
תוכן עניינים:
- שלב 1: Ingresar a La Pagina De Adafruit.io
- שלב 2: לוח המחוונים של Creamos Un Bloque Dentro De Nuestra Nueva
- שלב 3: Seleccionamos El Tipo De Bloque
- שלב 4: Nombramos a Nuestro Bloque
- שלב 5: בחירת Nuestro Block Nombrado
- שלב 6: Ingresamos a La Pagina Ifttt
- שלב 7: Applet Creamos Una Nueva
- שלב 8: Seleccionar Primer Parte (אם זה)
- שלב 9: בחירת Google Assistant
- שלב 10: Selecionamos Nuestro Trigger
- שלב 11: בחירת "זה" דה לה פרזה "אם זה אז זה"
- שלב 12: בחירת נתונים של Adafruit Y Agregamos
- שלב 13: Ingresamos Los Nuevos Requerimientos
- שלב 14: Finalizar El Apartado Para Encender Nuestro Foco
- שלב 15: הורדת Codigo
- שלב 16: הורדת La Librería De Mqtt_ Server
- שלב 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
- שלב 18:
- שלב 19: Agregar Librería Mqtt_server
- שלב 20: Cambia Los Apartados Del Código
- שלב 21: Realizar Las Conexiones
- שלב 22: קארגר אל קודיגו
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.


En esta ocasion traemos un tutorial for el control de el encendido y apagado de un foco por medio de comandos de voz ayudados de google assistant y nuestra plataforma de desarrollo wifi (Lolin), que tambien puede ser un modulo Esp8266 או unde mcu.
עבור comenzar necesitaremos los siguientes materiales:
1.- Wi-Fi plataforma de desarrollo (Node Mcu, lolin או un modulo generico Esp8266).
2.- 2 התנגדות של 10k אוהם
3.- טרנזיסטור 1 2n2222 או BC548
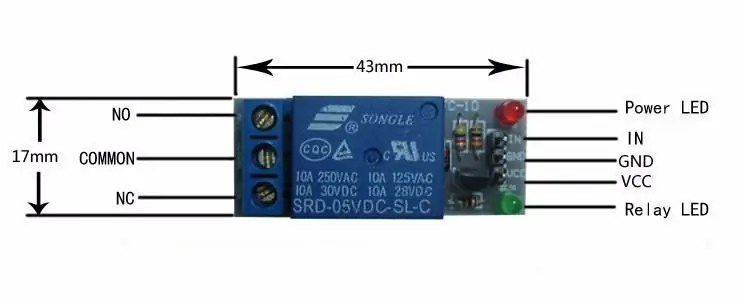
4.- un modulo de Relevador (Alimentacion de la bobina 5v).
5.- un protoboard o placa rapida.
6.- aproximadamente 8 כבלים dupont o מגשרים
7.- foco, socket, clavija y 4 metros de cable for hacer un test.
שלב 1: Ingresar a La Pagina De Adafruit.io

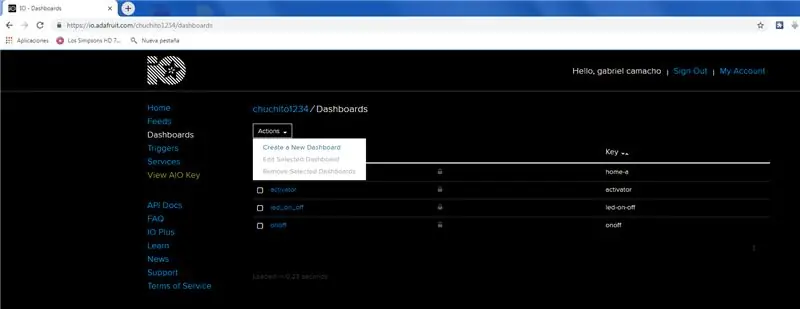
Ingresamos a la page www.adafruit.io
אם אין לך חשבונות כלשהם, אין לך שום חשבון, אתה יכול ליצור קשר עם כל אחד מהמשתמשים ולבחור "צור לוח מחוונים חדש".
Le damos un nombre y seleccionamos la opción de "ליצור"
שלב 2: לוח המחוונים של Creamos Un Bloque Dentro De Nuestra Nueva
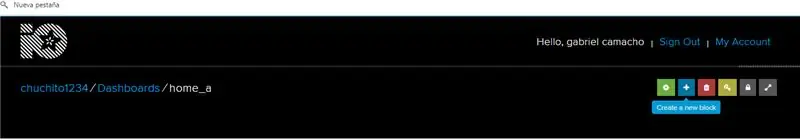
Ya creada nuestra nueva dashboard la seleccionamos con doble clic y creamos un nuevo bloque, en el icono azul con cruz blanca (como muestra la imagen)
שלב 3: Seleccionamos El Tipo De Bloque

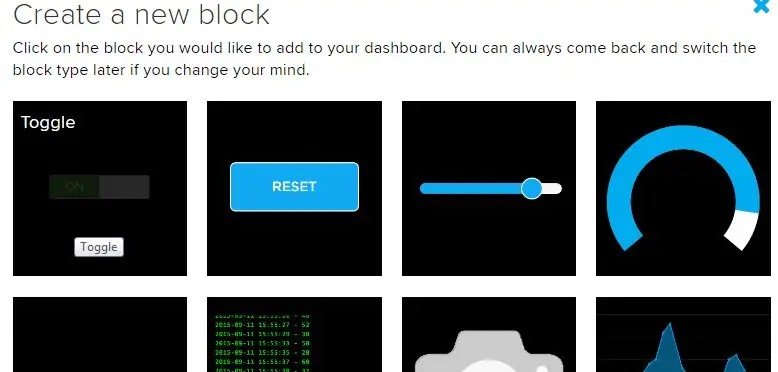
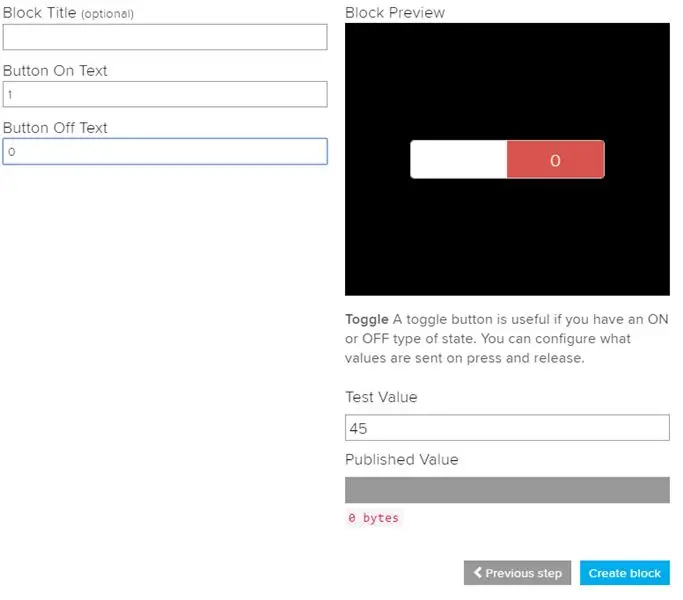
Selecionamos el bloque llamado Toggle for agregar un botón, que cambiara de valor conforme nuestro comando de voz.
שלב 4: Nombramos a Nuestro Bloque

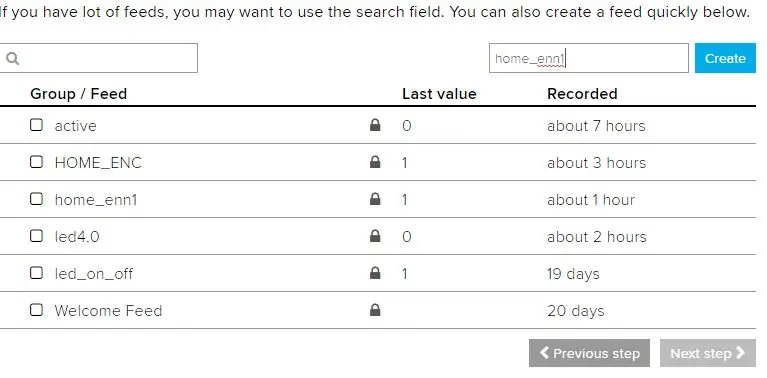
Le damos un nombre a nuestro bloque, este sera al que mandaremos llamar para hacer la conexión entre el google assitant y nuestra plataforma de desarrollo Wi-fi, una vez nombrado seleccionamos la opción de "create" y deberá aparecer entre las opciones que se encu en la parte de abajo.
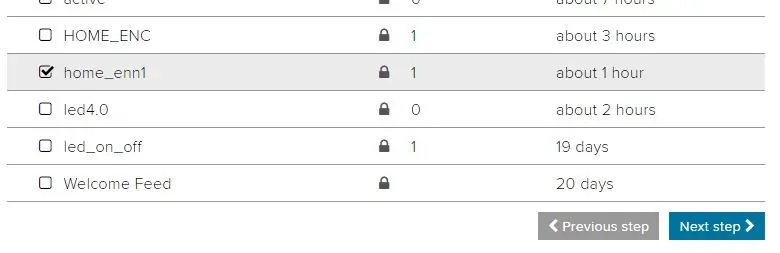
שלב 5: בחירת Nuestro Block Nombrado


בחירת בלוק ובחירה בלחיצה על "השלב הבא" טקסט כפתור על "פור un 1 y el" Button text off "מאת un, como lo muestra la segunda imagen de esta sección; para finalizar seleccionamos "צור בלוק, sin cambiar nada mas en esa parte.
שלב 6: Ingresamos a La Pagina Ifttt

Abrimos una nueva pestaña dentro de nuestro navegador e ingresamos a la page להלן:
ifttt.com.
una vez estando en la page crear un account en caso de no tener, de la misma manera que en adafruit no tiene ningún costo.
hecho nuestro account seleccionaremos el apartado de "My Applets"
שלב 7: Applet Creamos Una Nueva

Estando en la seccion de "My Applets", Creamos una nueva Applet seleccionando el apartado de "יישומון חדש"
שלב 8: Seleccionar Primer Parte (אם זה)

Seleccionamos la palabra "זה" en la frase "אם זה אז זה" בשביל אחראי עוזר Google
שלב 9: בחירת Google Assistant

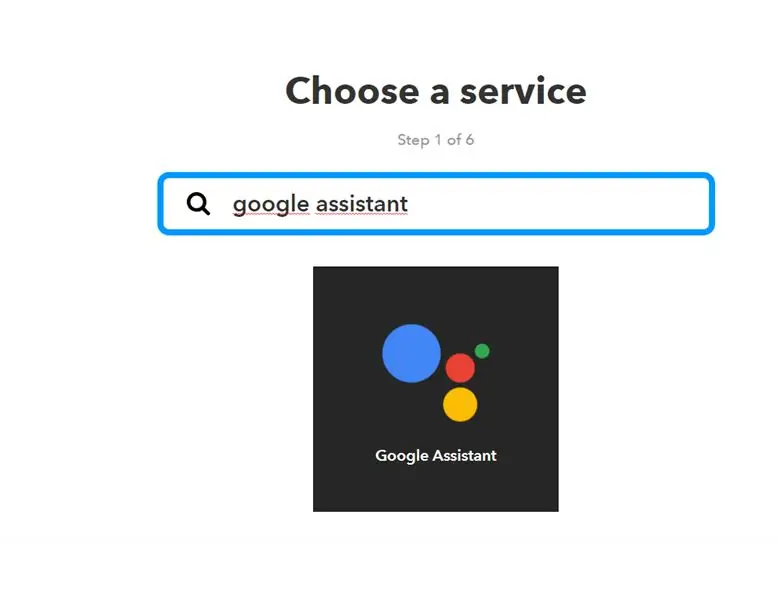
Tecleamos Google Assistant ב- el buscador de servicios de la page iftt y seleccionamos Google Assistant, como lo muestra la imagen.
שלב 10: Selecionamos Nuestro Trigger


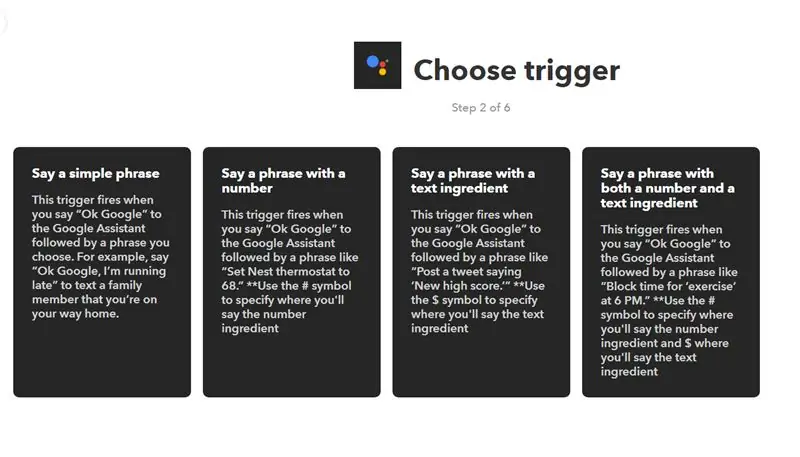
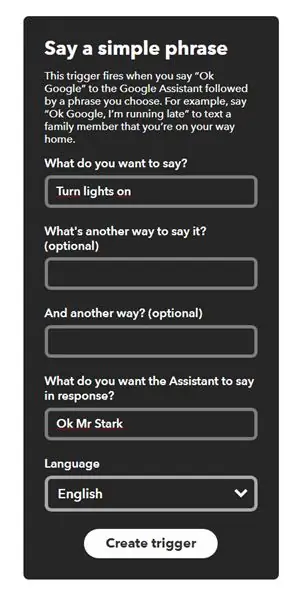
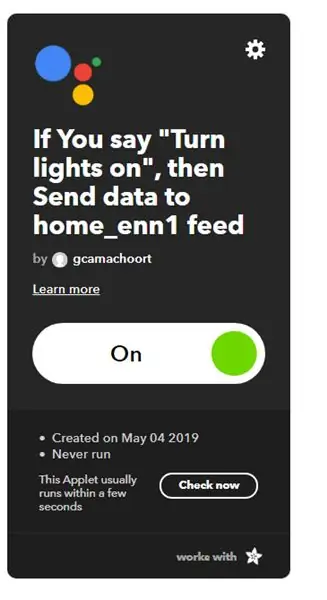
Seleccionamos la primer opción como Trigger en el apartado de "say a simple phrase", hecho esto nos desplegara una nueva page en donde debemos ingresar lo que queremos decir en el apartado de "what you want to say", aqui escribiremos una frase para que google assistant reconozca, en este caso se escogió la frase de "turn lights on" enciende las luces en ingles, opcionalmente podrás ingresar otra frase para ejecutar el mismo comando, hecho esto deberás ingresar una frase para que google assistant te responda, en este caso se escogió la frase de "Ok Mr Stark" (frase de jarvis en iron man en respuesta a tony stark) en tu caso podrás elegir una frase que te guste como respuesta.
יש אפשרות להעביר את כל הפרטים והספרות.
Hecho lo anterior seleccionamos el apartado de "Create Trigger".
שלב 11: בחירת "זה" דה לה פרזה "אם זה אז זה"

Seleccionamos la palabra "that" para crear una acción después de decir nuestra frase. Observaremos que el logo de Google Assistant ya esta agregado en la parte de "if"
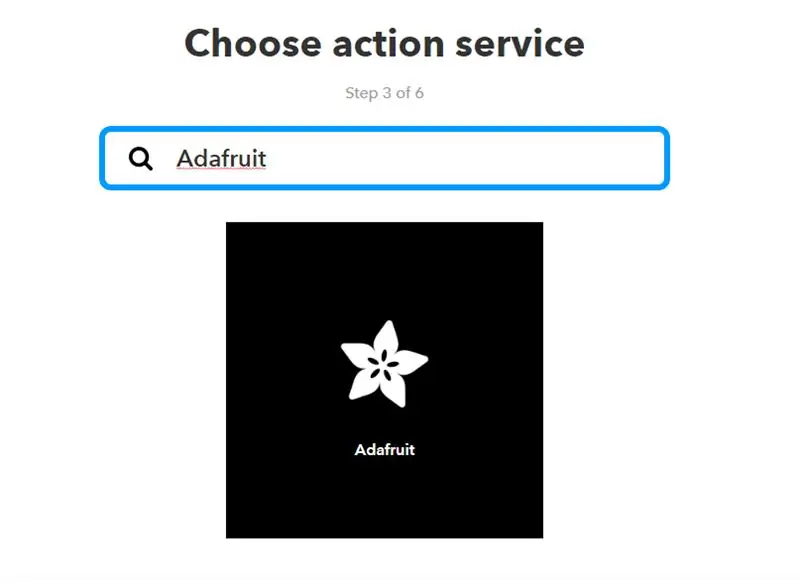
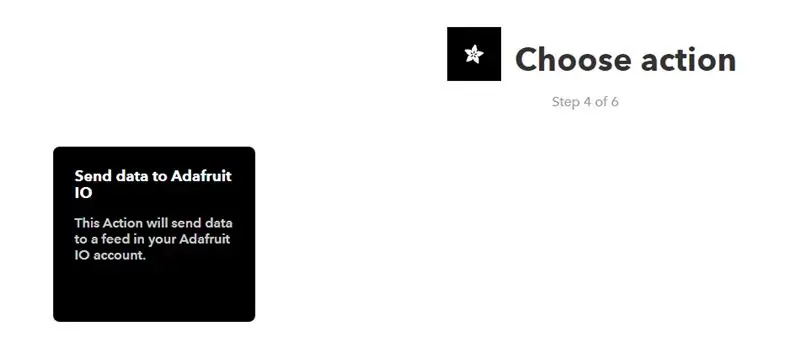
שלב 12: בחירת נתונים של Adafruit Y Agregamos


Aquí seleccionaremos la opción de Adafruit, escribiendo en el buscador de servicios la palabra "Adafruit", posteriormente seleccionamos la opción de "Send Data To Adafruit IO" la cual es la única opción en este apartado.
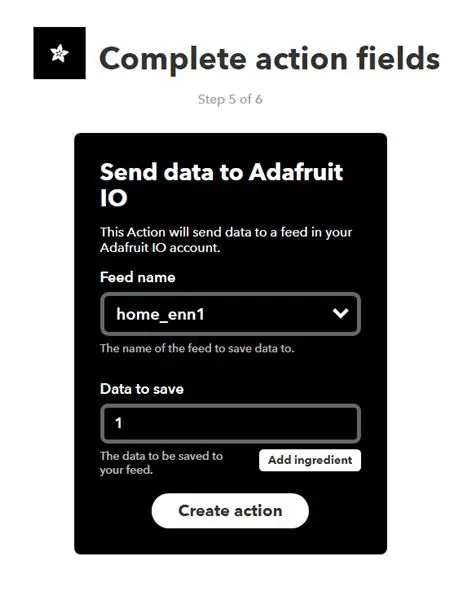
שלב 13: Ingresamos Los Nuevos Requerimientos

En esta opción, podemos ingresar el nombre de nuestro bloque creado en Adafruit con el nombre que le dimos, en el caso de este tutorial es "home_enn1", y en el aprtado de "Data to Save" se le agregara un 1, date que sera enviado a la page de Adafruit sobre nuestro bloque, haciendo que este cambie de estado (si esta en 0).
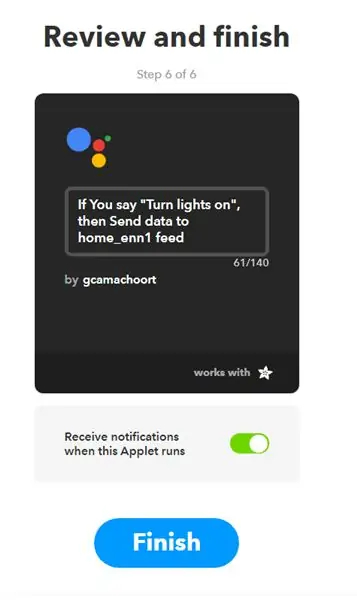
שלב 14: Finalizar El Apartado Para Encender Nuestro Foco


Como los muestran las imágenes de este paso, debes finalizar el primer comando de voz.
***** NOTA חשיבות *****
Deberás Rehacer los pasos 7 al 14 para ingresar el comando para apagar nuestro foco, cambiando la frase por una de apagado ejemplo: "כבה אורות" y en el apartado de "שלח נתונים ל- Adafruit IO" ראה מידע על "0" para que este nuevo dato remplace al anterior en la page de Adafruit de lo contrario no servirán tus comandos, to recomiendo ver el tutorial de youtube que esta en la introduction de estas instrucciones.
שלב 15: הורדת Codigo
הורד את el código de nuestra plataforma de desarrollo y abre Arduino IDE (programa de Arduino).
שלב 16: הורדת La Librería De Mqtt_ Server
Librería de mqtt_server עבור Adafruit
שלב 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

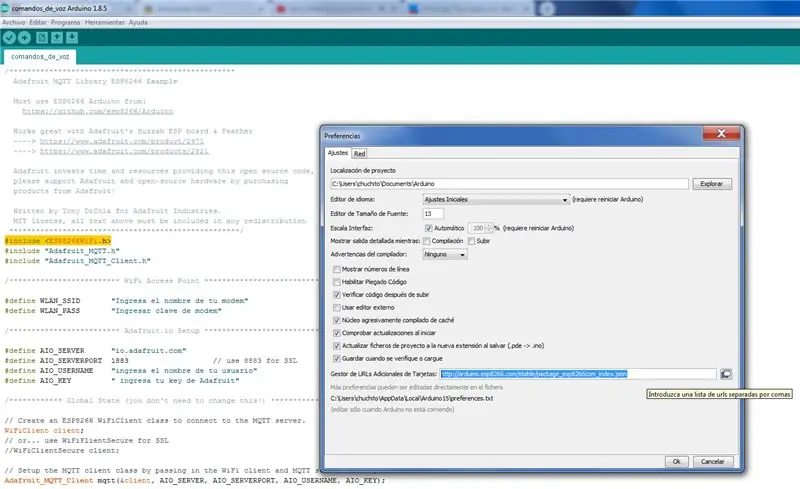
Si aun no habías trabajado con alguna plataforma wi-fi comde mcu o Lolin deberás ingresar esta liga de URL en el apartado de Archivo y preferenciase en Arduino IDE: (como lo muestra la imagen)
arduino.esp8266.com/stable/package_esp8266com_index.json
שלב 18:


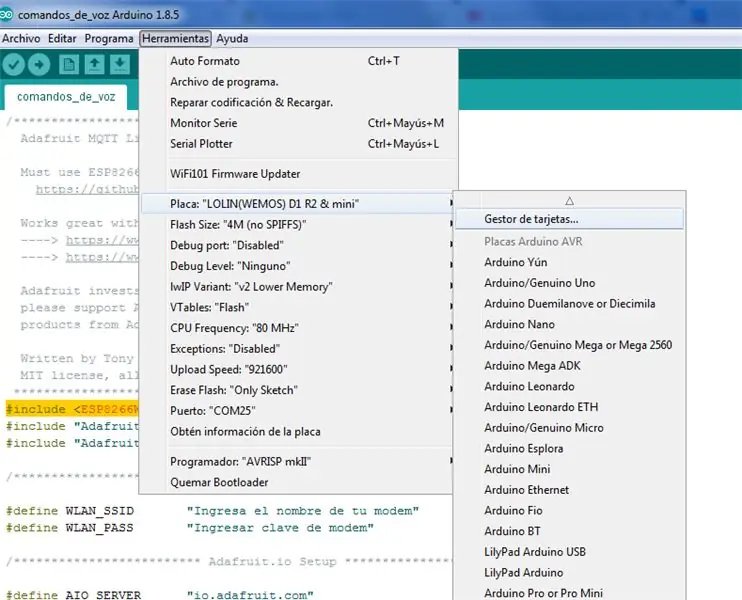
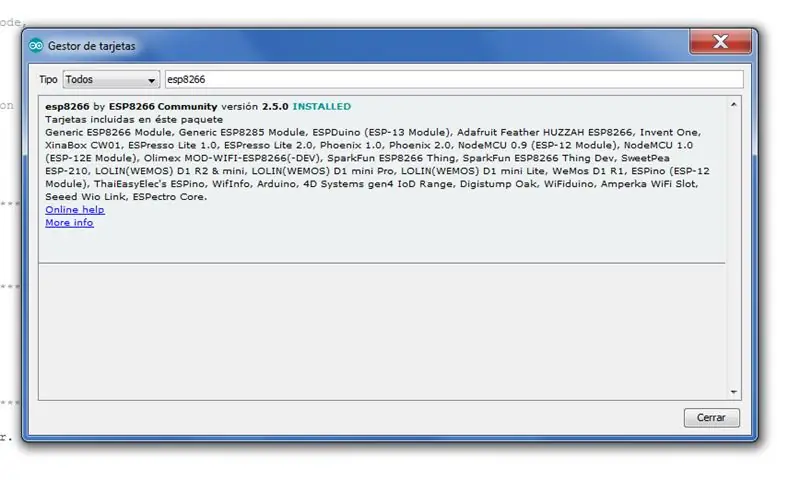
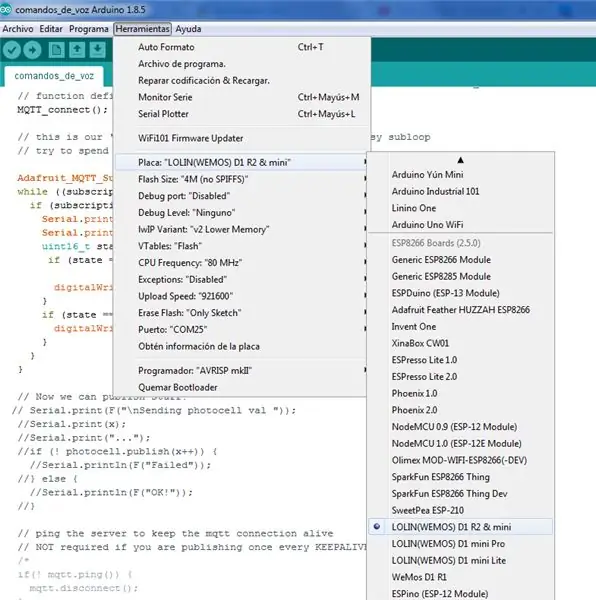
Ya que se ah agregado la liga para descargar las diferentes plataformas de desarrollo que utilizan wi-fi stories como Node mcu, Lolin, generic esp8266 module, etc se deberán instalar and tua programa de Arduino IDE בחירת אל נפרד את ההרמנטות y, gestor de tarjetas tecleando en la zona de filtrar búsqueda "esp8266" como lo muestran las imágenes de este paso, una vez instalado, en nuestra parte del código la librería deberá aparecer en color naranja (ESP8266WiFi.h).
שלב 19: Agregar Librería Mqtt_server


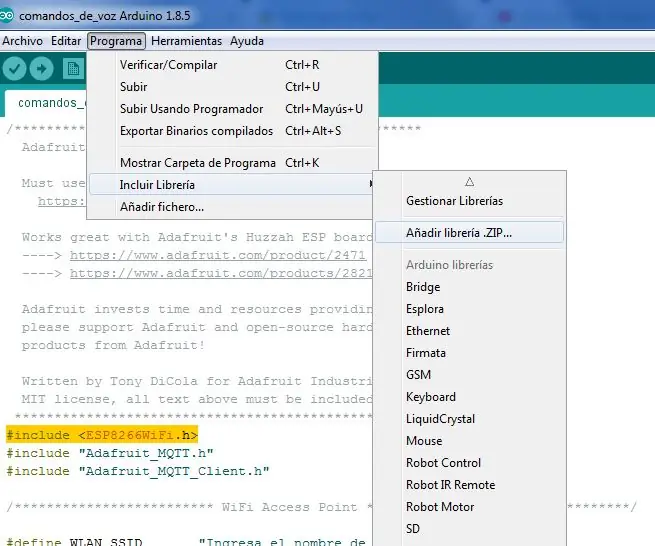
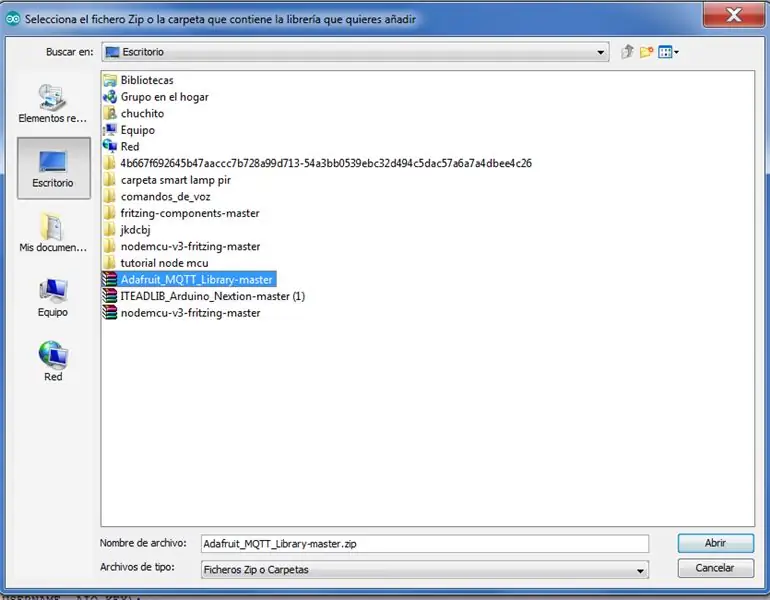
Agregaremos la librería de nuestro.zip previamente descargado con la librería Adafruit_MQTT_Library-master.zip, para agregarla selecciona programa, incluir librería, añadir librería.zip seleccionandola del lugar a donde se descargo, para. (como lo muestran las imagenes)
שלב 20: Cambia Los Apartados Del Código




Cambia los apartados del código con la leyenda de ingresar datos tales como:
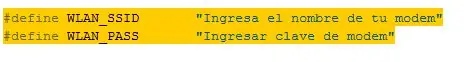
1. מודם Nombre de tu:
#define WLAN_SSID "Ingresa el nombre de tu modem"
2. מודם Clave de tu:
#define WLAN_PASS "Ingresar clave de modem"
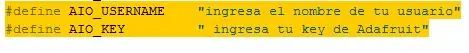
3.- El nombre de tu usuario en Adafruit
#define AIO_USERNAME "ingresa el nombre de tu usuario"
4.-Tu llave o key de Adafruit (la cual se encuentra en la page de Adafruit en el apartado de View key AIO)
io.adafruit.com
#define AIO_KEY "ingresa tu key de Adafruit"
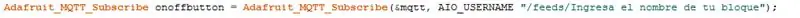
5.-ingresar el nombre de tu bloque creado.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe (& mqtt, AIO_USERNAME "/feeds/Ingresa el nombre de tu bloque");
como lo muestran las imágenes aquí agregadas.
***** נוטה *****
Recordar que nuestro pin que se activara sera el GPIO4 o D2 en Node mcu y Lolin
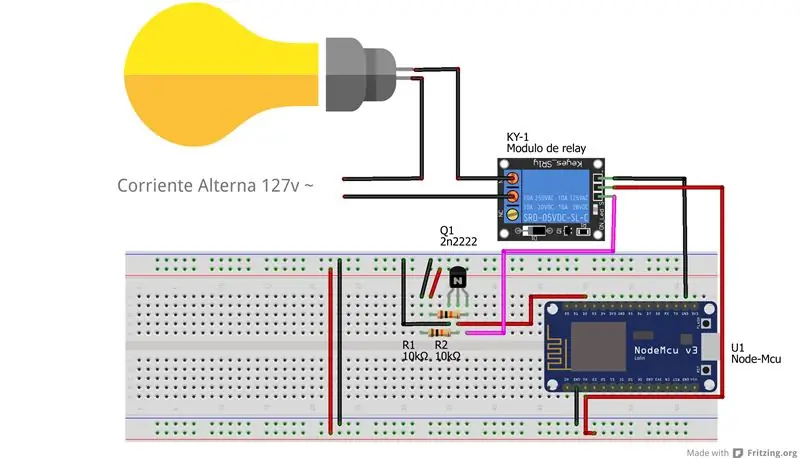
שלב 21: Realizar Las Conexiones



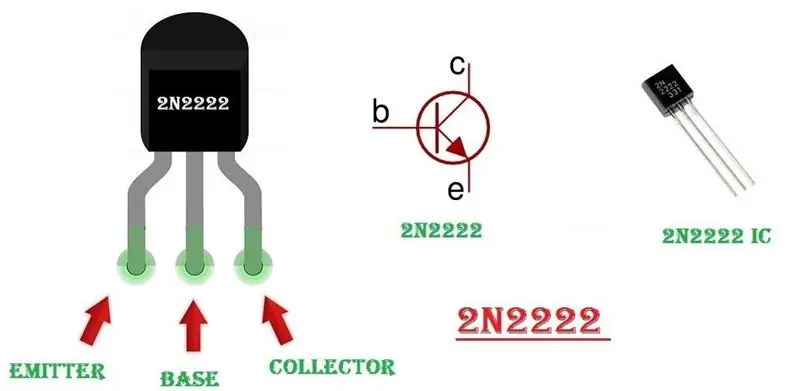
Realizar las conexiones de nuestro diagrama, te dejare las referencias del modulo de relevantador así como del transistor 2n2222.
שלב 22: קארגר אל קודיגו

Conecta tu plataforma de desarrollo Wi-Fi, Asegúrate de seleccionar tu plataforma de desarrollo, en este caso en particular se selecciono la tarjeta LOLIN (WEMOS) selecciona el puerto com al cual se a conectado y listo, si tienes problemsas con los drivers checa circuito integrado encargado de comunicación e instala los drivers apropiados en este caso para la tarjeta con el circuito ch340G.
Te dejare una liga con instrucciones para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
מוּמלָץ:
Vídeo Tutoriales De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? Por Por Supuesto !: 4 שלבים

Vídeo Tutoriales De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? S Por Supuesto !: tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial tutorial
Comando Por Voz - DragonBoard410c: 5 שלבים

Comando Por Voz - DragonBoard410c: Este guia ir á תכנית הלימוד וההגדרה של התוכנית Julius junto com ב- Coruja, que s ã o respectivamente um programa de reconhecimento de voz e o modelo ac ú stico em Portugalu ê s
Encender O Apagar Un Led Con un Cellular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: 3 שלבים

Encender O Apagar Un Led Con Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: En este proyecto vamos a encender y apagar un led a trav é s comandos at con el Motorola C261 y el famoso microcontrolador 16F84A
תצורה מודולו של Reconocimiento De Voz Geeetech: 6 שלבים

Configuración Modulo De Reconocimiento De Voz Geeetech: En esta entrada veremos como configurar paso a paso el m ó dulo de reconocimiento de voz del fabricante GeeetechEste m ó dulo puede almacenar 15 piezas de instruziones de voz. Esas 15 פיזות אינדיבידואליות ב -3 קבוצות, 5 עם אחת
Reconocimiento De Voz Desconectado Y Síntesis En Español Para Arduino: 11 שלבים

Reconocimiento De Voz Desconectado Y Síntesis En Español Para Arduino: הוראה זו זמינה גם באנגלית. MOVI משמעות 'ממשק הקול שלי' (Mi propia interfaz de voz) y es un escudo para el Arduino. Con MOVI construir sus propios di á logos de voz fora controlar dispositivos dentro del IDE de Ar
