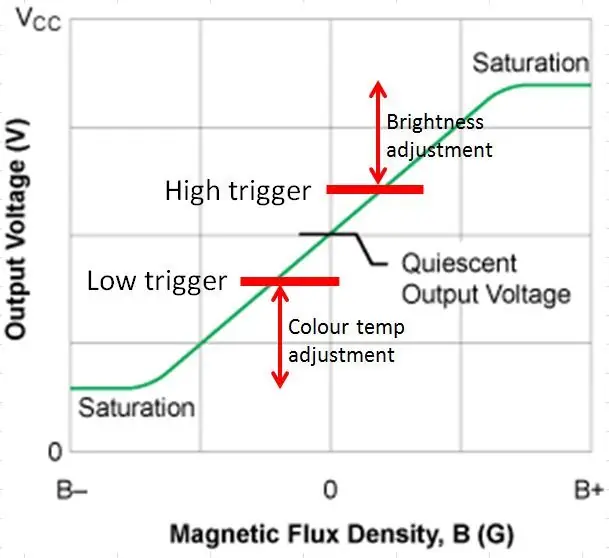
לאחר קצת מחקר על סוגים שונים של רכיבים אלקטרוניים, מצאתי חיישני אפקט אולם רדיומטרי ליניארי. אלה הם בעצם חיישן שהפלט שלו מושפע משדות מגנטיים. בדרך כלל פלט החיישנים הוא חצי ממתח הכניסה. אולם כאשר מגנט מתקרב אליו, הפלט יעלה למתח הכניסה או יירד ל 0V (גבולות הרוויה) תלוי אם הוא הקוטב הצפוני או הדרומי של המגנט.
הבנתי שאני יכול לנצל את זה כדי לאפשר לי לשלוט בשתי הגדרות שונות על חיישן אולם אחד - הרעיון 'פאק' נולד. מגנט מוסתר בפאק החתוך בלייזר וישלוט בהירות או טמפ 'צבע בהתאם לקצה שפנה לחיישנים. אני נכנס מאוחר יותר לקוד הארדואינו, אבל בעצם אני קורא את החיישנים האלה ומחפש אם התפוקה עלתה מעל 'טריגר גבוה' או ירדה מתחת ל'הדק הנמוך '. אני משתמש בחיישני אפקט היכל מרובים על מנת לאפשר לי למפות טמפ 'צבע מסוימת וערך בהירות לכל אחד מהם, המופעלים כאשר אתה מחליק את הפאק סביב הקשת.

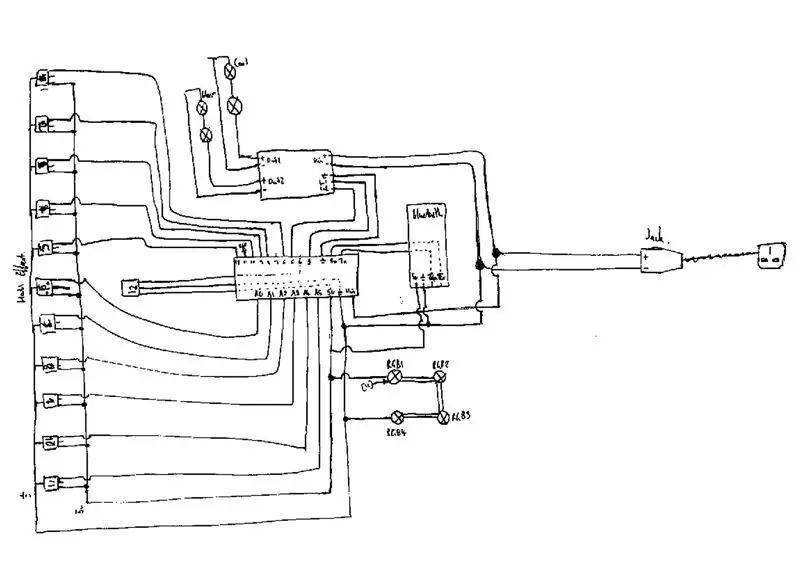
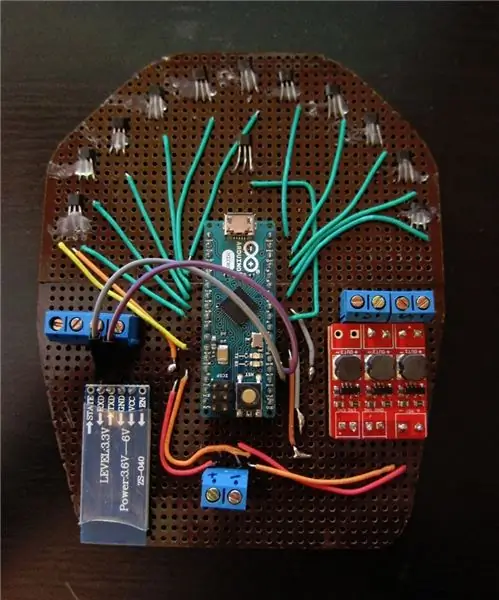
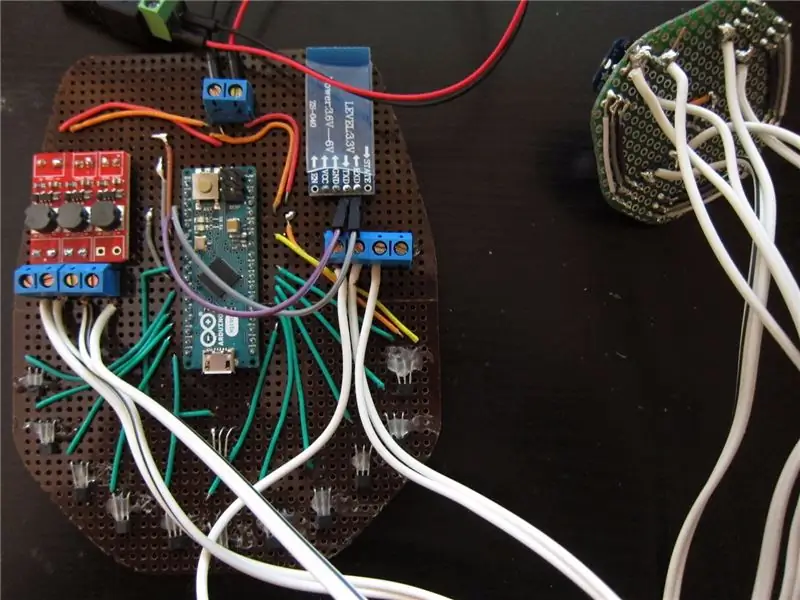
שלב 2: חומרת אלקטרוניקה



השלב הראשון בפרויקט זה היה חיבור חומרת האלקטרוניקה. בחרתי להשתמש ב- Arduino Micro מכיוון שיש לו מספר טוב של סיכות קריאה אנלוגיות - מה שמאפשר לי להשתמש בחיישני אפקט הול מרובים בכדי לתת מספיק רזולוציה להתאמת ההגדרה. ספק כוח 12V DC מתחלק בין הפעלת הנהג Arduino ו- LED.
קשת הבקרה משתמשת ב- 11 חיישני אולם, ועוד אחד משמש לכיבוי האור. אלה היו מחוברים לפינים A0-> A5 ו -4, 6, 8, 9, 10, 12. הם חולקים מסילה/סיכה 5v משותפת.
נוריות LED בהן השתמשתי הן 1W ודורשות דרייבר של זרם קבוע. נעשה שימוש ב- Sparkfun PicoBuck מכיוון שהוא מספק 350mA קבועה עד 3 ערוצי פלט. אספקת 12V מחוברת לסיכות Vin של הנהגים. לנהג יש סיכות קלט לשליטה ב- PWM של היציאות, אלה היו מחוברות לסיכות 3 ו -5 של הארדואינו.
לאחר מכן חובר מודול ה- Bluetooth. Bluetooth Rx-> Arduino Tx, Tx-> Rx ו- 5v.ground.

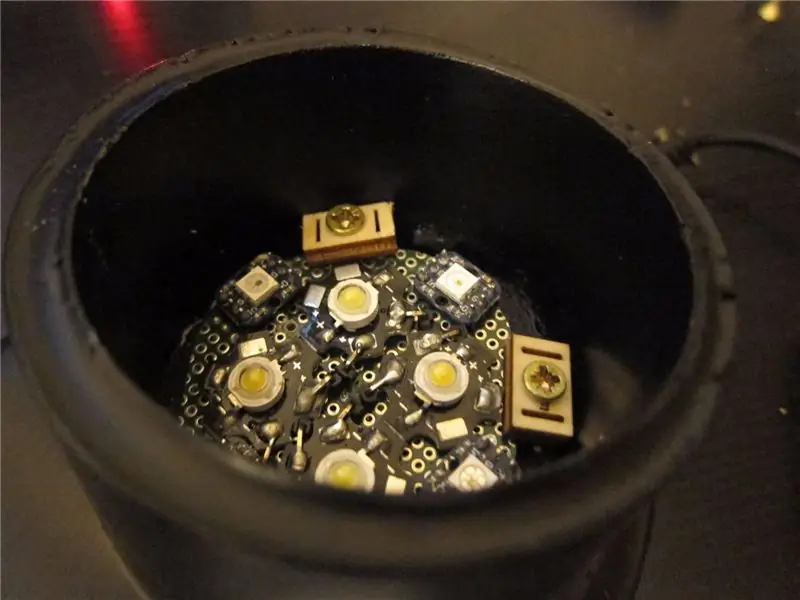
נוריות ה- LED הורכבו על לוח נפרד. שני LED לבנים מגניבים מחוברים בסדרה, וכך גם החמים. אלה מתחברים לפלט 1 ו -2 של מנהל ההתקן. נוריות ה- RGB הן Adafruit Neopixels; אלו הם מודולים הניתנים לשרשרת שניתן לשלוט בהם על הצבע והבהירות בנפרד מסיכת ארדואינו אחת. אלה מתחברים לסיכה 11 ולסיכות 5V/הארקה.
שלב 3: ממציא האפליקציות



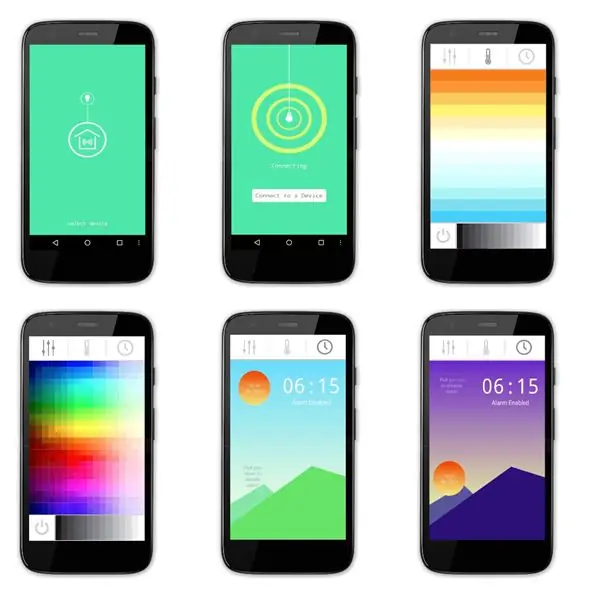
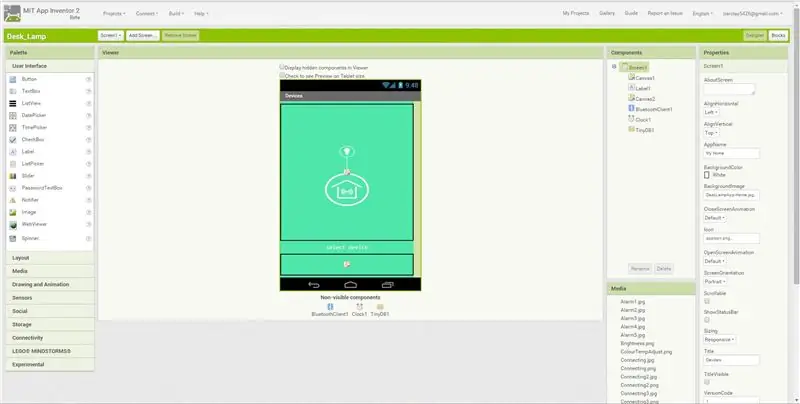
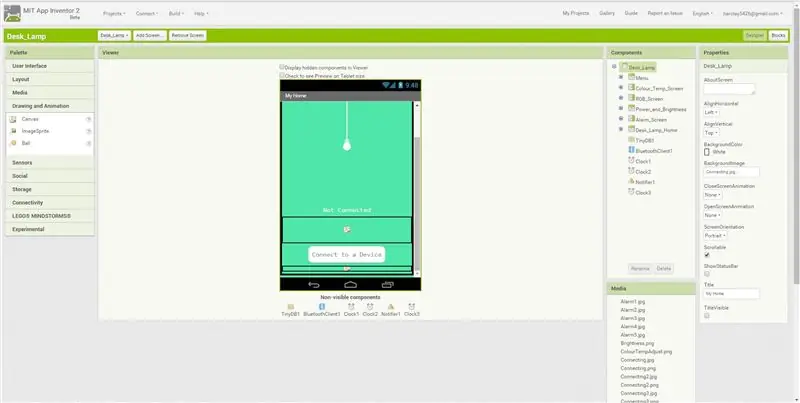
כדי ליצור את האפליקציה השתמשתי ב- MIT App Inventor, היא חינמית ודי קלה ללמידה/שימוש. הייתי צריך קודם כל ליצור את מסכי האפליקציה/גרפיקה - אפשר לעשות זאת בפוטושופ וכו 'זה מקל על App Inventor אם יש לך את כל הרכיבים המרכיבים את המסכים כתמונות/קבצים נפרדים.
לממציא האפליקציות יש שתי תצוגות, יש את הכרטיסייה 'מעצב' לדברים החזותיים בחזית והכרטיסייה 'בלוקים' עבור הקוד.
באמצעות הכרטיסייה 'מעצב' בניתי את מסכי האפליקציה. בעיה אחת שמצאתי היא שרכיב ה- Bluetooth אינו פועל במספר מסכים, כך שאחרי מסך ה'ברכה 'כל האחרים (חיבור, RGB, טמפ' צבע, אזעקה) כולם נוצרים באותו מסך - למעשה שכבות שאני מפעיל /כבוי.
הכלים העיקריים בהם השתמשתי הם עבור 'פריסה/יישור' ו'קנבס '. קנבס הוא אזור רגיש למגע אותו ניתן להציג כתמונה.
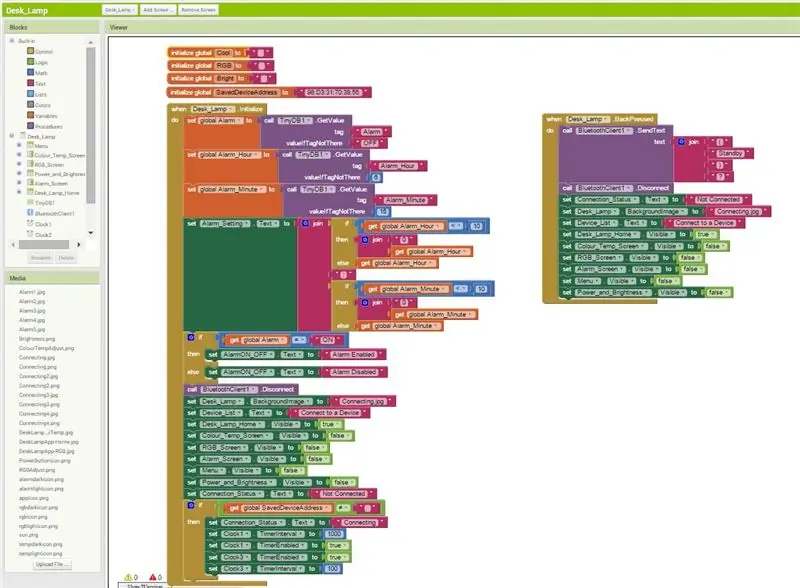
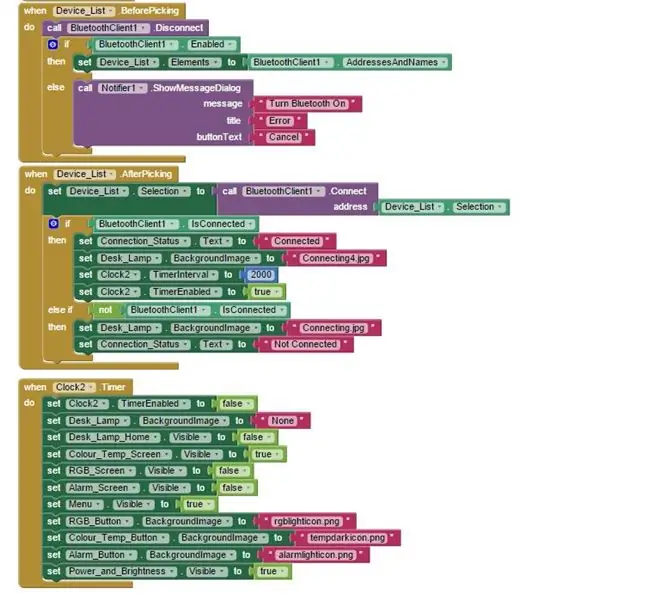
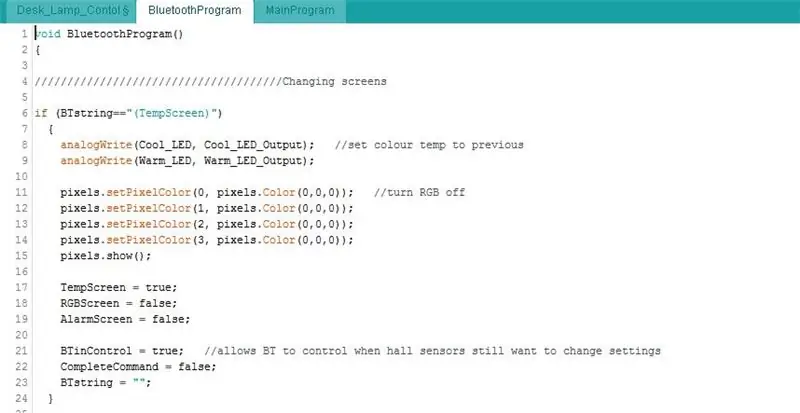
לאחר הגדרת הוויזואליה, הגיע הזמן לעבור ללשונית 'בלוקים' ולכתוב את הקוד. אתאר את זה בקצרה, אבל כנראה שזה יותר קל אם תייבא את הקובץ שלי לאפליקציה ממציא ותעשה משחק סביבך …
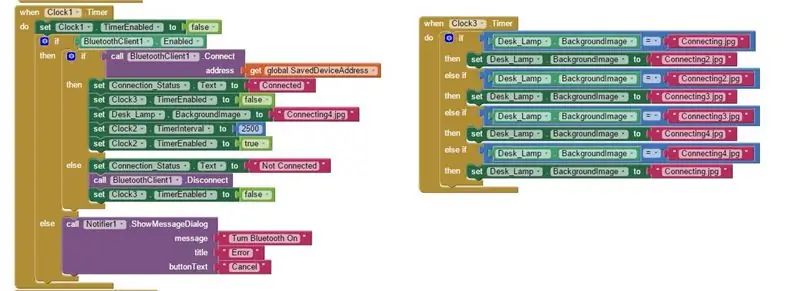
בלוקים ראשונים אלה מיועדים למסכי החיבור. כדי לאפשר לאפליקציה לנסות להתחבר אוטומטית למודול ה- Bluetooth של Arduinos אני יוצר ומגדיר משתנה לכתובת ה- HC06 שלי. אני משתמש בטיימר כדי לשנות את תמונת הרקע בזמן שהוא מתחבר. אם החיבור מצליח אז הוא מעלה את מסך הטמפ 'הצבעוני. אם Bluetooth לא מצליח להתחבר אוטומטית, עליך ללחוץ על כפתור 'התחבר למכשיר'. פעולה זו תציג רשימה של כל מכשירי ה- Bluetooth שהטלפון שלך יכול לראות. הפקודה 'bluetoothclient1.connect' משתמשת בכתובת המכשיר שבחרת מהרשימה הזו כדי להתחבר אליה.



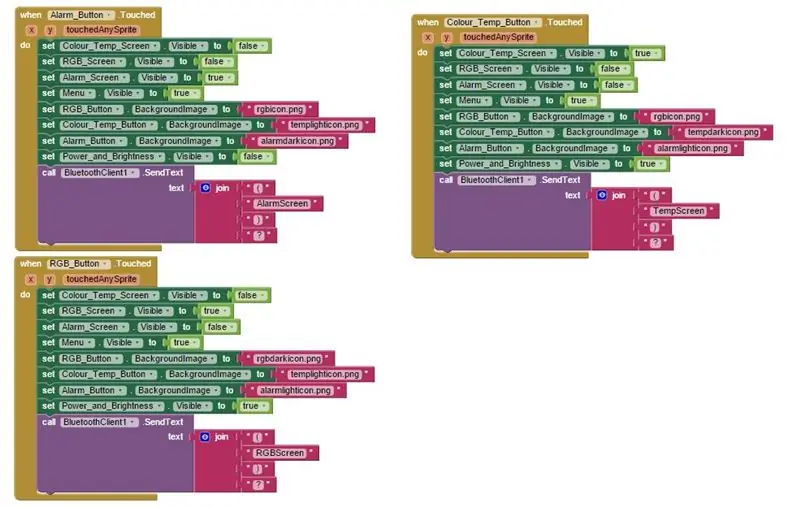
בלוקים אלה שולטים במה שקורה כשאתה נוגע בכל אחד מכפתורי התפריט - שנה בין RGB, טמפ 'צבע והתראה. כאשר הם נוגעים בשכבות החזותיות הרלוונטיות מופעלות ומכובות. כלומר כאשר אתה מקיש על לחצן התפריט RGB הוא מעביר את תמונת הרקע של בד הכפתורים לאייקון הכהה, מפעיל את מסך ה- RGB והשני כבוי.
בקרת ההספק והבהירות משותפת בין מסכי ה- RGB למסכי הטמפ '. כדי שהארדואינו יידע על אילו נוריות לשלוט, אני צריך להגיד לו איזה מסך נטען. מחרוזת טקסט בפורמט (מסך)? נשלח על ידי הטלפונים שלך bluetooth באמצעות הפקודה BluetoothClient1. SendText.

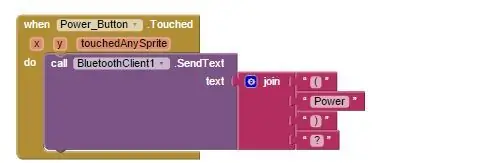
הבלוק הזה שולח את המחרוזת (כוח)? בכל פעם שתלחץ על לחצן ההפעלה.

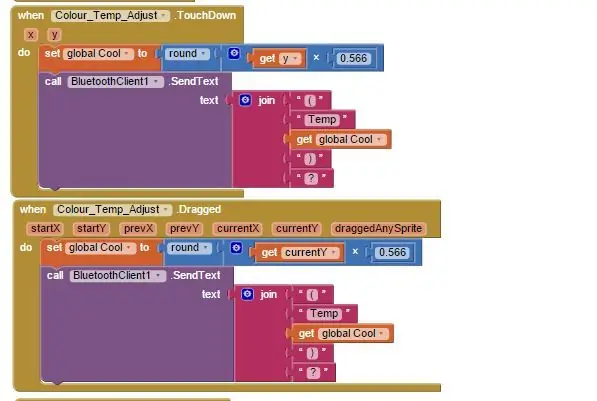
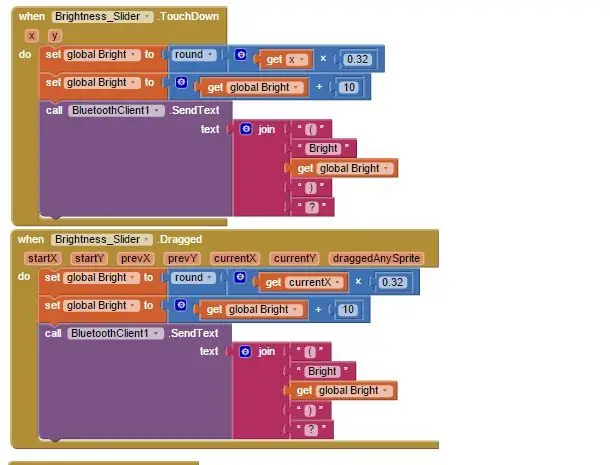
בלוקים אלה שולטים בהתאמת טמפרטורת הצבע. כאשר אתה נוגע בקנבס, קואורדינטת Y של נקודת המגע שלך משמשת להגדרת המשתנה 'מגניב'. ערך Y מונע על ידי גודל הפיקסלים של הקנבס, כך שבמקרה שלי ערך בין 0 ל- 450. אני משתמש במכפיל כדי להמיר אותו לערך PWM שמיש (0-255). לאחר מכן אני שולח מחרוזת עם ערך זה ומזהה בצורה (Tempvalue) ?.

בלוקים דומים לעיל אך לבקרת הבהירות. באמצעות תיאום ה- X הפעם ומכפילים שונים כדי להגדיר את המשתנה 'בהיר' לערך שבין 10 ל -100.

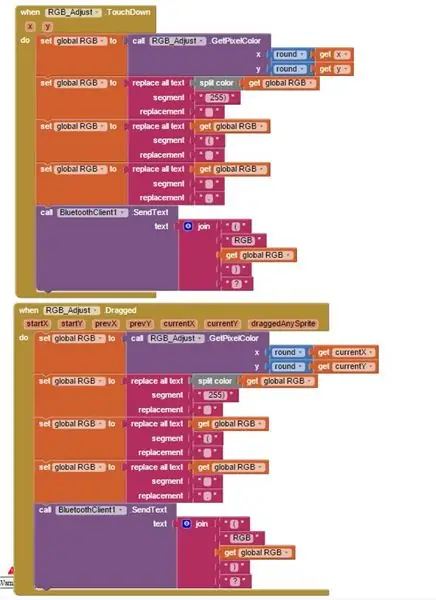
בלוקים אלה מיועדים לבקרת RGB. יש פקודה בשם 'GetPixelColor' שניתן להשתמש בה כדי לקבל ערך RGB של פיקסל שהאצבע שלך נוגעת בו. זה פולט את הערך עם תוספת של 255 בסוף מסיבה כלשהי, אז אני עושה קצת עבודה כדי להכניס את הערך לפורמט (RGBredvalue.greenvalue.bluevalue.)? שוב זה נשלח לארדואינו, אך עם RGB כמזהה במחרוזת.

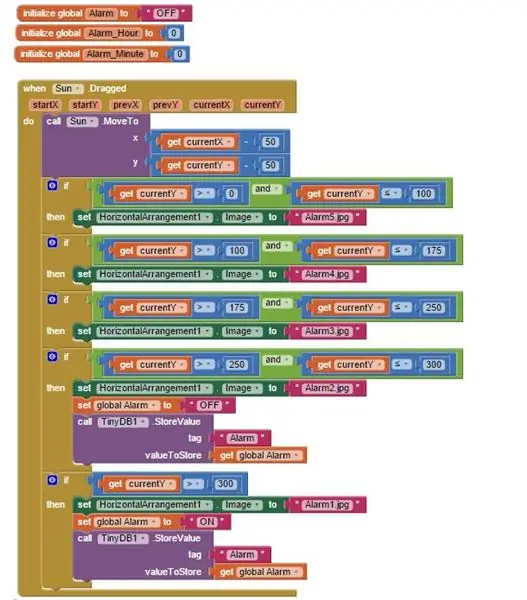
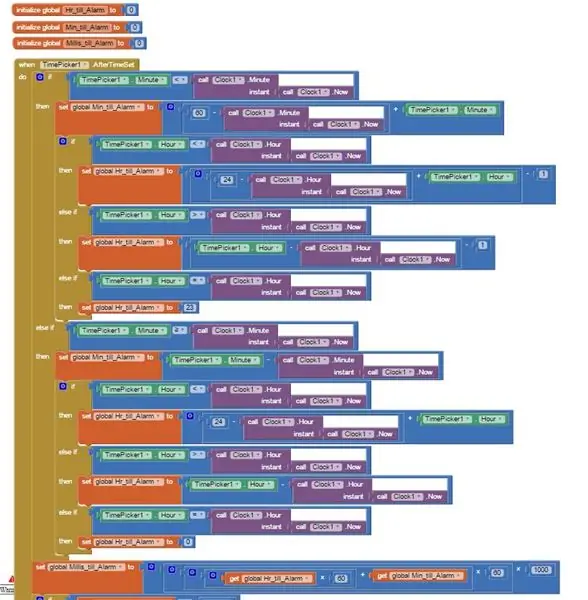
החלק הבא של הבלוקים מיועד להגדרות האזעקה. הבלוק הראשון שולט במה שקורה כאשר אתה נוגע/גורר את השמש למעלה ולמטה. שוב, הפקודות 'קבל X ו- Y הנוכחי' משמשות כדי לקבל ערך למקום בו נמצאת האצבע שלך ולשנות את תמונת הרקע בהתאם לגובה השמש. מיקום השמש גם מניע אם האזעקה מופעלת או מושבתת, זה נשלח באמצעות Bluetooth.


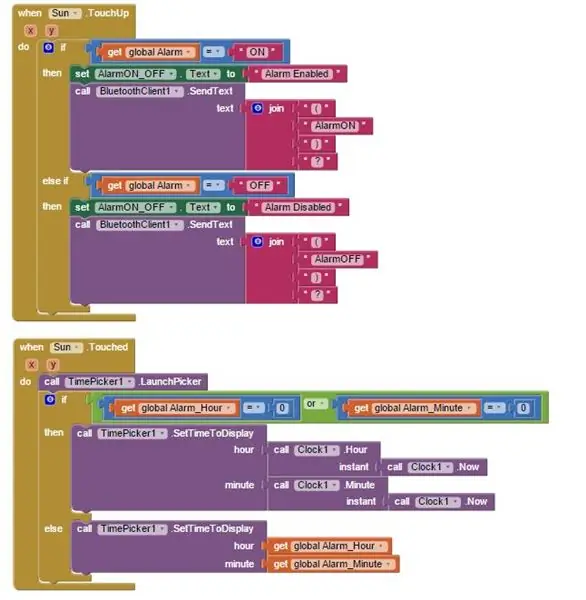
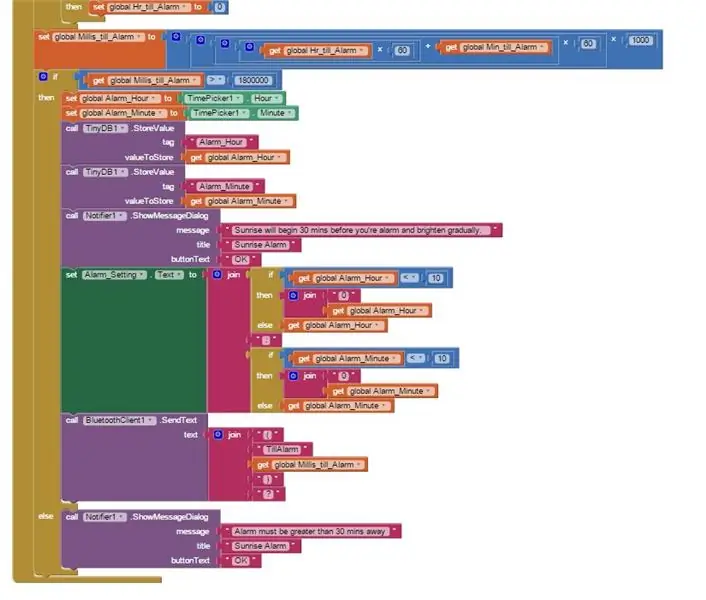
כאשר אתה מקיש או מסיים להזיז את השמש הוא מעלה את בורר הזמן כדי לאפשר לך להגדיר זמן אזעקה. החלק העיקרי של הבלוק הבא הוא שימוש בזמן הנוכחי כדי להבין כמה אלפיות השנייה יש עד להגדרת האזעקה. ערך זה נשלח לאחר מכן ל- Arduino


בשלב הבא אני מתייחס לאופן שבו הארדואינו קורא ומשתמש במחרוזות …
שלב 4: קוד ארדואינו
כמו קוד האפליקציה, אסקור זאת בקצרה.
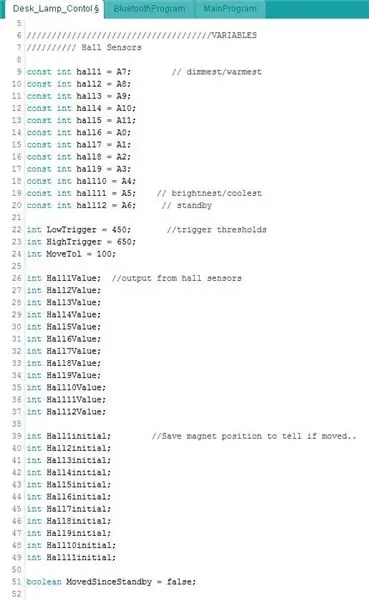
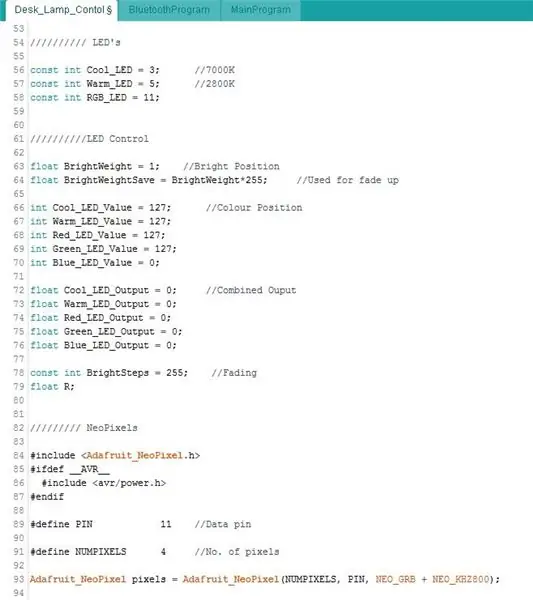
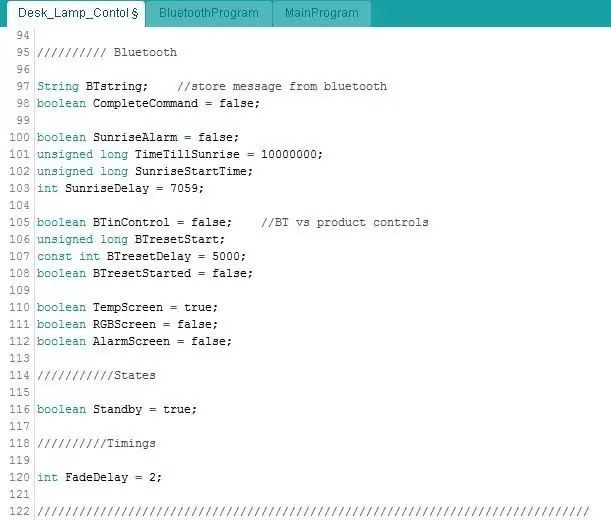
ראשית אני מגדיר את כל המשתנים שלי, מקצה את החיישנים ואת הלדים לפינים הנכונים. הפלט מחיישני אפקט האולם ייקרא באמצעות הפונקציה analogRead, וייתן ערך בין 0 ל- 1023. כפי שתואר לעיל הוא פולט חצי כאשר אין מגנטים, כך בסביבות 500. אני משתמש במשתני טריגר נמוכים וגבוהים כדי לאפשר לי בקלות להתאים כאשר הוא יודע שהפאק מעבר לחיישן.

הפיקסלים דורשים ספרייה כך שמוגדרים כאן.


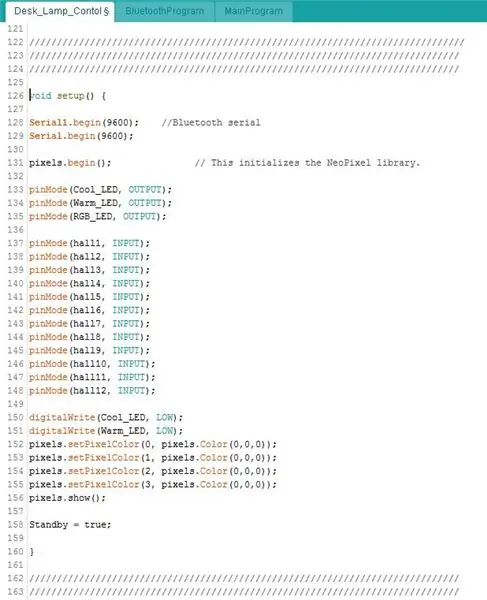
הגדרת החלל מפעילה את הסידורים, עבור מיקרו סיכות ה- Rx/Tx (בלוטות ') משתמשים ב Serial1. לאחר מכן נקבעים הסיכות ככניסות או יציאות והנורות כבויות.

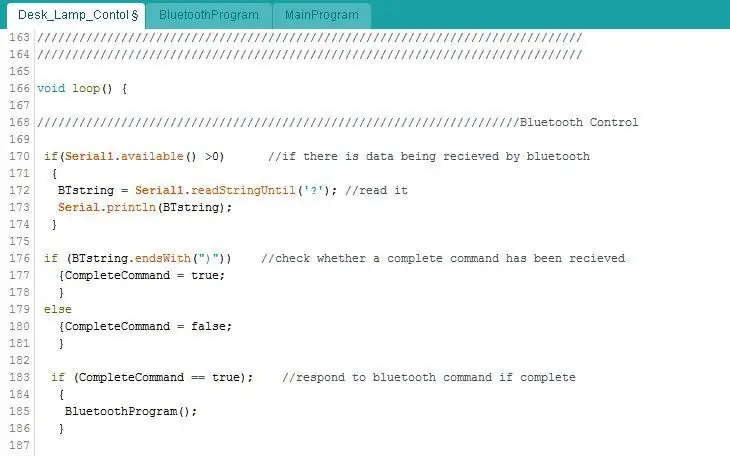
עכשיו זה הלולאה העיקרית…
חלק ראשון זה בודק אם מתקבלים נתונים מהאפליקציה. Serial1.available () הוא קריאת הסידרה וקבלת מספר הבייטים במחרוזת. אם זה> 0 אני יודע נתונים נכנסים.
אם אתה זוכר, כל המיתרים שאני שולח מהאפליקציה מסתיימים בסימן שאלה …. כלומר (Bright100)?
אני משתמש בפונקציה.readStringUntil כדי לקרוא את הנתונים הטוריים עד לסימן השאלה (Bright100) ולהגדיר את המשתנה BTstring לזה. אני בודק אם BTstring מסתיים ב- ')' כדי לוודא שיתקבלו פקודות מלאות. אם כן, אז הלולאה של תכנית Bluetooth נקראת … זה מתואר בהמשך למטה.

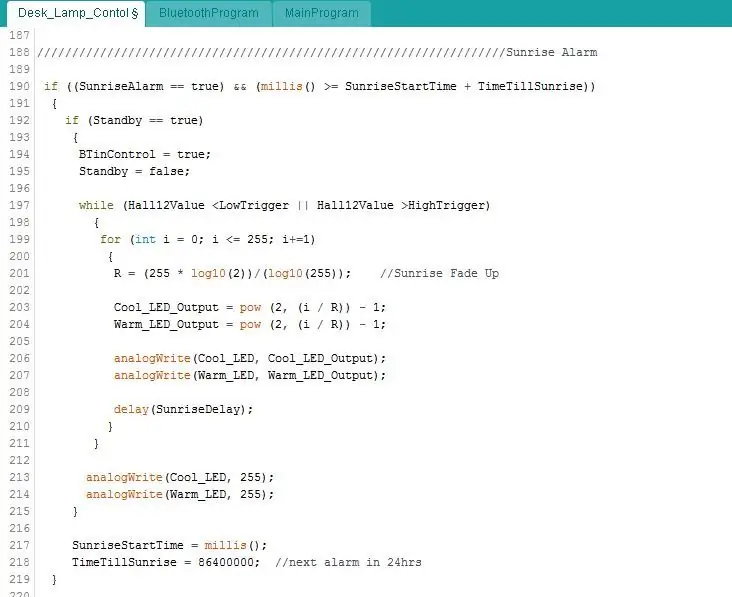
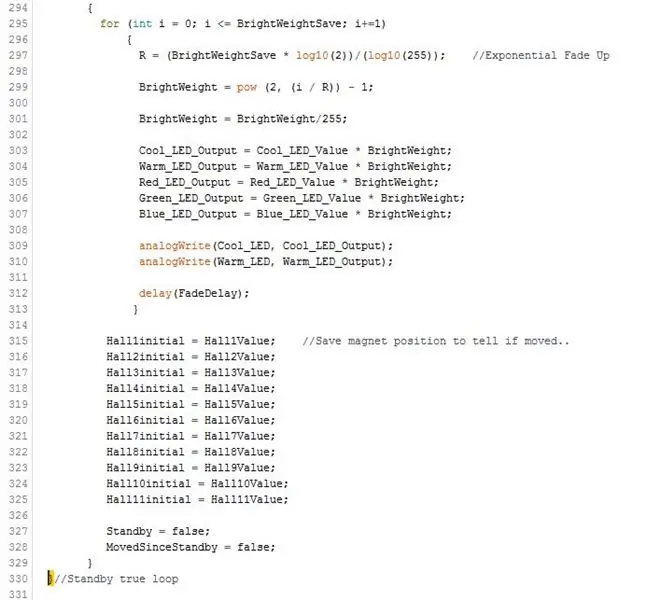
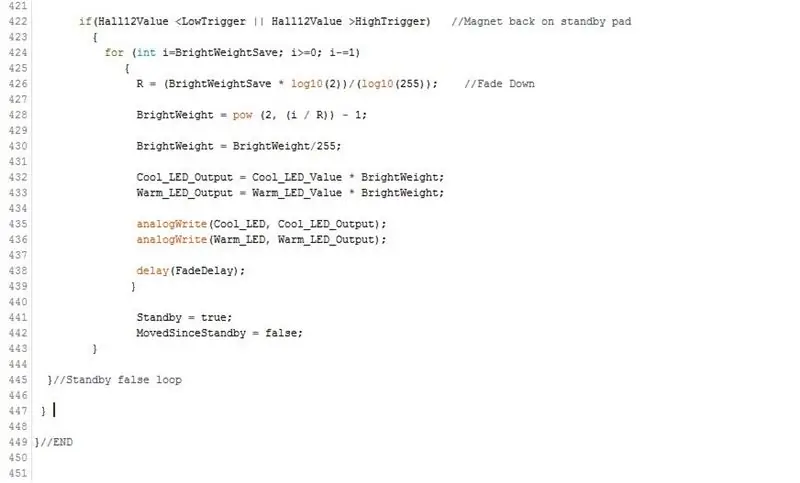
הקטע הבא שולט באזעקת הזריחה. בעיקרון אם האזעקה מופעלת והזמן נכון אז היא תתחיל לדעוך את נוריות ה- LED. בשל העין האנושית לתפוס אור בצורה לוגירית עדיף לעשות כל סוג של העלאת/ירידה של LED עם עקומה מעריכית ולא לינארית. מכאן שמשוואה מובילה את ערכי ה- PWM …

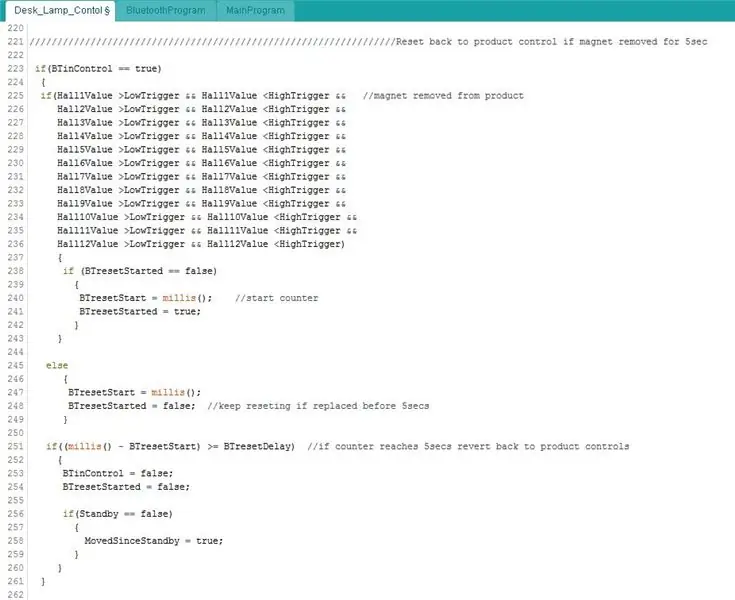
כדי למנוע מהפאק להפריע לשליטה באפליקציות הוא מושבת כאשר אתה משתמש באפליקציה. כדי להפעיל מחדש את הפאק אתה צריך להעביר אותו מהמוצר למשך 5 שניות.. פיסת הקוד הזו בודקת קודם כל אם כל החיישנים מוציאים ערך מצב יציב (ללא מגנט) ואז מפעילים טיימר. כאשר 5 שניות הושלמו משתנה BTinControl יוחזר ל- false.

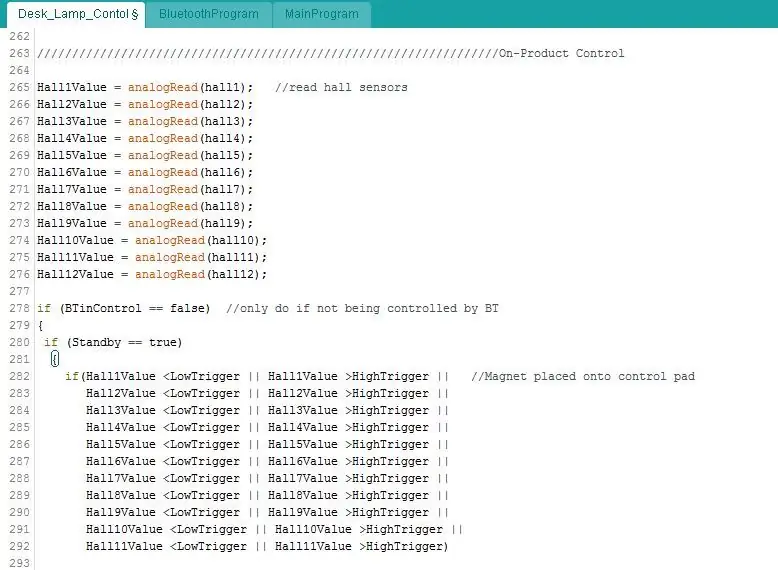
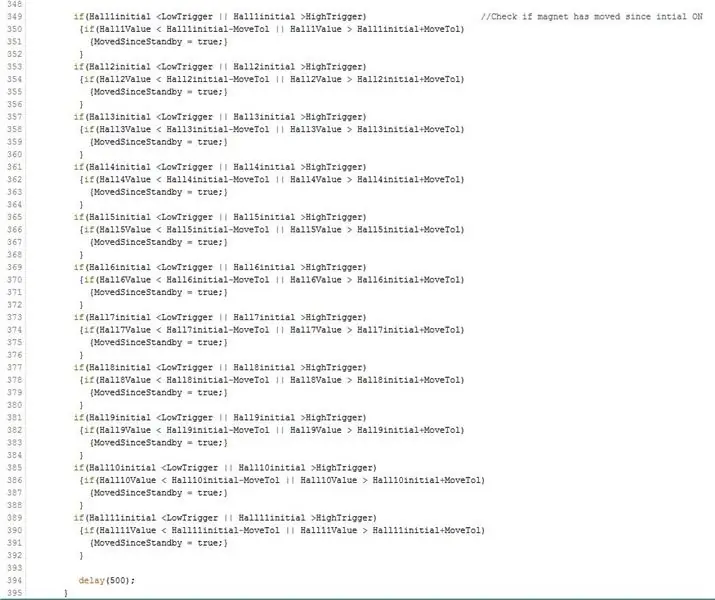
הקוד לפאק עכשיו.. ראשית יש לקרוא את החיישנים.
אם האור כבוי כרגע, הוא יבדוק אם אחד מהחיישנים נמצא מעל או מתחת לנקודות ההדק כלומר הפאק הונח על הקשת. אם כן, הוא ידהה את נוריות הלבן הלבנות להגדרה האחרונה שלך, לא משנה היכן אתה מציב אותו.


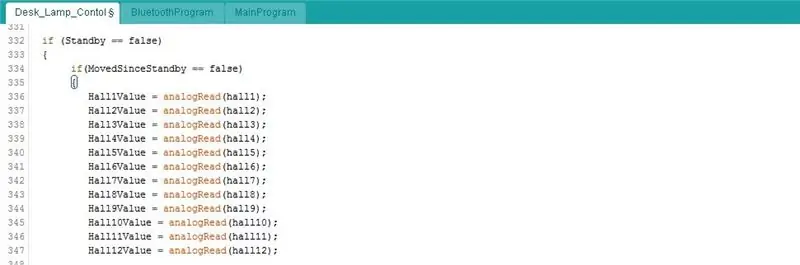
כדי להשאיר את נוריות ה- LED בהגדרה האחרונה שלך במקום לעדכן לערכים המשויכים לכל החיישנים שמפעילים אותו, משתנה MovedSinceStandby מוגדר כ- false. פיסת הקוד הבאה בודקת בעצם אם העברת את הפאק מהמיקום ההתחלתי שלו בסכום מוגדר …


אם אתה מזיז את הפאק, 'MainProgram' נקרא לעדכן את הבהירות/טמפ 'הצבע. זה מתואר בהמשך.

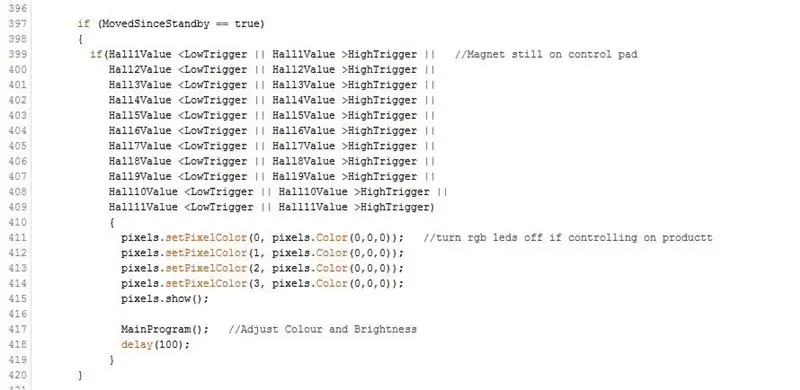
הקטע האחרון בלולאה הראשית הזו בודק אם הפאק הונח חזרה למזח ההמתנה - האם החיישן 12 קורא ערך מעל/מתחת לנקודת ההדק. אם כן הוא דועך את הלויד בחזרה..

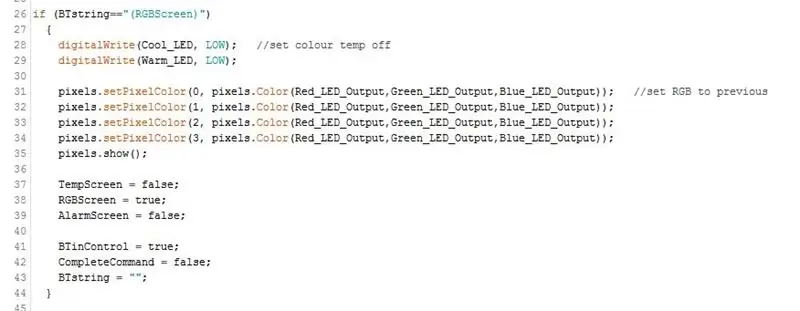
לולאת Bluetooth:
כפי שתואר לעיל כאשר הנתונים מתקבלים באמצעות Bluetooth, המחרוזת נקראת. כעת עלינו לבדוק מה אומרת המחרוזת הזו …
כל המיתרים מלבד הבהירות, טמפ 'הצבעים ו- RGB די קלים להתמודדות. אתה בודק אם BTstring שווה לטקסט שנשלח מהאפליקציה.
אם אתה זוכר, בכל פעם שאתה משנה מסכים באפליקציה הוא ישלח פקודת Bluetooth. כאן אנו מטילים ספק בכך ומגדירים כמה משתנים כ- true או false כדי שנדע באיזה מסך אתה נמצא.
שימו לב בסוף כל חלק הגדרתי את משתנה BTinControl כ- true ונקה את ערך BTstring.


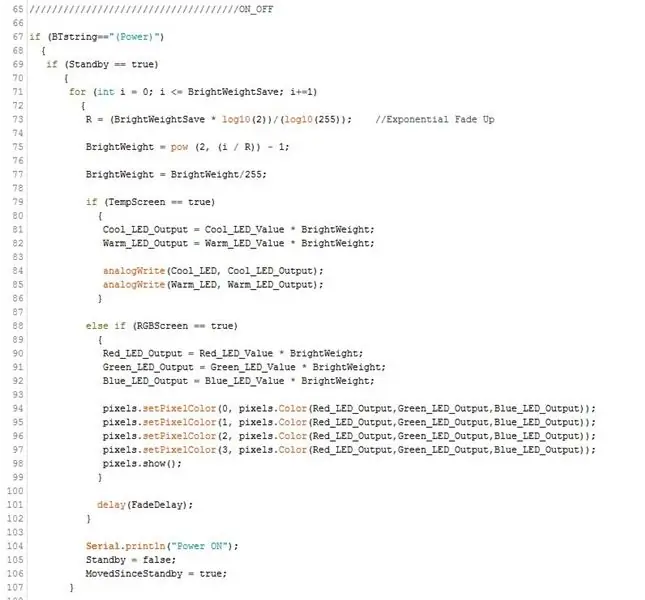
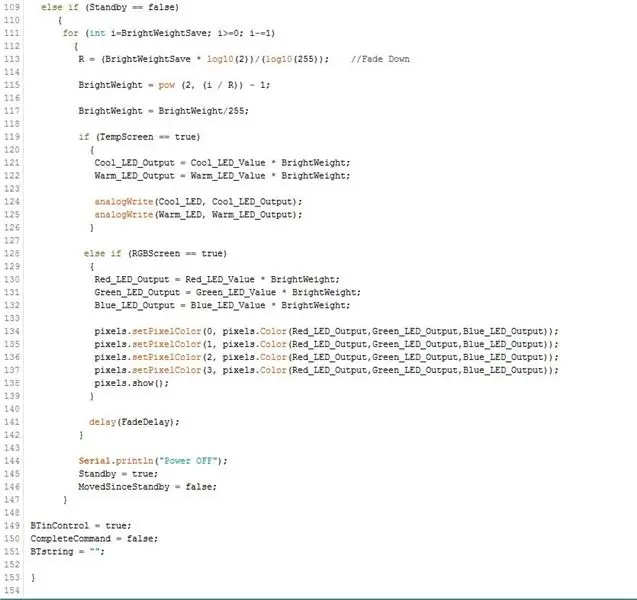
כאשר תלחץ על לחצן ההפעלה באפליקציה הוא ידהה את הנורות למעלה או למטה. המשתנים שהוגדרו לעיל עבור המסך שבו אתה משמש משמשים להחלטה אם יש לשלוט על נוריות ה- RGB או הלבן הלבן.


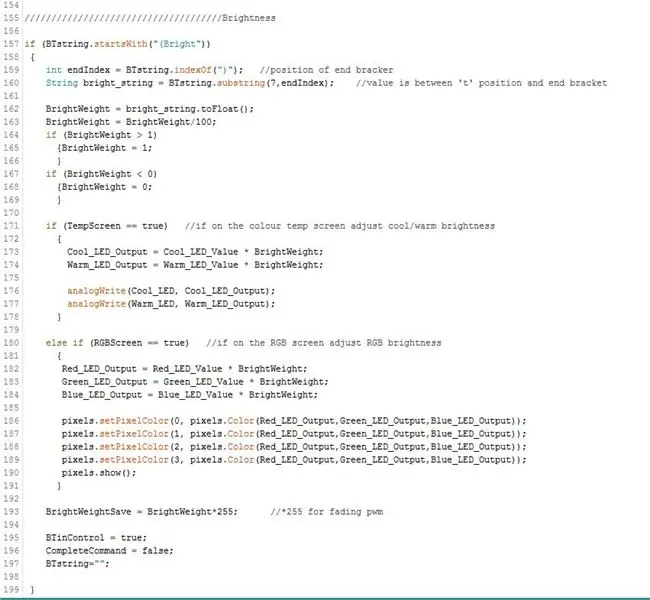
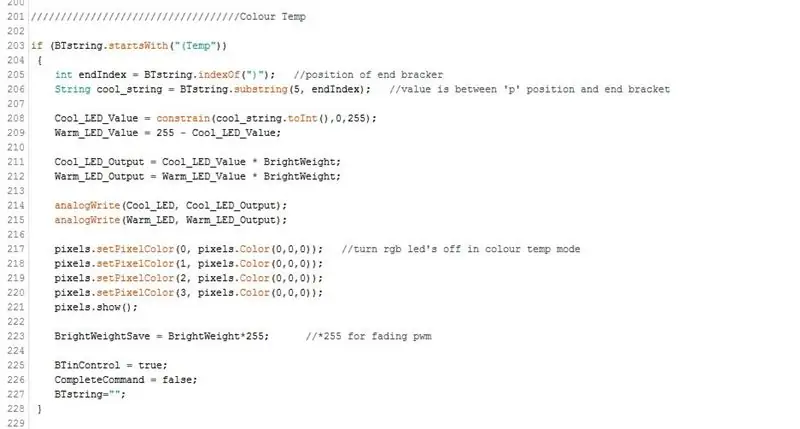
בשביל בהירות, טמפ 'צבע ו RGB אני צריך לקרוא את המיתרים בצורה קצת אחרת. מכיוון שחלק המספר של המחרוזת ישתנה אני שואל אם המחרוזת מתחילה באחד המזהים ולא במחרוזת המלאה, אז פשוט (בהיר כאן..
עכשיו אני צריך להפריד את ערך הבהירות בפועל מהמחרוזת. הפורמט של המחרוזת שנשלחת מהאפליקציה הוא (Brightvalue) ולכן אני יודע שערך הבהירות יהיה בין ה 't ל'ה') '. המיקום של ה- t יישאר קבוע, הוא תמיד יהיה התו השביעי במחרוזת. אך מכיוון שערך הבהירות יכול להיות בין 10 ל -100 המיקום של ה ')' ישתנה. אני משתמש בפקודה.indexOf כדי להבין היכן ה- ')', באיזה תו הוא יכול ולאחר מכן להשתמש בפקודה.substring כדי לקרוא את המחרוזת בין התו השביעי למיקום התווים ')'. זה משאיר לי רק את ערך הבהירות שבו אני יכול להשתמש כדי להתאים את ה- RGB או הלדים הלבנים בהתאם למסך.

התאמת טמפ 'הצבע היא תהליך דומה לעיל, אך הערך יהיה בין' p 'ל-') 'הפעם …

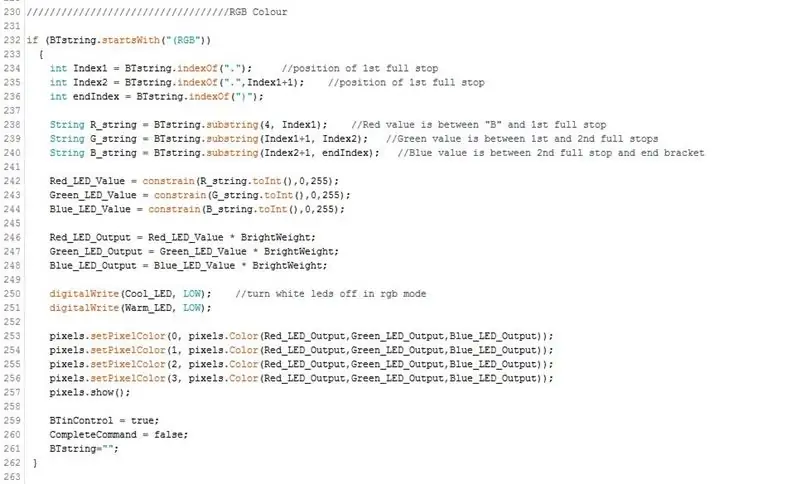
לצורך התאמת RGB יש לנו שלושה ערכים לחלץ מהמחרוזת, אך זהו תהליך דומה שוב. מהאפליקציה אנו מקבלים מחרוזות בטופס (RGBvalue.value.value)
אז אני יודע שהערך האדום יהיה בין ה- 'B' לבין התחנה הראשונה. הערך הירוק נמצא בין התחנות הראשונות 1/2 והערך הכחול הוא בין התחנה השנייה ל ')'.
ברגע שיש לנו את הערכים הניאופיקסלים מוגדרים לצבע החדש …

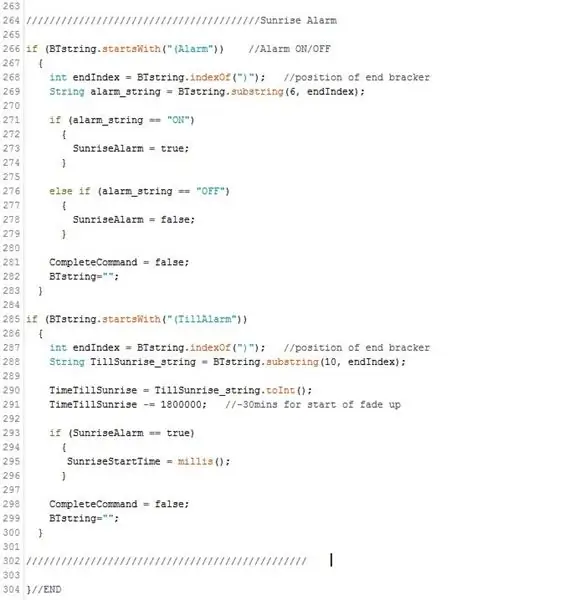
כאן אנו בודקים אם האזעקה מופעלת או מושבתת. אם ישתנה זמן האזעקה נשלח מחרוזת עם מספר האלפיות השנייה מעתה ועד להתראה. שוב ערך זה מופק מהמחרוזת וכדי שנוכל לבדוק האם הגיע הזמן להתחיל את הזריחה עלינו להגדיר משתנה לזמן הנוכחי (מילי).

בקרות פאק:
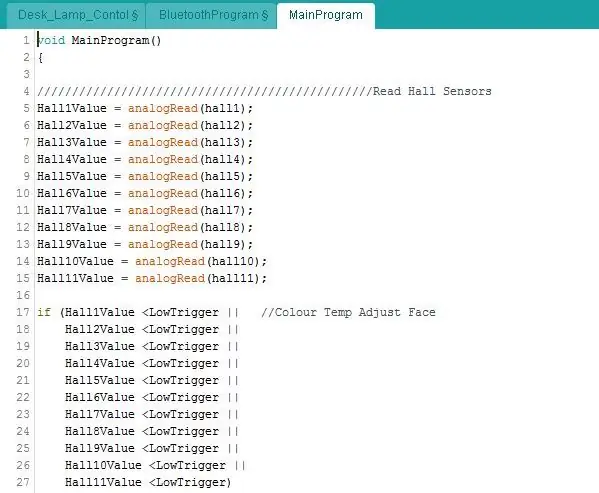
כפי שתואר קודם אם הפאק (מגנט) הוא בכיוון אחד למעלה הוא יניע את פלט חיישן האולם מתחת לטריגר הנמוך ואם להיפך למעלה מעל ההדק הגבוה.
זה מאפשר שליטה הן על הבהירות והן על טמפרטורת הצבעים באותו קשת.
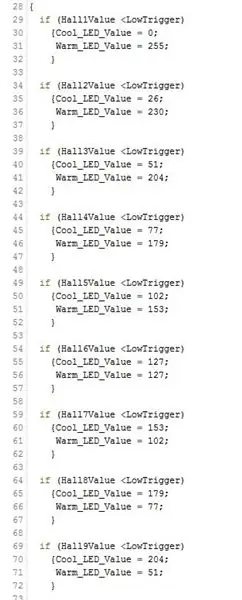
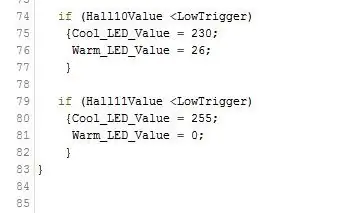
ערכי החיישנים נקראים. אם אחד מהם נמוך מערך ההדק הנמוך, אנו מתאימים את טמפרטורת הצבע. ישנם 11 חיישנים מתחת לאזור הקשת, שפלטים ירדו בתורם מתחת לנקודת ההדק כאשר הדייס יזוז מעליהם. לכל חיישן יש ערך PWM עבור הלדים הקרים והחמים נגדו, החל מחיישן 1 ב -100% חם, 0% קריר ועובד עד ה -11 ב -0% חם, 100% קריר.



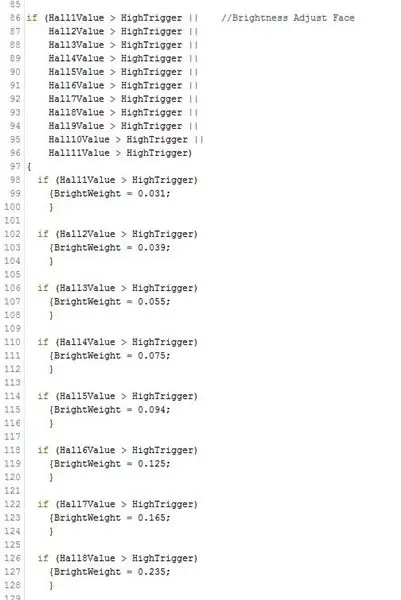
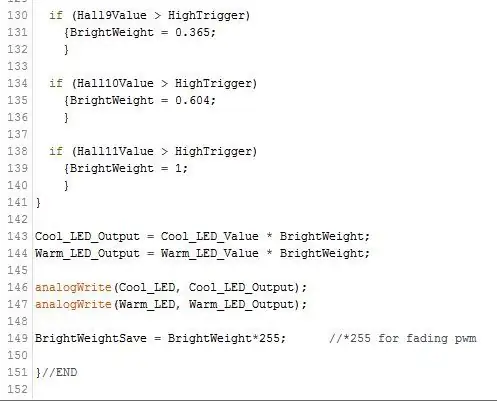
בקרת הבהירות נעשית באותו אופן.. בודקים אם יציאות החיישנים נמצאות הפעם מעל הטריגר הגבוה ונותנות לכל חיישן ערך שקלול בהירות.
שקלול בהירות זה מוכפל אז עם ערך טמפ 'הצבע כדי לתת את ערך הפלט הכולל. מאפשר לך להגדיר כל טמפרטורת צבע לכל בהירות …


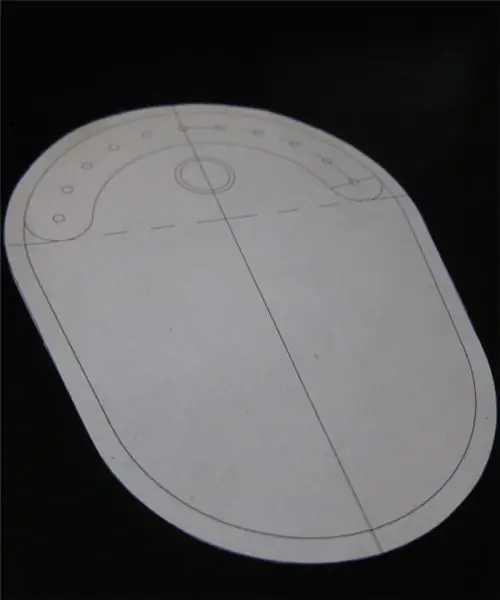
שלב 5: דיור



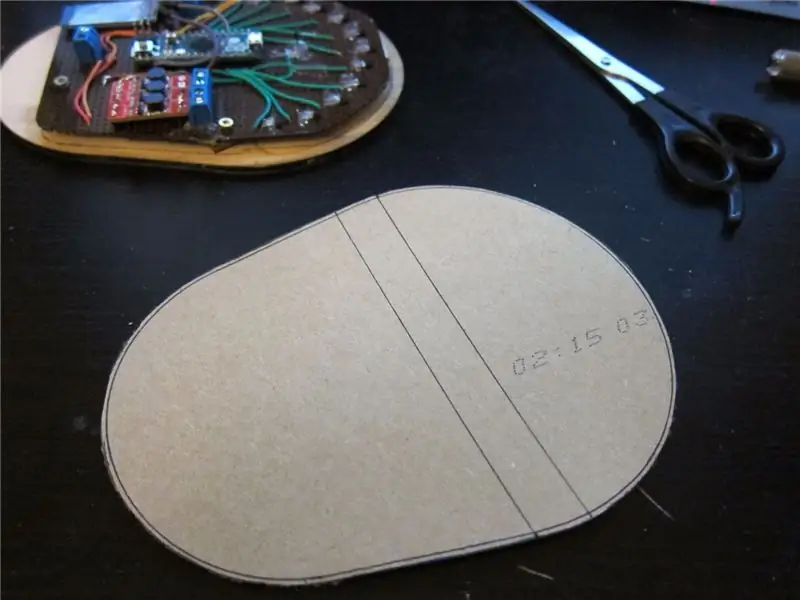
- התחלתי בהכנת תבנית מקרטון לחלק התחתון של הדיור. כדי ליצור את השקעים לאזור הבקרה חתכתי פיסת לייזר דיקט לחתוך לצורת קשת והשתמשתי במטבע 5p למזח 'המתנה'. אלה הודבקו לתבנית הקרטון, תוך הקפדה על כך שהם יעמדו במיקום הנכון שיתיישר עם חיישני אפקט האולם.
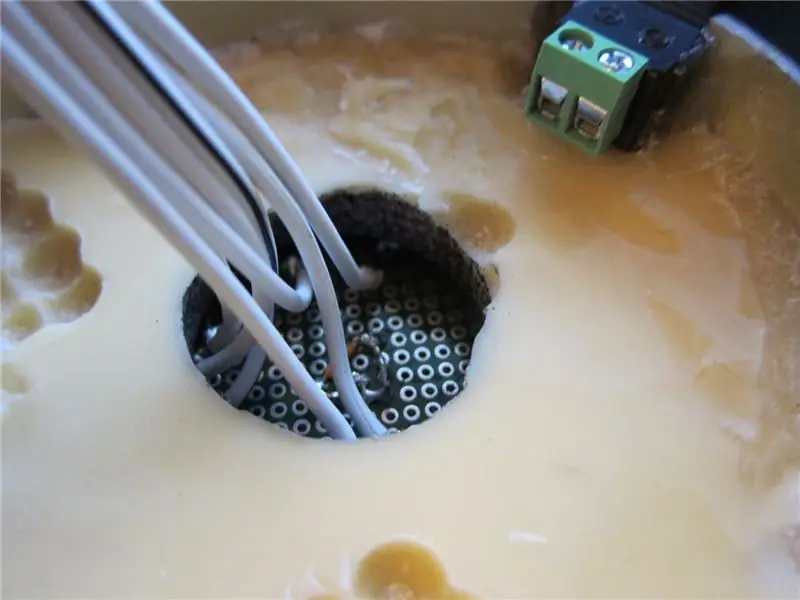
- הבא היה לערבב את שרף הפוליאוריטן. החומרים שבהם אני משתמש יש יחס 1: 1 פשוט ומרפא תוך כ -20 דקות.. אז צריך לעבוד די מהר!
- המזיגה הראשונית הייתה מילוי תחתית התבנית. לאחר סט זה הוספתי קיר פנימי של קרטון כדי לאפשר לי לשפוך את הקירות הצדדיים.
- כדי ליצור את החלק העליון, שבו הלדים יושבים, חתכתי והדבקתי צינורית/כוס פלסטיק במקומה בזווית. ושוב נשרף השרף והותר להתייצב.
- עכשיו הדיור היה מוכן, הייתי צריך לקדוח כמה חורים ולתת לו חול טוב.
- פריימר הוחל ולאחר מכן רוסס עם שכבת הצבע העליונה האחרונה.
שלב 6: הרכבה/סיכום




- חריץ לשקע DC נחתך מהבית. השקע מודבק לאחר מכן.
- לאחר מכן ניתן להבריג את לוח הלד בחלק העליון, כשהחוטים מוזנים לחלק התחתון.
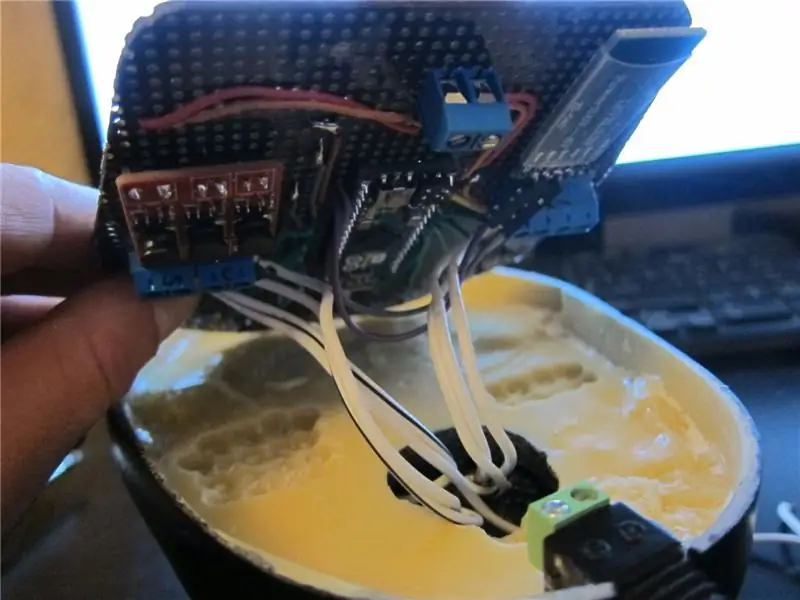
- החוטים משקע ה- LED ושקע ה- DC הוברגו לאחר מכן לתוך בלוקים המסוף הנכונים.
- הלוח הראשי מוברג לאחר מכן לתוך הבית
- חתיכת דיקט מתברגת לאחר מכן כדי לכסות את החלק התחתון של הדיור.
- הדבר הסופי הוא להדביק את ה'פאק 'יחד, ולוודא לכוון את הקטבים של המגנט בעזרת מכסה הסיום' בהירות 'או' טמפרטורת צבע 'הנכונה.
בסך הכל האור עובד די טוב! יש כמה באגים בתוכנה כדי לגהץ ואת נוריות RGB יכול להיות בהיר יותר. אני יכול גם להוסיף חיישן אור הסביבה כדי לשנות את טמפרטורת הצבע באופן אוטומטי, להתחיל 'קריר' במהלך היום ולהפוך ל'חמים 'בלילה.
כל הכבוד על הקריאה!
מוּמלָץ:
מנורת שולחן עבודה בצורת מולקולרית: 11 שלבים (עם תמונות)

מנורת שולחן עבודה בצורת מולקולרית: אני מציג בפניך מנורת LED שולחנית בה אנו יכולים להשתמש כדי לדמיין כמה גיאומטריות מולקולריות או פשוט להשתמש כמנורת לד עם השפעות צבע שונות הנשלטות על ידי שלט אינפרא אדום (IR). אני מקווה שאתה אוהב
מכשיר שולחן העבודה - עוזר שולחן עבודה הניתן להתאמה אישית: 7 שלבים (עם תמונות)

מכשיר שולחן העבודה - עוזר שולחן עבודה הניתן להתאמה אישית: מכשיר שולחן העבודה הוא עוזר אישי קטן לשולחן העבודה שיכול להציג מידע שונה שהורד מהאינטרנט. מכשיר זה תוכנן ונבנה על ידיי לשיעור CRT 420 - נושאים מיוחדים במכללת ברי המובל על ידי מדריך
מנורת שולחן עבודה מופעלת: 4 שלבים (עם תמונות)

מנורת שולחן עבודה מופעלת: כאן אראה כיצד להכין מנורת שולחן עבודה פשוטה ומופעלת באמצעות מנועי ארדואינו וסרוו. אני גם אגיד לך כיצד תוכל לשנות את המנועים כך שתוכל להקליט מניפולציות ולכן לחוקק תנועות עם המנורה שה- l
מנורת שולחן עבודה ריאקטיבית של Arduino Music: 8 שלבים (עם תמונות)

מנורת שולחן עבודה ריאקטיבית של Arduino Music: שלום לכולם! במבנה זה נכין מנורת שולחן עבודה ריאקטיבית באמצעות רכיבים פשוטים ותכנות בסיסי של Arduino. זה עושה אפקט מרשים שבו האור ירקוד לכל הצלילים והמוזיקה. סיימתי את הפרויקט הזה עם חבר צוות
מנורת זרעי שולחן עבודה: 38 שלבים (עם תמונות)

מנורת זרעי שולחן עבודה: שלום לכולם, היום אראה לכם משהו מאוד מעניין. זה לא רובוט או סקיינט (עדיין לא). זה אור נעים לשולחן העבודה שמשתמש בסוללה אלקליין מתה כדי להניע את עצמו. עיצוב זה יכול להכיל עד 15 סוללות. הוא משתמש ב- jou אחד
